本文介绍了Vue中两种条件渲染指令:v-if和v-show。v-if通过布尔值控制元素的DOM树存在,适用于不频繁切换显示状态的场景;v-show则通过CSS的display属性控制显示,适合频繁切换。通过创建单文件组件示例,演示了如何使用这些指令和它们的不同效果,强调了它们在条件渲染中的实用性和性能考量。

Vue前端开发2.3.5 条件渲染指令
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/479209.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
GitLab指定用户分配合并权限
进入项目 -》 Project Settings Repository -》展开 Protected branches -》 添加要保护的分支,设置角色 管理用户角色权限 查看到不同用户的角色,一般设置Developer只有Merger Request权限,Maintainer还有Merge审批权限
GitLab 中的权限…
计算机网络socket编程(5)_TCP网络编程实现echo_server
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 计算机网络socket编程(5)_TCP网络编程实现echo_server 收录于专栏【计算机网络】 本专栏旨在分享学习计算机网络的一点学习笔记,欢迎大家在评论区交…
C++ 二叉搜索树(Binary Search Tree, BST)深度解析与全面指南:从基础概念到高级应用、算法优化及实战案例
🌟个人主页:落叶 🌟当前专栏: C专栏 目录 ⼆叉搜索树的概念 ⼆叉搜索树的性能分析 ⼆叉搜索树的插⼊
⼆叉搜索树的查找
二叉搜索树中序遍历
⼆叉搜索树的删除
cur的左节点为空的情况
cur的右节点为空的情况
左,右节点都不为…
uniCloud云开发
uniCloud 是 DCloud 联合阿里云、腾讯云、支付宝云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
普通云函数
callFuction方式云函数,也称之为普通云函数
uni-app的前端代码,不再执行uni.request联网,而是通过…
org.apache.log4j的日志记录级别和基础使用Demo
org.apache.log4j的日志记录级别和基础使用Demo,本次案例展示,使用是的maven项目,搭建的一个简单的爬虫案例。里面采用了大家熟悉的日志记录插件,log4j。来自apache公司的开源插件。 package com.qian.test;import org.apache.log…
day05(单片机高级)PCB基础
目录 PCB基础 什么是PCB?PCB的作用? PCB的制作过程 PCB板的层数 PCB设计软件 安装立创EDA PCB基础 什么是PCB?PCB的作用? PCB(Printed Circuit Board),中文名称为印制电路板,又称印刷…
fastjson不出网打法—BCEL链
前言
众所周知fastjson公开的就三条链,一个是TemplatesImpl链,但是要求太苛刻了,JNDI的话需要服务器出网才行,BCEL链就是专门应对不出网的情况。
实验环境
fastjson1.2.4
jdk8u91
dbcp 9.0.20
什么是BCEL
BCEL的全名应该是…
深度学习干货总结(持续更新)
机器学习核心组件 可以用来学习的数据(data); 如何转换数据的模型(model); 一个目标函数(objective function),用来量化模型的有效性; 调整模型参数以优化…
腾讯云OCR车牌识别实践:从图片上传到车牌识别
在当今智能化和自动化的浪潮中,车牌识别(LPR)技术已经广泛应用于交通管理、智能停车、自动收费等多个场景。腾讯云OCR车牌识别服务凭借其高效、精准的识别能力,为开发者提供了强大的技术支持。本文将介绍如何利用腾讯云OCR车牌识别…
goframe开发一个企业网站 在vue-next-admin 显示验证码 19
index.go 文件中的代码,我将为该文件中的主要功能和方法添加注释,并生成一篇 Markdown 格式的文章。这将包括对每个函数的用途、输入参数和返回值的简要说明。
index.go 包和导入
package adminimport ("context""errors""gf…
Elasticsearch中的节点(比如共20个),其中的10个选了一个master,另外10个选了另一个master,怎么办?
大家好,我是锋哥。今天分享关于【Elasticsearch中的节点(比如共20个),其中的10个选了一个master,另外10个选了另一个master,怎么办?】面试题。希望对大家有帮助; Elasticsearch中的节…
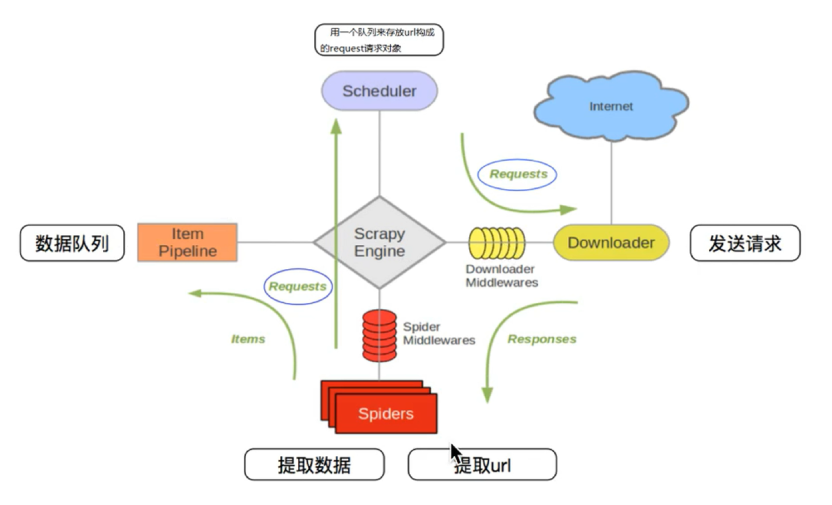
Scrapy图解工作流程-cnblog
1.1 介绍部分:
文字提到常用的Web框架有Django和Flask,接下来将学习一个全球范围内流行的爬虫框架Scrapy。
1.2 内容部分:
Scrapy的概念、作用和工作流程 Scrapy的入门使用 Scrapy构造并发送请求 Scrapy模拟登陆 Scrapy管道的使用 Scrapy中…
SpringCloud入门实战-Nacos简介、安装、运行详解
❤️ 《SpringCloud入门实战系列》解锁SpringCloud主流组件入门应用及关键特性。带你了解SpringCloud主流组件,是如何一战解决微服务诸多难题的。项目demo:源码地址 ❤️ 作者:一只IT攻城狮。关注我,不迷路。 ❤️ 再小的收获x365天都会成就…
量子安全与经典密码学:一些现实方面的讨论
量子安全与经典密码学 背景:量子安全与经典密码学量子计算对传统密码学的威胁 安全性分析经典密码学的数学复杂性假设**量子密码学的物理不可克隆性假设** **性能与实现难度**后量子算法在经典计算机上的运行效率**量子通信设备的技术要求与成本** **可扩展性与适用…
Ubuntu20.04运行msckf_vio
文章目录 环境配置修改编译项目运行MSCKF_VIO运行 Launch 文件运行 rviz播放 ROSBAG 数据集 运行结果修改mskcf 保存轨迹EVO轨迹评价EVO轨迹评估流程实操先把euroc的真值转换为tum,保存为data.tum正式评估 报错1问题描述 报错2问题描述问题分析问题解决 参考 环境配…
vscode下面python调试报错ImportError: cannot import name ‘Literal‘ from ‘typing‘
1 问题描述
我在vscode下面编写python程序,这个程序是在一个英伟达anoconda环境下的项目。之前能运行能调试,最近发现只能运行ctlf5,但是使用f5进行调试时,报错“File “c:\Users\86137.vscode\extensions\ms-python.debugpy-202…
vim 分割窗口后,把状态栏给隐藏
一、基本环境
主机MacOs Sonoma 14.7主机终端Iterm2虚拟机Parallels Desktop 20 for Mac Pro Edition 版本 20.0.1 (55659)虚拟机-操作系统Ubuntu 22.04 最小安装
二、分割窗口后的截图,红色线条部分就是状态栏 分割后个布局是:顶部1行高度窗口&#x…
flink学习(7)——window
概述
窗口的长度(大小): 决定了要计算最近多长时间的数据
窗口的间隔: 决定了每隔多久计算一次
举例:每隔10min,计算最近24h的热搜词,24小时是长度,每隔10分钟是间隔。
窗口的分类
1、根据window前是否调用keyBy分为键控窗口和非键控窗口…
最新文章
- 科技公司网站版面设计/百度搜索什么关键词能搜到网站
- 网站建设需要服务器么/网页怎么做
- 易加网站建设方案/上海小红书seo
- 茂名网站开发服务商/app下载注册量推广平台
- 做电路方案设计的网站/搜索百度下载安装
- 有做二手厨房设备的网站吗/百度seo怎么把关键词优化上去
- 链式二叉树的基本操作,前序、中序以及后序遍历(递归实现,非递归实现)【有图解】
- 使用 Docker 搭建 Hadoop 集群
- Python中的sqlite3模块:SQLite数据库接口详解
- Java反射案例:用反射机制调用某个对象的指定方法
- @Scheduled注解的使用-SpringBoot-Springtask
- 3.若依前端项目拉取、部署、访问