STM32H7开发笔记(2)——H7外设之多路定时器中断
0.引言
本文PC端采用Win11+STM32CubeMX4.1.0.0+Keil5.24.2的配置,硬件使用STM32H750VBT6最小系统板。
本文实现多路定时器中断。
1.CubeMX配置
打开CubeMX,新建工程,搜索STM32H750VBT6,直接双击芯片即可完成创建。
时钟、Debug、Cortex M7配置部分略,详见STM32H7开发笔记(1)——H7基本配置
为了合理使用芯片资源,在仅需要定时器中断的情况下可以选择没有输入输出通道的定时器(不过说实话这100来个引脚绝对够用,但是还是养成一个好习惯),如TIM6、TIM7:

查找头文件,看看TIM6挂载在哪个时钟总线上(具体方法:直接在Keil中搜索RCC_APB,搜索范围设为整个Project,然后在宏里找即可):
#define RCC_APB1LLPENR_TIM6LPEN_Pos (4U)
#define RCC_APB1LLPENR_TIM6LPEN_Msk (0x1UL << RCC_APB1LLPENR_TIM6LPEN_Pos) /*!< 0x00000010 */
#define RCC_APB1LLPENR_TIM6LPEN RCC_APB1LLPENR_TIM6LPEN_Msk
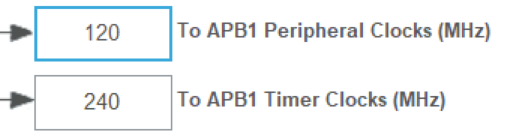
在时钟树中看APB1的频率:

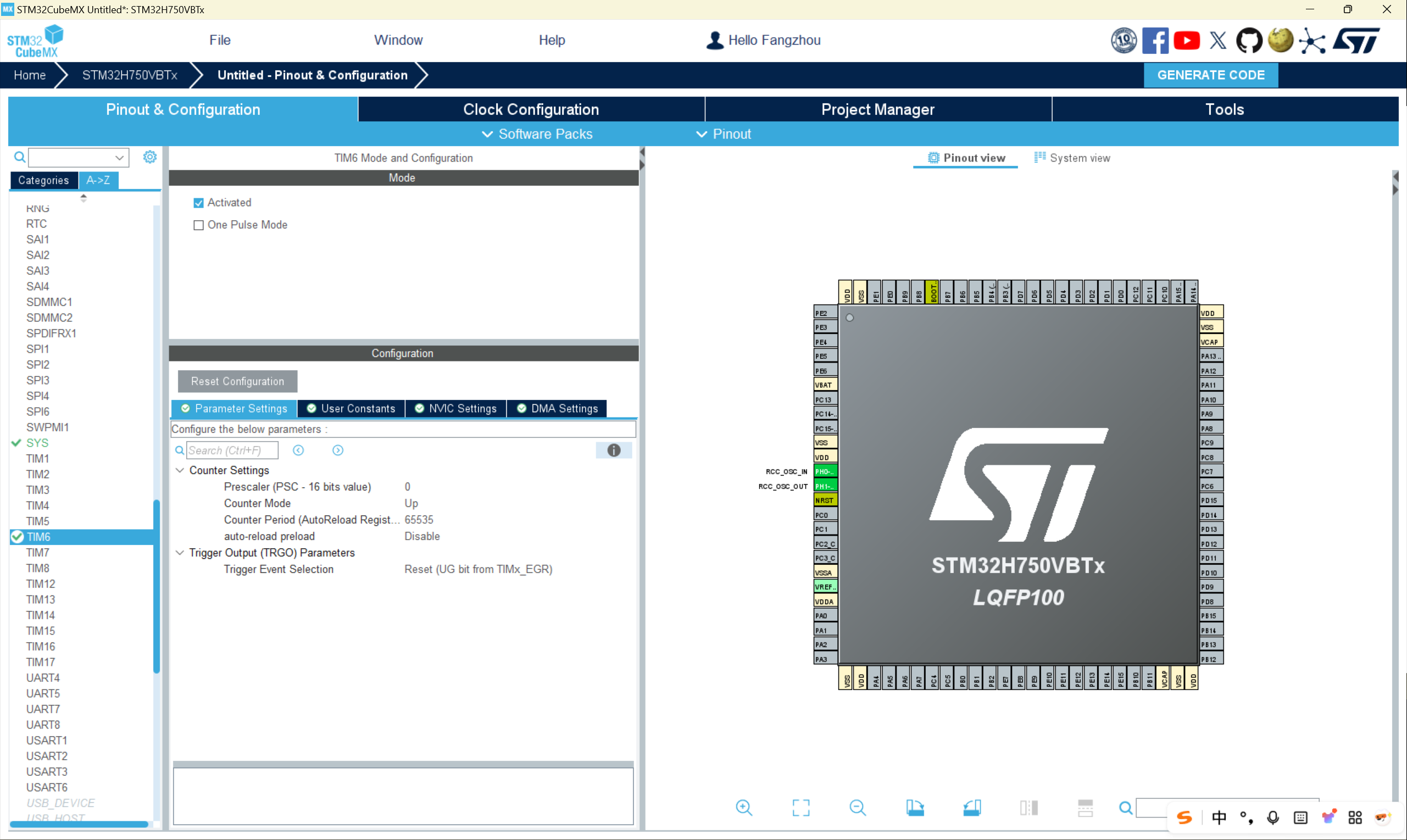
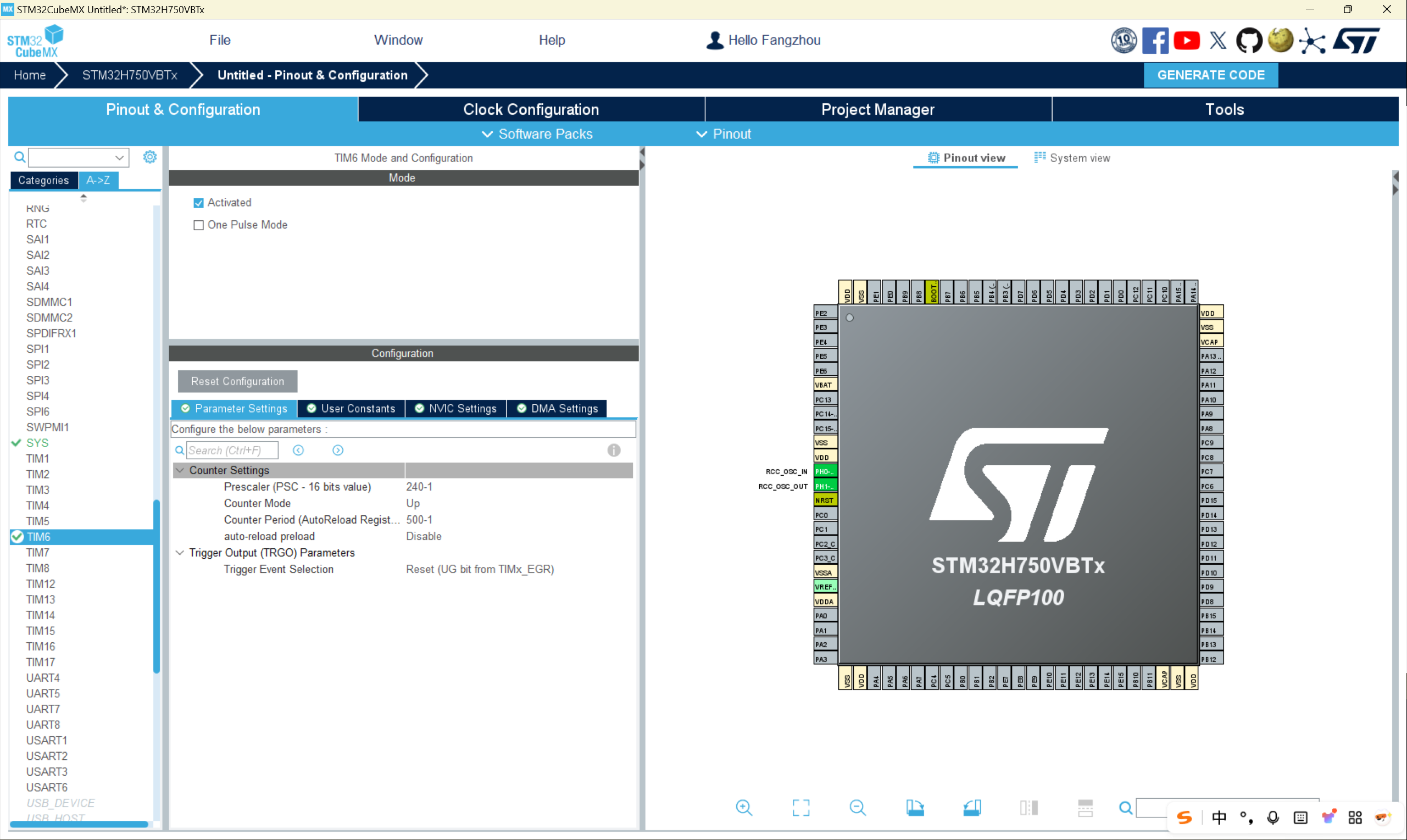
因此未分频的TIM6时钟频率为240MHz。定时器的配置如下:

- Prescaler:预分频系数,设为240-1,则TIM6的时钟频率为1MHz;
- Counter Mode:计数方式,这个没啥影响;
- Cunter Period:自动重装载值,设为500-1,则TIM6的中断周期为500us。刚刚PSC设为240-1的好处就是ARR设为T-1,周期就是Tus;
- auto-reload preload:控制定时器的自动重装载寄存器(ARR)的预装载功能。如果在整个工程的运行过程中,ARR的值会被更改,则使能这个寄存器比较好;如果不需要更改,从头到尾的值都不变,那这个就没必要。直接Disable即可;
- Trigger Event Selection:如果工程中需要使用定时器生成触发事件来启动其他外设,则需要配置。直接Reset即可;
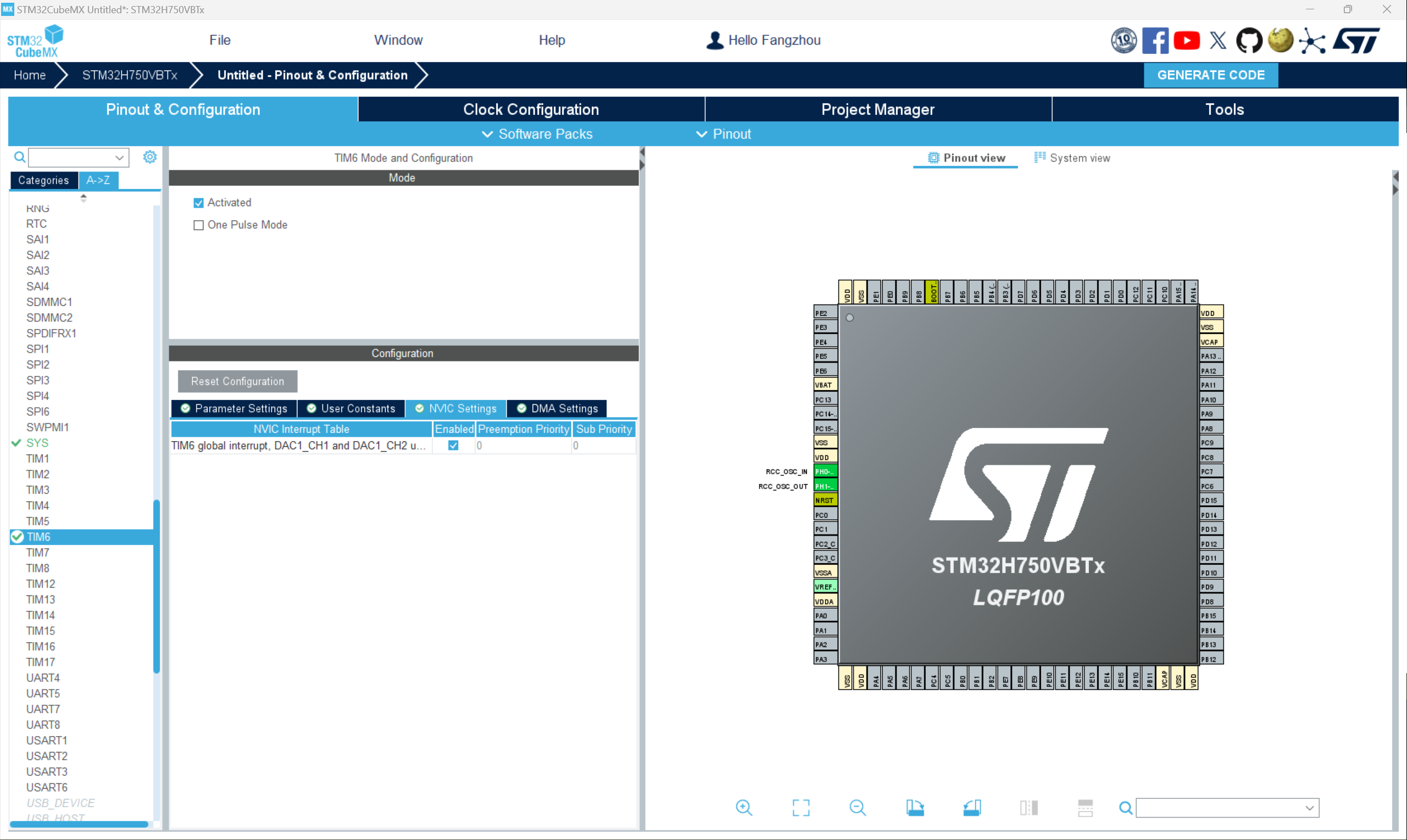
然后配置中断,点到NVIC Settings,勾选Enable即可:

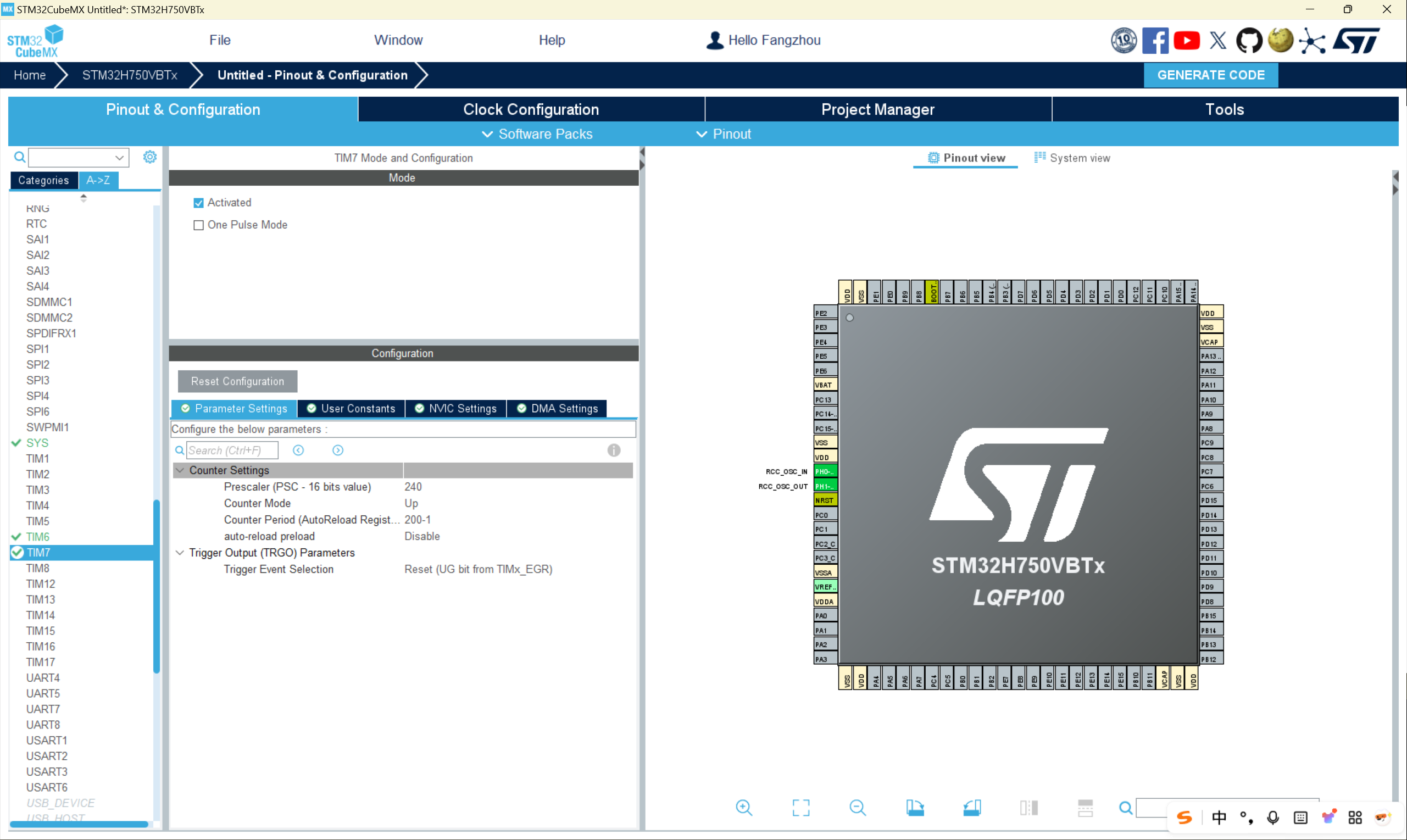
同理,配置TIM7:

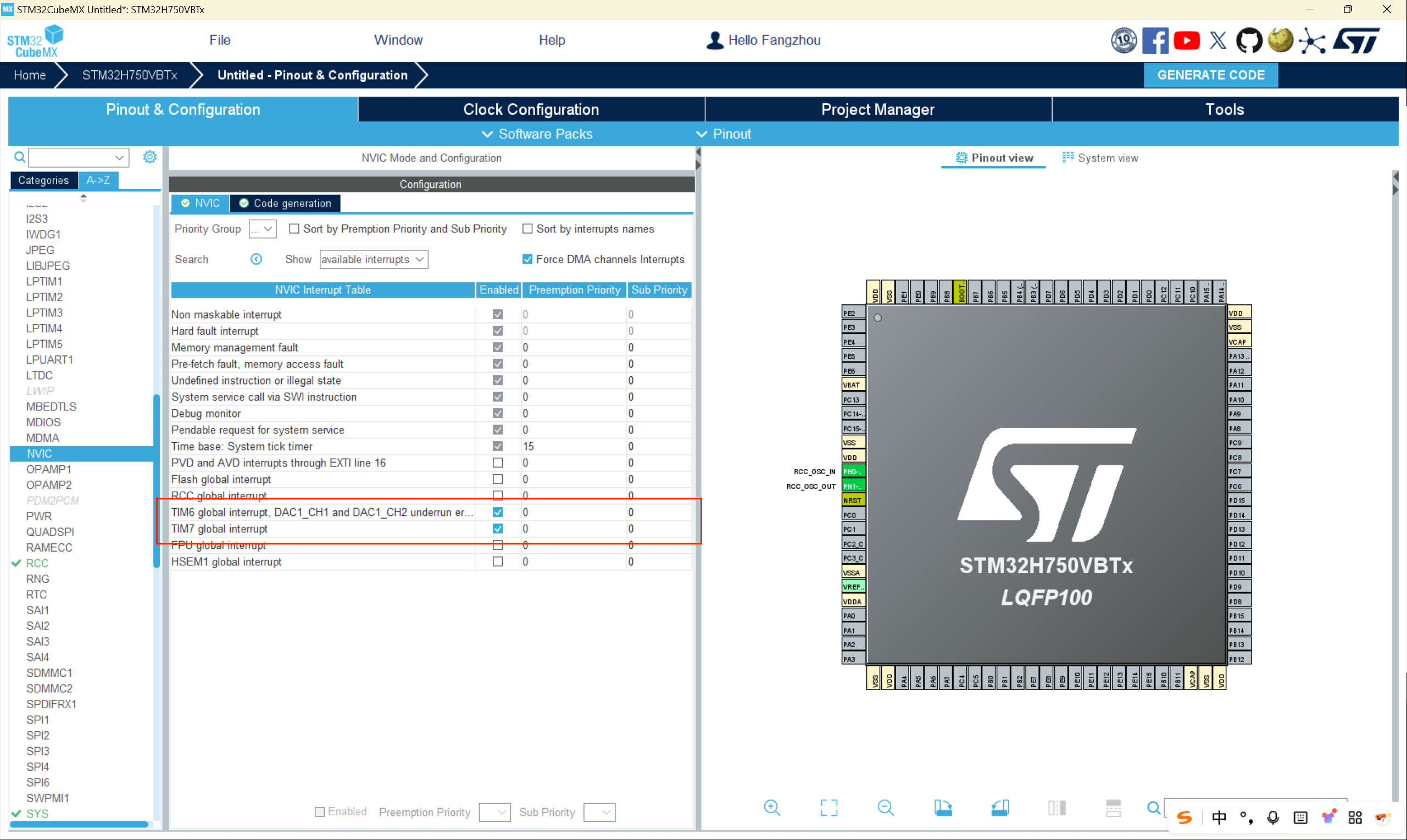
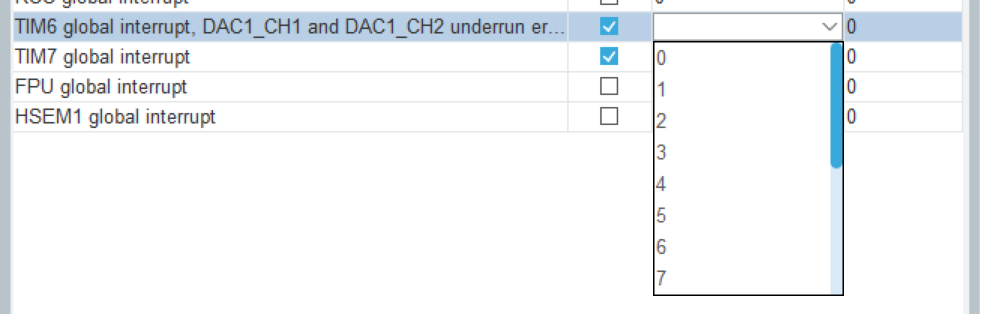
在NVIC选项卡中统一配置优先级:

左上角Priority Group配置中断优先级分组,然后点击优先级,即可在下拉栏里改变:

2.软件编写
在CubeMX生成的代码中,以TIM6为例,包括设置定时器参数、设置定时器中断参数、编写中断服务函数,还包括初始化定时器。需要自行编写的部分包括启动定时器中断、编写中断回调函数。启动定时器中断要放在MX_TIM6_Init();之后,while(1)之前:
int main(void)
{HAL_Init();SystemClock_Config();//......delay_init(480);MX_GPIO_Init();MX_TIM6_Init();MX_TIM7_Init();//......HAL_TIM_Base_Start_IT(&htim6);HAL_TIM_Base_Start_IT(&htim7);while (1){}
}中断回调函数放在自己创建的.c文件中:
// 定时器中断回调函数
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim)
{if (htim->Instance == TIM6) //300us{// 在这里处理定时器中断事件}if (htim->Instance == TIM7) //50us{// 在这里处理定时器中断事件}
}







![[开源]1.2K star!中后台方向的低代码可视化平台,超赞!](https://img-blog.csdnimg.cn/12b82f7f20f340a3b635234bbbf4c1db.png)