创建项目
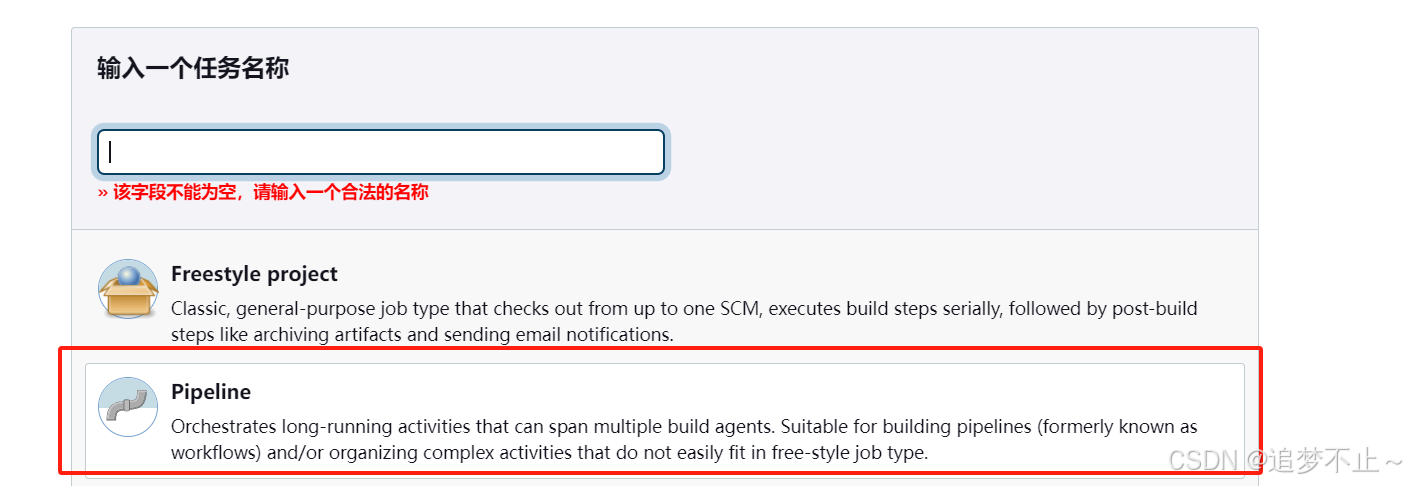
1. 新建item
并选择pipeline

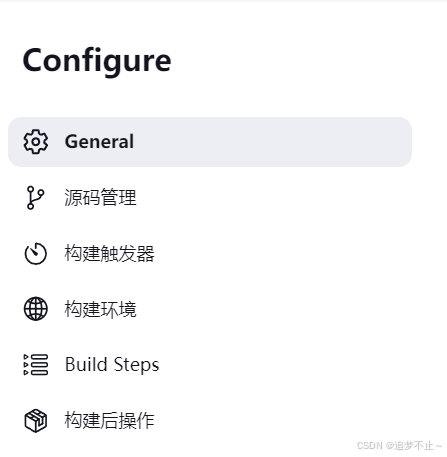
1.1 和普通项目配置的区别
普通项目配置目录:

pipeline项目目录:

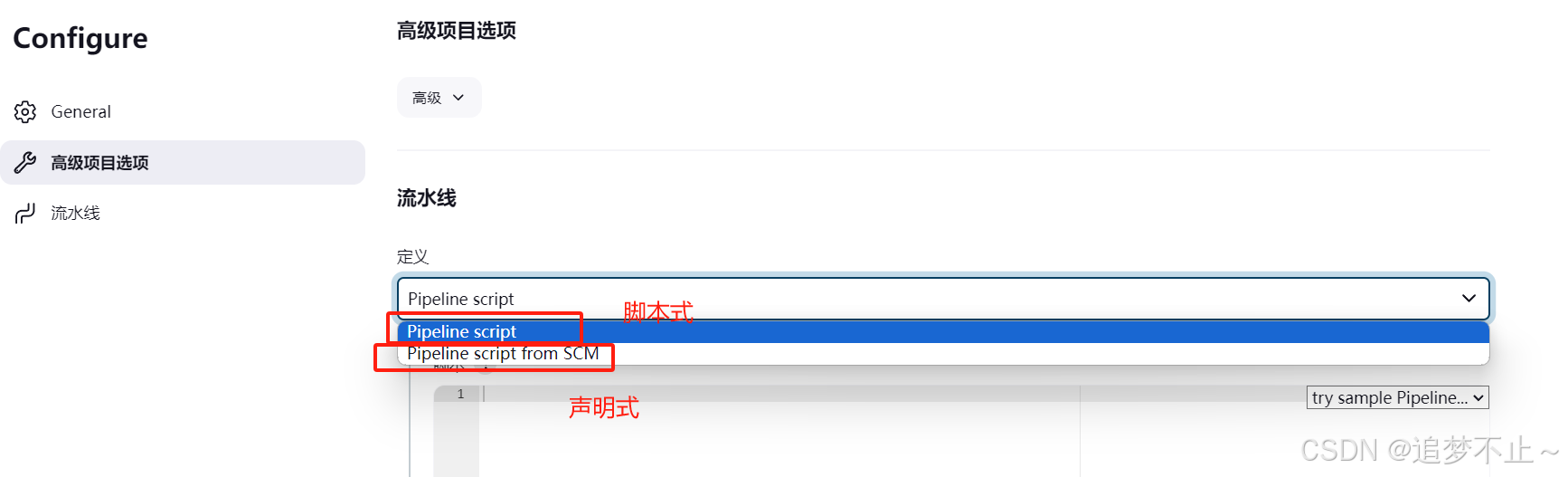
pipeline的两种语法
声明式语法
2. 配置
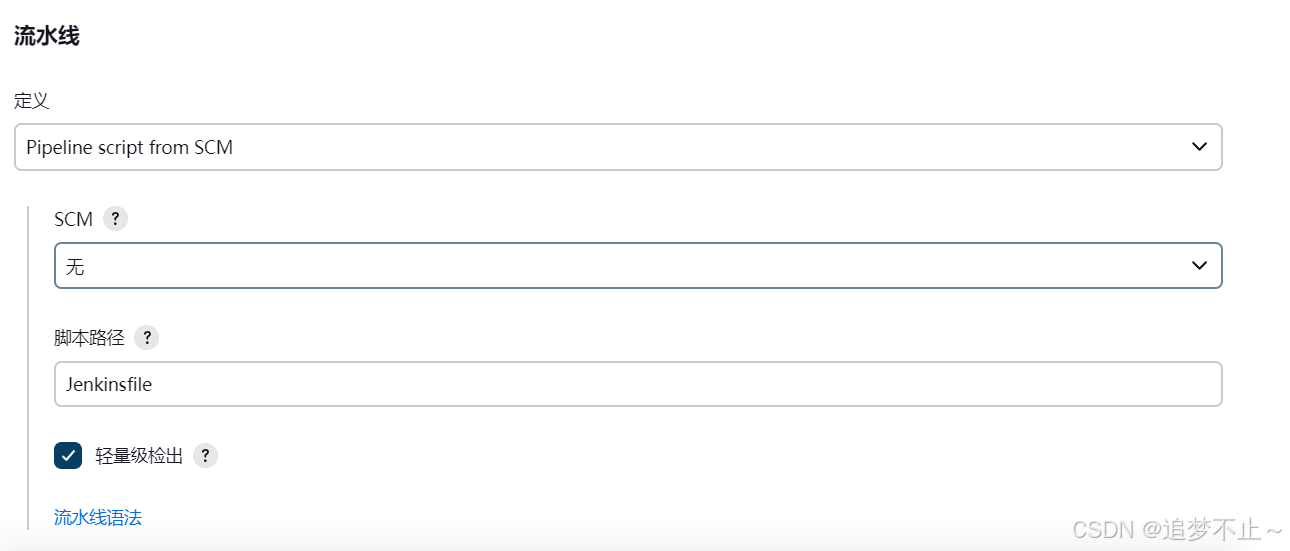
2.1 流水线配置

2.2 选择声明式

声明式需要添加一个名为Jenkinsfile的文件实现流水线
Jenkinsfile的文件内容:
#声明式语法的pipeline脚本
pipeline{ # 表示声明它是一个pipeline脚本,最顶级的节点agent any # 固定写法 - 表示在哪个节点上面去构建;any表示由jenkins自动分配节点stages{ # 阶段性任务 - 所有的步骤都在这里面stage("拉取脚本"){ # 任务steps{ } # 步骤}stage("执行用例"){ # 任务steps{ } # 步骤}}post{ } # 表示在任务完成之后做的操作 - 如:发送邮件}上面脚本的大意 -- 声明一个脚本:在哪些节点上要完成哪些阶段性的任务、每个任务里面有哪些步骤、任务完成之后做的操作
脚本式语法(了解)
使用的是Grooxy脚本
通过pipeline从gitee上拉取脚本并执行
添加阶段性任务&步骤
1. 首先有一个项目并提交到gitee仓库
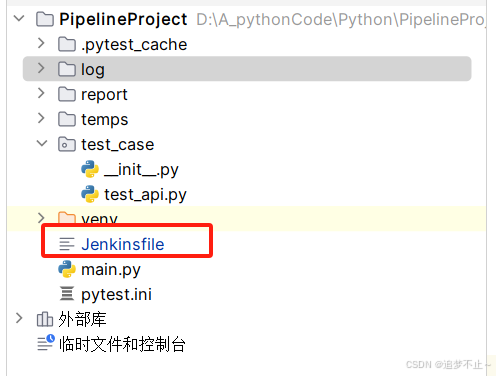
2. 在项目的根目录中添加一个文件,名为Jenkinsfile

3. 在此文件中添加内容
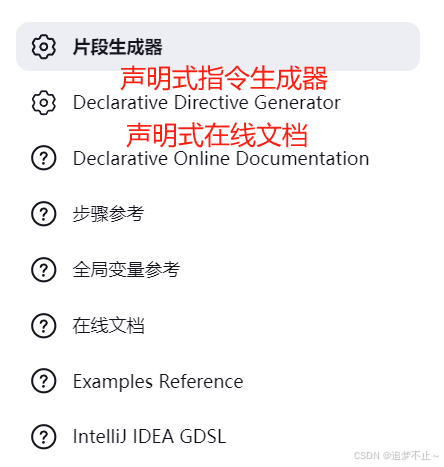
3.1 可参考的语法:
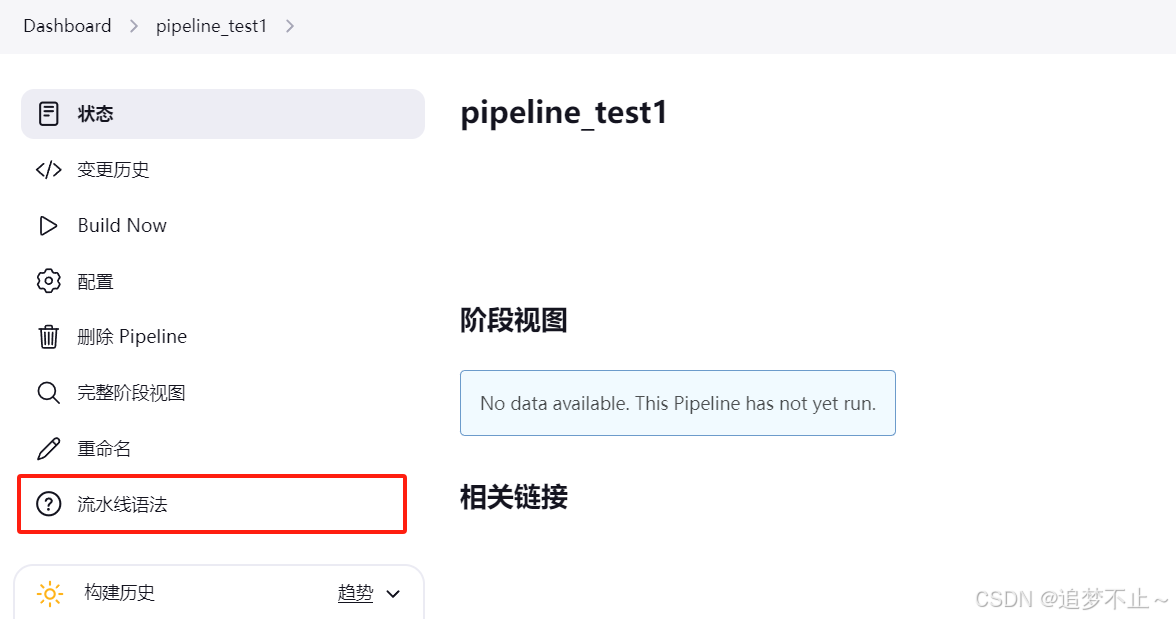
(1)点开项目

(2)点击流水线语法


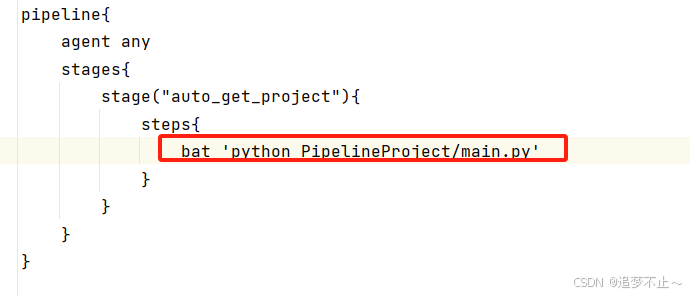
3.2 生成所需命令

3.3 在项目的Jenkinsfile文件中添加对应命令(这里使用的框架和前面的相同)

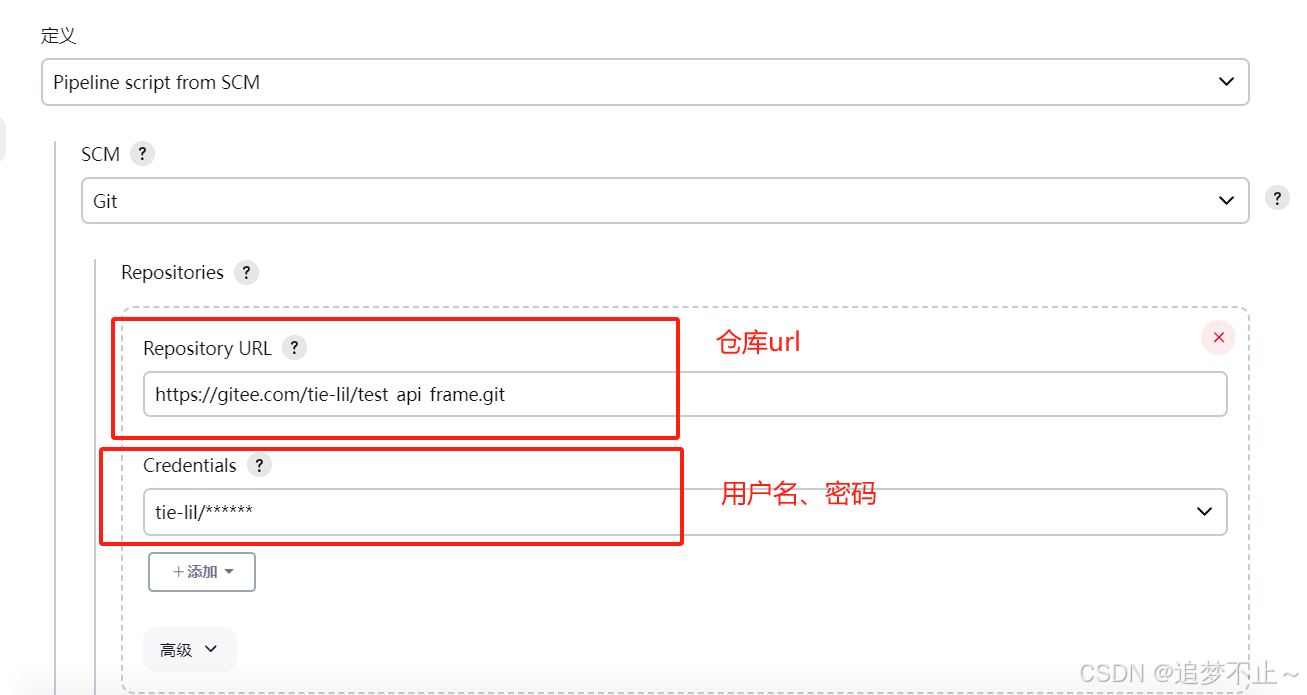
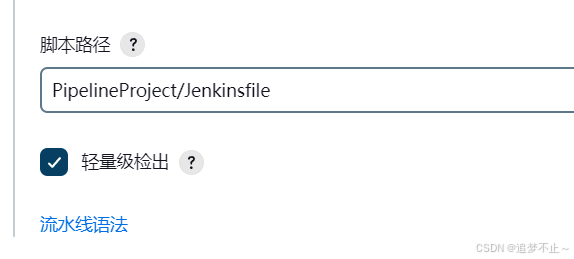
4. 将仓库链接添加到配置中

注意:

此处的路径Jenkinsfile文件名是固定的,但是前面可以添加路径,要确保该路径能在git下找到Jenkinsfile文件
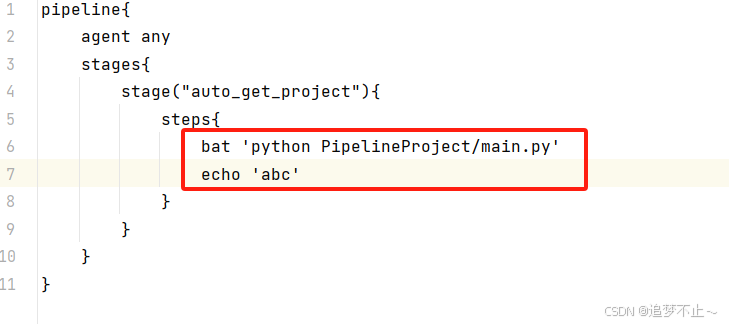
5. 同一个任务里面可以添加多个步骤

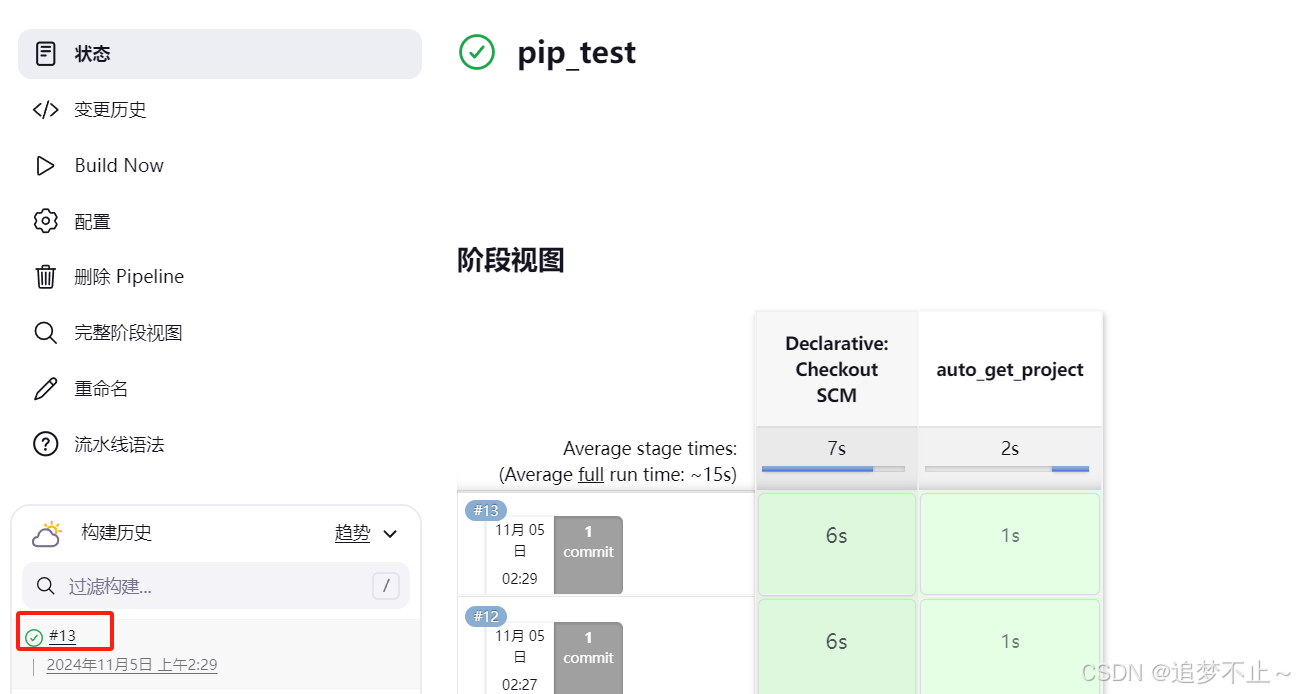
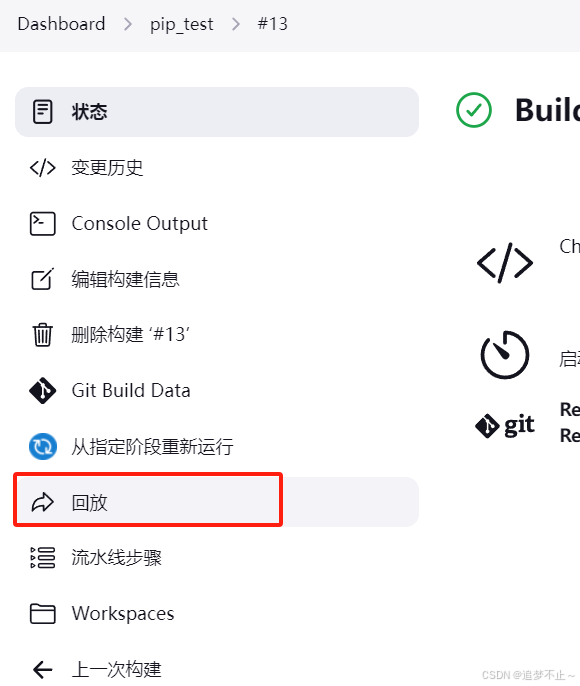
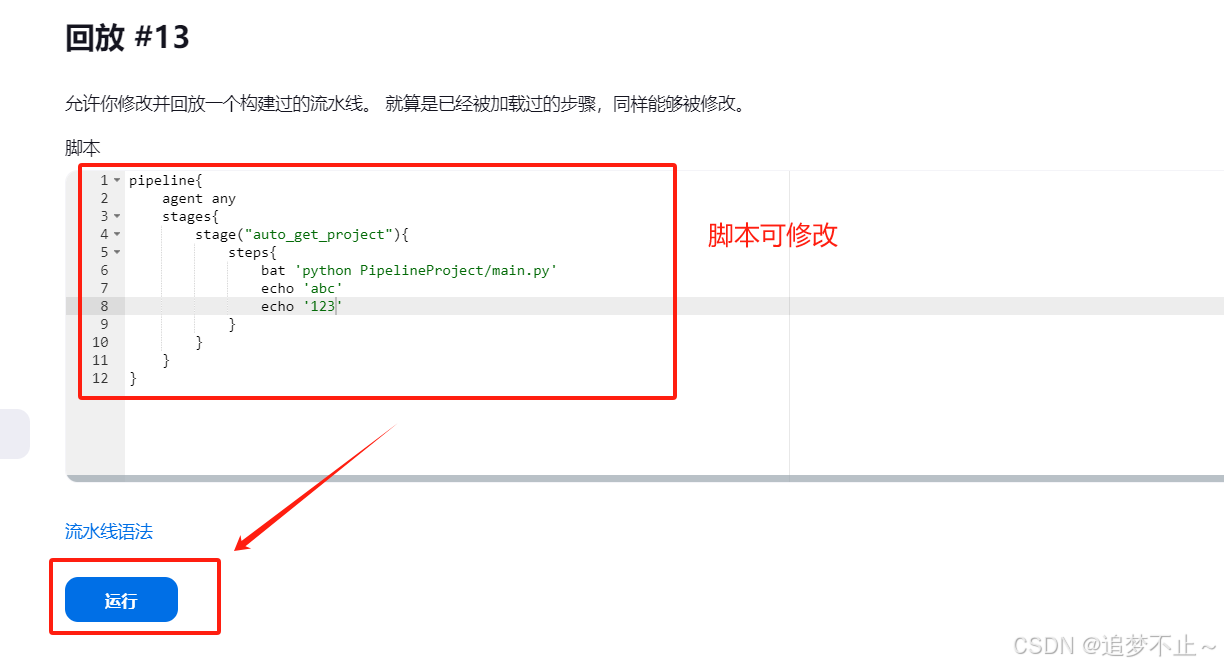
6. 回放



添加任务完成后的操作(发送邮件)
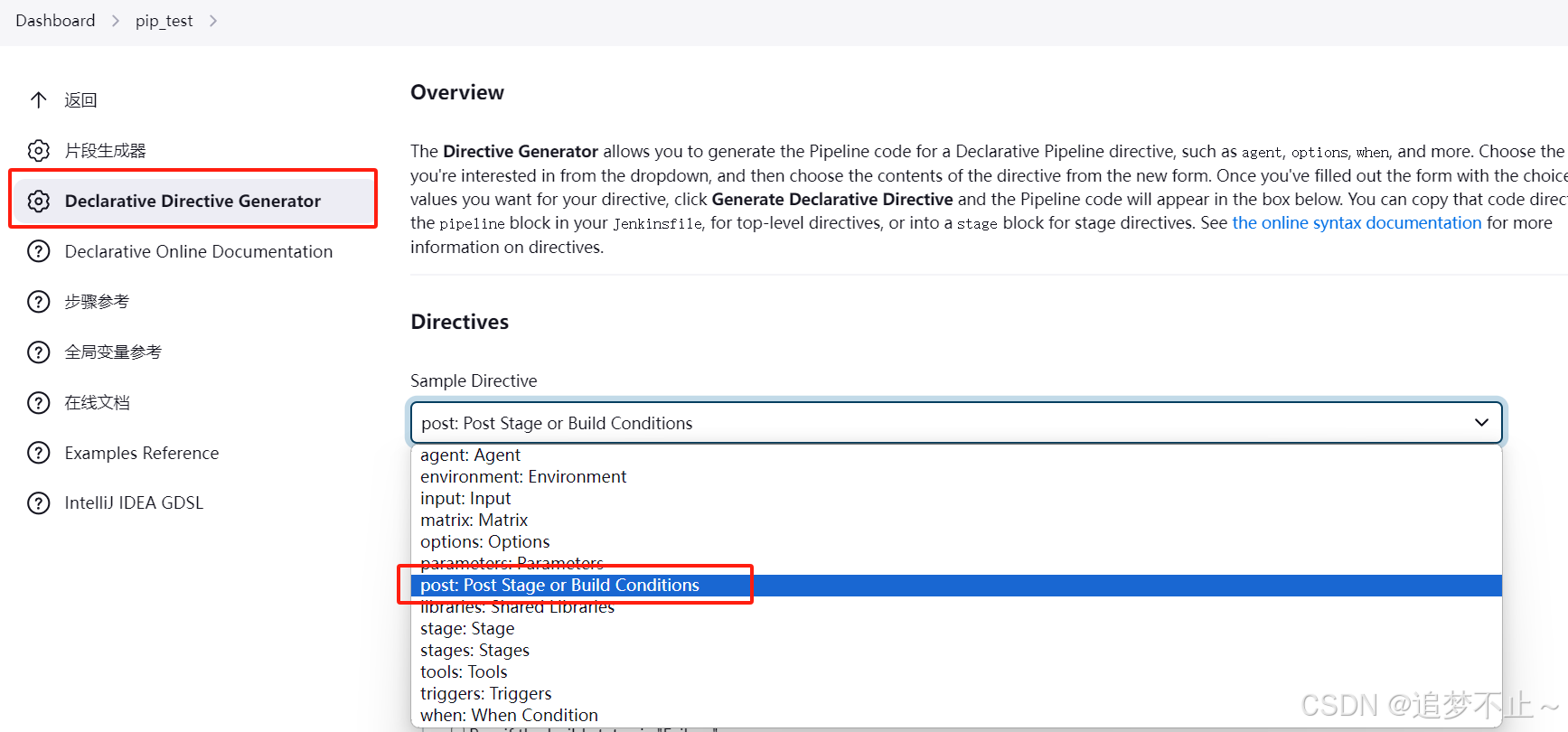
1. 来到流水线语法
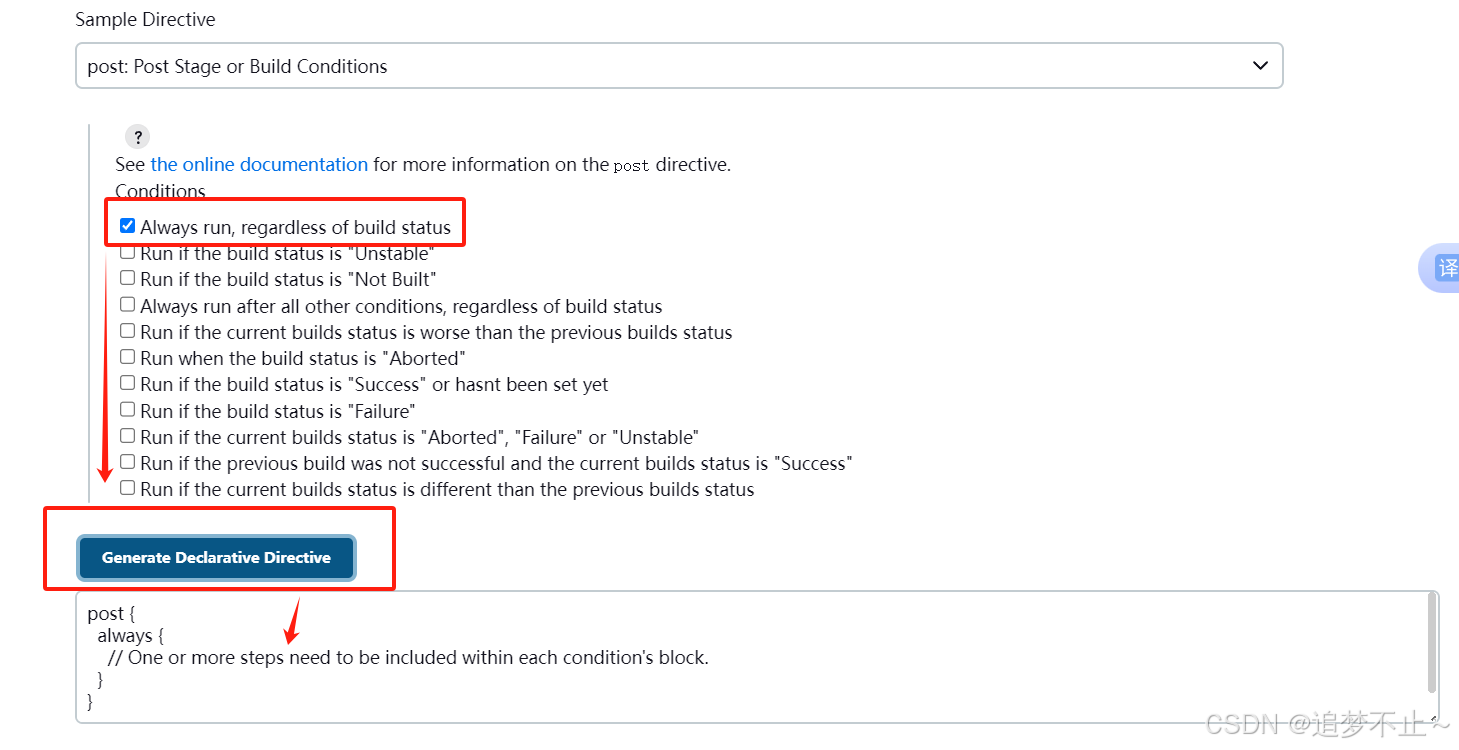
2. 查看post语法

3. 选择“总是发送邮件”并构建

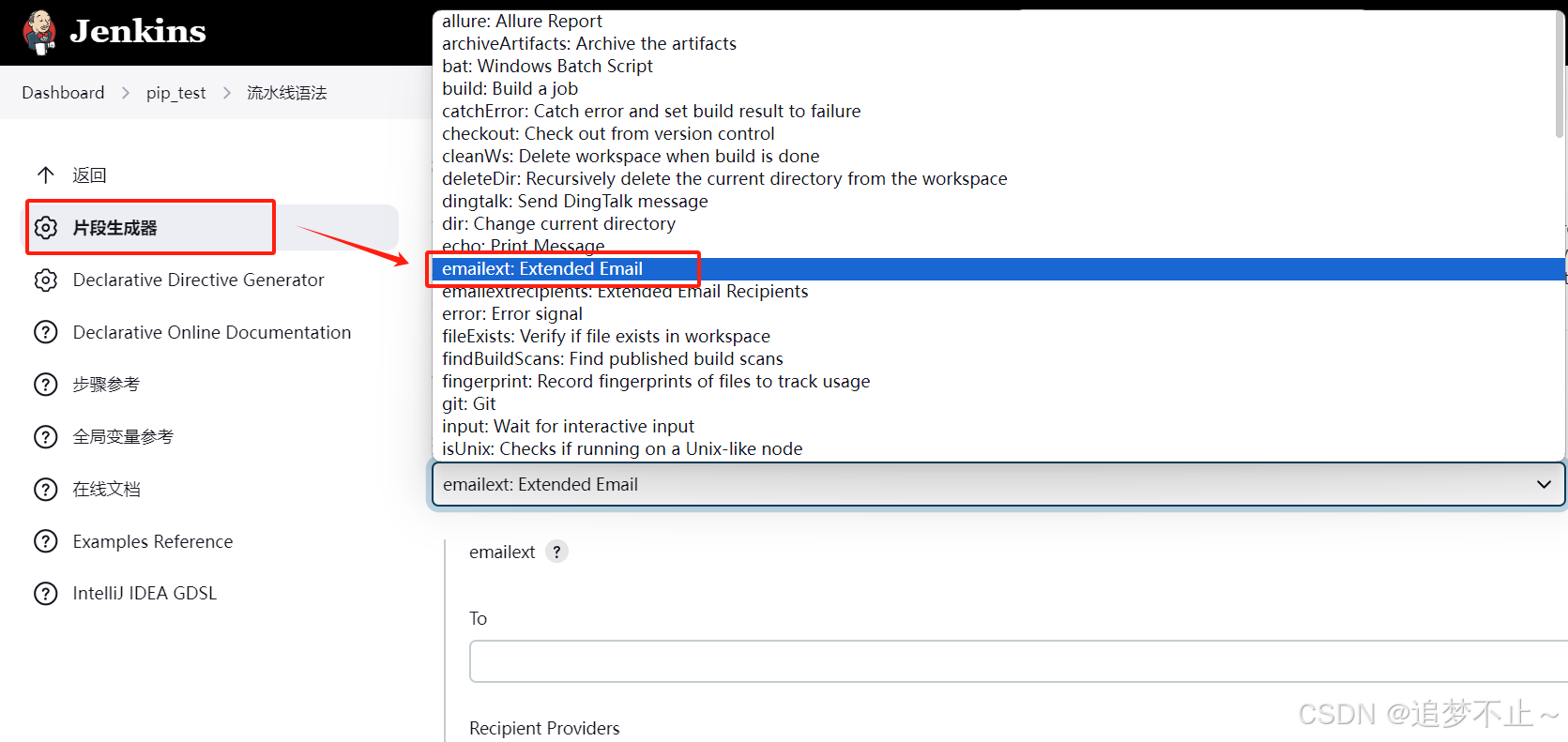
4. 查找发送邮件的操作

5. 填写信息后生成代码

最终结果如下:
pipeline{agent anystages{stage("auto_get_project"){steps{bat 'python PipelineProject/main.py'echo 'abc'}}}post {always {emailext body:'''<html><h1> total testcases: ${TEST_COUNTS,var="total"} </h1><h1> success testcases:${TEST_COUNTS,var="pass"} </h1><h1> fail testcases:${TEST_COUNTS,var="fail"} </h1></html>''',subject: '流水线构建结果邮件通知',to: 'xxxxxxxx@163.com'}}
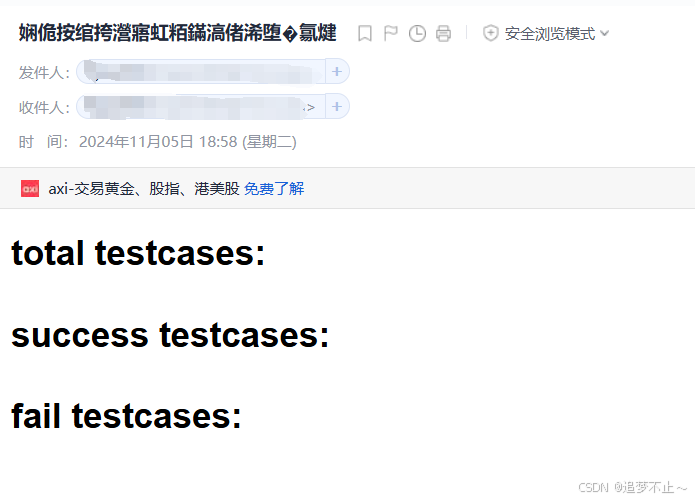
}执行后邮件内容如下:

6. 添加操作使执行结果同步到邮件内容
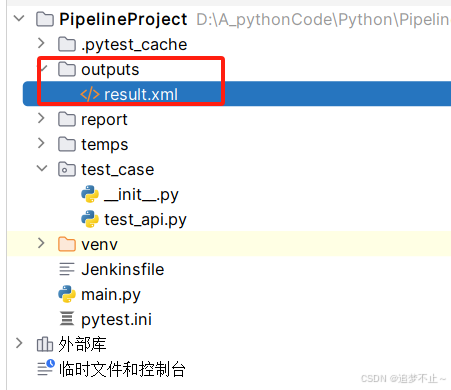
注意:需要allure报告及其目录在gitee上

下面是修改的内容


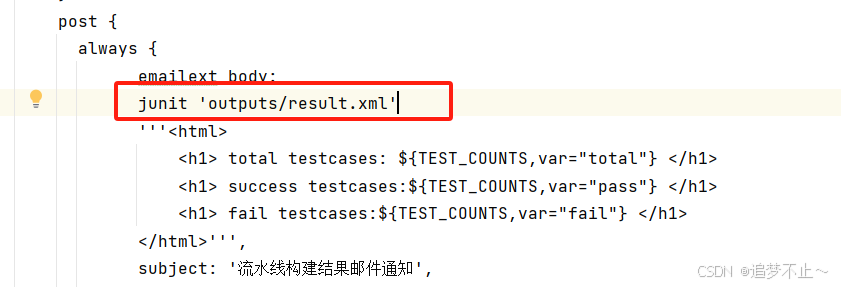
Jenkinsfile文件:
pipeline{agent anystages{stage("auto_get_project"){steps{bat 'python PipelineProject/main.py'echo 'abc'}}}post {always {junit 'outputs/result.xml'emailext body:'''<html><h1> total testcases: ${TEST_COUNTS,var="total"} </h1><h1> success testcases:${TEST_COUNTS,var="pass"} </h1><h1> fail testcases:${TEST_COUNTS,var="fail"} </h1></html>''',subject: '流水线构建结果邮件通知',to: 'xxxxxxxx@163.com'}}
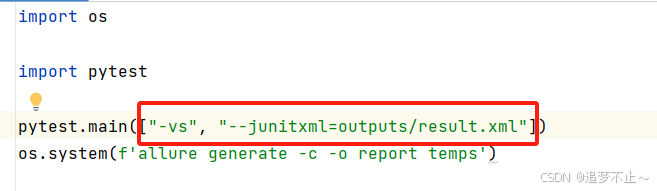
}main文件:
import osimport pytestpytest.main(["-vs", "--junitxml=outputs/result.xml"])
os.system(f'allure generate -c -o report temps')出现乱码的解决方法

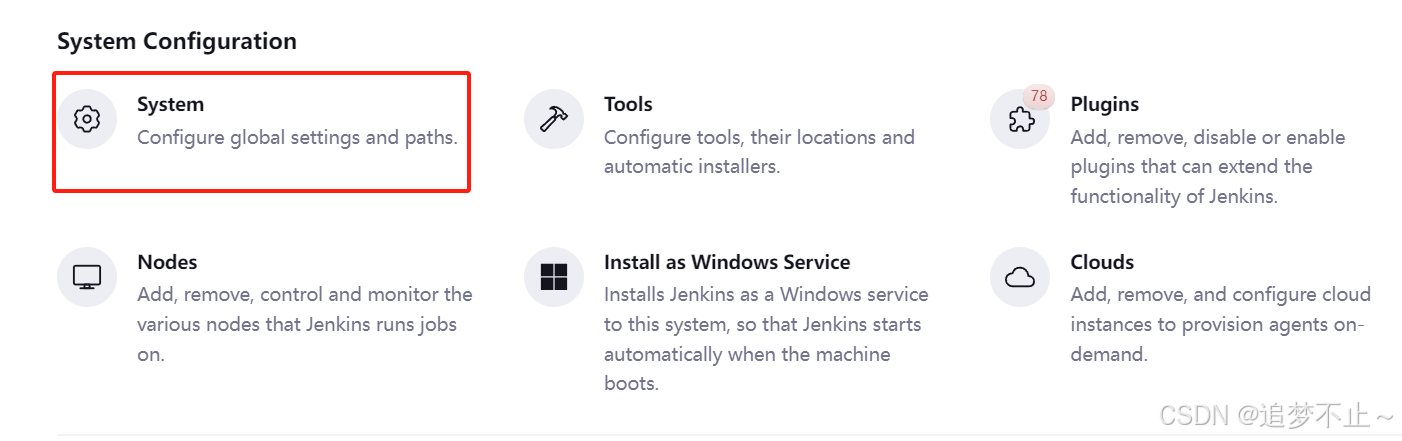
1. 打开系统配置

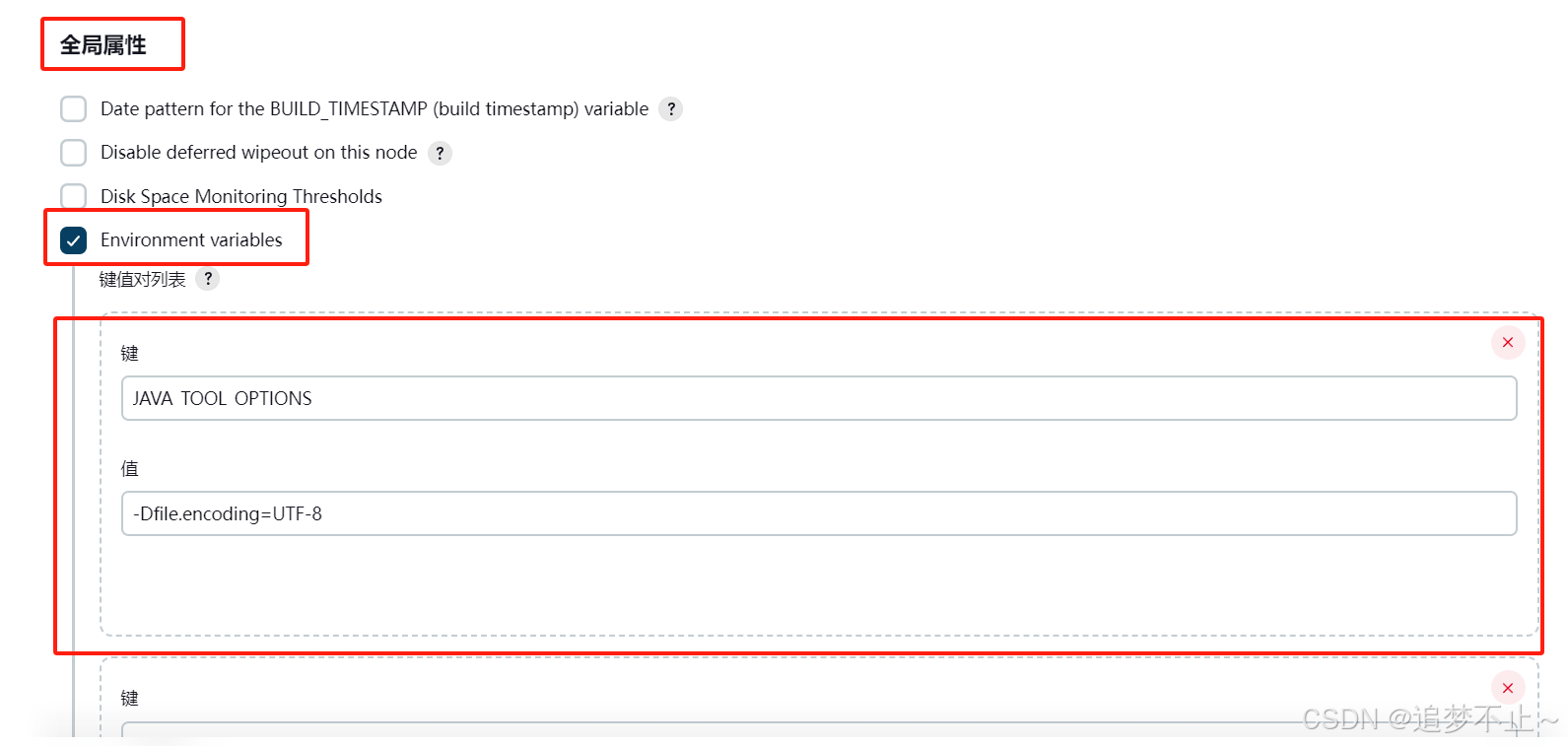
2. 找到全局属性,并添加如下配置

配置三个变量:
变量一:
变量名:JAVA_TOOL_OPTIONS
变量值:-Dfile.encoding=UTF-8
变量二:
变量名:LANG
变量值:zh_CN.UTF-8
变量三:
变量名:PYTHONIOENCODING
变量值:UTF-8
在邮件中发送Allure报告
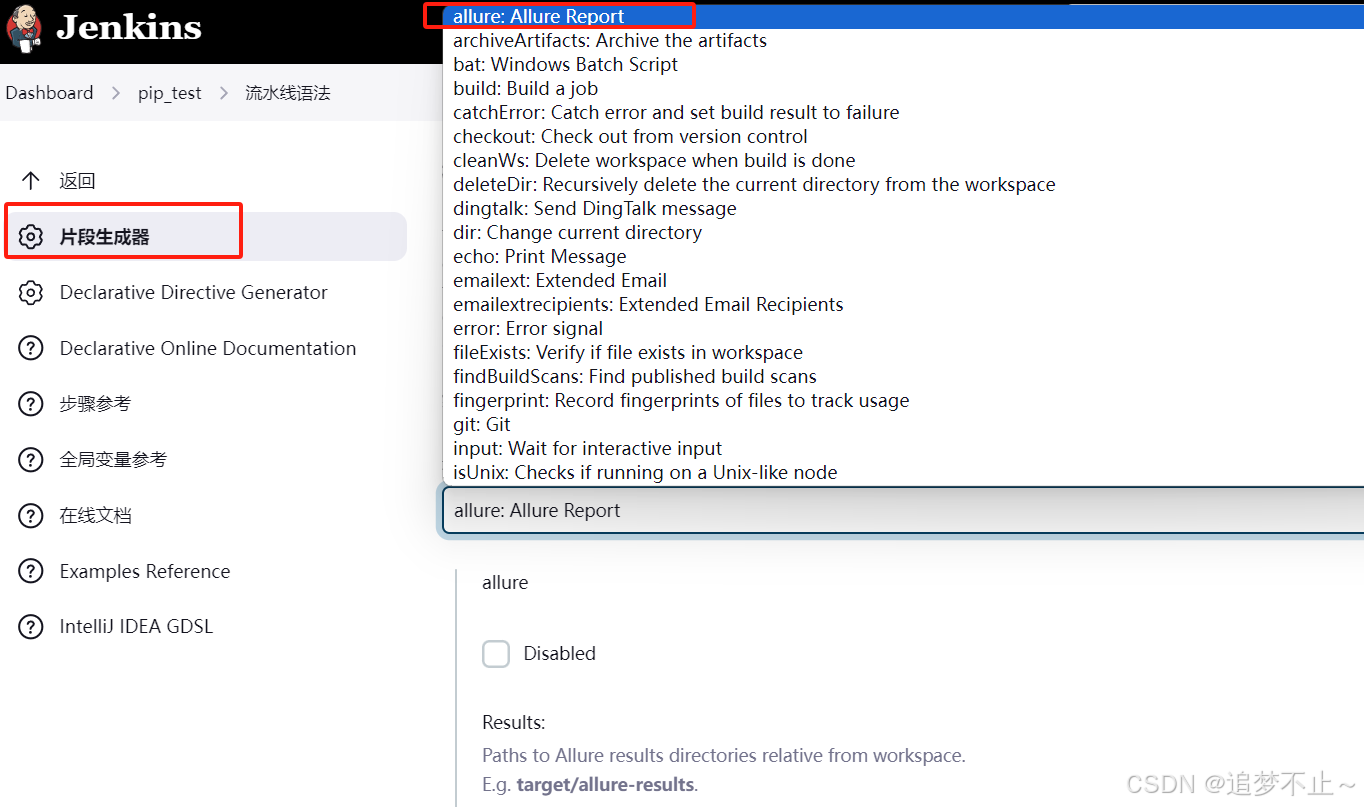
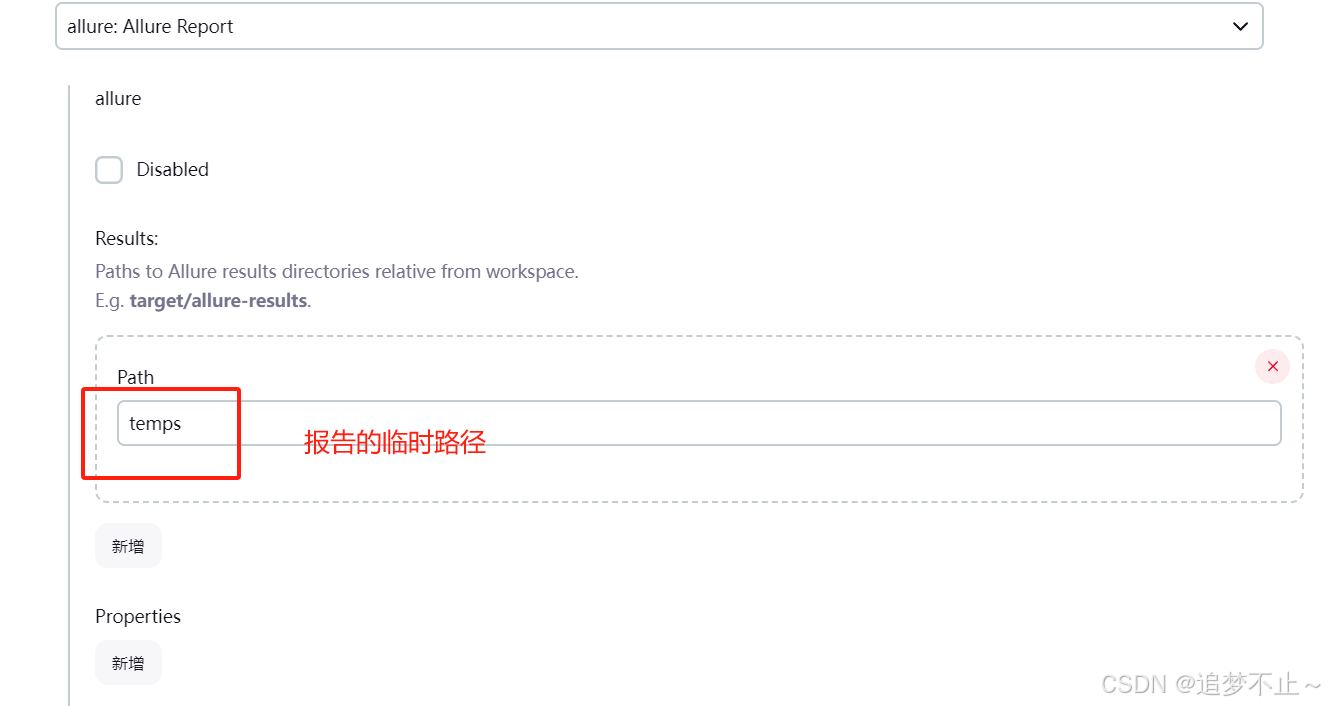
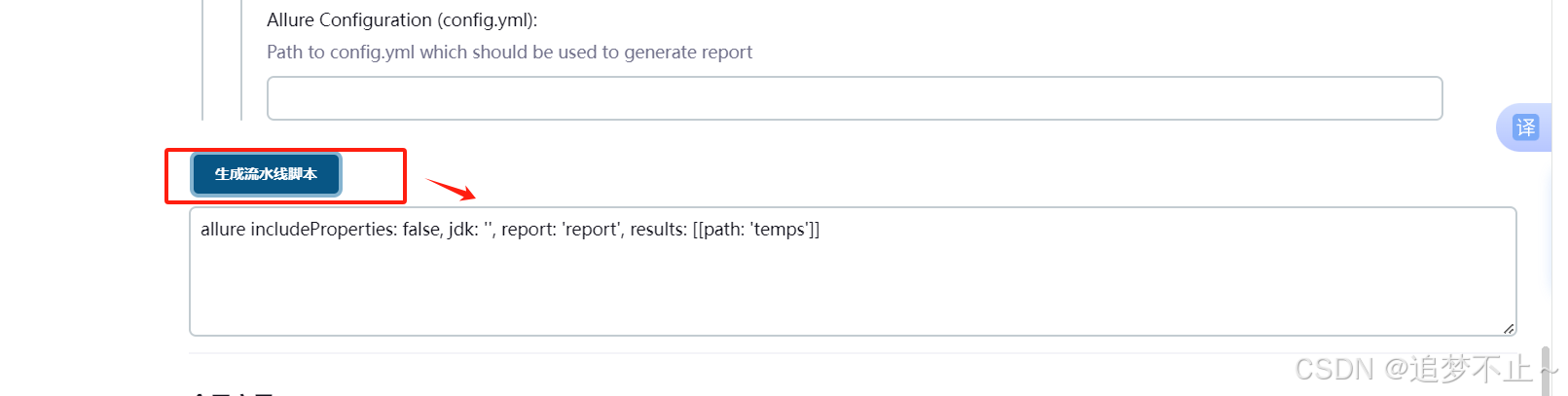
1. 进入流水线语法搜索allure




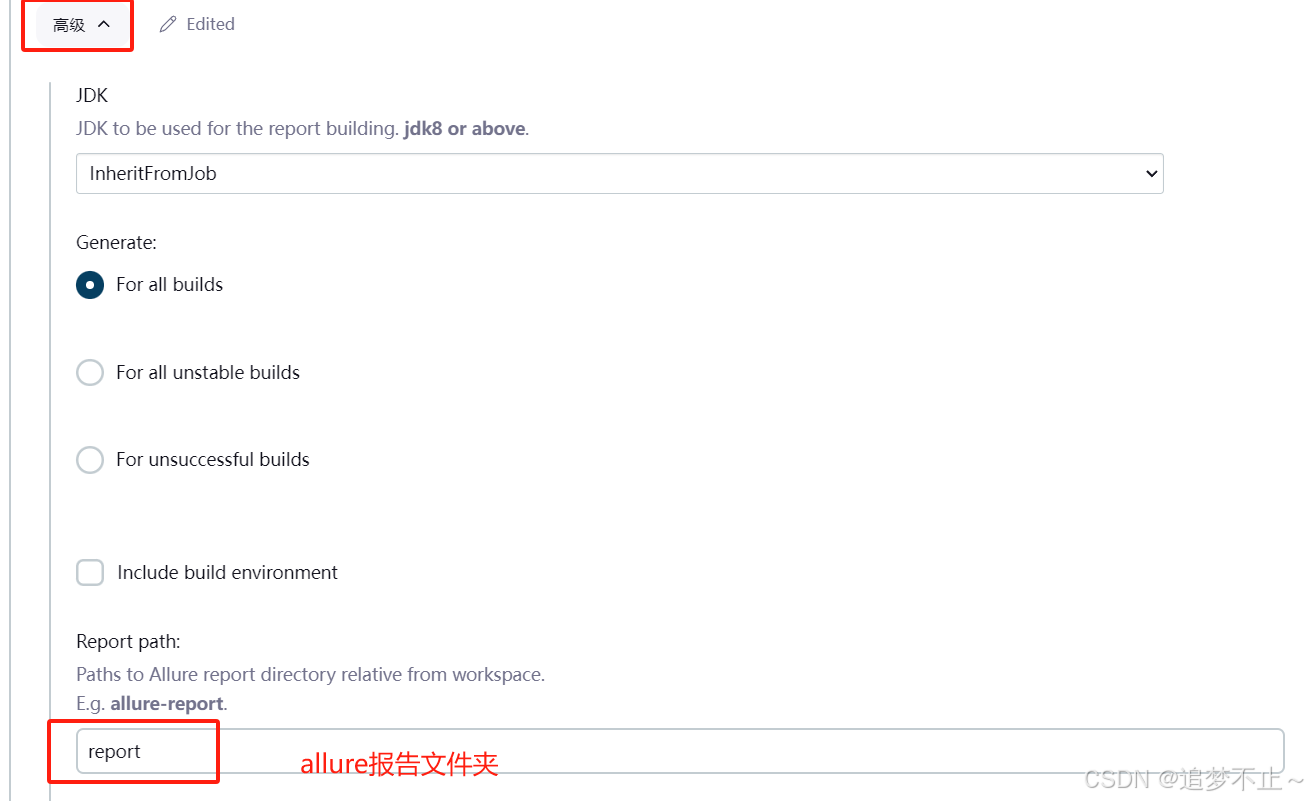
添加到如下位置:

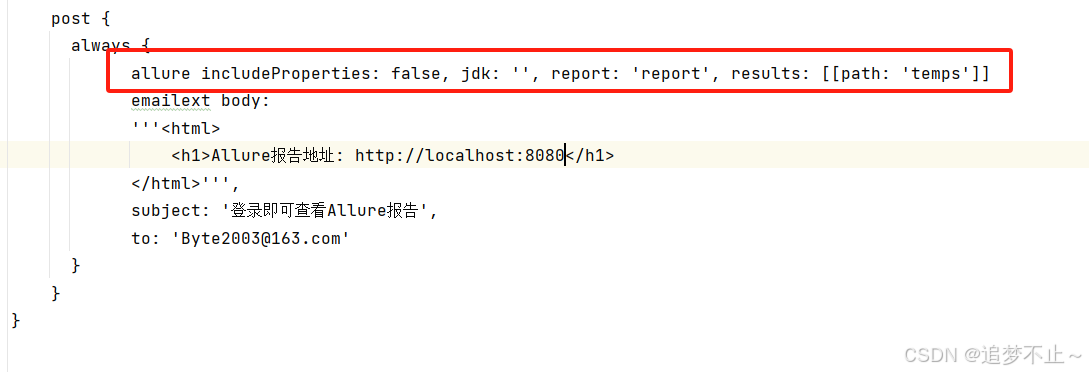
pipeline{agent anystages{stage("auto_get_project"){steps{bat 'python PipelineProject/main.py'echo 'abc'}}}post {always {allure includeProperties: false, jdk: '', report: 'report', results: [[path: 'temps']]emailext body:'''<html><h1>Allure报告地址: http://localhost:8080</h1></html>''',subject: '登录即可查看Allure报告',to: 'xxxxxxxx@163.com'}}
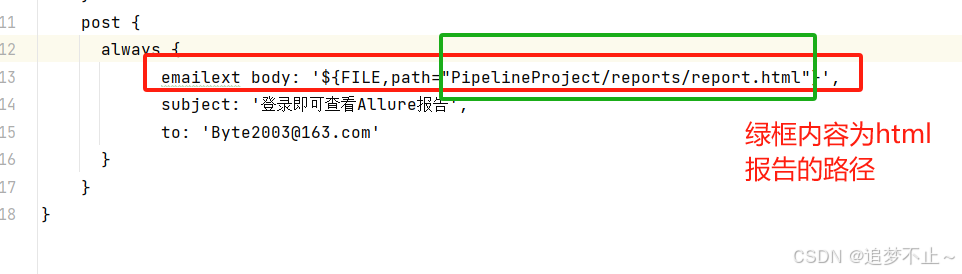
}在邮件中发送HTML报告
在上面的基础上做出如下修改:

pipeline全局变量和环境变量
注:
1. 使用全局变量或环境变量的表达式需要使用双引号,否则会失效。
2. 变量表达式两次最好使用空格隔开
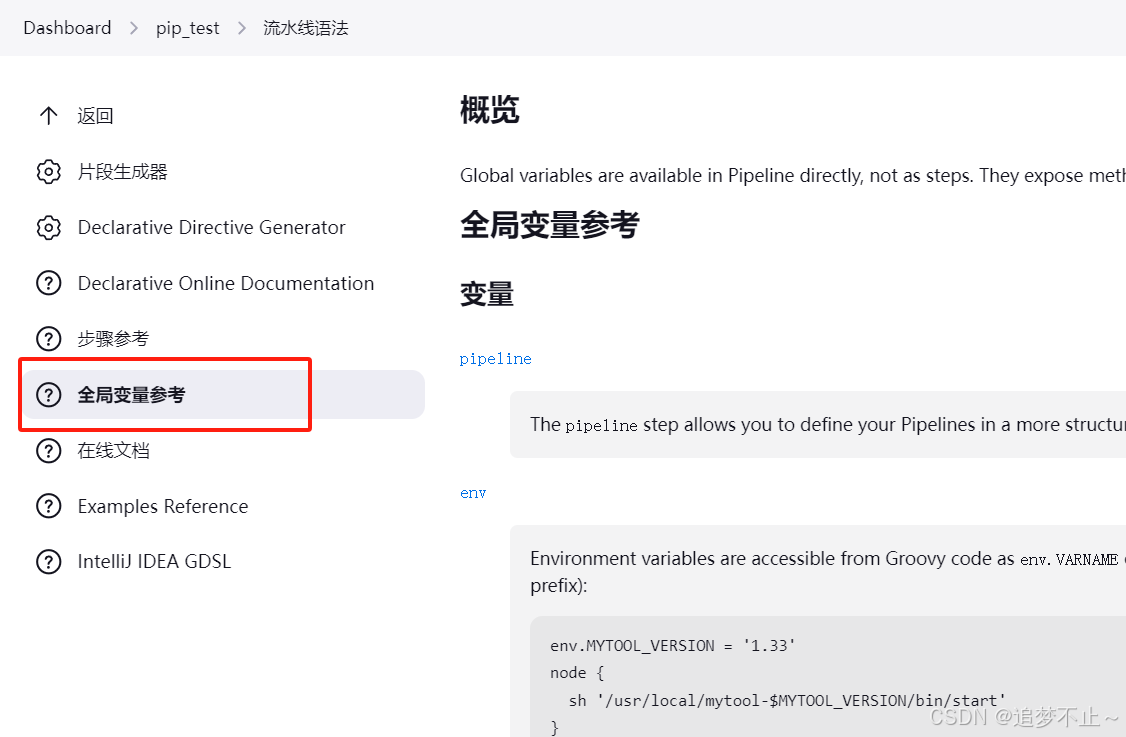
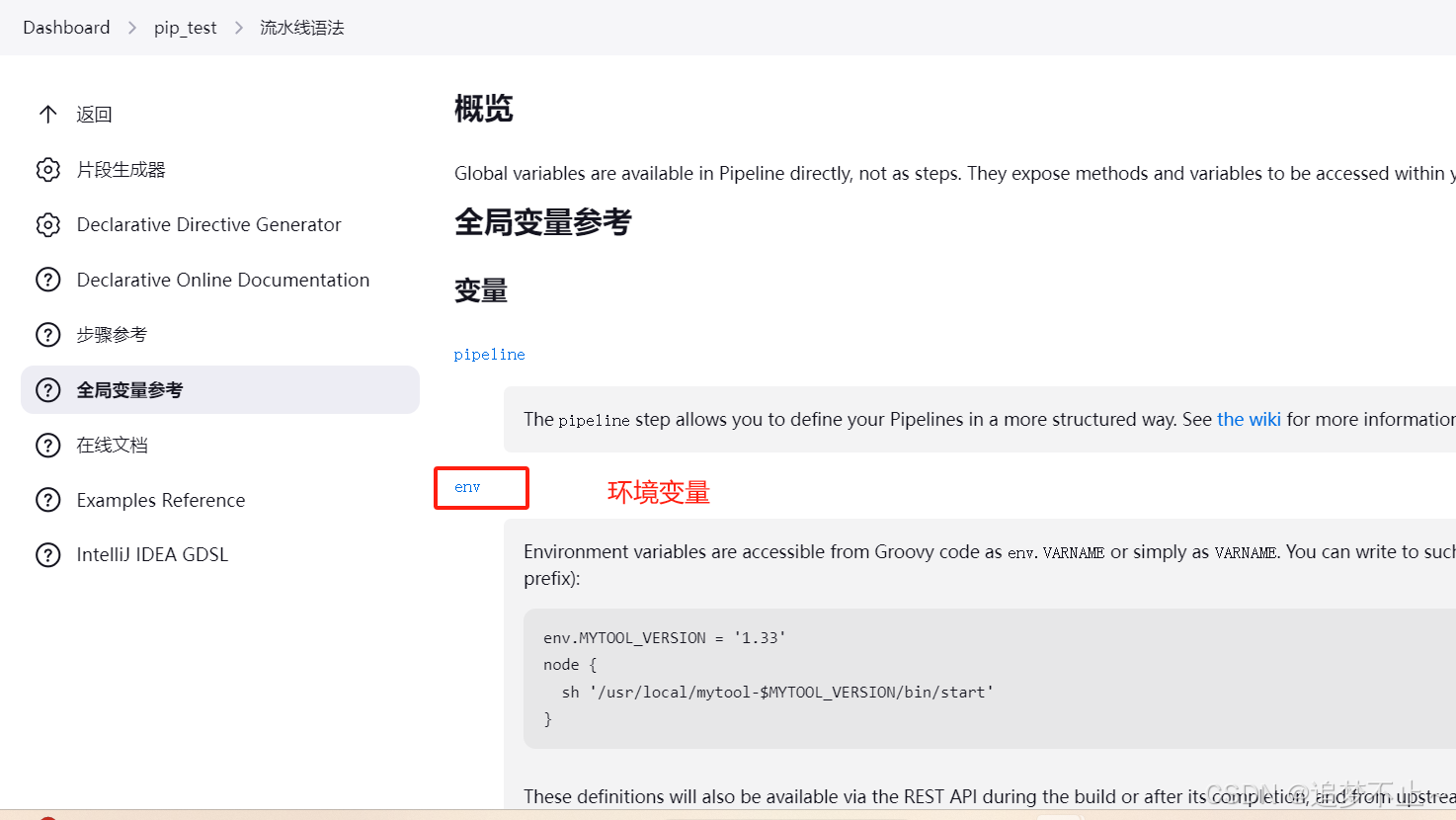
在流水线语法 - 全局变量参考部分可以查看使用方法

env - 环境变量

使用方式:${env.变量名}
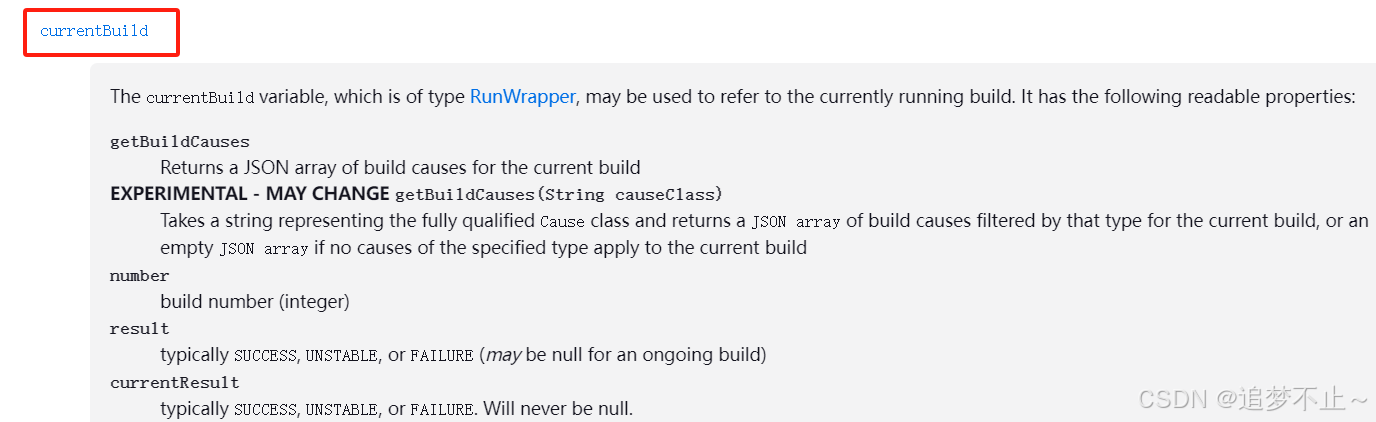
currentBuild - 当前构建的流水线的信息

使用方式:${currentBuild.变量名}
举例
使用变量的方式修改邮件标题
${env.JOB_NAME} - 项目名
${currentBuild.number} - 项目第几次构建
${currentBuild.currentResult} - 执行结果
post {always {emailext body: '${FILE,path="PipelineProject/reports/report.html"}',subject: "pipeline名称: ${env.JOB_NAME} ,第 ${currentBuild.number} 次构建, 结果: ${currentBuild.currentResult} ",to: 'xxxxxxxx@163.com'}}pipeline自定义环境变量
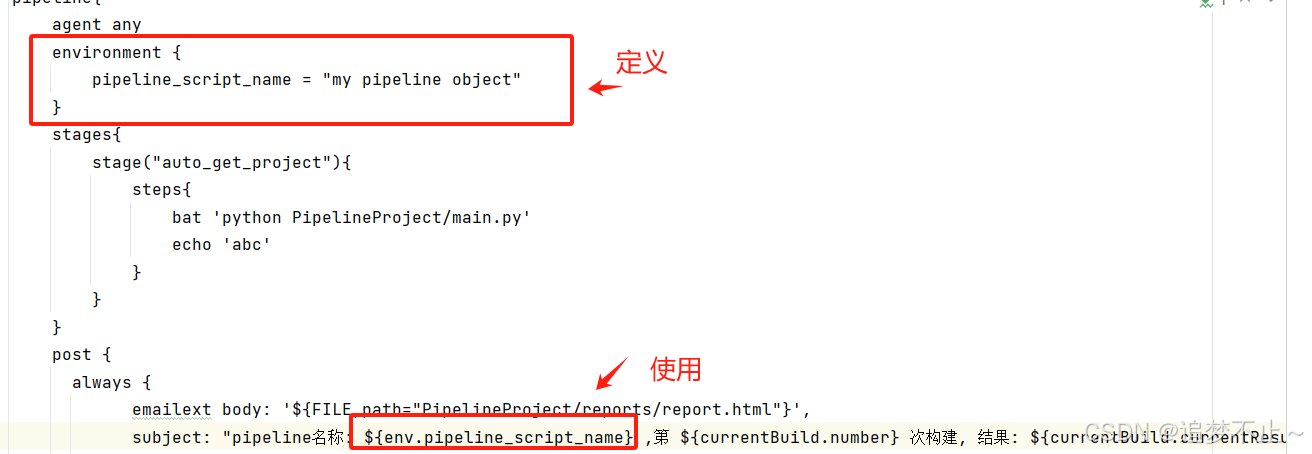
使用environment自定义环境变量
使用时仍然是${env.变量名}

pipeline{agent anyenvironment {pipeline_script_name = "my pipeline object"}stages{stage("auto_get_project"){steps{bat 'python PipelineProject/main.py'echo 'abc'}}}post {always {emailext body: '${FILE,path="PipelineProject/reports/report.html"}',subject: "pipeline名称: ${env.pipeline_script_name} ,第 ${currentBuild.number} 次构建, 结果: ${currentBuild.currentResult} ",to: 'xxxxxxxx@163.com'}}
}