DB-GPT V0.6.2版本现已上线,快速预览新特性:
新特性
1、DB-GPT 社区和 libro 社区共同发布 AWEL Notebook 功能
libro:灵活定制、轻松集成的 Notebook 产品方案。
社区地址:https://github.com/difizen/libro
使用教程:
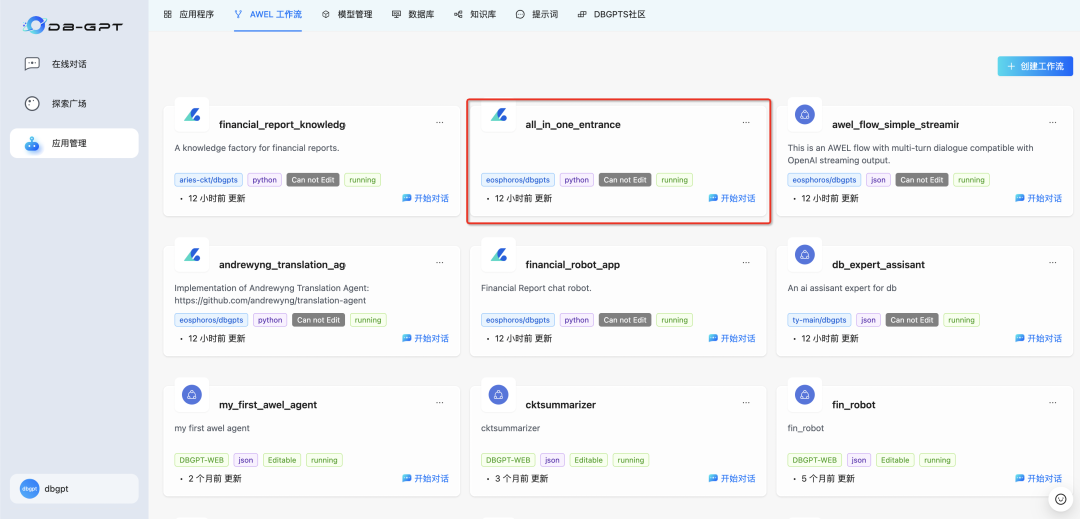
1.进入AWEL工作流,进入all_in_one_entrance workflow

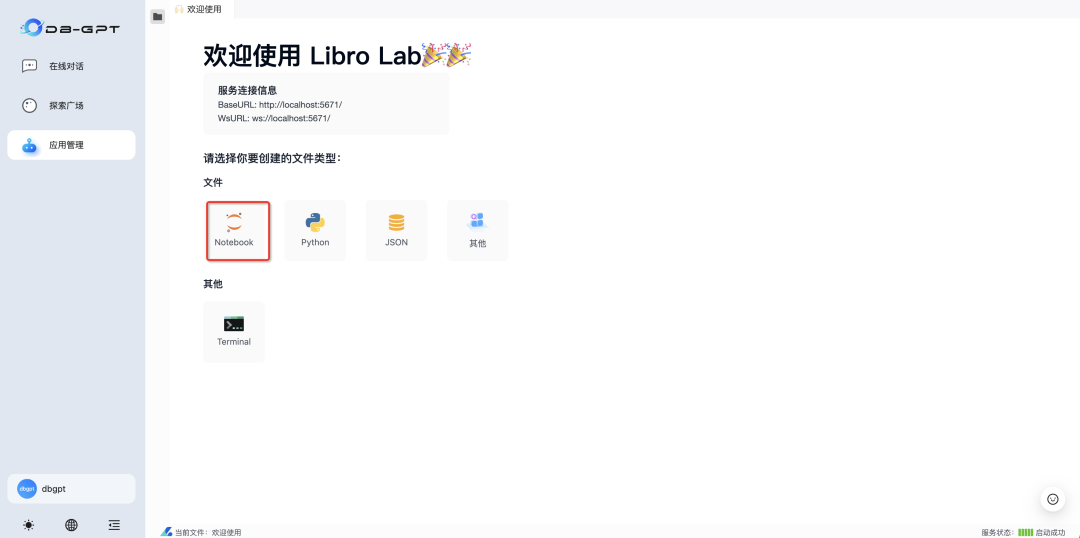
2.新建Notebook

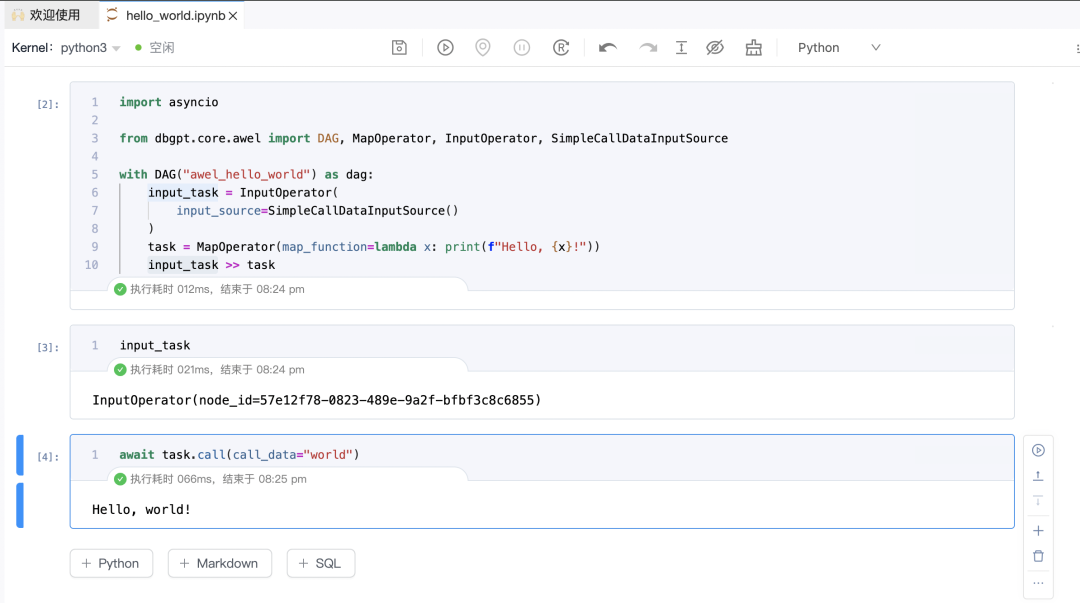
3.编写awel算子并执行
import asynciofrom dbgpt.core.awel import DAG, MapOperatorwith DAG("awel_hello_world") as dag:task = MapOperator(map_function=lambda x: print(f"Hello, {x}!"))await task.call(call_data="world")
2、GraphRAG图谱构建能力增强,支持并行知识抽取
支持三元组图谱与文档结构图谱混合分析,通过并行知识抽取提升知识图谱图谱索引构建性能。
DB-GPT GraphRAG与微软GraphRAG在文档抽取token消耗,Global/Local检索性能的对比。
| DB-GPT | GraphRAG (Microsoft) | |
| Doc Tokens | 42631 | 42631 |
| Triplets Graph | nodes: 666; edges: 1066 | nodes: 644; edges: 1048 |
| Doc Structure Graph | nodes: 123; edges: 1095 | 不支持 |
| Prompt Tokens | 361054 | 744990 |
| Completion Tokens | 41315 | 227230 |
| Total Tokens | 402369 | 972220 |
| Global Search | 10s | 40s |
| Local Search | 15s | 15s |
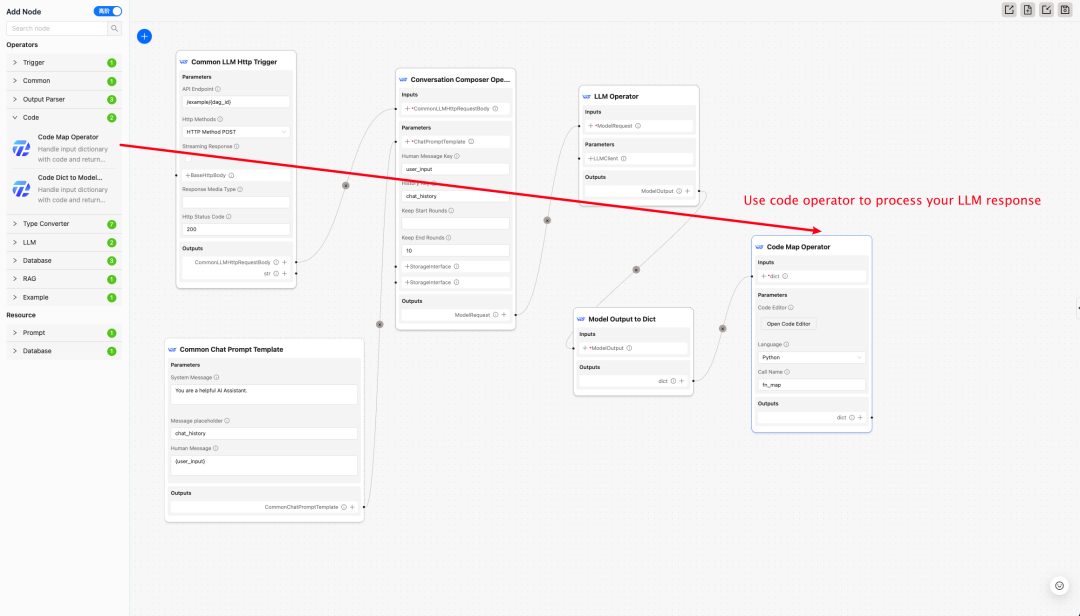
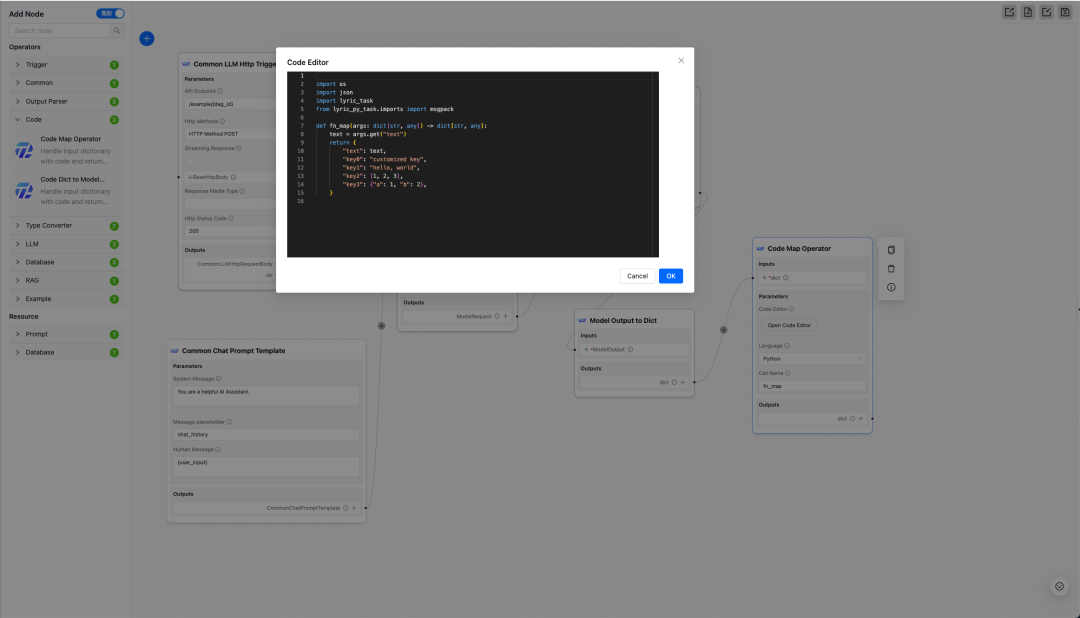
3、AWEL 支持在沙箱环境中执行代码,可以通过code算子处理模型返回值。
注意: 沙箱环境依赖 Lyric 的支持,
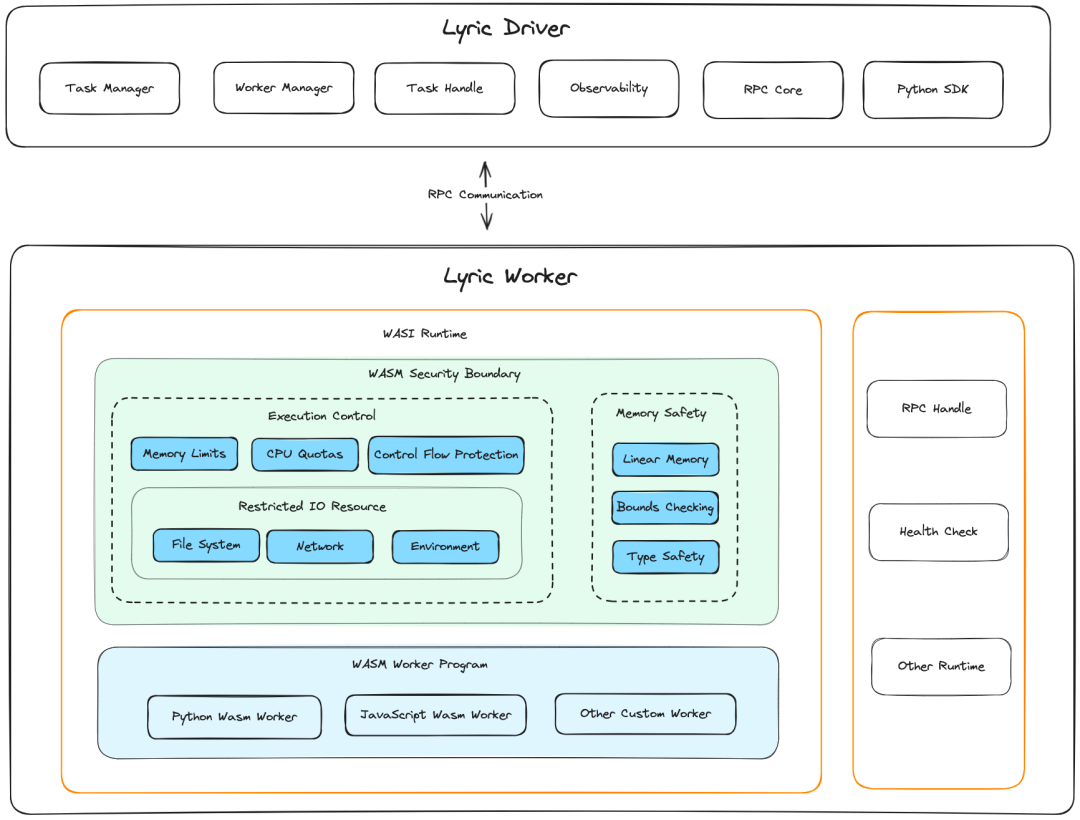
Lyric: A Rust-powered secure runtime for AI-Agent.

安装依赖:
pip install -e ".[code]"

Lyric使用示例:
import asyncio
from lyric import DefaultLyricDriverpython_code = """
def add(a, b):return a + b
result = add(1, 2)
print(result)
"""js_code = """
console.log('Hello from JavaScript!');
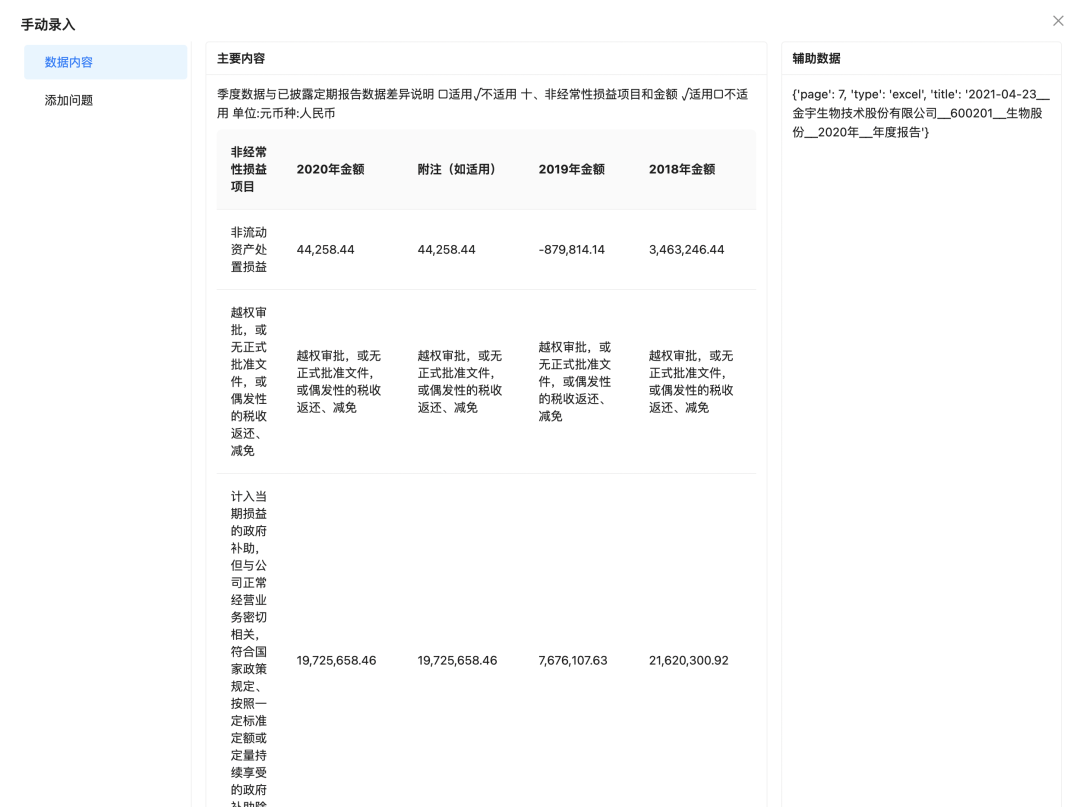
"""async def main():lcd = DefaultLyricDriver(host="localhost", log_level="ERROR")lcd.start()# Load workers(default: Python, JavaScript)await lcd.lyric.load_default_workers()# Execute Python codepy_res = await lcd.exec(python_code, "python")print(py_res)# Execute JavaScript codejs_res = await lcd.exec(js_code, "javascript")print(js_res)# Stop the driverlcd.stop()asyncio.run(main())4、PDF 文本抽取优化,支持表格抽取功能

5、支持 Qwen2.5 coder 模型
6、支持科大讯飞 spark ultra/max/pro/lite 模型
Bug 修复
-
修复了excel_reader.pyunicode 问题
-
修复了 dbgpt sdk core agent 依赖 prompt service 问题
-
修复了OceanBase.env配置没生效问题
-
修复讯飞sparkllm stream 流式输出问题
-
修复了dbgpts模糊搜索问题
-
修复了Milvustopk默认值问题
其他
新增AWEL直播内容分享,地址:
https://github.com/eosphoros-ai/DB-GPT/blob/main/docs/docs/awel/awel_tutorial/AWEL-10-29.ipynb
官方文档地址
英文网址:http://docs.dbgpt.cn/docs/overview/
中文网址:https://www.yuque.com/eosphoros/dbgpt-docs/bex30nsv60ru0fmx
致谢
感谢所有贡献者使这次发布成为可能!
@Appointat, @Aries-ckt, @GITHUBear, @ayushin, @cinjoseph, @fangyinc, @fengdezhen666, @hiyizi, @jiaoqiyuan, @r0path, @slper001, @sunshinesmilelk and @yhjun1026

附录
使用文档
https://www.yuque.com/eosphoros/dbgpt-docs/tdu4ehd91kvqy0ap
视频教程
项目整体介绍:https://www.bilibili.com/video/BV1Dr421W7mb/?vd_source=291a25eab97f9bbddf3c20a1969f2cdf
安装部署:https://www.bilibili.com/video/BV1JW421N7T5/?spm_id_from=333.999.list.card_archive.click&vd_source=291a25eab97f9bbddf3c20a1969f2cdf
开发
https://www.yuque.com/eosphoros/dbgpt-docs/xiys17a7flrqovdx