该文章为本菜鸡学习记录,如有错误还请大佬指教
本人刚开始接触vue框架,在使用element-plus组件想实现树形控件,发现官网的组件示例没有图标区分显示
实现效果

代码
<temple 部分
<el-tree :data="data" @node-click="handleNodeClick" node-key="id"><template #default="{ node, data }"><span class="custom-tree-node"><!-- 第一级固定一个图标 --><img src="./assets/main/depts.png" v-if="node.level === 1" /><!-- 非第一级且有子元素是个文件夹图标 --><img src="./assets/main/depts.png" v-if="node.childNodes.length && node.level !== 1" /><!-- 非第一级且没子元素且未选中是个文件图标 --><img src="./assets/main/dept.png" v-show="!node.childNodes.length && node.level !== 1" /><span@click="getNode(node)":class="[node.childNodes.length ? 'bold' : '', node.isCurrent ? 'orange' : '']">{{ node.label }}</span></span></template>
</el-tree>
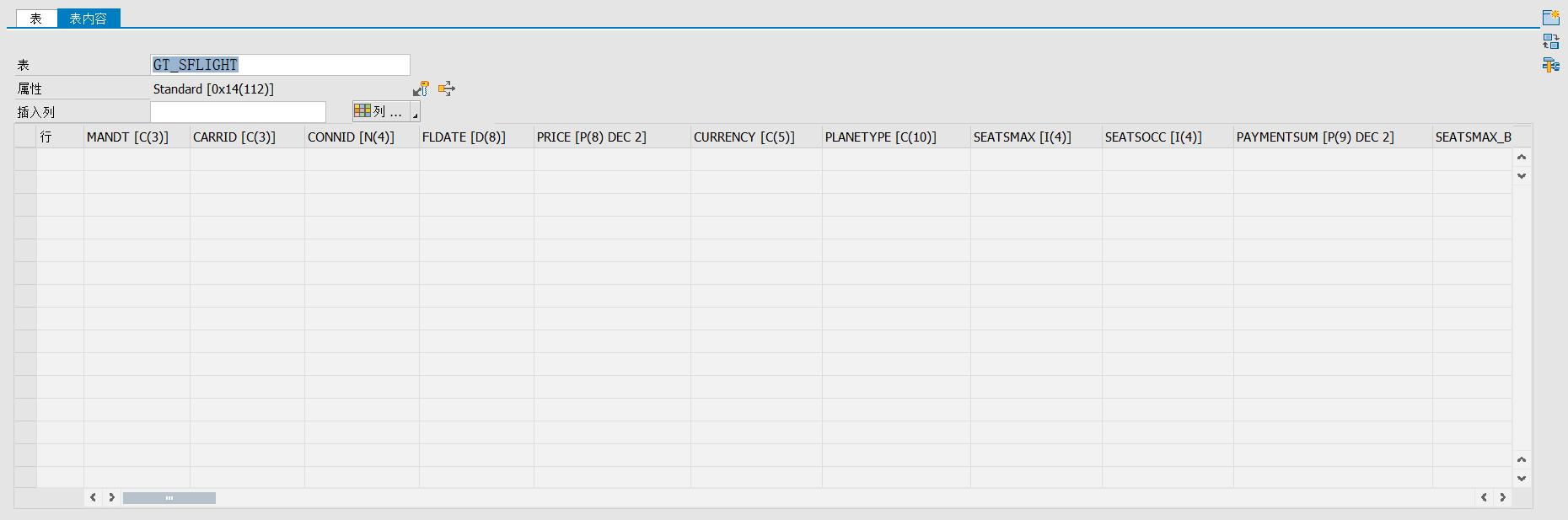
数据展示如下:
<script 部分
const data: Tree[] = [{label: '部门列表',children: [{label: '部门1',},{label: '部门2',},{label: '镇街(平台)',children: [{label: '**街道',},{label: '**街道',},],},{label: '镇街综合行政执法队',children: [{label: '***综合行政执法队',},{label: '***综合行政执法队',},],},],},
]


















![[产品管理-66]:七步法创新工具:SCAMPER法,也被称为奔驰法,一种创新思考工具,帮助我们基于现有的产品找到产品创新突破的方向](https://i-blog.csdnimg.cn/direct/4e41aa7908dd46ea8d4801cf31d46e81.png)