大家好,我是JavaCodexPro!
“时间就是金钱,效率就是生命”,快速搭建高质量中后台的低代码可视化搭建平台尤为重要!
今天JavaCodexPro给大家分享一款超赞的低代码可视化搭建平台 - Marsview ,旨在简化开发流程,提高工作效率。
一、项目简介
- 项目描述
Marsview 是一款中后台方向的低代码可视化搭建平台,开发者可以在平台上创建项目、页面和组件,支持事件交互、接口调用、数据联动和逻辑编排等,开发者还可通过微前端框架 microApp 快速集成到自己的业务系统中。
-
使用MIT license
MIT 许可证是一种开源许可证。它允许人们自由使用、复制、修改、发布、分发等软件,只要在软件副本中包含版权和许可声明。软件以 “原样” 提供,没有任何担保。这意味着使用者自负风险,而版权所有者对使用过程中的问题通常不承担责任,促进了软件的广泛共享和利用。

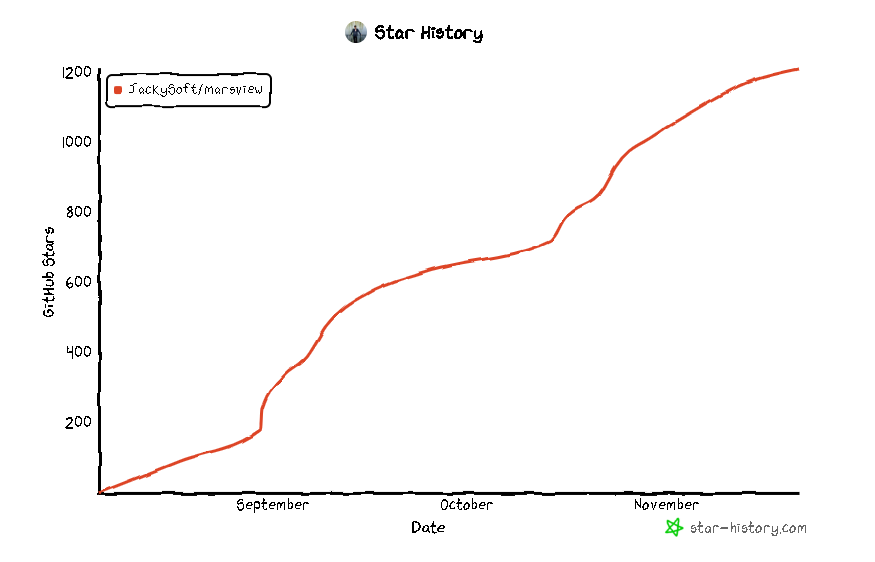
目前在Github上收获了1.2K star!

二、功能介绍
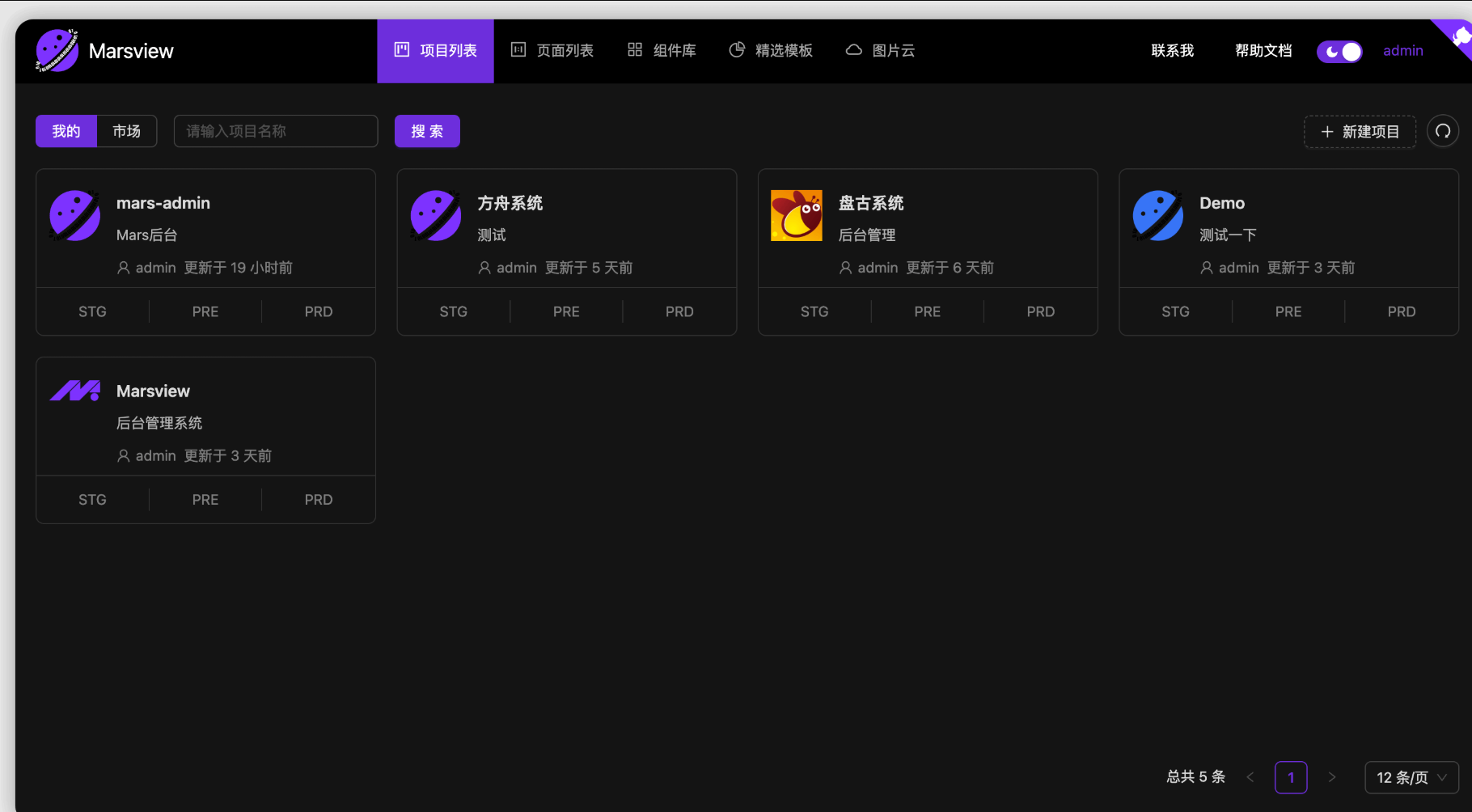
- 项目: 项目配置(主题色、菜单布局、系统 Logo、面包屑…)、完整的 RBAC 的权限管理。
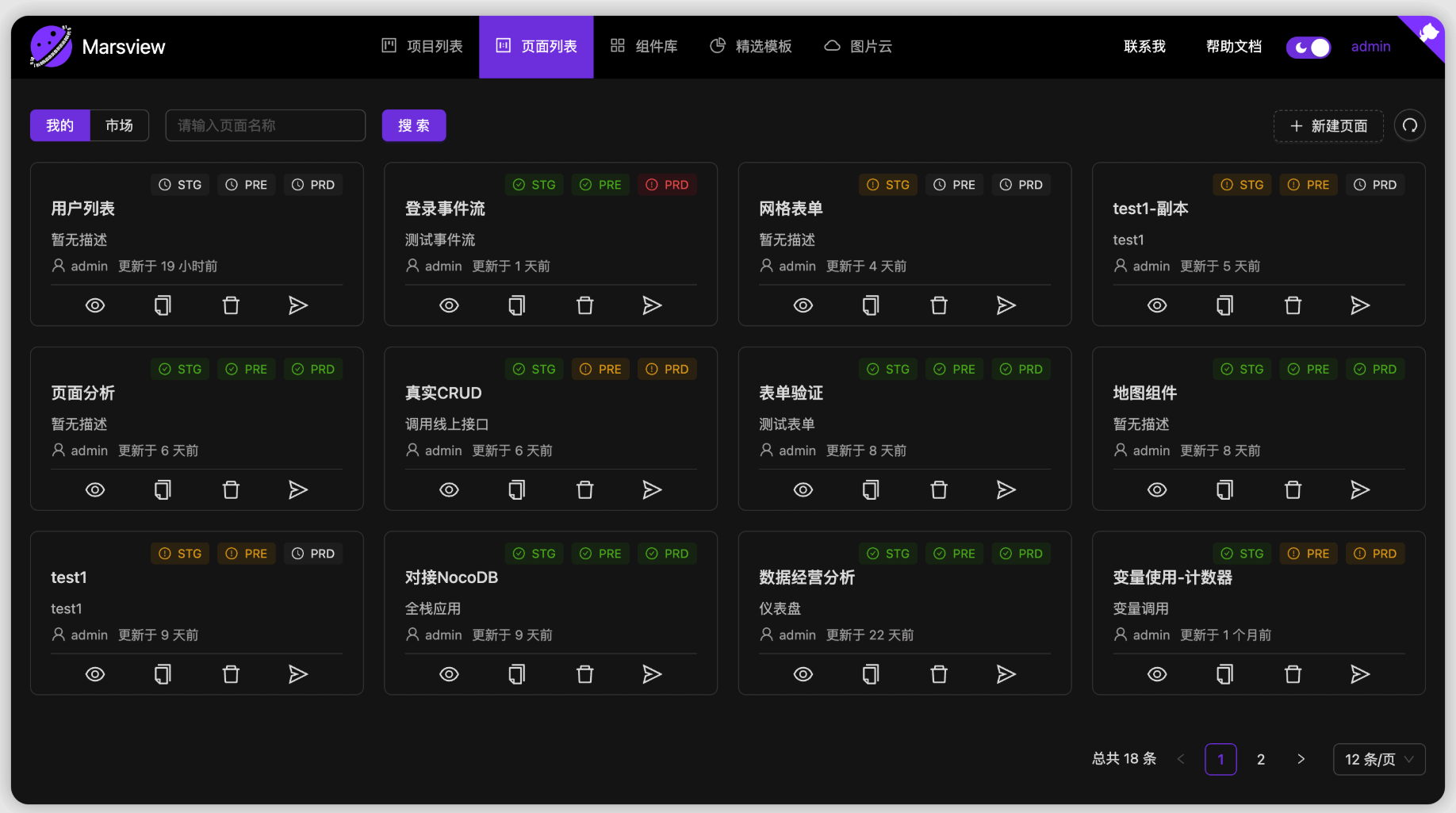
- 页面: 页面创建、页面主题、页面配置、组件拖拽、样式配置、事件流配置、逻辑编排、接口配置。 页面支持通过微服务的方式集成到传统项目中,无论你是 Vue 还是 React。
- 接口: 接口统一管理,全局拦截器、返回结构修改等。支持 GET、POST、PUT、DELETE 等请求方式,支持接口动态参数传递。
- 权限: 项目和页面支持开发者和访问者权限配置,项目还支持菜单、按钮级别的 RBAC 控制。
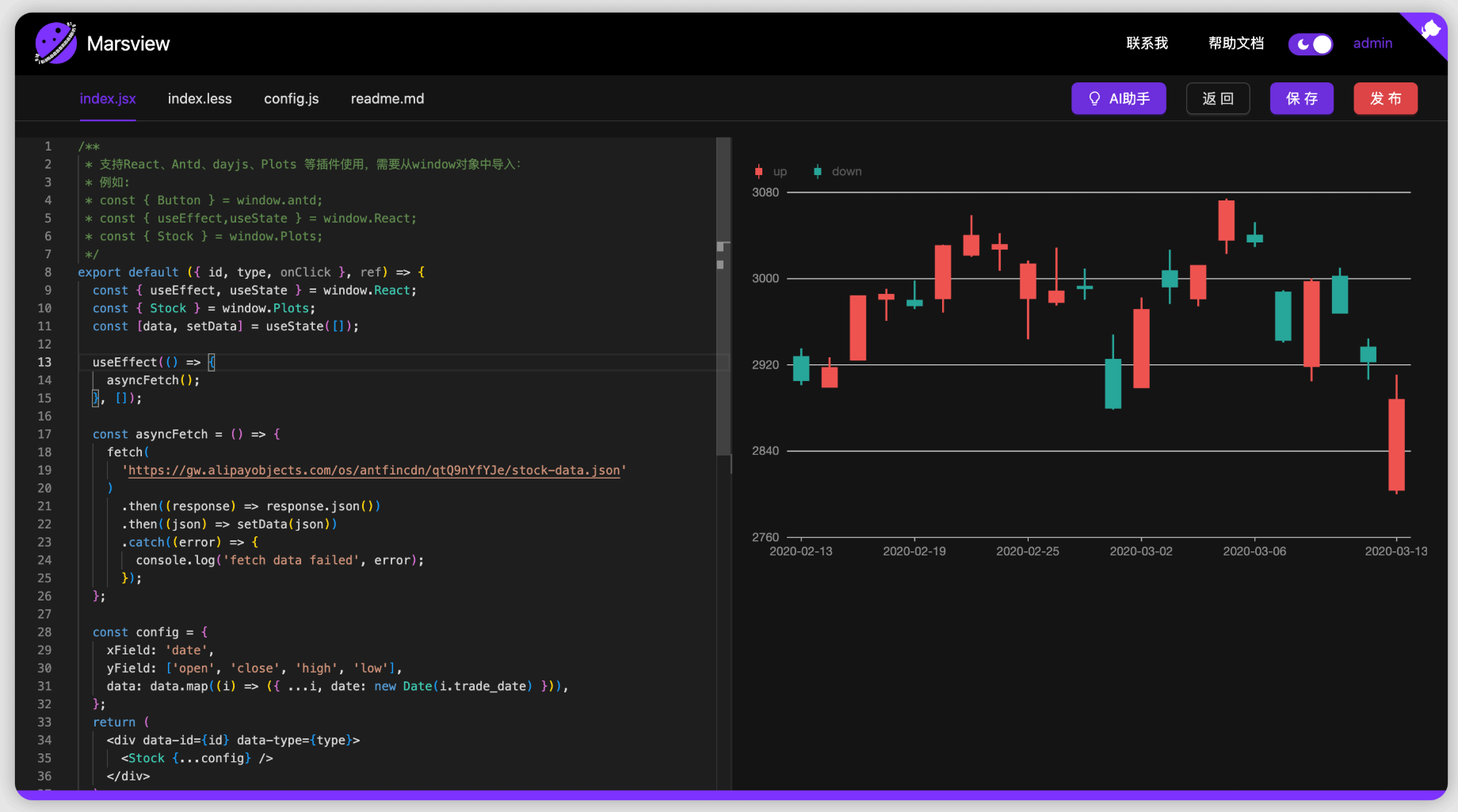
- 自定义组件: 当平台提供的组件满足不了需求时,可以自定义开发业务组件,平台会在线编译,上传到云端,同时在编辑器界面自定义组件中可以点击进行加载。
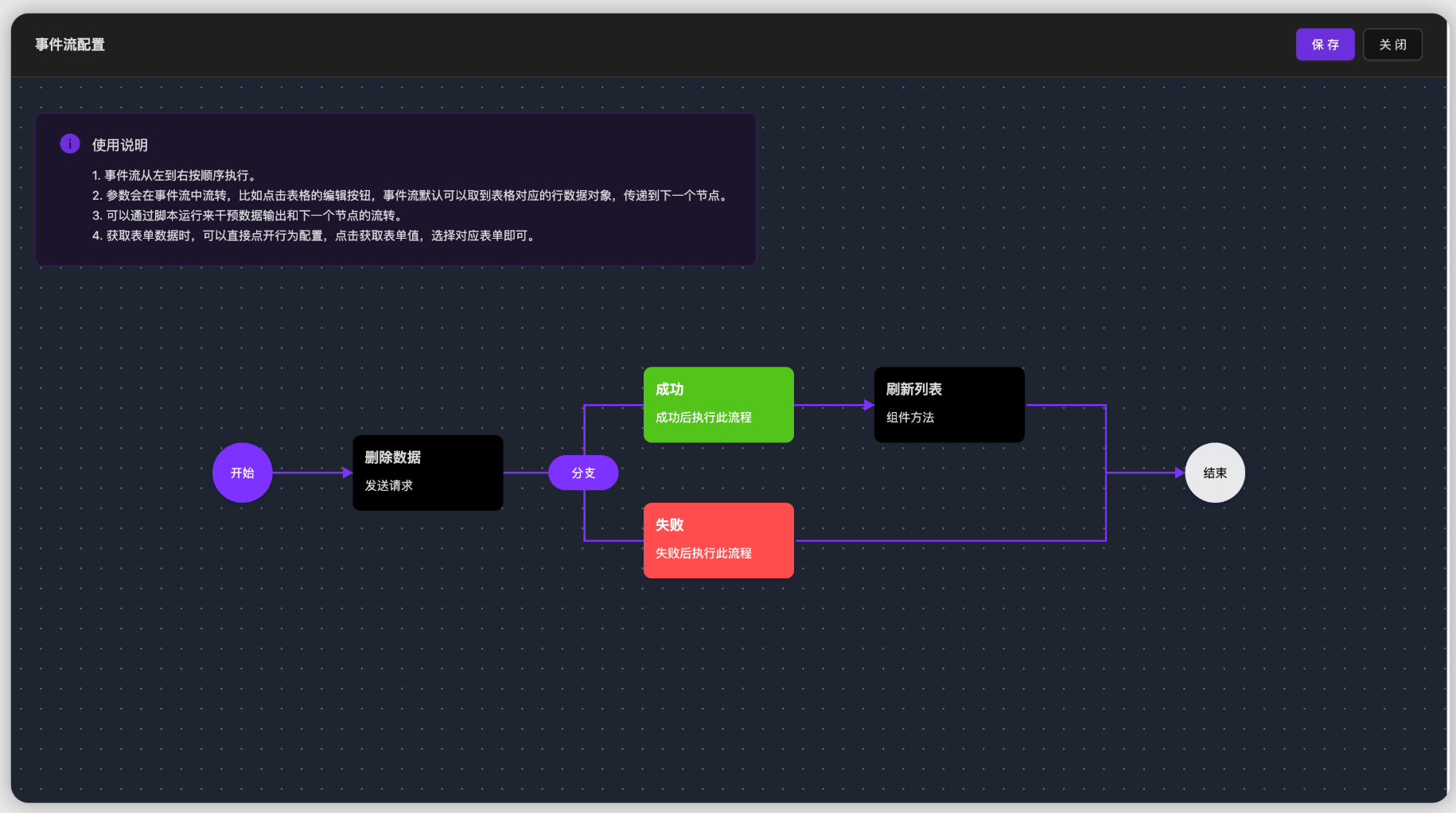
- 事件流: 通过事件流可以完成高难度的业务逻辑编排,比如:组件联动、组件显隐、组件禁用、自定义逻辑处理、接口调用、路由跳转等。
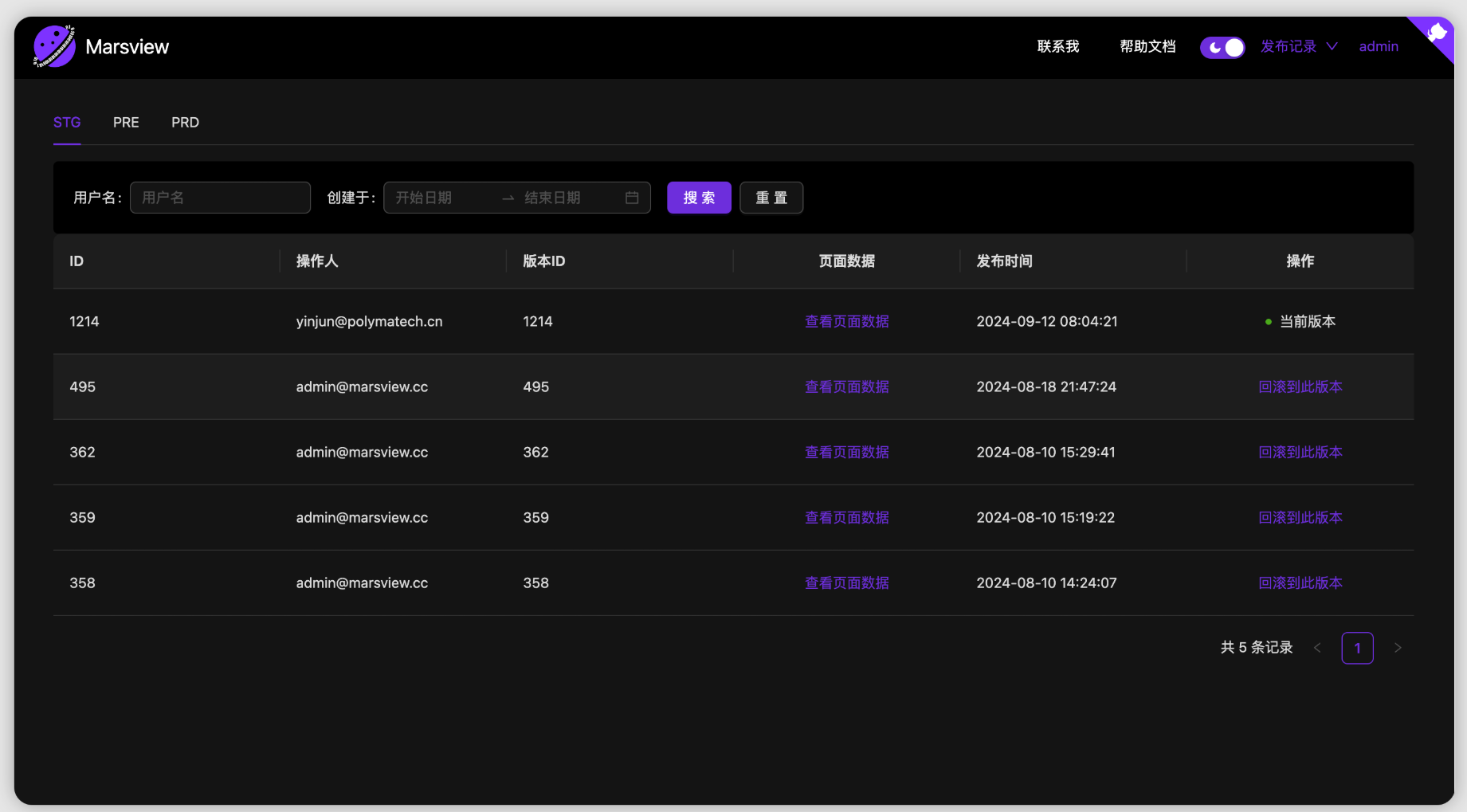
- 环境: 平台支持三套环境,STG、PRE 和 PRD,页面只有发布到对应环境后,才可以在用户端访问到该页面。
- 回滚: 平台发布后的页面支持一键回滚。
- 微服务: 如果你是传统的 Vue 项目,想使用此平台,可以先在平台搭建一个页面发布到 PRD 环境,最后通过微服务集成进来。
- 后端提供 JAVA 和 Koa 两个版本,数据库为 Mysql。
三、环境
- JAVA
- Node 12.14
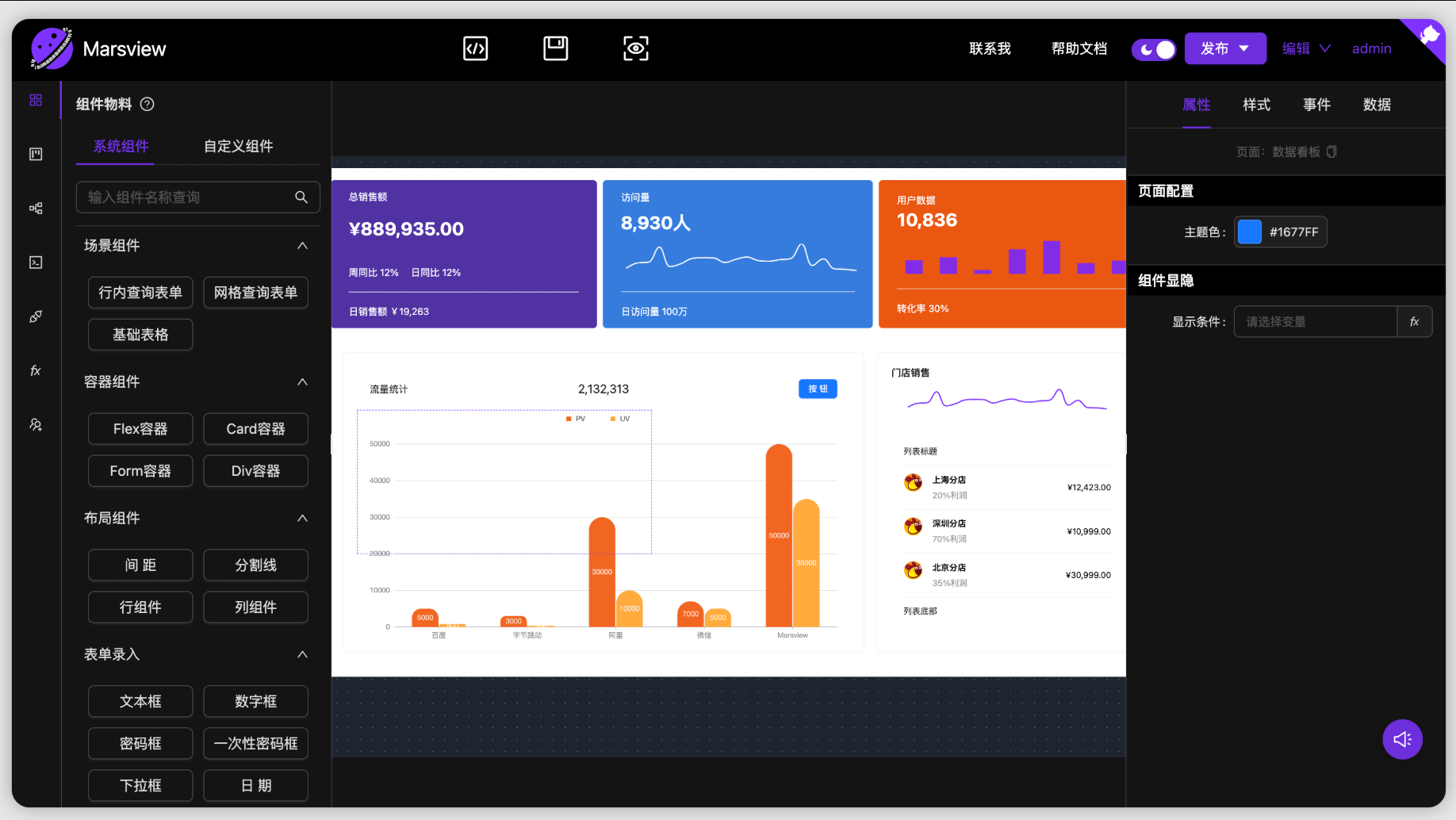
四、预览
Marsview的界面设计简洁而现代,操作直观,即使是新手也能快速上手。它提供了丰富的组件库,让我们可以像搭积木一样构建页面。






四、项目说明
| 目录 | 说明 |
|---|---|
| packges | 前端项目,包括 4 个子服务 |
| packges/admin | 项目访问端 |
| packges/editor | 编辑器端 |
| packages/materials | 组件物料 ,仅供 admin 使用 |
| packages/docs | 低代码使用文档 |
| 目录 | 说明 |
|---|---|
| backend | 后端服务,包括 2 个版本 |
| backend/java | JAVA 版本 |
| backend/koa | KOA 版本 |
| backend/koa/config | 项目配置文件 |
| backend/sql | 数据库脚本 |
五、源码地址
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:code.open1024.top
OpenCode 源码网是一个专注于分享新奇、有趣且具有实用价值的开源应用、系统、软件、硬件以及先进技术的平台。致力于精心打造一个充满活力的开源社区,携手众人共同构建开源新生态。