一、功能需求分析
为什么需要这个功能?
(1)简化信息,减少混乱:
就像整理抽屉,只留下常用的东西,这样找起来更快,看起来也更整洁。在表格中,只展示需要的字段,可以让信息更加清晰,减少视觉上的混乱。
(2)提高工作效率:
如果每次打开表格都要在一堆不相关的信息中寻找关键数据,会浪费很多时间。选择展示所需字段,就像是用过滤器筛选出最重要的信息,让工作更高效。
(3)专注关键数据:
就像开车时只关注路标和交通信号,忽略其他无关的景物。在表格中,只展示关键字段,可以帮助用户集中注意力,做出更准确的决策。
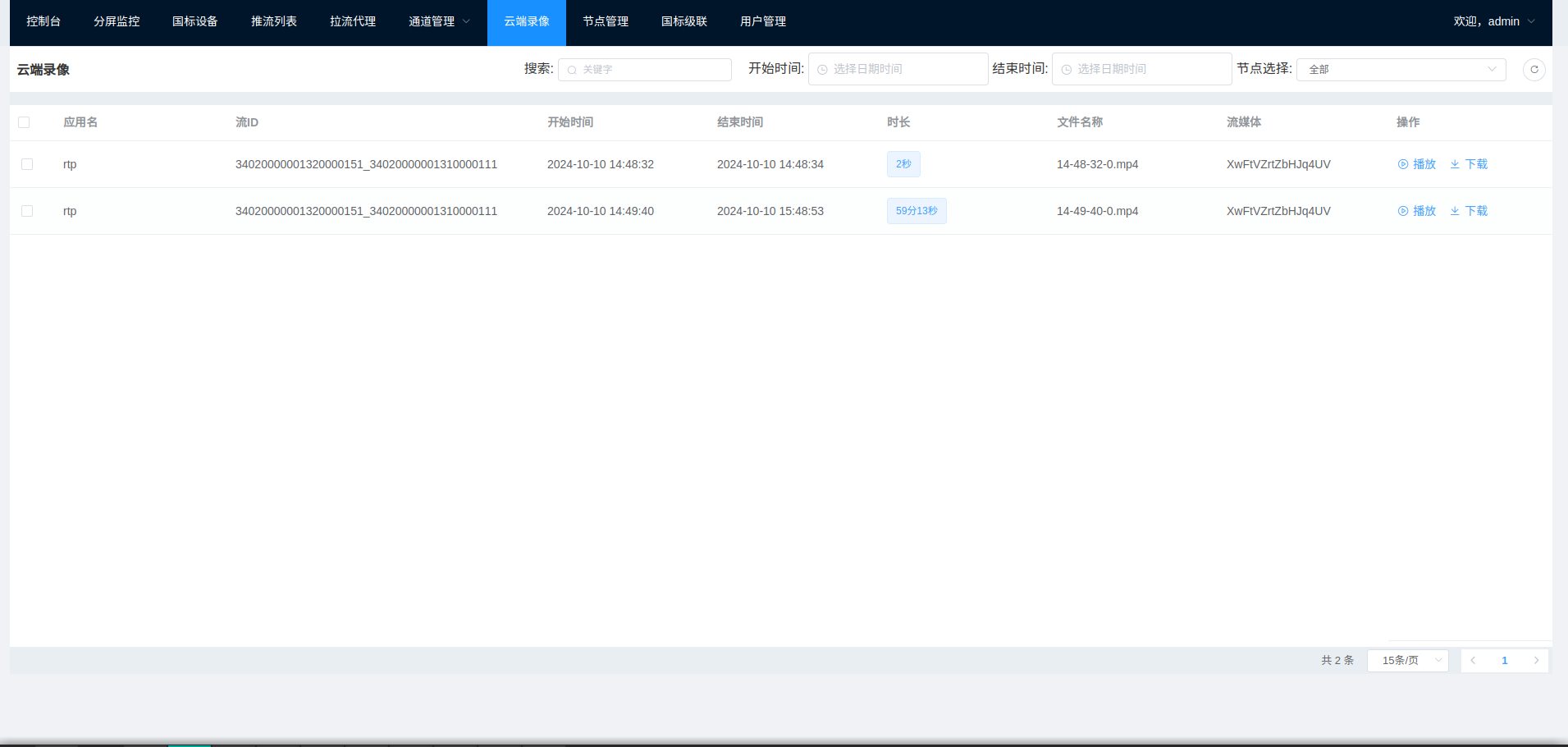
二、实现效果

通过点击显示列,在此选择需要显示的字段
 显示的效果:(没有被勾选的列,就这样被隐藏啦!)
显示的效果:(没有被勾选的列,就这样被隐藏啦!)
三、实现页面代码
<template><div><el-button type="primary" @click="selectDisplayColumn">显示列</el-button><!-- 选择需要显示字段卡片 --><el-card v-if="displayCard" class="dialog-card"><div slot="header"><span>选择需要显示的字段信息</span><el-button style="float: right; padding: 3px 0" type="text" icon="el-icon-close" @click="displayCard = false" /></div><el-checkbox v-for="(row, index) in tableFields" :key="index" v-model="row.display">{{ row.label }}</el-checkbox></el-card><el-table:data="tableData"style="width: 100%"><el-table-column v-if="tableFields[0].display" prop="date" label="日期" width="100"/><el-table-column v-if="tableFields[1].display" prop="name" label="姓名" width="100"/><el-table-column v-if="tableFields[2].display" prop="address" label="地址" width="220"/><el-table-column v-if="tableFields[3].display" prop="age" label="年龄" width="60"/><el-table-column v-if="tableFields[4].display" prop="email" label="邮箱" width="220"/><el-table-column v-if="tableFields[5].display" prop="phone" label="电话" width="100"/><el-table-column v-if="tableFields[6].display" prop="company" label="公司" width="100"/><el-table-column v-if="tableFields[7].display" prop="city" label="城市" width="100"/><el-table-column v-if="tableFields[8].display" prop="country" label="国家" width="100"/><el-table-column v-if="tableFields[9].display" prop="postalCode" label="邮编" width="100"/><el-table-column v-if="tableFields[10].display" prop="website" label="网站" width="200"/></el-table></div>
</template><script>export default {data() {return {displayCard:false,tableFields: [{name: 'date',label: '日期',display: true},{name: 'name',label: '姓名',display: true},{name: 'address',label: '地址',display: true},{name: 'age',label: '年龄',display: true},{name: 'email',label: '邮箱',display: true},{name: 'phone',label: '电话',display: true},{name: 'company',label: '公司',display: true},{name: 'city',label: '城市',display: true},{name: 'country',label: '国家',display: true},{name: 'postalCode',label: '邮编',display: true},{name: 'website',label: '网站',display: true}],tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',age: 28,email: 'wangxiaohu@example.com',phone: '1234567890',company: '科技有限公司',city: '上海',country: '中国',postalCode: '200333',website: 'http://example.com'},// 添加更多数据项{date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄',age: 24,email: 'lisi@example.com',phone: '0987654321',company: '网络科技',city: '北京',country: '中国',postalCode: '100000',website: 'http://example.com'},{date: '2016-05-01',name: '张三',address: '上海市普陀区金沙江路 1519 弄',age: 32,email: 'zhangsan@example.com',phone: '1122334455',company: '信息技术',city: '广州',country: '中国',postalCode: '510000',website: 'http://example.com'},{date: '2016-05-03',name: '赵六',address: '上海市普陀区金沙江路 1516 弄',age: 29,email: 'zhaoliu@example.com',phone: '5566778899',company: '电子科技',city: '深圳',country: '中国',postalCode: '518000',website: 'http://example.com'}]}},methods:{selectDisplayColumn(){this.displayCard = !this.displayCard;}}}
</script><style>
.dialog-card {width: 480px;position: fixed;top: 100px;left: 350px;transform: translate(-50%, -50%);z-index: 1000;
}</style>















![[linux]docker基础](https://img-blog.csdnimg.cn/img_convert/cba4a9454262adf0dda24434377cab45.png)


