主要目录配置文件作用:
stage模型:

FA模型:

语法基础知识:
ArkTS 是华为自研的开发语言。是2022年下半年新推出的语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
ArkTS是TS的超集,而TS又是JS的超集,所谓超集就是大于这个集合并且包含这个集合。这个js开发就和web开发类似。所以ArkTS里也会涉及到js的一些知识,有web网页的基础。
基本框架:
基本框架
@entry-->struct结构体-->build方法-->页面组件

装饰器
用于装饰类、结构、方法以及变量,赋予其特殊的含义。
装饰器列表

组件
接口
写在组件里,可以控制组件的一些特性。
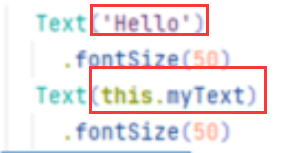
text组件接口


属性
相当于组件的衣服,能够更改组件的颜色、大小、各种样式等。与网页的css的意义一样。

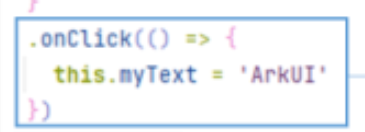
事件方法
每个组件可以绑定一个事件,事件可以是点击事件、触摸事件等等。
方法就是事件被触发后要执行的动作。

资源引用类型
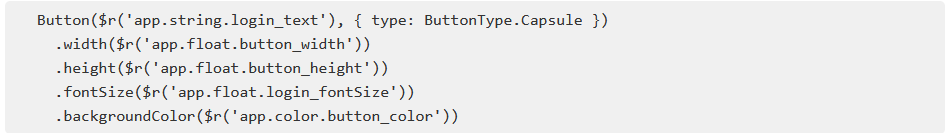
Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,例如,开发者可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串。
通过“$r('app.type.name')”的形式引用应用资源。app代表应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”;name代表资源命名,由开发者定义资源时确定。

存放的资源目录

数据类型
string、number、number[]、string[]、object[]
更换应用图标和名称的方法:
在config.json中abilities模块中,更改"icon": "$media:图片名字",更改图标。label": "$string:MainAbility_label",CTRL加左键更改不同配置中名称从而改图标名字。
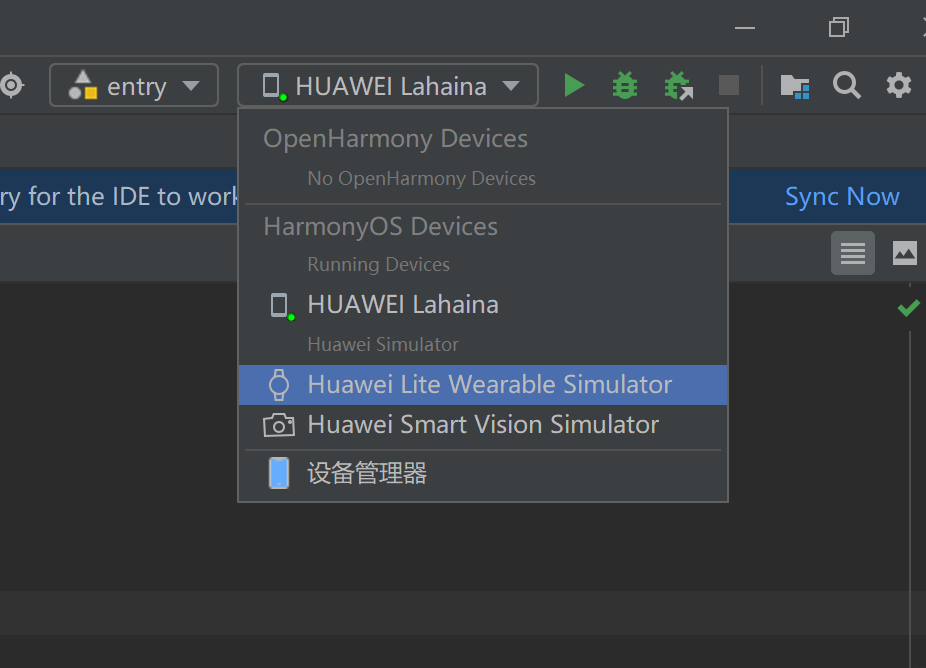
项目远程模拟方法:

在设备管理器中登录并选择。