CSS实现图片3D立体效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/467175.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
java: 无法访问org.springframework.web.bind.annotation.RequestMapping
一、报错问题
java: 无法访问org.springframework.web.bind.annotation.RequestMapping 二、原因分析 SpringBoot使用了3.0或者3.0以上,因为Spring官方发布从Spring6以及SprinBoot3.0开始最低支持JDK17。所以仅需要将SpringBoot版本降低为3.0以下即可(或…
Node.js:Express 服务 路由
Node.js:Express 服务 & 路由 创建服务处理请求req对象 静态资源托管托管多个资源挂载路径前缀 路由模块化 Express是Node.js上的一个第三方框架,可以快速开发一个web框架。本质是一个包,可以通过npm直接下载。
创建服务
Express创建一…
知识中台赋能法律咨询服务:八大核心优势
法律咨询服务领域,知识中台以其独特的功能和优势,为行业发展注入了新的活力。以下是知识中台在法律咨询服务中展现的八大核心优势:
一、法律知识资源的全面整合
知识中台致力于收集、整理和整合各类法律知识资源,包括法律法规、…
【青牛科技】GC5931:工业风扇驱动芯片的卓越替代者
在工业领域,工业风扇的稳定高效运行对于维持良好的生产环境至关重要。而驱动芯片作为工业风扇控制系统的核心元件,其性能直接影响风扇的工作状态。芯麦 GC5931 作为一款新型驱动芯片,在替代 A5931/Allegro 应用于工业风扇中展现出了非凡的优势…
使用Netty实现一个简单的聊天服务器
✅作者简介:热爱Java后端开发的一名学习者,大家可以跟我一起讨论各种问题喔。 🍎个人主页:Hhzzy99 🍊个人信条:坚持就是胜利! 💞当前专栏:Netty 🥭本文内容&a…
【HarmonyOS】鸿蒙应用低功耗蓝牙BLE的使用心得 (二)
【HarmonyOS】鸿蒙应用低功耗蓝牙BLE的使用心得 (二)
一、前言
目前鸿蒙应用的实现逻辑,基本都是参考和移植Android端来实现。针对BLE低功耗蓝牙来说,在鸿蒙化的实现过程中。我们发现了,鸿蒙独有的优秀点,…
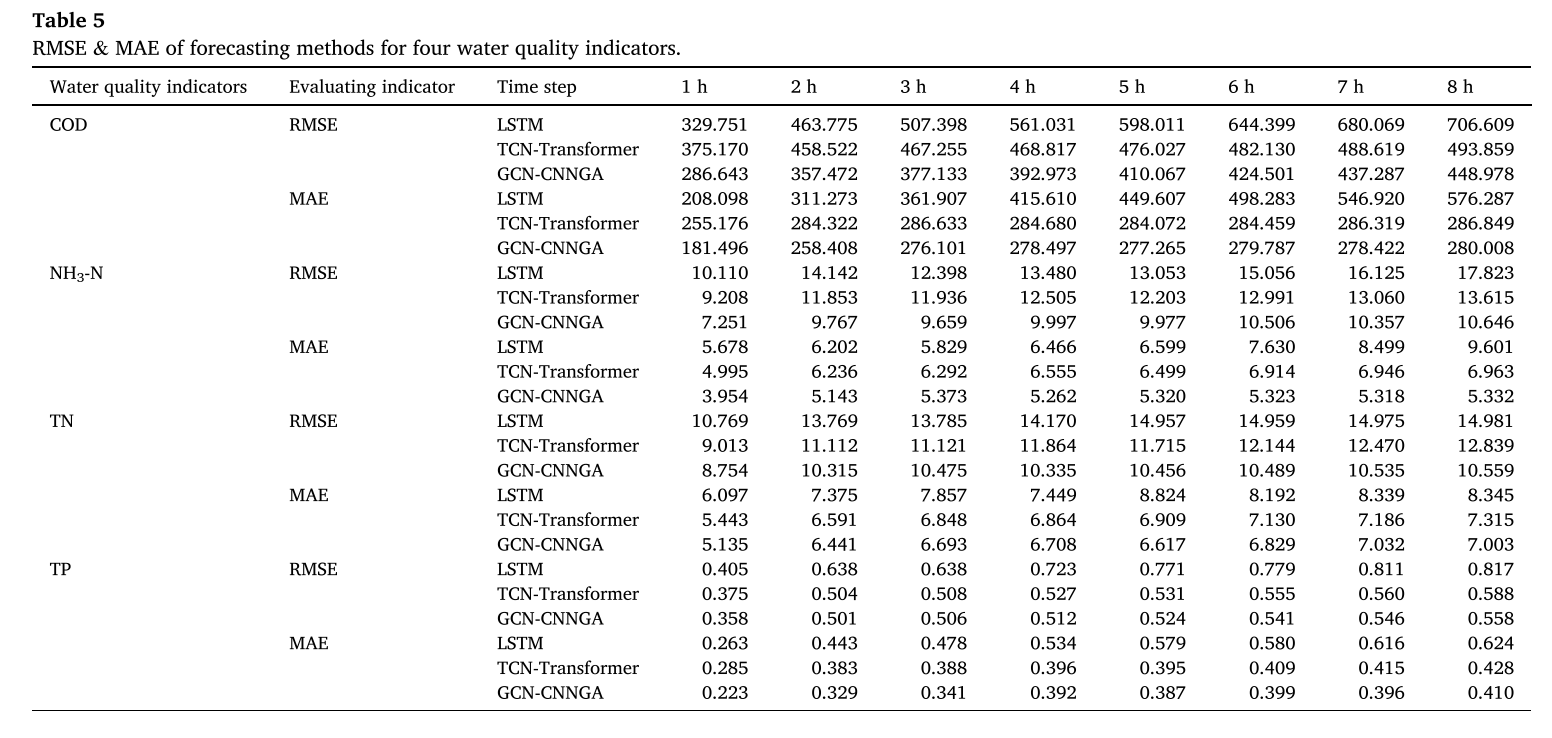
第六十三周周报 GCN-CNNGA
文章目录 week 63 GCN-CNNGA摘要Abstract1. 题目2. Abstract3. 文献解读3.1 Introduction3.2 创新点 4. 网络结构4.1 数据分析4.2 混合深度学习框架的发展4.3 Mul4.4 CNN block4.5 GCN block4.6 GRU block4.7 注意力机制4.8 模型评估标准 5. 实验结果5.1 不同邻接矩阵的性能评价…
geoserver+postgis 最短路径规划常见问题记录
一、说明 具体实现步骤可参考其他博文,下面的这个博主写的很详细,步骤很清晰,注释也很全。geoserverpostgis 最短路径规划_geoserver 最短路径 存储过程-CSDN博客 本次文章,仅记录过程中需要注意的方面。
二、数据预处理
目标&a…
石油安全理论知识题库 考试宝在线刷题
一、单选题(每题有4个选项,其中只有1个是正确的,将正确的选项号填入括号内)
1.新修订的《中华人民共和国安全生产法》于( )正式实施。
A、2014年1月1日
B、2014年12月1日
C、2015年1月1日
D、2015年…
航空标志灯技术革新:提升夜间飞行安全
航空标志灯
随着低空飞行活动的增多和新型飞行器(如无人机、热气球和直升机)的普及,地面重要设施的安全面临前所未有的挑战。因此,航空标志灯的安装变得尤为重要。它们通过提升城市天际线、广袤乡村、跨河桥梁及电力网络等复杂地…
前后端交互接口(三)
前后端交互接口(三)
前言
前两集我们先做了前后端交互接口的约定以及浅浅的阅读了一些proto代码。那么这一集我们就来看看一些重要的proto代码,之后把protobuffer给引入我们的项目当中!
gateway.proto
我们来看一眼我们的网关…
机器学习—sigmoid的替代品
Z状结肠激活函数,在隐藏层中,在输出层,因为用逻辑回归建立神经网络,创造了大量的逻辑回归单元,但是如果你使用其他激活函数,神经网络可以变得更加强大。
以需求预测为例,给定价格,航…
数据分析-44-时间序列预测之深度学习方法TCN
文章目录 1 TCN简介1.1 网络示意图1.2 TCN优点2 模拟应用2.1 模拟数据2.2 预处理创建滞后特征2.3 划分训练集和测试集2.4 创建TCN模型2.5 模型训练2.6 模型预测3 自定义my_TCN模型3.1 my_TCN()函数3.2 训练模型3.3 模型预测3.4 改进4 参考附录1 TCN简介
时间卷积网络(TCN)是…
2024最新AI绘画系统软件(Midjourney)+GPT4文档分析总结,多模态识图理解,AI文生图/图生图/混图生图(图像混合)
一、前言 人工智能的快速发展已成为全球关注的焦点,其应用领域广泛,涵盖绘图、语言处理、视频编辑等。前沿技术不仅推动科技创新,还在艺术创作、内容生产和商业实践等方面展示出巨大潜力。例如,AI语言模型显著提升了内容自动生成、…
input file检验成功之后才可以点击
input file检验成功之后才可以点击
需求
在上传发票前需要先填写发票号,然后点击选择文件直接完成上传功能
实现思路
在没有输入发票号之前,file按钮不可用不能点击,输入之后,按钮可用,点击之后选择文件ÿ…
每日OJ题_牛客_AB31活动安排_区间贪心_C++_Java
目录
牛客_AB31活动安排_区间贪心
题目解析
C代码
Java代码 牛客_AB31活动安排_区间贪心
活动安排_牛客题霸_牛客网 描述: 给定n个活动,每个活动安排的时间为[ai,bi)。求最多可以选择多少个活动,满足选择的活动时间两两之间没有重合。
…
购物车-多元素组合动画css
学习 渡一课程 多元素组合动画 练习。
在我们开发购物车功能时,经常会有点击添加按钮,就会有一个小圆点掉进购物车的动画,如下图所示,今天我们通过css来实现。 首先实现多元素组合动画
直接上代码,可以复制到本地使用…
深度学习:bert模型
multi-headed机制
1、通过不同的head得到多个特征表达,一般8个head 2、将所有特征拼接在一起 3、降维,将Z0~Z7连接一个FC全连接实现降维 多层堆叠 位置编码
如何实现位置编码?
(1)为每个时间步添加一个0-1范围内的数…
Android Glide动态apply centerCropTransform(),transition withCrossFade动画,Kotlin
Android Glide动态apply centerCropTransform(),transition withCrossFade动画,Kotlin import android.graphics.Bitmap
import android.os.Bundle
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import com.bumptech.glide.Glide
import …
Vue 组件通信-自定义事件(七)
一、组件自定事件概念 自己定义的事件,包含事件名,事件回调等,定义好之后去给组件使用。也是一种组件的通信方式,适用于子组件传递给父组件。 二、 组件自定义事件实现子传父 1、在父组件中给子组件绑定一个自定义事件 在子组件标…
推荐文章
- LabVIEW超声波检测
- # 利刃出鞘_Tomcat 核心原理解析(十一)-- Tomcat 附加功能 WebSocket -- 2
- #40 AI-001-火爆全网的聊天机器人ChatGPT能做什么
- #QT(串口助手-实现)
- (Arcgis)Python3.8批量裁剪利用shp文件裁剪tif栅格影像数据
- (H5轮播)vue一个轮播里显示多个内容/一屏展示两个半内容
- (Matlab)基于CNN-LSTM的多维时序回归预测(卷积神经网络-长短期记忆网络)
- (openCV--python)检测银行卡号 (应用篇)(包含模板图)
- (超级详细!!!)解决“com.mysql.jdbc.Driver is deprecated”警告:详解与优化
- (十八)JavaWeb后端开发案例——会话/yml/过滤器/拦截器
- (双指针) 有效三角形的个数 和为s的两个数字 三数之和 四数之和
- (四)JVM实战——GC垃圾回收