UniApp的Vue3版本中H5项目在本地开发时需要配置跨域请求调试
最开始在 manifest.json中配置

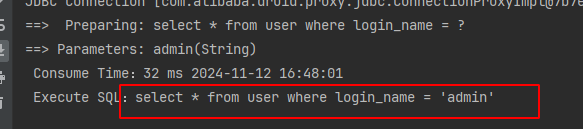
总是报404,无法通过代理请求远程的接口并返回404错误。
经过验证在项目根目录创建 vite.config.js文件

vite.config.js内容:
// vite.config.js
import {defineConfig
} from 'vite'
import uni from '@dcloudio/vite-plugin-uni' //官方内置的,不用下载,下面代码粘贴直接用即可export default defineConfig({plugins: [uni()],server: {//port: 8300,//端口号proxy: {'/api': {target: 'http://xxxx.xxxx.com', // 目标服务 changeOrigin: true,rewrite: path => path.replace(/^\/api/, ''),}}}
})
再次访问应正常了,
切记:以上配置完成后记得重启一下hbuilderx和浏览器,重新编译,才不会再报404错误!
把配置过程做下记载,避免下次再次踩坑。
uniapp VUE3跨域代理后请求报404
踩坑看过来
uniapp VUE2的不用看这个