一、部署前端
1.1 window部署
下载业务模块前端包。 (此包为耐威迪公司发布,请联系耐威迪客服或售后获得)
包名为:业务-xxxx-business (注:xxxx为发布版本号)
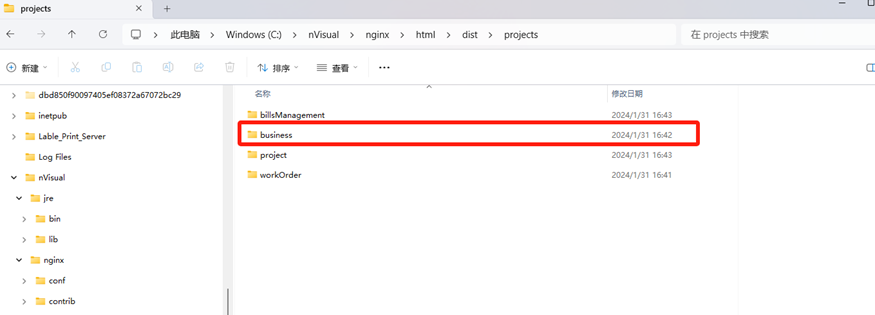
此文件部署位置为:…\nVisual\nginx\html\dist\projects
前端部署结束。

1.2 Linux部署
下载业务模块前端包。 (此包为耐威迪公司发布,请联系耐威迪客服或售后获得)
包名为:业务-xxxx-business (注:xxxx为发布版本号)
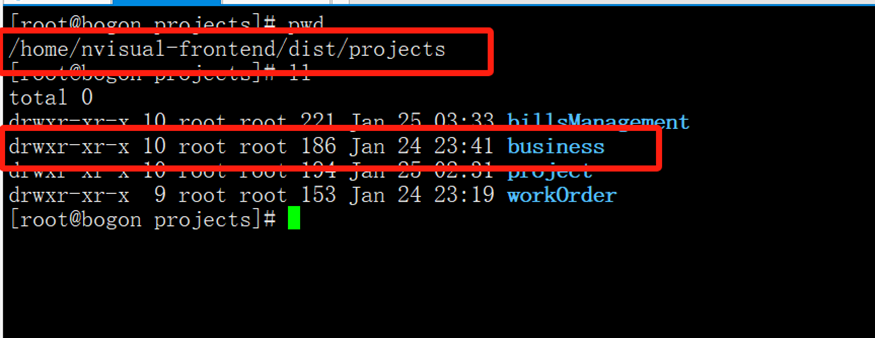
此文件部署位置为:/home/nvisual-frontend/dist/projects/
前端部署结束。

二、后端部署
下载nVisual后端包,上传至服务器对应路径。 (此文档为耐威迪公司发布,请联系耐威迪客服或售后获得)
Windows路径为:…\nVisual\jre\bin\ (Windows上传路径,必须是此路径,否则jar包会启动失败)
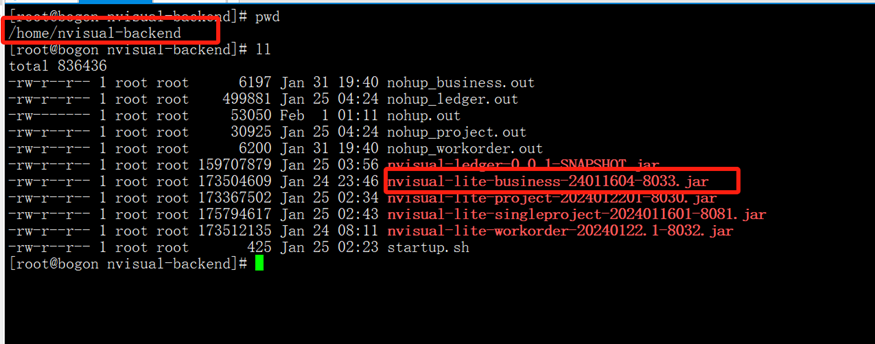
Linux路径为:/home/nvisual-backend/ (Linux路径可是自定义路径,无需非是示例路径)
2.1 Windows部署后端
2.1.1 上传
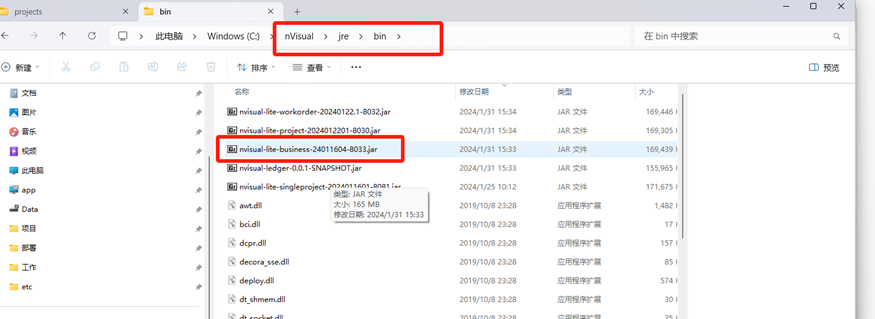
上传jar包至绝对位置。…\nVisual\jre\bin\
上传文件为:nvisual-lite-business-24011604-8033.jar (注:随版本更新,jar包名称可能会与此文档不一致,根据耐威迪工作人员发放的名称为准)

2.1.2 修改配置文件
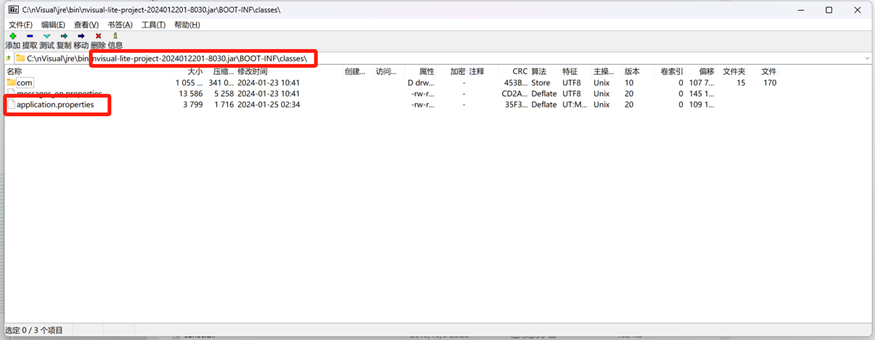
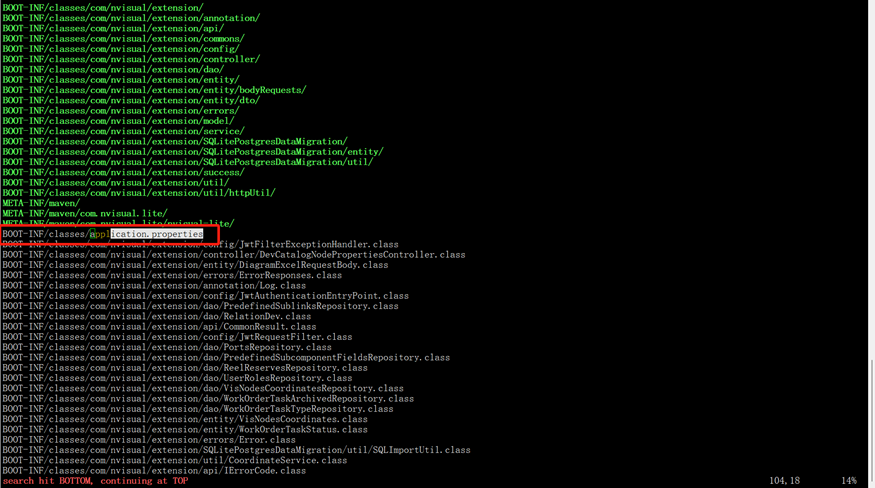
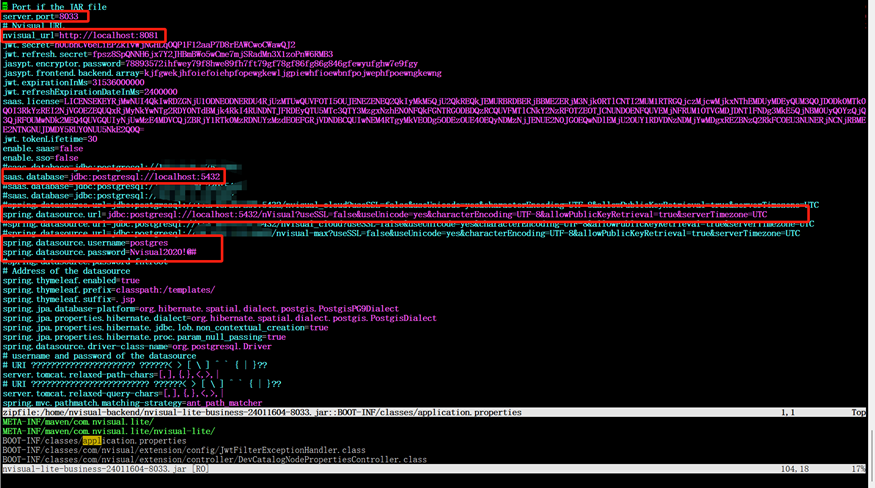
修改jar包配置文件,选用电脑安装的任意压缩工具打开,进入到nvisual-lite-business-24011604-8033.jar\BOOT-INF\classes\路径,用记事本打开application.properties文件.

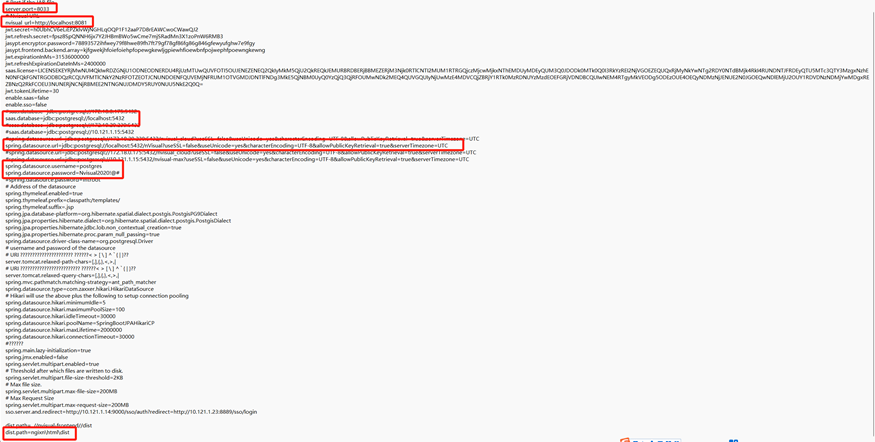
注意以下参数:
1.业务服务端口:8033
2.nvisual主程序地址和端口,同一台服务器部署,可写localhost,也可直接写主程序的服务ip地址,主程序端口为8081
3.数据库地址与端口(localhost可直接写为ip)
4.数据库名称(此环境为nVisual库,根据实际填写)
5.数据库用户名、密码(按实际填写)
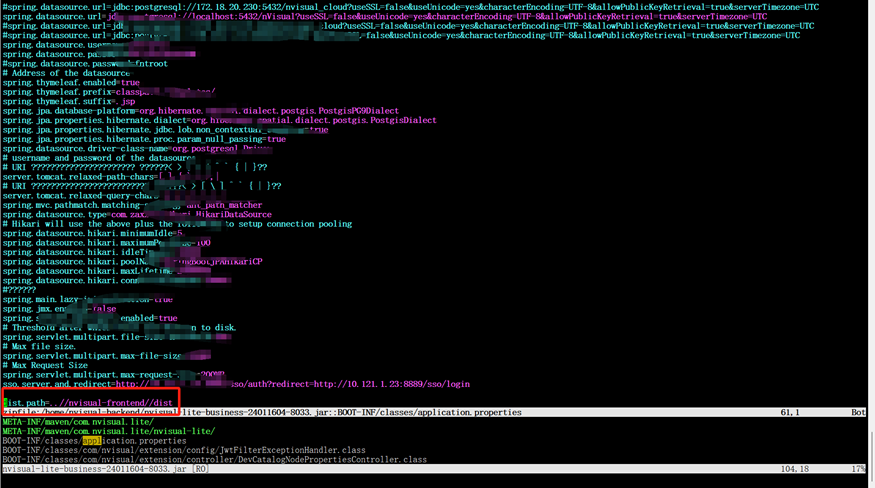
6.前端文件地址。

修改完毕后,保存退出。
(注:有个别压缩工具不支持直接修改jar包内部文件,可以把此文件拖出压缩包,修改后在拖回压缩包内进行保存)
2.1.3 启动
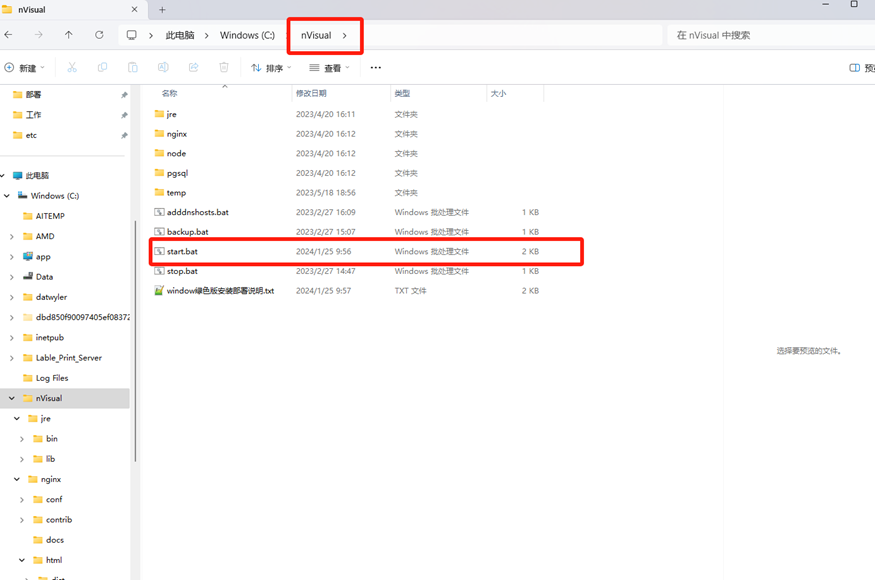
回到…\nVisual\目录下,此目录下有一个名称为start.bat 的批处理文件,右键编辑它。

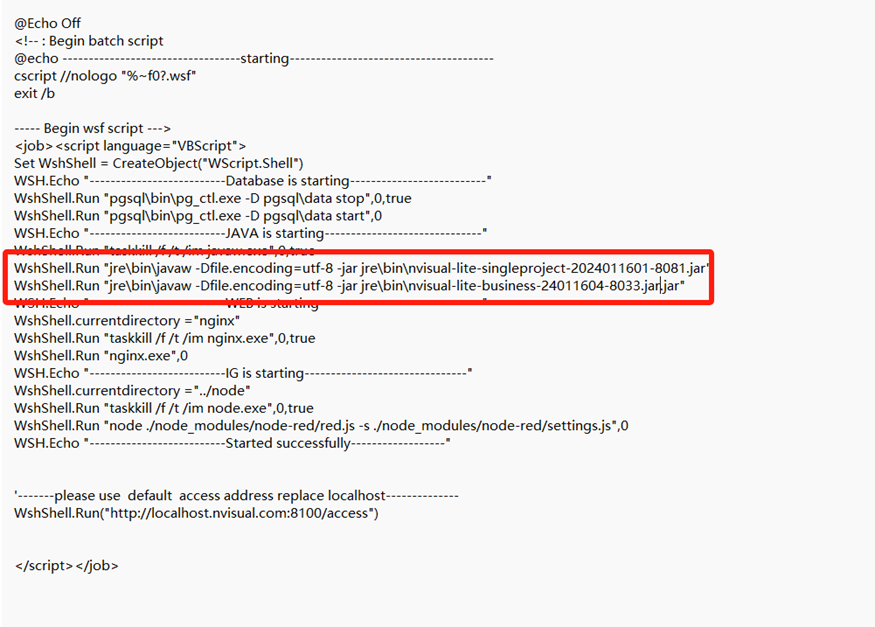
复制一行jar包启动命令写在下一行,把新复制的jar包名称,替换为业务模块的包名。
修改完后,保存退出,双击start.bat运行nVisual。

2.2 Linux部署
2.2.1 上传
使用任意终端工具,将nvisual-lite-business-24011604-8033.jar上传至/home/nvisual-backend/

2.2.2 修改配置文件
使用vim工具,打开nvisual-lite-business-24011604-8033.jar
找到application.properties文件,按下“enter”进入编辑模式。

注意以下参数:
1.业务服务端口:8033
2.nvisual主程序地址和端口,同一台服务器部署,可写localhost,也可直接写主程序的服务ip地址,主程序端口为8081
3.数据库地址与端口(localhost可直接写为ip)
4.数据库名称(此环境为nVisual库,根据实际填写)
5.数据库用户名、密码(按实际填写)
6.前端文件地址。


保存退出!
2.2.3 启动
#启动命令
nohup java -jar nvisual-lite-business-24011604-8033.jar --server.port=8033 > nohup_business.out &
#通过Java启动 并将8033端口日志输出至 nohup_business.out文件 在后台运行。
三、验证
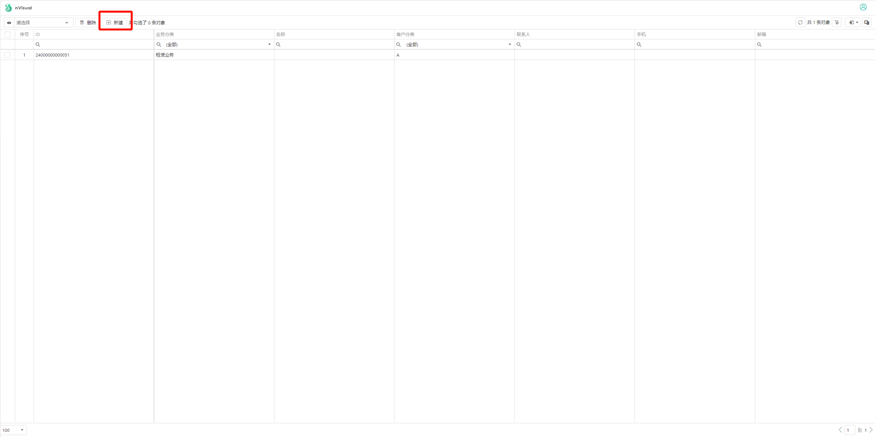
新建业务

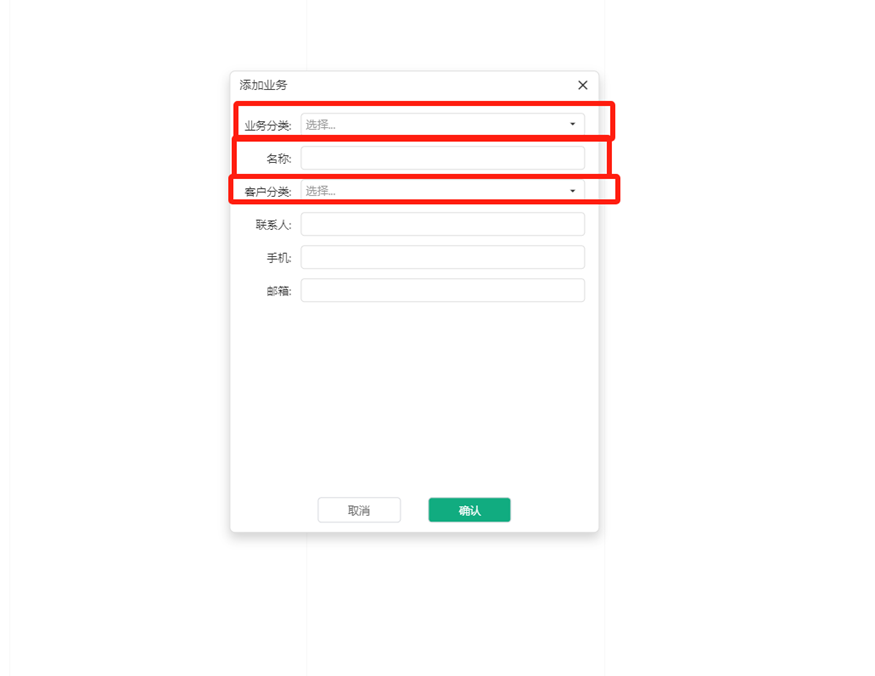
填写业务信息

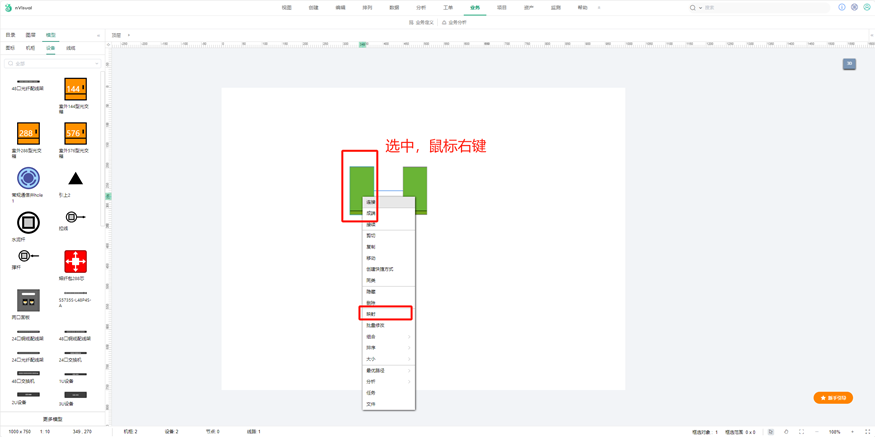
创建好业务后,对对象进行业务映射

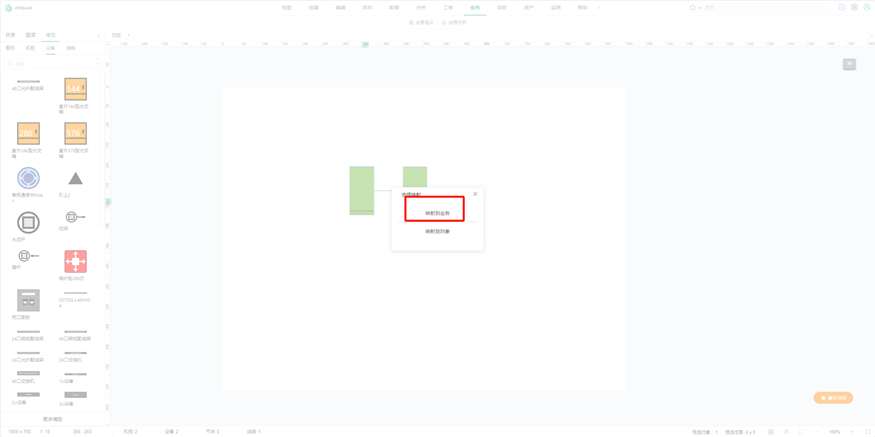
映射到业务

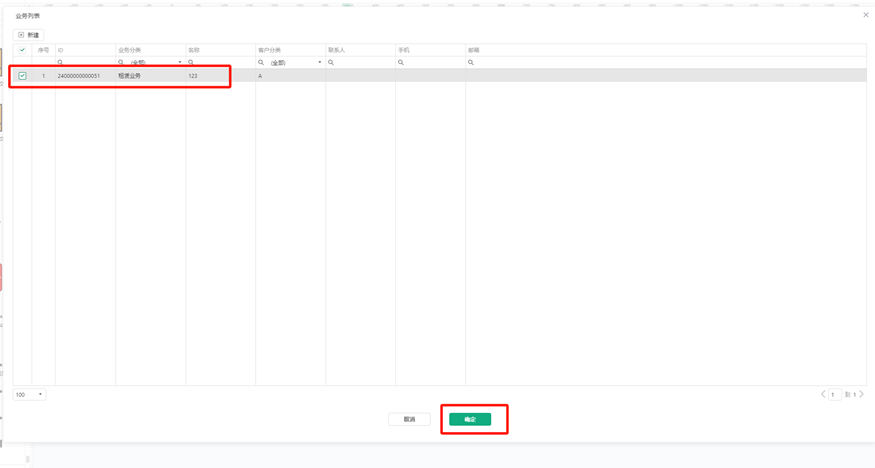
勾选要映射的业务,点击确认

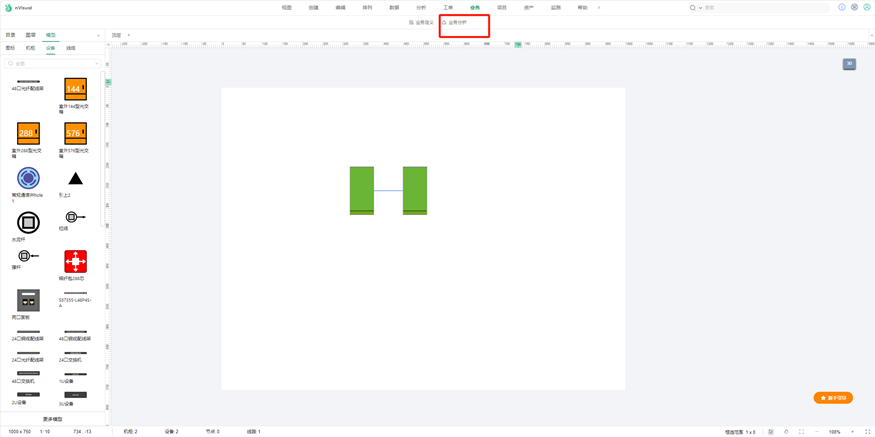
点击 业务->业务分析

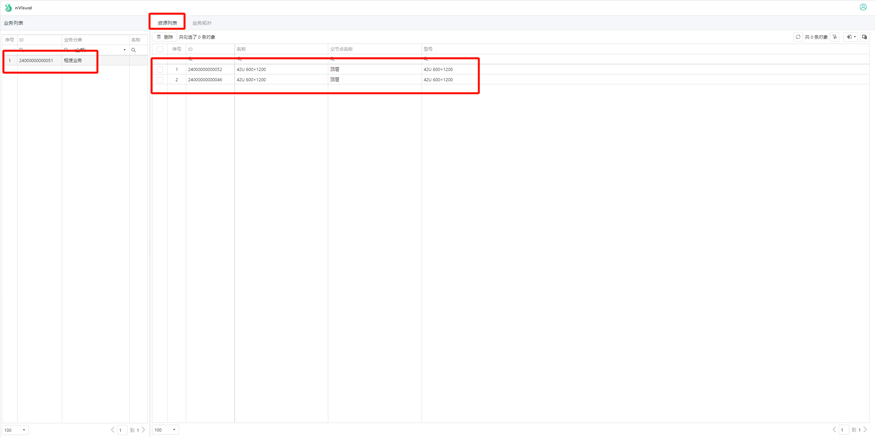
资源映射成功会出现在资源列表内。
如为映射到此表格,请根据系统错误提示等信息修改问题,或联系耐威迪售后人员机进行指导。