4 系统设计
网上商城系统的设计方案比如功能框架的设计,比如数据库的设计的好坏也就决定了该系统在开发层面是否高效,以及在系统维护层面是否容易维护和升级,因为在系统实现阶段是需要考虑用户的所有需求,要是在设计阶段没有经过全方位考虑,那么系统实现的部分也就无从下手,所以系统设计部分也是至关重要的一个环节,只有根据用户需求进行细致全面的考虑,才有希望开发出功能健全稳定的程序软件。
4.1 系统概要设计
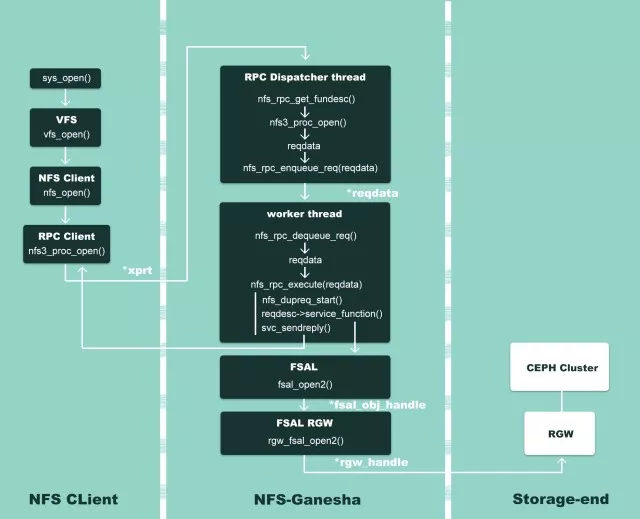
本次拟开发的系统为了节约开发成本,也为了后期在维护和升级上的便利性,打算通过浏览器来实现系统功能界面的展示,让程序软件的主要事务集中在后台的服务器端处理,前端部分只用处理少量的事务逻辑。下面使用一张图(如图4.1所示)来说明程序的工作原理。

图4.1 程序工作的原理图
4.2 系统功能结构设计
在分析并得出使用者对程序的功能要求时,就可以进行程序设计了。如图4.2展示的就是管理员功能结构图。

图4.2 系统功能结构图
4.3 数据库设计
程序功能操作不管是添加,修改,还是删除等功能产生的数据都是经由数据库进行数据保存和更新的,所以一个数据库设计的好坏也是程序是否好坏的判定标准,因为程序的成功,有一半的功劳都是靠数据库的优秀设计。数据库一旦设计得良好是可以减轻开发人员的开发负担的。
4.3.1 数据库E-R图设计
这个部分的设计需要使用到E-R图绘制工具,常用的工具就是Visio工具来绘制E-R模型图,这款工具不仅可以快速创建需要的E-R模型图,而且该工具提供的操作界面很简单,可以短时间内修改绘图界面的图形或者是文字的属性。在绘制E-R模型图时,要分清楚各个图形代表的含义,以免绘制出错,E-R模型图由长方形(实体),椭圆形(属性),菱形(关系)这三部分图形符号组成,绘制期间要区分开来,用准确的图形符号代表相应的数据元素。
各个实体之间的联系用下图的E-R图表示。绘制的系统E-R图见图4.8。

图4.8 系统E-R图
4.3.2 数据库表结构设计
数据库系统一旦选定之后,需要根据程序要求在数据库中建立数据库文件,并在已经完成创建的数据库文件里面,为程序运行中产生的数据建立对应的数据表格,数据表结构设计就是对创建的数据表格进行字段设计,字段长度设计,字段类型设计等,当数据表格合理设计完成之后,才能正常存储相关程序运行产生的数据信息。
表4.1地址表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
2 addtime Date 创建时间 是
3 userid Integer 用户id 是
4 address String 地址 是
5 name String 收货人 是
6 phone String 电话 是
7 isdefault String 是否默认地址[是/否] 是
表4.2购物车表表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
8 addtime Date 创建时间 是
9 tablename String 商品表名 是
10 userid Integer 用户id 是
11 goodid Integer 商品id 是
12 goodname String 商品名称 是
13 picture String 图片 是
14 buynumber Integer 购买数量 是
15 price float 单价 是
16 discountprice float 会员价 是
表4.3客服聊天表表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
17 addtime Date 创建时间 是
18 userid Integer 用户id 是
19 adminid Integer 管理员id 是
20 ask String 提问 是
21 reply String 回复 是
22 isreply Integer 是否回复 是
表4.4商品信息评论表表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
23 addtime Date 创建时间 是
24 refid Integer 关联表id 是
25 userid Integer 用户id 是
26 content String 评论内容 是
27 reply String 回复内容 是
表4.5商品资讯表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
28 addtime Date 创建时间 是
29 title String 标题 是
30 introduction String 简介 是
31 picture String 图片 是
32 content String 内容 是
表4.6订单表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
33 addtime Date 创建时间 是
34 orderid String 订单编号 是
35 tablename String 商品表名 是
36 userid Integer 用户id 是
37 goodid Integer 商品id 是
38 goodname String 商品名称 是
39 picture String 商品图片 是
40 buynumber Integer 购买数量 是
41 price float 价格/积分 是
42 discountprice float 折扣价格 是
43 total float 总价格/总积分 是
44 discounttotal float 折扣总价格 是
45 type Integer 支付类型 是
46 status String 状态 是
47 address String 地址 是
表4.7商品分类表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
48 addtime Date 创建时间 是
49 shangpinfenlei String 商品分类 是
表4.8商品评价表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
50 addtime Date 创建时间 是
51 dingdanbianhao String 订单编号 是
52 shangpinmingcheng String 商品名称 是
53 shangpinfenlei String 商品分类 是
54 pinpai String 品牌 是
55 pingfen String 评分 是
56 pingjianeirong String 评价内容 是
57 tianjiatupian String 添加图片 是
58 pingjiariqi date 评价日期 是
59 yonghuming String 用户名 是
60 lianxidianhua String 联系电话 是
61 sfsh String 是否审核 是
62 shhf String 审核回复 是
表4.9商品信息表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
63 addtime Date 创建时间 是
64 shangpinmingcheng String 商品名称 是
65 shangpinfenlei String 商品分类 是
66 tupian String 图片 是
67 biaoqian String 标签 是
68 pinpai String 品牌 是
69 shangpinxiangqing String 商品详情 是
70 clicktime datetime 最近点击时间 是
71 clicknum Integer 点击次数 是
72 price float 价格 是
表4.10收藏表表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
73 addtime Date 创建时间 是
74 userid Integer 用户id 是
75 refid Integer 收藏id 是
76 tablename String 表名 是
77 name String 收藏名称 是
78 picture String 收藏图片 是
表4.11用户表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
79 addtime Date 创建时间 是
80 yonghuming String 用户名 是
81 mima String 密码 是
82 xingming String 姓名 是
83 touxiang String 头像 是
84 xingbie String 性别 是
85 lianxidianhua String 联系电话 是
86 money float 余额 是
表4.12用户表表
序号 列名 数据类型 说明 允许空
1 Id Int id 否
87 role String 角色 是
88 addtime Date 新增时间 是
5 系统实现
系统实现部分就是将系统分析,系统设计部分的内容通过编码进行功能实现,以一个实际应用系统的形式展示系统分析与系统设计的结果。前面提到的系统分析,系统设计最主要还是进行功能,系统操作逻辑的设计,也包括了存储数据的数据库方面的设计等内容,系统实现就是一个最终的实施阶段,将前面的设计成果进行物理转化,最终出具可以运用于实际的软件系统。
5.1用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,
还进行了对用户名称的模糊查询的条件

图5.1 用户信息管理页面
5.2 商品分类管理
如图5.2显示的就是商品分类管理页面,此页面提供给管理员的功能有:查看已发布的商品分类数据,修改商品分类,商品分类作废,即可删除。

图5.2 商品分类管理页面
5.3商品信息管理
如图5.3显示的就是商品信息管理页面,此页面提供给管理员的功能有:根据商品信息进行条件查询,还可以对商品信息进行新增、修改、查询操作等等。

图5.3 商品信息管理页面
5.1商品资讯管理
如图5.4显示的就是商品资讯管理页面,此页面提供给管理员的功能有:根据商品资讯进行新增、修改、查询操作等等。
图5.4 商品资讯管理页面