一、关于UI测试
1、UI走查顺序
1.1、有空白页的页面优先测试(走查)空白页
1.2、按页面跳转流程把主线任务走一遍。
1.3、测试(走查)主线任务之外的页面。
1.4、对于复用以前组件的控件,主要看和以前是否一致,是否缺少交互状态。对于新的组件,要仔细核对,必要时可跟开发一起核对代码
2、走查内容
2.1、是否还原设计稿
常见的包括:字体字号、颜色、是否加粗、icon大小、分割线颜色粗细、对齐、间距等。
2.2、设计细节实现
- 超出显示:卡片内标题、下拉框选中结果、输入区域超出时是否完整显示(首先要明确显示规则:根据需求不同,有2种规则,超出后...和换行完整显示。)
- 组件细节:搜索框、较长卡号输入是否有清除按钮
- 交互流畅:新页面从右侧拉入还是下方进入。
- 点击区域:保证用户可以点击。
注意⚠️:
第一种:为了更好体验,点击区域大。可点击区域需要包含文字部分或者是整行。
第二种:点击区域不足,需增大。主要是小尺寸的icon。设计师在设计和切图时需注意,最小区域最好不要小于48*48px。
2.3、是否适配
普通适配:因开发时布局产生的适配问题。多栏按钮适配、非通栏banner适配等。
小屏适配:主要针对iOS。在iPhone6及以上机型可完整显示,iPhone5/SE等小屏显示不完整,需要进行适配处理。
2.4、核对文案
易错的有:页面标题、空白页、按钮及toast等。
文案的问题,如果团队有专门的测试人员,测试会看的。但关键的地方设计师走查的时候也要看一下。toast发现和需要文档不符,或者需求文档未标明,工程师返回的文案不是十分符合时,可反馈给产品经理。
注:关于错别字测试:
大家可以借助这款错别字校验网站:秘塔写作猫
关于空白页:
这里指的是优先走查空白页面,再创建测试数据。因为创建数据后页面不再是空白状态。这样测试更高效。
二、UI检测
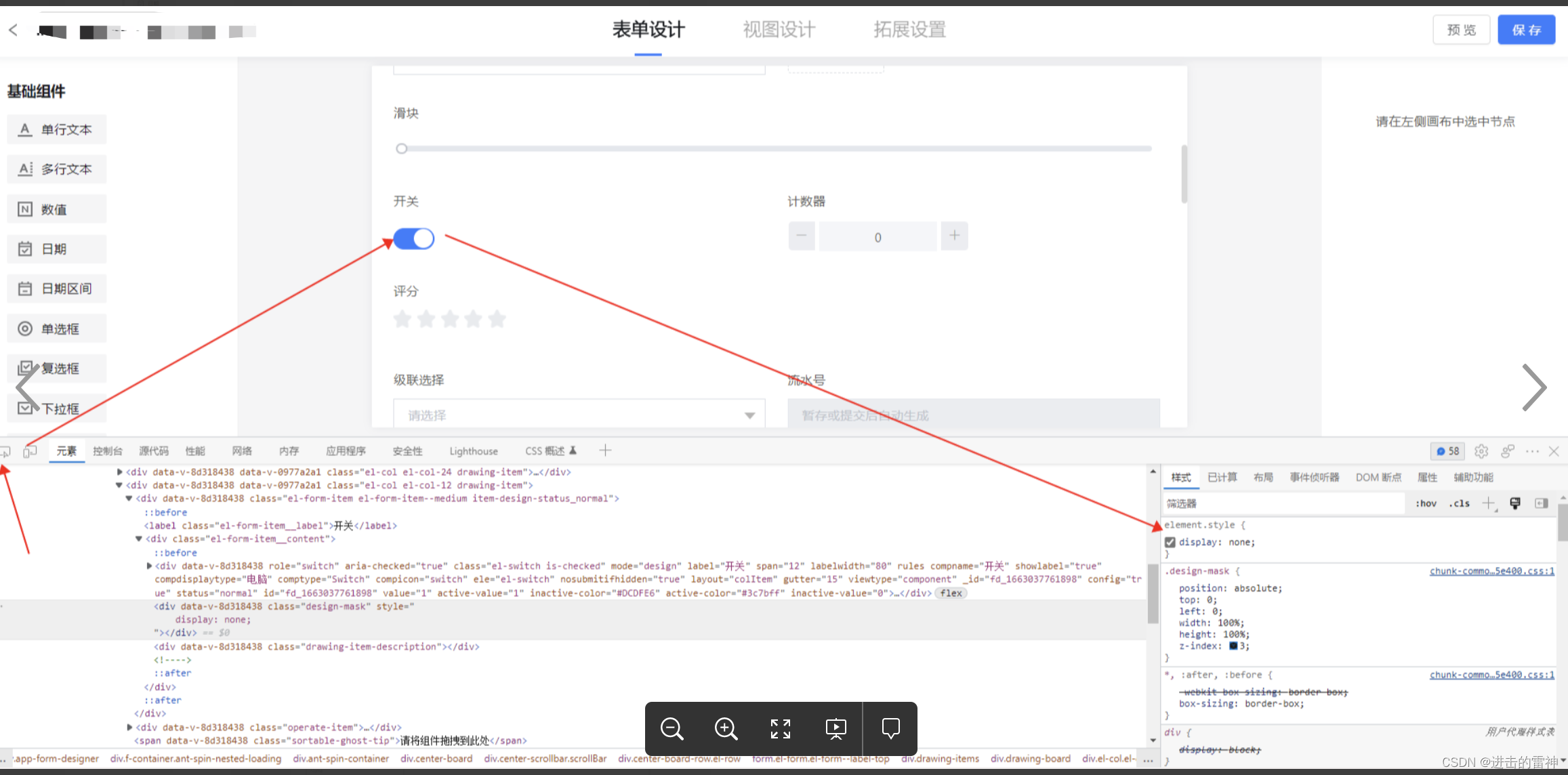
1、UI检测不到内层元素方法记录

检查UI点选不到内层元素时,先点选该元素,然后在右侧 element.style{} 内加上 display:none

然后就可以选上了

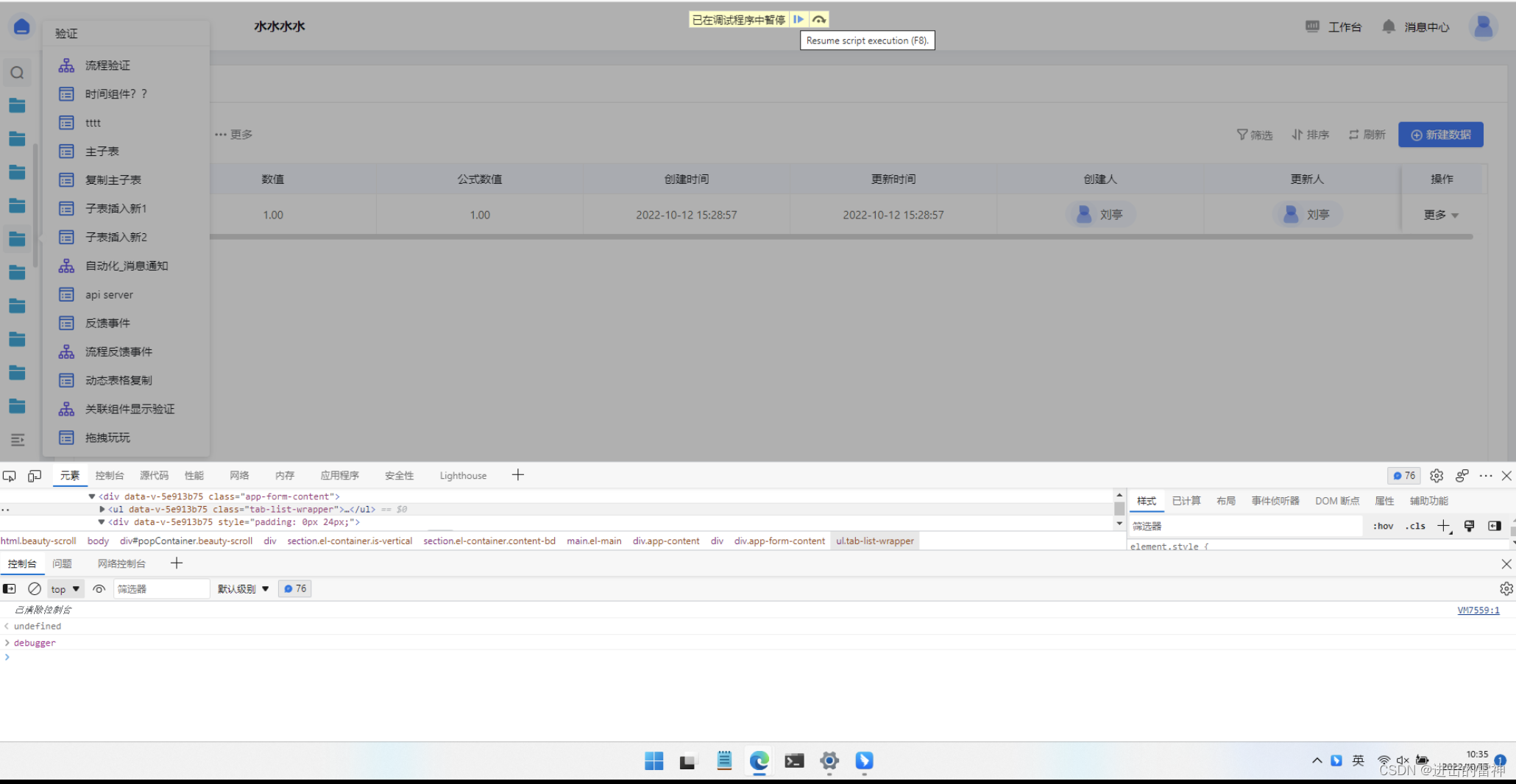
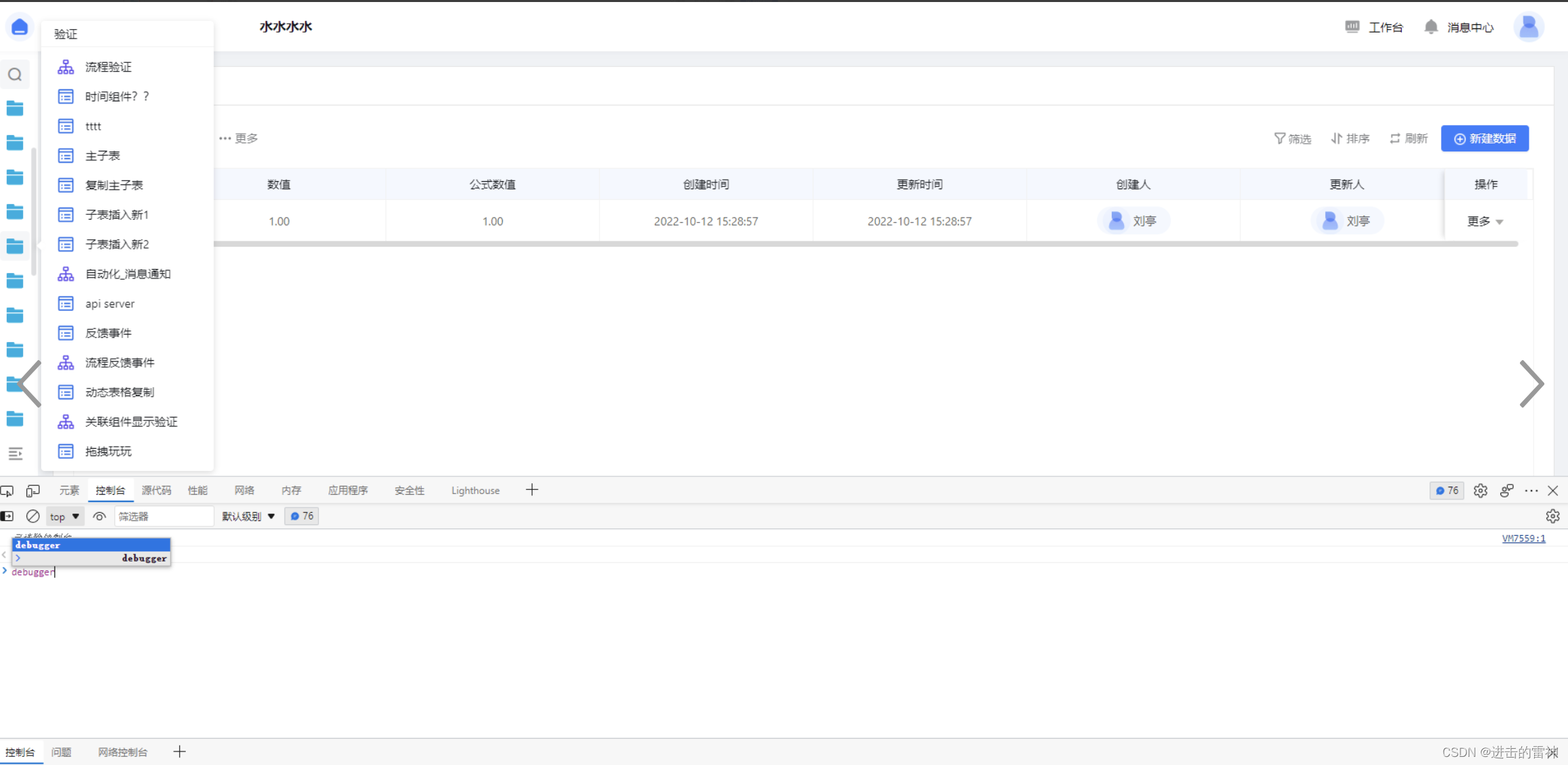
2、需鼠标悬浮才可选到元素的问题测试方法处理

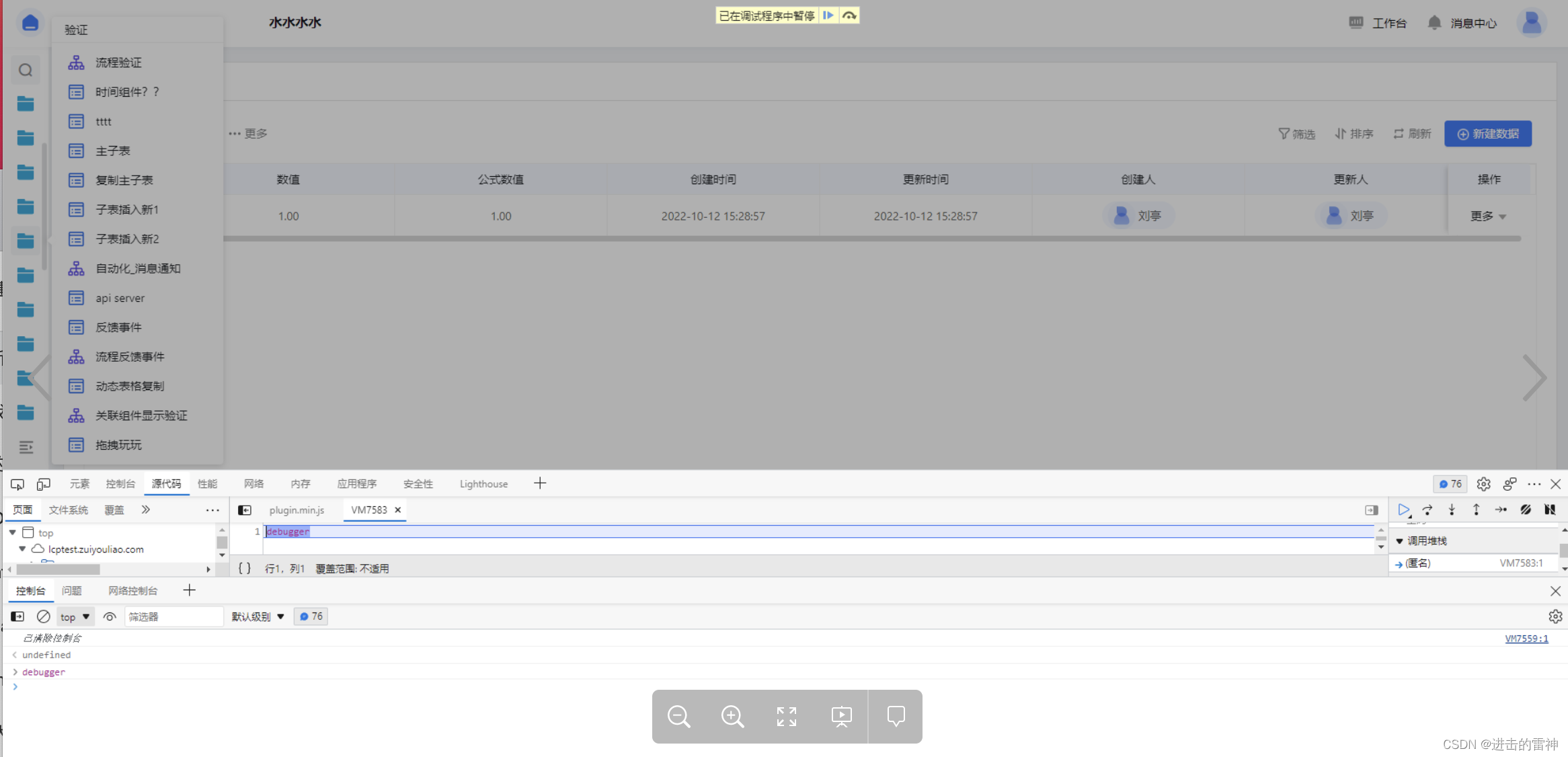
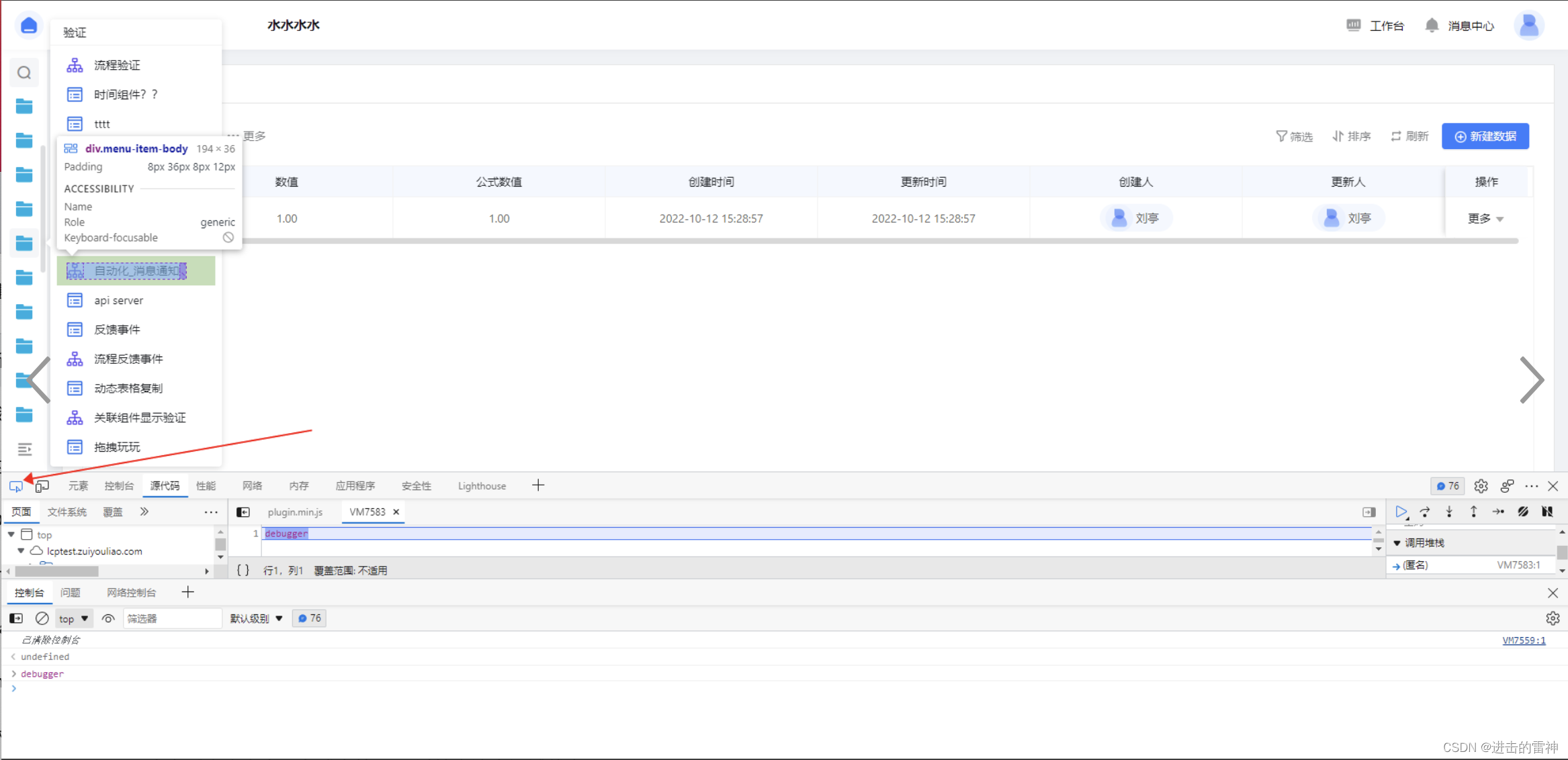
这种需要鼠标悬浮才能显示的部分,点选不到元素的,可以打开控制台,输入debugger暂停页面动作,然后就可以选中了


 用完之后点击向右三角或者按F8可以结束这个调试状态
用完之后点击向右三角或者按F8可以结束这个调试状态