我们部署的很多服务都是以Docker容器的形式存在的。
在运行Docker容器前,除了设置网络、数据卷之外,还需要设置各种各样的环境变量。
有时候,由于容器版本的问题,一些文档没有及时更新,可能同时存在多个新旧版本的环境变量设置,让人感到迷惑。当然,这个时候,查看官方在DockerHub上编写的环境变量,通常来说是一个比较不错的解法。但有时候,官方文档上也没有涵盖我们所有想要设置的环境变量,这个时候,换一种更加高级、更加有效的方案——查看启动的启动脚本文件。
这里以ShardingSphere-Proxy容器为例,具体步骤如下:
官方镜像地址:apache/sharidngsphere-proxy:5.5.1
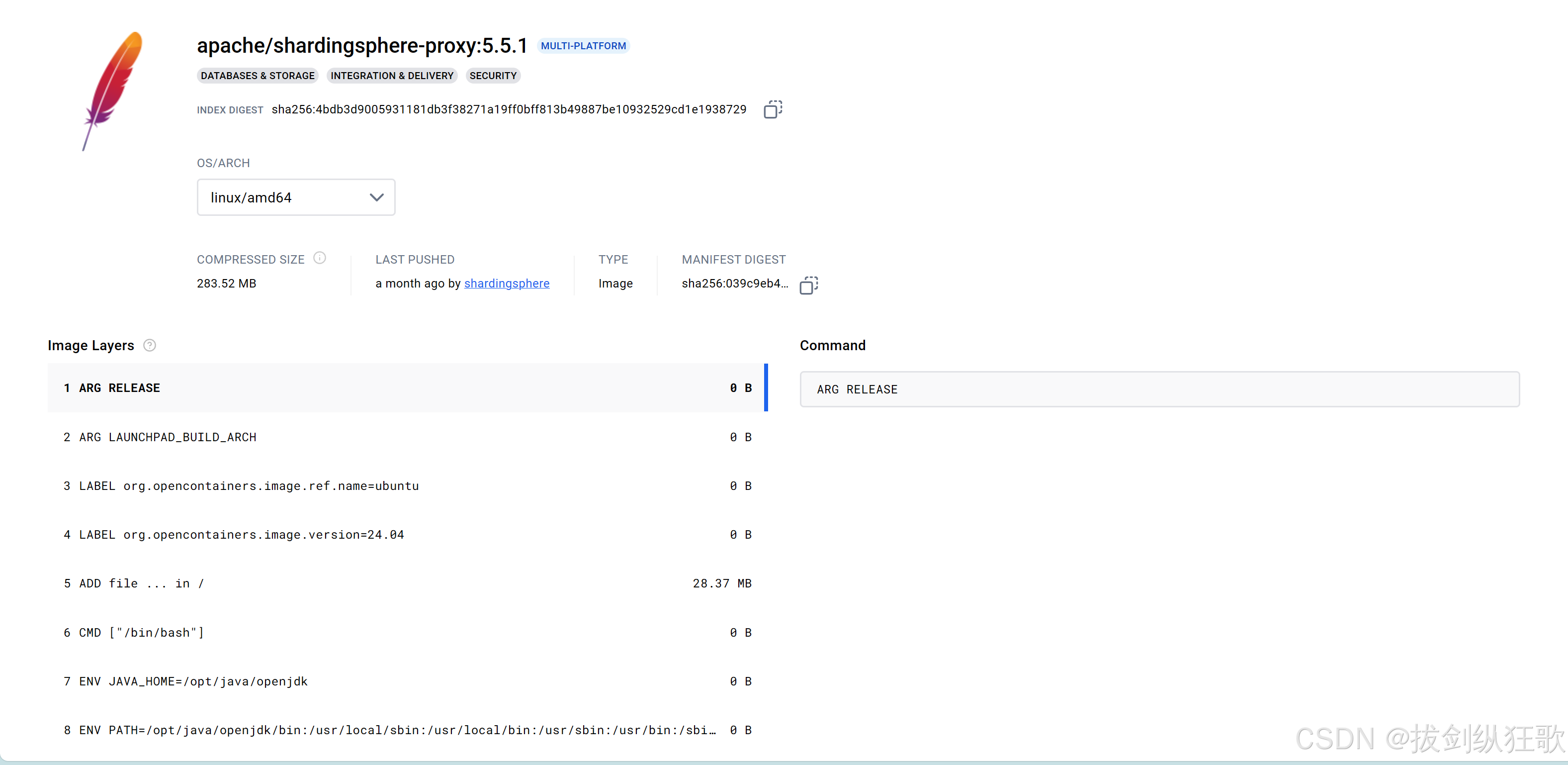
1.查看容器的Image Layers
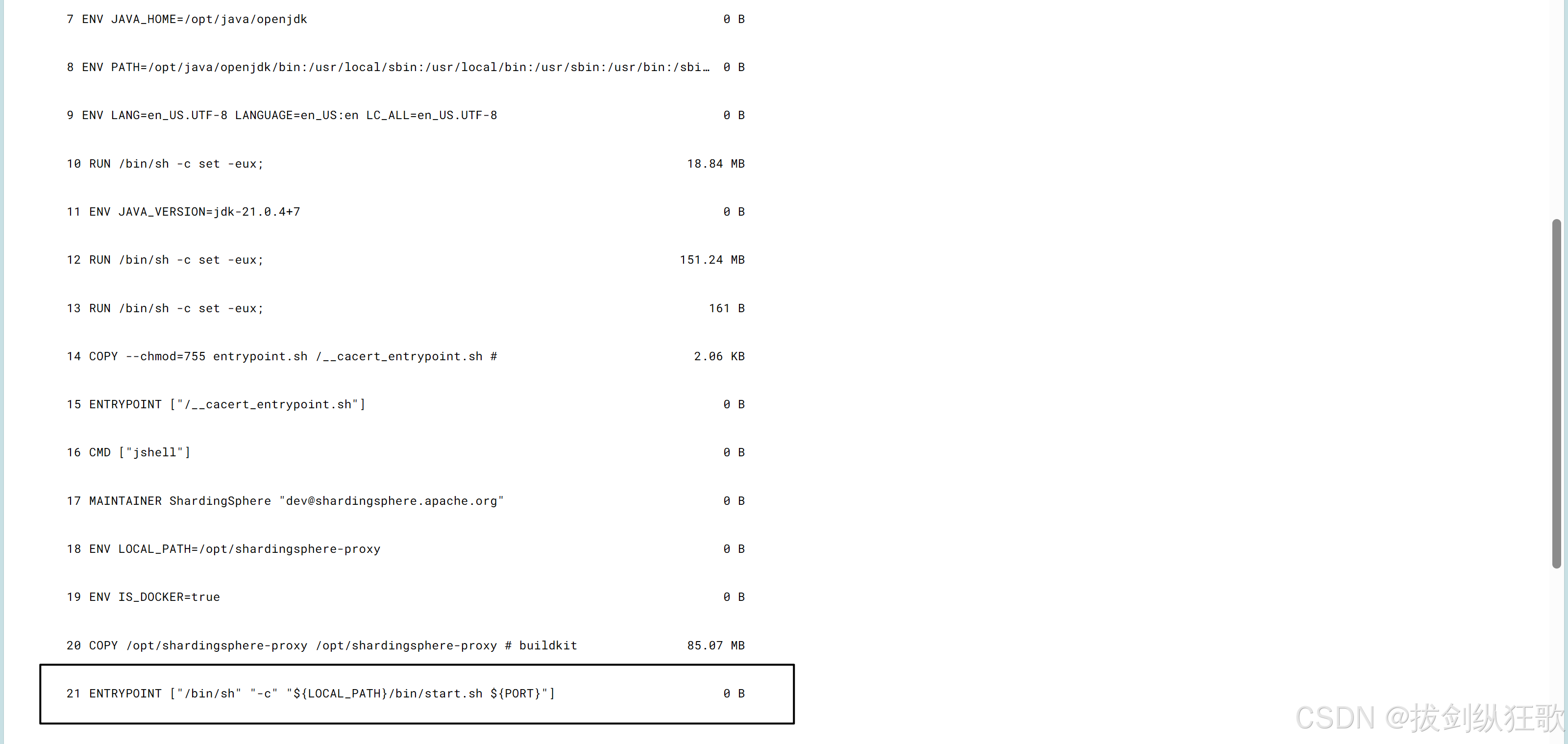
登录DockerHup进入所使用镜像版本的详情页面,看容器的构建命令,重点关注CMD和ENTRYPOINT。在Sharding的镜像构建中,使用了ENTRYPOINT 命令启动了一个脚本,我们想要的查看的内容都在这一个脚本中。


2.寻找对应的启动脚本或文件
知道容器是通过什么启动起来之后,我们去寻找对应的二进制发布包。通常对应的文件会在官方教程中会给出现地址。注意,这里的二进制发布包不一定是源代码,要找同Docker对应的二进制发布包部署方式。
3.下载二进制发布包,查看、确定对应的环境变量
在我们下载的二进制发布包中,寻找对应的启动脚本,然后使用本地的IDE查看脚本中的内容。这里推荐一个方法:直接把脚本内容丢给AI,让AI总结脚本的大致功能。根据自己的需求看对应的代码,这是AI比较擅长的。比如:我需要控制ShardingSphere-Proxy运行时候占用的内存大小,也就是设置-xmx,防止在运行的过程中出现OOM。

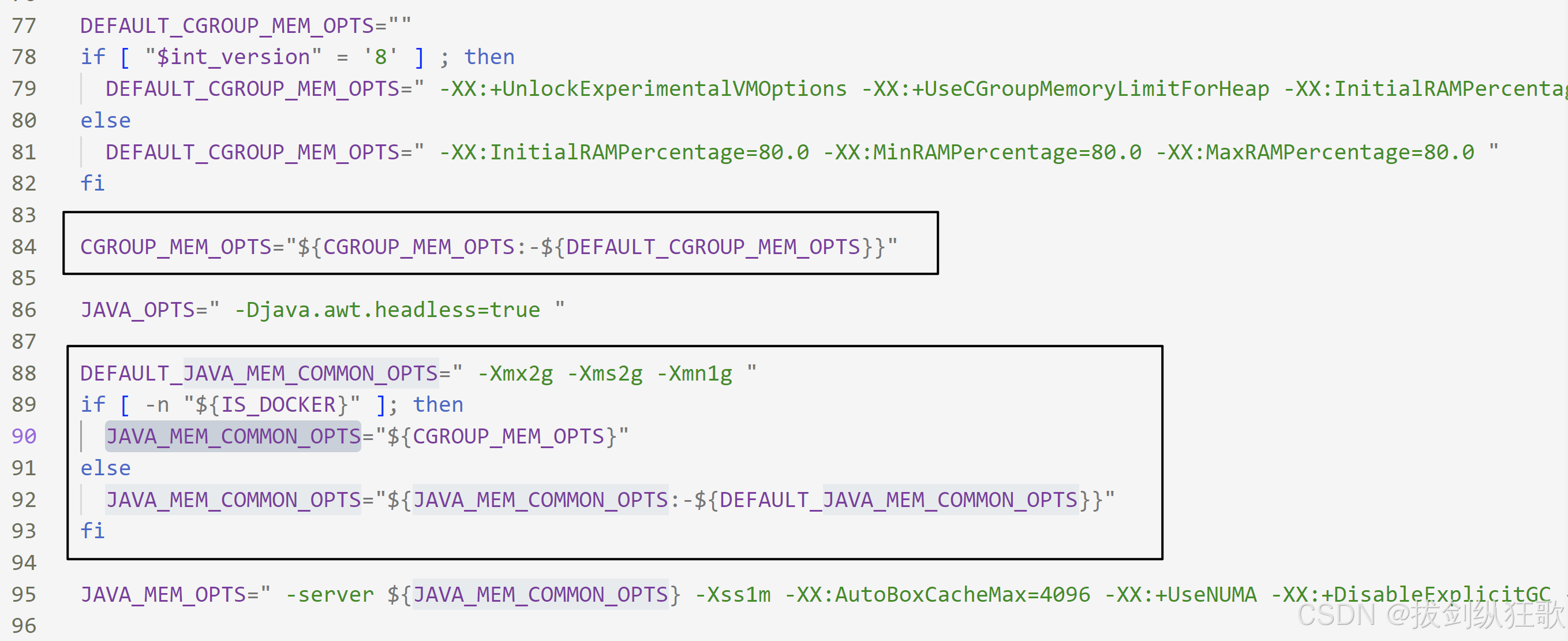
寻找代码的位置,直接Ctrl+F
主要就是画框的这两处逻辑

在容器环境下,如果我们想要控制JVM的运行时占用的内存大小,就需要CGROUP_MEM_OPTS的值。
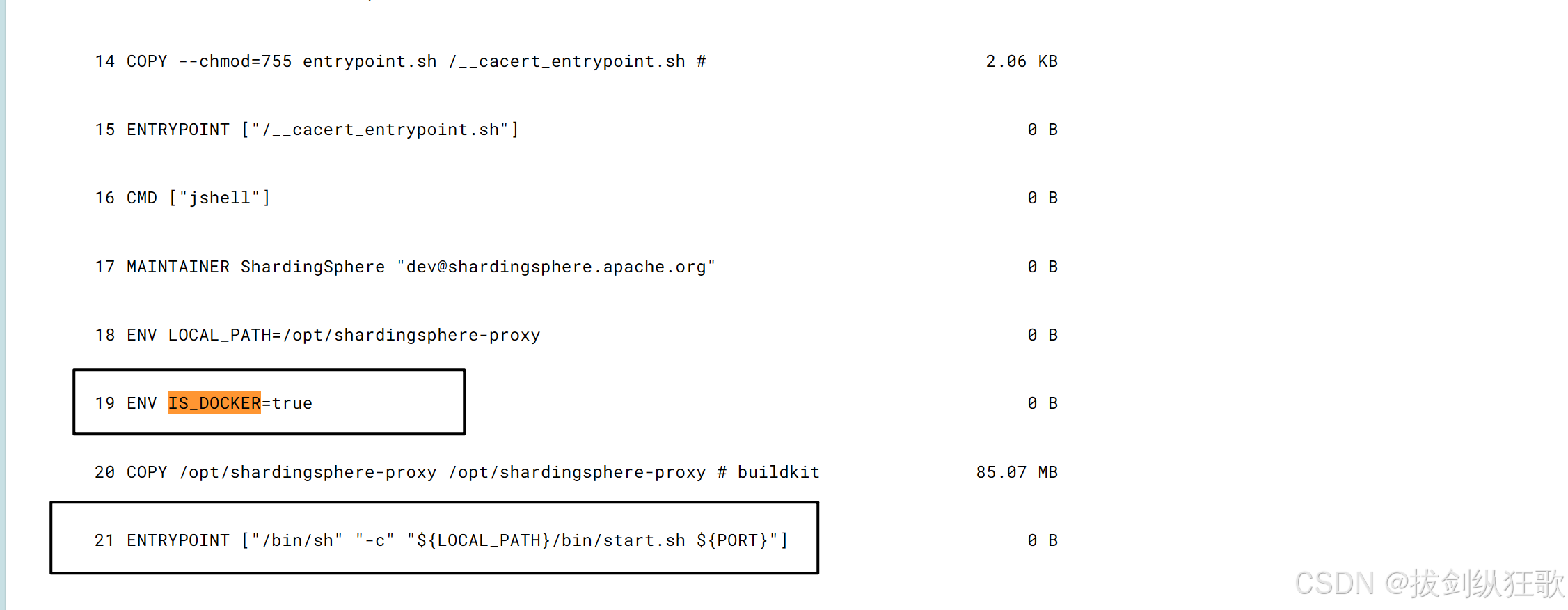
这里可能会有朋友感到疑问,IS_DOCKER的值不需要设置吗?
不需要设置,因为IS_DOCKER通常用来表示是否是docker环境,而改值已经在Dockerfile中设置了,具体下下方图片。

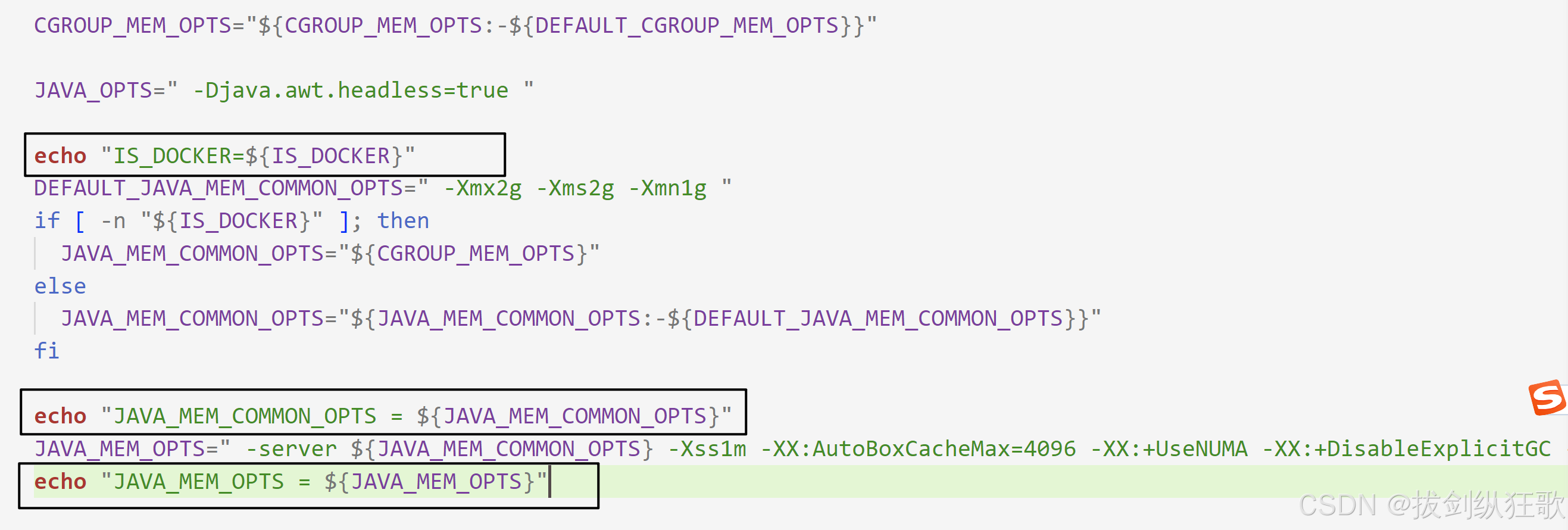
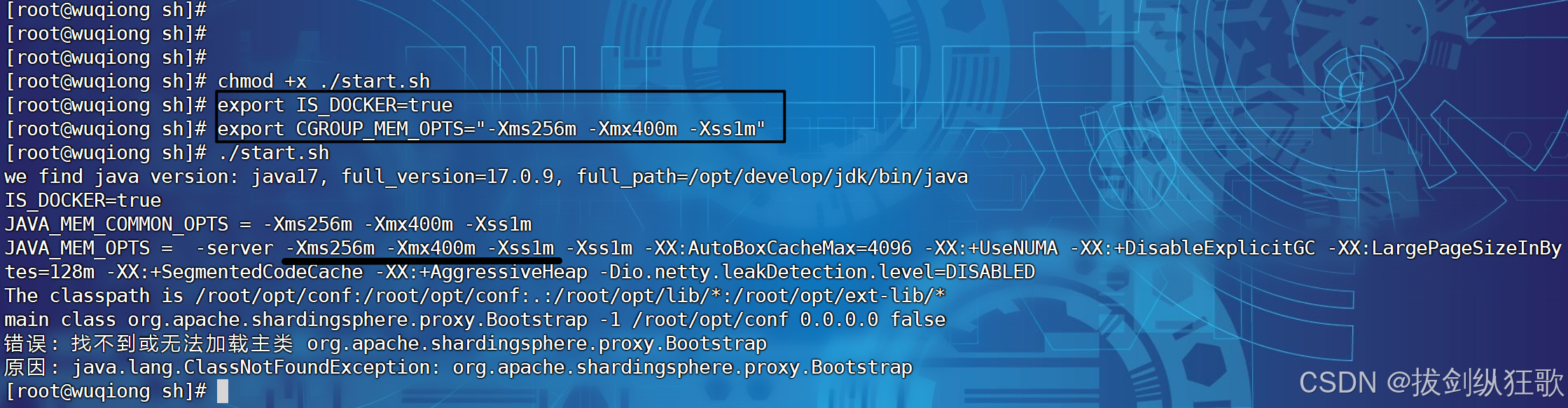
4.在脚本中echo并进行测试
确定环境变量之后,我们进行测试,看看是否向我们预期的一样。
- 我们需要在脚本对应的位置加上echo,输出对应的参数。
- 如果使用Windows的同学,需要shell脚本上传到Linux虚拟机中,Mac的朋友则不需要上传。
- 设置环境变量,格式export key=value,等号左右不要有空格。
- 运行shell脚本。


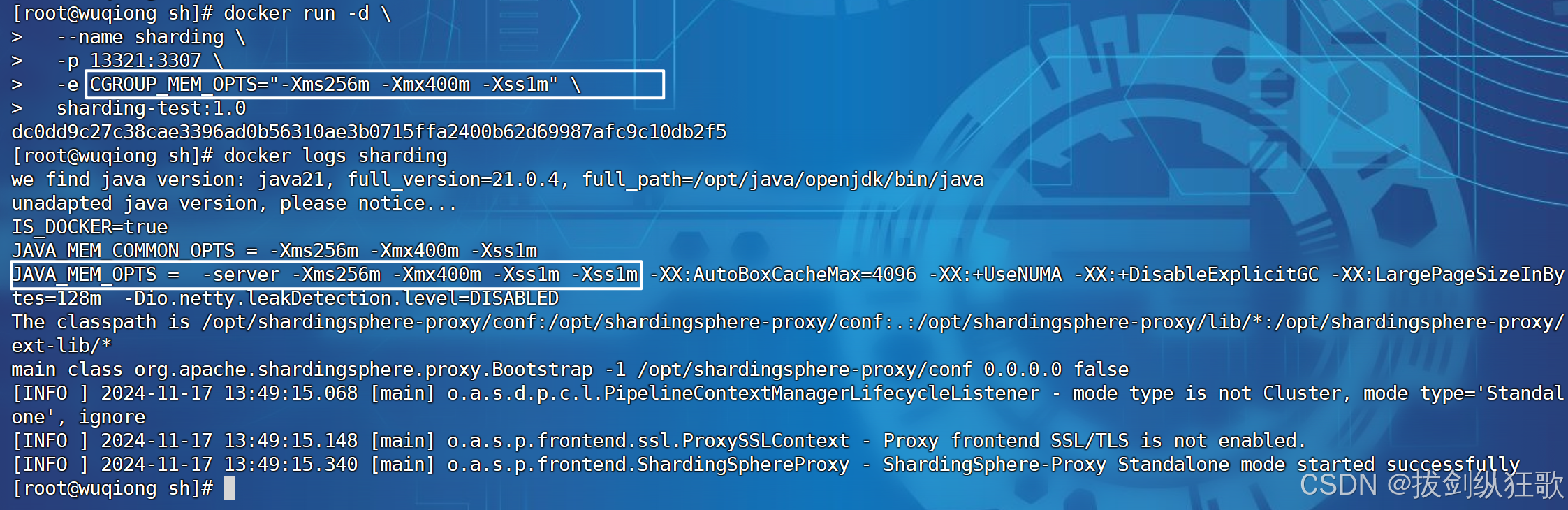
5.投入正式的环境,查看是否同预期一致
有些容器的启动脚本,可能并没有我们想要观察的数据,这时候,我们可以将容器的启动脚本进行替换。替换方式有多种,这里推荐使用Dockerfile的方式进行替换。
我们编写新的Dockerfile文件,基础镜像直接选择我们所使用的测试镜像,然后向对应的启动脚本替换即可。具体路径在DockerHub的Image Layers进行查看。
执行docker build的时候,注意镜像构建的上下文。
对镜像构建上下文不太明白的同学可以看这篇博客,gitbook:Docker从入门到实践
FROM apache/shardingsphere-proxy:5.5.1
COPY ./start.sh /opt/shardingsphere-proxy/bin/start.sh
RUN chmod +x /opt/shardingsphere-proxy/bin/
ok,环境变量的参数生效了。
在网上搜不到的答案,要学会换一换方法,仔细想一想文档编写的依据是什么?环境变量设置的依据是什么?从底层出发来解决问题。