一. 什么是ArkUI
ArkUI基于方舟UI框架为应用的UI开发提供了完整的基础设施,UI语法更加简洁,丰富的UI功能(组件、布局、动画以及交互事件),以及实现界面预览工具等,可以支持开发者进行可视化界面开发。
(1)UI的基本概念
UI:可以称为用户界面。开发者可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理。并通过页面由API完成页面间的调度管理如跳转、回退等操作,以实现应用内的功能解耦。
(2)组件的概念
组件:UI框架与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
二. ArkTS声明式开发范式
基于A人口TS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建应用UI所必需的能力。
(1)Arkts
ArkTS是优选的主力应用开发语言,基于TypeScript(简称TS)生态的基础上做了进一步扩展。扩展能力包含声明式UI描述、自定义组件、动态扩展UI元素、状态管理和渲染控制。状态管理作为基于ArkTS的声明式开发范式的特色,通过功能不同的装饰器给开发者提供了清晰的页面更新渲染流程和管道。状态管理包括UI组件状态和应用程序状态,两者协作可以使开发者完整地构建整个应用的数据更新和UI渲染。
(2)布局
布局是UI的必要元素,它定义了组件在界面中的位置。ArkTS框架提供了多种布局方式,除了基础的线性布局、层叠布局、弹性布局、相对布局、栅格布局外,也提供了相对复杂的列表、宫格、轮播。
(3)组件
组件是UI的必要元素,形成了在界面中的样子,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。系统内置组件包括按钮、单选框、进度条、文本等。开发者可以将系统内置组件组合为自定义组件,通过这种方式将页面组件化为一个个独立的UI单元,实现页面不同单元的独立创建、并发和复用、具有更强的工程性。
(4)页面路由和组件导航
应用可能包含多个页面,可通过页面路由实现页面间的跳转。一个页面内可能存在组件间的导航如典型的分栏,可通过导航组件实现组件间的导航。
(5)图形
方舟开发框架提供了多种类型图片的显示能力和多种自定义绘制的能力。以满足开发者的自定义绘图需求,支持绘制形状、填充颜色,绘制文本,变形与裁剪、嵌入图片等。
(6)动画
动画是UI的重要元素之一。优秀的动画设计能够极大地提升用户体验。框架提供了丰富的动画能力,除了组件内置动画效果外,还包括属性动画、显示动画、自定义转场动画以及动画API等,开发者可以通过封装的物理模型或者调用动画能力API来实现自定义动画轨迹。
(7)交互事件
交互事件是UI和用户交互的必要元素。方舟开发框架提供了多种交互事件,除了触摸事件、鼠标事件、键盘按键事件、焦点事件等通用事件外,还包括基于通用事件进行进一步识别的手势事件,手势事件有单一手势如点击手势、长按手势、拖动手势、捏合手势、旋转手势、滑动手势,以及通过单一手势事件进行组合的组合手势事件。
(8).自定义能力
自定义能力是UI开发框架提供给开发者对UI界面进行开发和定制化的能力。包括:自定组合、自定义扩展、自定义节点和自定义渲染。
三. 布局
布局相关的容器组件可形成对应的布局效果
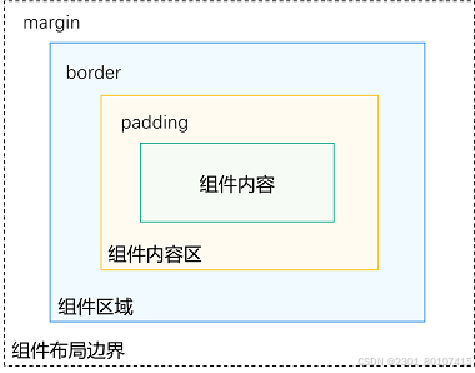
组件区域(蓝区方块):组件区域表示组件的大小,width、height属性用于设置组件区域的大小。
组件内容区(黄色方块):组件内容区大小为组件区域大小减去组件的border值,组件内容区大小会作为组件内容(或者子组件)进行大小测算时的布局测算限制。
组件内容(绿色方块):组件内容本身占用的大小,比如文本内容占用的大小。组件内容和组件内容区不一定匹配,比如设置了固定的width和height,此时组件内容的大小就是设置的width和height减去padding和border值,但文本内容则是通过文本布局引擎测算后得到的大小,可能出现文本真实大小小于设置的组件内容区大小。当组件内容和组件内容区大小不一致时,align属性生效,定义组件内容在组件内容区的对齐方式,如居中对齐。
组件布局边界(虚线部分):组件通过margin属性设置外边距时,组件布局边界就是组件区域加上margin的大小。

(1)线性布局
线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row和Column构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。
线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。


(2)线性布局的基本概念
布局容器:具有布局能力的容器组件,可以承载其他元素作为其子元素,布局容器会对其子元素进行尺寸计算和布局排列。
布局子元素:布局容器内部的元素。
主轴:线性布局容器在布局方向上的轴线,子元素默认沿主轴排列。 Row容器主轴为水平方向,Column容器主轴为垂直方向。
| 属性名 | 类型 | 必填 | 说明 |
| justufyContent | FlexAlign | 是 | 子组件在水平方向上的对齐格式。默认值:Flex Align.Start |
| alignItems | VerticalAlign | 是 | 子组件在垂直方向上的对齐格式。默认值:VerticalAlign.Center |
| 属性名 | 类型 | 必填 | 说明 |
| justufyContent | FlexAlign | 是 | 子组件在垂直方向上的对齐格式。默认值:Flex Align.Start |
| alignItems | HorizontalAlign | 是 | 子组件在水平方向上的对齐格式。默认值:HorizontalAlign.Center |
交叉轴:垂直于主轴方向的轴线。 Row容器交叉轴为垂直方向,Column容器交叉轴为水平方向。
间距:布局子组件的间距。可选值为大于等于0 的数字,或者可以转换为数字的字符串。
// 间距Column({space:10}){// 内容}(3)自适应拉伸
在线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应拉伸效果。Row和Column作为容器,只需要添加宽高为百分比,当屏幕宽高发生变化时,会产生自适应效果
Column(){Row(){Text('a')Blank()Toggle(type:ToggleType.Switch,isOn:true)}}(4)自适应缩放
自适应缩放是指子元素随容器尺寸的变化而按照预设的比例自动调整尺寸,适应各种不同大小的设备。在线性布局中,可以使用以下两种方法实现自适应缩放。
父容器尺寸确定时,使用layoutWeight属性设置子元素和兄弟元素在主轴上的权重,忽略元素本身尺寸设置,使它们在任意尺寸的设备下自适应占满剩余空间。
Column(){Row(){}.layoutWeight(1)Row(){}Row(){}Row(){}Row(){}}(5)自适应延伸
自适应延伸是指在不同尺寸设备下,当页面的内容超出屏幕大小而无法完全显示时,可以通过滚动条进行拖动展示。这种方法适用于线性布局中内容无法一屏展示的场景。通常有以下两种实现方式。
在List中添加滚动条:当List子项过多一屏放不下时,可以将每一项子元素放置在不同的组件中,通过滚动条进行拖动展示。可以通过scrollBar属性设置滚动条的常驻状态,edgeEffect属性设置拖动到内容最末端的回弹效果。
使用Scroll组件:在线性布局中,开发者可以进行垂直方向或者水平方向的布局。当一屏无法完全显示时,可以在Column或Row组件的外层包裹一个可滚动的容器组件Scroll来实现可滑动的线性布局。
List组件
// list@State arr:number[]=[1,2,3,4,5,6,7,8,9]Column(){List(){ForEach(this.arr,(item:number,index:number)=>{ListItem(){Column(){Text(item.toString()).width('90%').height(150).backgroundColor('#333')}}})}.height(100)}Scroll组件
@State arr:number[]=[1,2,3,4,5,6,7,8,9]Scroll(){Column(){ForEach(this.arr,(item:number,index:number)=>{Column(){Text(item.toString()).width('90%').height(150).backgroundColor('#333')}})}}
.backgroundColor('blue')
.scrollable(ScrollDirection.Vertical) //滚动方向为垂直方向
.scrollable(ScrollDirection.Horizoontal) //滚动方向为水平方向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹