9.1 DIV+CSS概述
DIV+CSS是Web设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。DIV组成了网页的格局,CSS则装饰了格局,比如建一栋房子,开始的架子是DIV,架子搭建好后开始装饰,这个装饰就是CSS样式。使用了DIV+CSS布局的网页,它使HTML语言变得越来越复杂化、专用化源码容易扩展,并且更加规整。
1.认识DIV:div 标签在Web标准的网页中使用非常频繁,属于块状元素。div标签是双标签,即以
<div></div>的形式存在,中间可以放置任何内容,包括其他的div标签。
但是在没有CSS的影响下,每个div标签只占据一行,即一行只能容纳一个div标签。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.d1{width: 100px;height: 80px;border: 2px solid red;}#d2{width: 150px;height: 100px;border: 2px solid black;}</style></head><body><div class="d1">设置宽高</div><div id="d2">利用百分比来设置宽高</div></body>
</html>
2.DIV的宽高设置:
对div设置宽高样式,即div宽度的高度的同时设置
(1)宽高属性(width和height):
宽度:width
width:250px--设置宽值为250像素。
width:50%--设置宽值为父元素的百分之五十。
高度:height
height:250px--设置高值为250像素。
height:50%--设置高值为父元素的百分之五十。
(2)div标签内直接设置宽高:div内直接应用CSS。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>示例9.3</title></head><body><div style="width: 250px;height: 100px;border: 2px solid red;">此DIV宽度250px,高度100px</div><div style="width: 150px;height: 50px;border: 2px dashed green;">此DIV宽度150px,高度50px</div</body>
</html>
(3)div使用选择器设置宽高:把css样式改成选择器样式。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.d1{width: 100px;height: 80px;border: plum 3px solid;}.d2{width: 300px;height: 140px;border: palevioletred 3px solid;}</style></head><body><div class="d1">设置宽高</div><div class="d2">用百分比设置宽高</div></body>
</html>
div高度的百分比设置问题:如果div的宽度设置了百分比,则相对其父元素相应改变宽度。但是div的高度则无法根据百分比相应改变。(加上*设置)
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.d1{width: 100px;height: 80px;border: plum 3px solid;}*{width: 100%;height: 100%;}.d2{width: 50%;height: 40%;border: palevioletred 3px solid;}</style></head><body><div class="d1">设置宽高</div><div class="d2">用百分比设置宽高</div></body>
</html>
9.2 DIV+CSS的应用
标准流(normal flow)也叫常规流,文档流。在使用div、span、p标签进行布局时,默
认就是使用标准流进行布局。
标准流是垂直布局,是由块元素及其行内元素构成的。从上到下、从左到右按顺序摆放
好,默认情况下,互相之间不存在层叠现象。
1.DIV元素的布局技巧:由于用户的计算机显示屏分辨率不同,因此在布局页面时,要充分考虑页面内容的布局宽度情况,并保证页面整体内容在页面居中。一旦内容宽度超过显示宽度,页面将出现水平滚动条。应尽量保证网页只有垂直滚动条,才符合用户的习惯,所以高度不需要考虑,一般都是由页面内容决定网页高度即可。又因为浏览器的兼容情况,所以在布局页面前,设计者一定要把页面的默认边距清除。传统的表格布局时,可以使用属性“align:center;”设置表格居中问题,但是DIV的居中是没有属性可以设置的,只能通过CSS样式控制其位置。
使div 元素水平居中的方法有多种,常用的方法是用CSS设置div的左右边距。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{width: 100%;height: 100%;}.d1{width: 100px;height: 80px;border: 2px solid red;}#d2{width: 50%;height: 40%;border: 2px solid black;}#d3{width: 50%;height: 40%;border: 2px solid black;margin-left: auto;margin-right: auto;}</style></head><body><div class="d1">设置宽高</div><div id="d2">利用百分比来设置宽高</div><div id="d3">DIV元素居中</div></body>
</html>
2.DIV元素的宽度自适应:有时会用到浮动效果,实现DIV元素的宽度自适应。宽度自适应是指两个并排的di.其中左边的div 为固定宽度,右边div则根据浏览器的宽度自动调整,这种用法常用于文章表和文章内容的页面布局。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{width: 100%;height: 100%;}.d1{width: 100px;height: 80px;border: 2px solid red;}#d2{width: 50%;height: 40%;border: 2px solid black;}#d3{width: 50%;height: 40%;border: 2px solid black;margin-left: auto;margin-right: auto;}*{margin: 0;padding: 0;}#all{height: 100px;border: #77ff00 solid 3px;}#left{width: 100px;height: 100px;float: left;border: #0099ff solid 3px;}#right{height: 100px;margin-left: 100px;border: #4400ff solid 3px;}</style></head><body><div class="d1">设置宽高</div><div id="d2">利用百分比来设置宽高</div><div id="d3">DIV元素居中</div><div id="all"><div id="left">左边固定宽度</div><div id="right">右边宽度自适应</div></div></body>
</html> 3. DIV内容的居中:平时说的div内容居中,只是保持div内容的水平居中。但是很多网站需要用到的是水平和垂直居中。这里用行高(line-height)属性来实现,当行高的值等于容器的高度值,内容便垂直居中。
3. DIV内容的居中:平时说的div内容居中,只是保持div内容的水平居中。但是很多网站需要用到的是水平和垂直居中。这里用行高(line-height)属性来实现,当行高的值等于容器的高度值,内容便垂直居中。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{width: 100%;height: 100%;}.d1{width: 100px;height: 80px;border: 2px solid red;}#d2{width: 50%;height: 40%;border: 2px solid black;}#d3{width: 50%;height: 40%;border: 2px solid black;margin-left: auto;margin-right: auto;}*{margin: 0;padding: 0;}#all{height: 100px;border: #77ff00 solid 3px;}#left{width: 100px;height: 100px;float: left;border: #0099ff solid 3px;}#right{height: 100px;margin-left: 100px;border: #4400ff solid 3px;}#d4{width: 300px;height: 100px;border: brown solid 3px;text-align: center;line-height: 100px;/*行高必须和高度一样*/}</style></head><body><div class="d1">设置宽高</div><div id="d2">利用百分比来设置宽高</div><div id="d3">DIV元素居中</div><div id="all"><div id="left">左边固定宽度</div><div id="right">右边宽度自适应</div></div><div id="d4">DIV内容居中</div></body>
</html>
4. DIV元素的嵌套 :传统的表格布局中,搜索引擎如果遇到多层表格嵌套时,可能抓取不到3层以上的内容,或者会跳过嵌套的内容直接放弃整个页面。而DIV+CSS 布局则不会存在这样的问题,为了实现复杂的布局结构,div元素也需要互相嵌套。但在布局页面时尽量少嵌套,否则将影响浏览器对代码的解析速度。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>第九章</title><style>.all{width: 700px;width: 700px;border: 2px solid red;margin: 0px auto;}.top{width: 700px;height: 100px;background-color: lightcyan;}.main{width: 700px;height: 520px;}.left{width: 180px;height: 500px;background-color: yellow;float: left;margin: 10px;}.right{width: 480px;height: 500px;background-color: lightgreen;float: left;margin: 10px;}.footer{width: 700px;height: 80px;background-color: lightgray;}</style></head><body><div class="all"><div class="top"></div><div class="main"><div class="left"></div><div class="right"></div></div><div class="footer"></div></div></body>
</html>
9.3 DIV+CSS的典型布局
设计者为了让页面外观与结构分离,就要用CSS 样式来规范布局。使用CSS 释式可:让代码更加简洁和结构化,使站点的访问和维护更加容易。
网页设计的第一步是版面布局的设计。通过前面的学习,我们已经对页面布局的技巧了基本理解。本节将结合前面知识,展示目前较为常用的CSS布局样式。
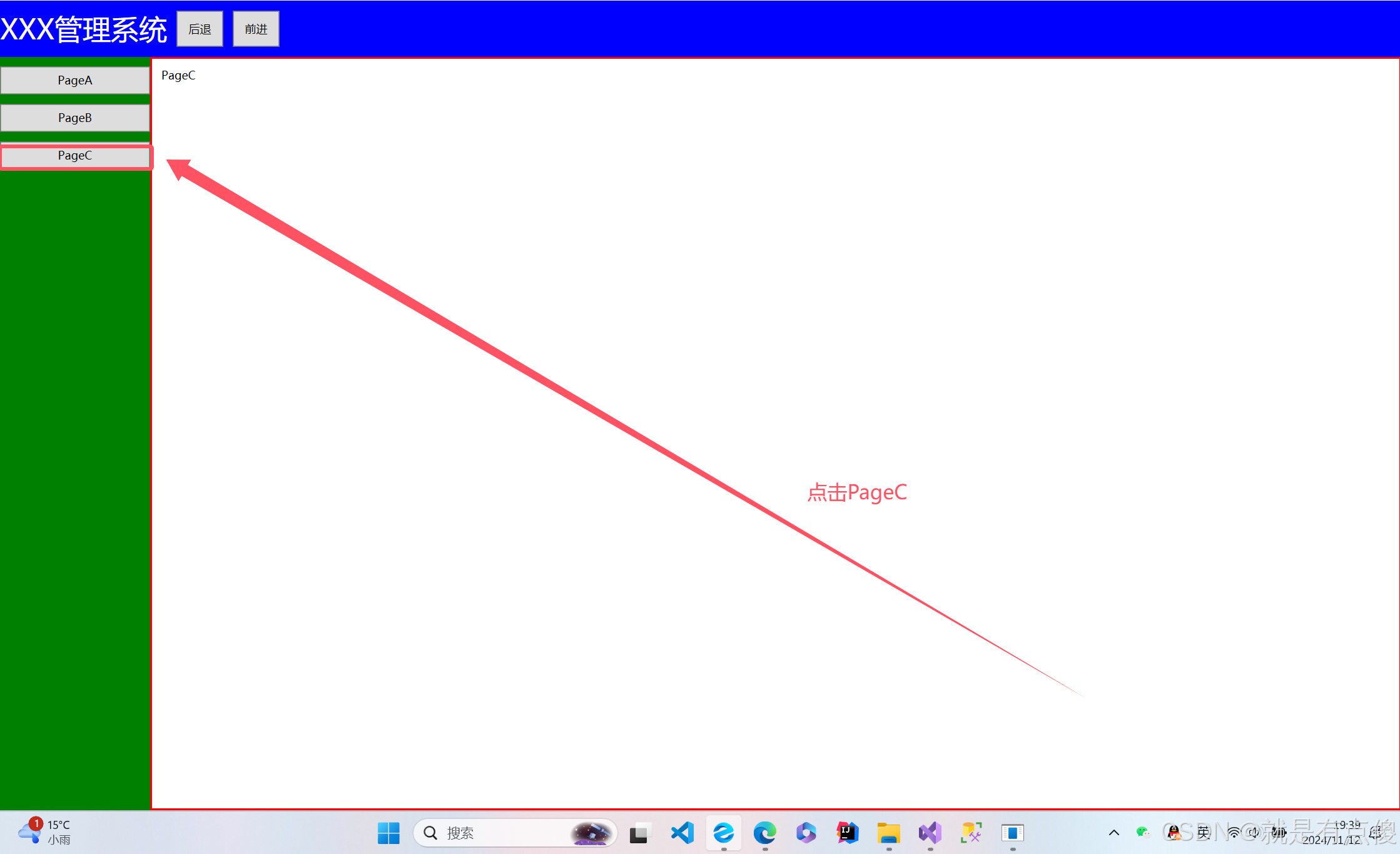
1.左中右布局:左中右布局在网页设计时最为常用,即 div-lef 是导航菜单,div-min是视觉集中点,放置主要内容,div-right 是表单或链接等。而左中右三个区域一并被包含在一个大的 div-all 中。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{margin: 10px auto;padding: 10px auto;font-size: large;}.all{background-color: red;width: 700px;height: 500px;}.left,.main,.right{text-align: center;height: 480px;line-height: 480px;float: left;}.left{background-color: antiquewhite;width: 150px;}.main{background-color: lightcyan;width: 400px;}.right{background-color: antiquewhite;width: 150px;}</style></head><body><div class="all"><div class="left">导航菜单</div><div class="main">视觉集中区域,主要内容</div><div class="right">表单或链接</div></div></body>
</html>
2.上中下布局:上中下布局符合许多网站共同的特点,即 div-top是导航或者楼告,dr-main 是视觉集中点,放置主要内容,div-footer 是版权信息等。而上中下三个区-并被包含在一个大的 div-all中。
代码如下:
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0px auto;padding: 0px auto;font-size: large;}.all{background-color: red;text-align: center;width: 700px;height: 500px;}.top{background-color: antiquewhite;height: 80px;width: 680px;line-height: 80px;}.main{background-color: lightcyan;width: 680px;height: 340px;line-height: 340px;}.footer{background-color: antiquewhite;width: 680px;height: 80px;line-height: 80px;}</style></head><body><div class="all"><div class="top">导航或者横幅广告</div><div class="main">视觉集中区域,主要内容</div><div class="footer">版权信息</div></div></body>
</html> 3.混合布局:在了解左中右和上中下布局之后,混合布局也就不难理解了,混合布局也可以叫缘合整布局。混合布局可以在一列或一行布局的基础之上,分为多列或多行布局。网页布的精陶普遍都是三列布局,或者可以根据实际需求,对网页再进行划分。
3.混合布局:在了解左中右和上中下布局之后,混合布局也就不难理解了,混合布局也可以叫缘合整布局。混合布局可以在一列或一行布局的基础之上,分为多列或多行布局。网页布的精陶普遍都是三列布局,或者可以根据实际需求,对网页再进行划分。
代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0 auto;padding: 0 auto;width: 100%;height: 100%;}.all{border: 2px dashed red;width: 95%;height: 100%;}.top{width: 100%;height: 15%;background-color: pink;}.main{width: 100%;height: 75%;}.left{background-color: yellow;width: 20%;float: left;}.center{background-color: lightcyan;width: 60%;float: left;}.right{background-color: yellow;}.footer{width: 100%;height: 10%;background-color: pink;}</style></head><body><div class="all"><div class="top"></div><div class="main"><div class="left"></div><div class="center"></div><div class="right"></div></div><div class="footer"></div></div></body>
</html>
















![[Admin] Dashboard Filter for Mix Report Types](https://i-blog.csdnimg.cn/direct/e3b72b53128c4d278236f8cf4a4ffe94.png)