1. UDP回声服务器简介
回声服务器指的是这样一种服务器,它接受客户端的连接,并且把收到的数据原样返回给客户端,本系列的第2篇文章《鸿蒙网络编程系列2-UDP回声服务器的实现》中基于ArkTS语言在API 9的环境下实现了UDP回声服务器,本文将使用仓颉语言在API 12的环境中实现类似的功能。当然,UDP是无连接的协议,没有所谓的服务端,严格来说,UDP回声服务器并不是一个服务器,而是一个UDP客户端,和普通客户端不不同的是,作为UDP回声服务器的客户端,不主动发送消息,只是在接收到消息以后,才会给发送端回复同样的消息。
2. UDP回声服务器演示
本示例运行后的页面如图所示:

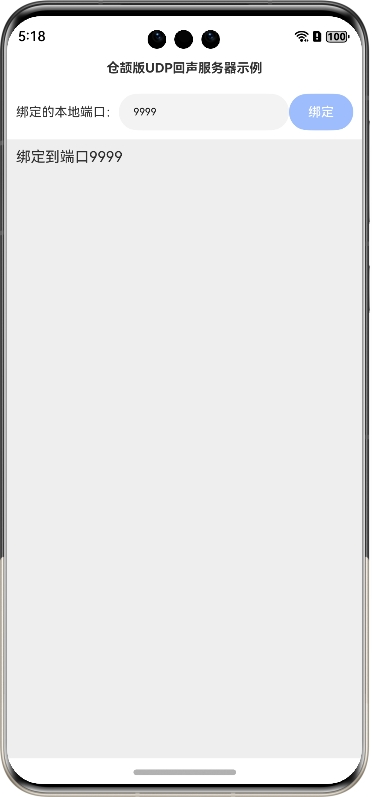
输入绑定的本地端口,默认是9999,单击“绑定”按钮即可执行绑定,如图所示:

再启动上一篇文章《鸿蒙网络编程系列47-仓颉版UDP客户端》中介绍的UDP客户端,使用该客户端连接本UDP服务器,然后发送“Hi,Server”给服务端,如图所示:

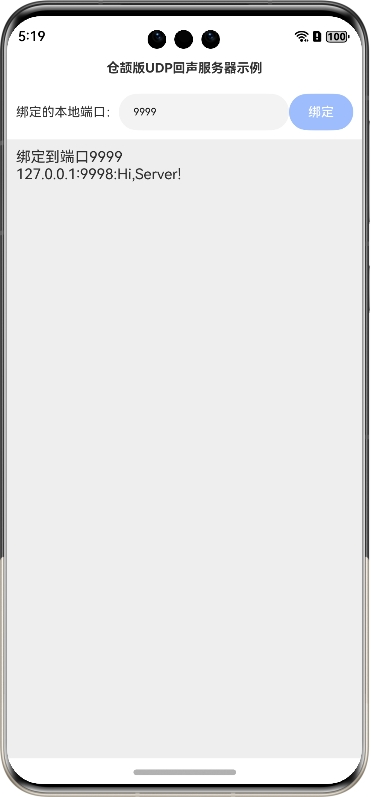
可以看到,收到了服务端的回复,此时再查看回声服务器的日志,如图所示:

可以看到,回声服务器也收到了客户端的发送的消息。
3. UDP回声服务器示例编写
下面详细介绍创建该示例的步骤(确保DevEco Studio已安装仓颉插件)。
步骤1:创建[Cangjie]Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [{"name": "ohos.permission.INTERNET"}]
这里添加了访问互联网的权限。
步骤3:在build-profile.json5配置文件加上仓颉编译架构:
"cangjieOptions": {"path": "./src/main/cangjie/cjpm.toml","abiFilters": ["arm64-v8a", "x86_64"]}
步骤4:在index.cj文件里添加如下的代码:
package ohos_app_cangjie_entryimport ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import std.collection.HashMap
import ohos.net.http.*
import ohos.file_picker.*
import ohos.ability.getStageContext
import ohos.ability.*
import ohos.file_fs.*
import std.time.DateTime
import std.convert.*
import std.net.*
import std.socket.*@Entry
@Component
class EntryView {@Statevar title: String = '仓颉版UDP回声服务器示例';//连接、通讯历史记录@Statevar msgHistory: String = ''//本地端口@Statevar localPort: UInt16 = 9999//绑定状态@Statevar bindState = falselet scroller: Scroller = Scroller()func build() {Row {Column {Text(title).fontSize(14).fontWeight(FontWeight.Bold).width(100.percent).textAlign(TextAlign.Center).padding(10)Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {Text("绑定的本地端口:").fontSize(14)TextInput(text: localPort.toString()).onChange({value => localPort = UInt16.parse(value)}).setType(InputType.Number).width(100).fontSize(11).flexGrow(1)Button("绑定").onClick {evt => bind()}.enabled(!bindState).width(70).fontSize(14)}.width(100.percent).padding(10)Scroll(scroller) {Text(msgHistory).textAlign(TextAlign.Start).padding(10).width(100.percent).backgroundColor(0xeeeeee)}.align(Alignment.Top).backgroundColor(0xeeeeee).height(300).flexGrow(1).scrollable(ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarWidth(20)}.width(100.percent).height(100.percent)}.height(100.percent)}func bind() {//UDP服务端let udpServer = UdpSocket(bindAt: localPort)udpServer.bind()msgHistory += "绑定到端口${localPort}\r\n"bindState = true//启动一个线程读取客户端发送过来的消息spawn {try {//存放从socket读取数据的缓冲区let buffer = Array<UInt8>(1024, item: 0)while (true) {//从socket读取数据var recResult = udpServer.receiveFrom(buffer)let clientAddress = recResult[0]let readCount = recResult[1]//把接收到的数据转换为字符串let content = String.fromUtf8(buffer[0..readCount])//输出读取的内容,加上前缀S:msgHistory += "${clientAddress}:${content}\r\n"udpServer.sendTo(clientAddress, content.toArray())}} catch (exp: Exception) {msgHistory += "从套接字读取数据出错:${exp}\r\n"}}}
}
步骤5:编译运行,可以使用模拟器或者真机。
步骤6:按照本文第2部分“UDP回声服务器演示”操作即可。
4. 代码分析
本示例的关键部分在于接收到客户端发送的数据后,再解析数据并重新发送给客户端,代码如下:
//从socket读取数据var recResult = udpServer.receiveFrom(buffer)let clientAddress = recResult[0]let readCount = recResult[1]//把接收到的数据转换为字符串let content = String.fromUtf8(buffer[0..readCount])//输出读取的内容,加上前缀S:msgHistory += "${clientAddress}:${content}\r\n"udpServer.sendTo(clientAddress, content.toArray())
这里面需要注意的是receiveFrom函数的返回值,和上一篇介绍的receive函数不同,receive函数是客户端使用connect函数连接到确定的对端后再读取数据,而receiveFrom函数不需要预先connect,在返回值里直接包括对端的地址和接收到的消息长度。
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/udp/UDPEchoServer4Cj
本系列源码地址:
https://gitee.com/zl3624/harmonyos_network_samples