我记得很久之前,我们都在讲什么低代码/无代码平台,这个概念很久了,但是,一直没有很好的落地,整体的效果也不算好。
自从去年 ChatGPT 这类大模型大火以来,各大科技公司也都推出了很多 AI 代码助手,包括国内很多互联网大厂很多程序员都开始使用 AI 来写代码了。但是,这些 AI 编程助手还是太专业化了,程序员使用起来很方便,但是,非程序员用起来还是很麻烦,比如:每个编程语言都有自己的 IDE ,需要搭建各种环境,这对于普通小白来讲,即使有 AI 帮助,门槛相对来讲还是挺高的。
其实,我就在想 AI 结合之前的低代码平台概念,或许真的有助于低代码/无代码平台更进一步的落地,有 AI 的帮助,低代码/无代码实现或许不是梦。
最近我体验了一下腾讯推出的「云开发 Copilot」,我认为它是目前市面上 AI + 低代码平台结合最好的一个工具。不管是从体验来讲,还是落地的实际使用效果来看,都非常好。
为什么说它是低代码 + AI 结合效果最好的工具呢?因为当你注册账号之后,它基于腾讯云的服务,提供了一站式的服务,帮你搭建好了云开发环境,不需要配置环境,帮你提供了云数据库,可以做到云存储和云函数,这些自动帮你搞定了,前端界面提供了各种组件,既可以用 AI 自然语言描述去写界面,也满足了你拖拽组件实现界面,整个过程几乎不用写代码。
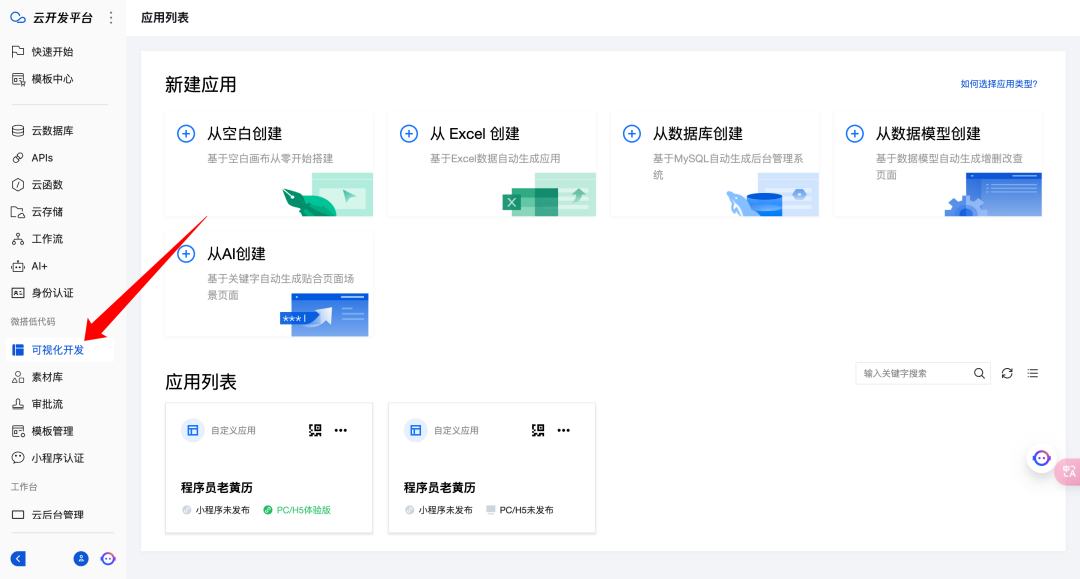
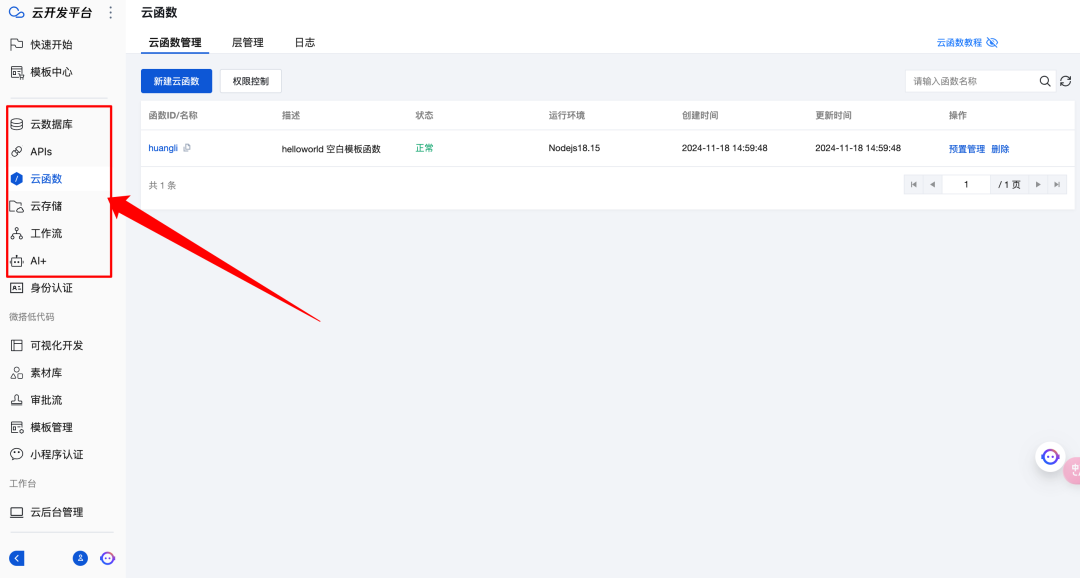
我给大家举个例子。我想做一个「程序员老黄历」的小程序,该怎么做呢?首先,登录云开发平台,找到可视化开发。

这里提供了很多创建应用的方法,比如:
1、 空白创建,空白创建就是直接进入可视化操作界面,结合 AI 做应用就行;
2、Excel 创建、数据创建、数据模型创建,这是你就你提供的数据,根据数据会自动先帮你生成界面,然后再根据 AI 去修改微调成自己想要的界面。
3、从 AI 创建,就是输入一个 AI 指令,帮你创建一个应用,然后再去结合 AI 慢慢微调。
其实,都差不多,基于自己的需求,选择合适的新建应用方式。
这里我就从空白创建应用了,进去之后,我再用 AI 指令一步一步完成我的小程序。

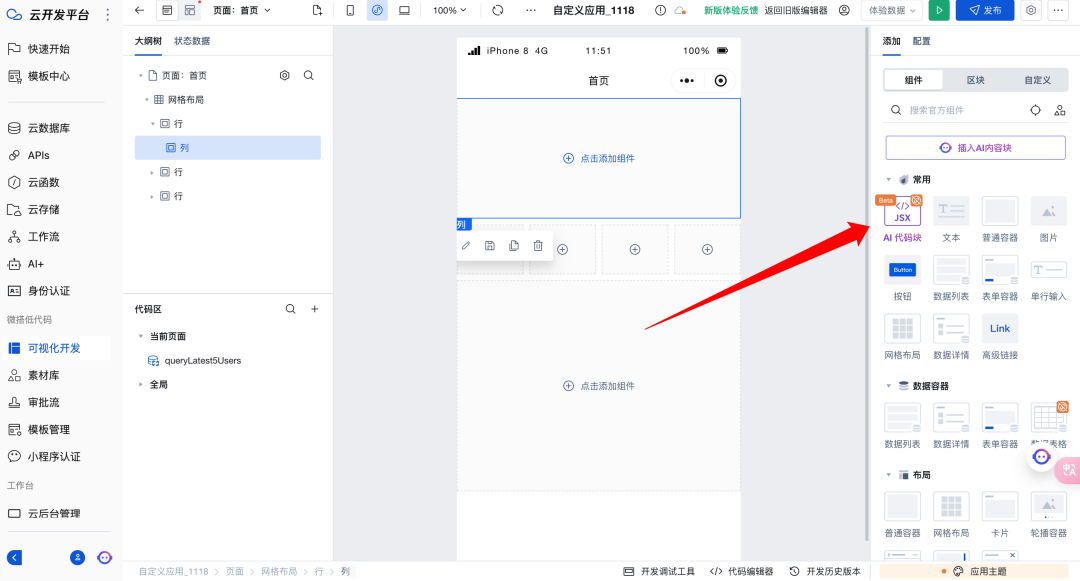
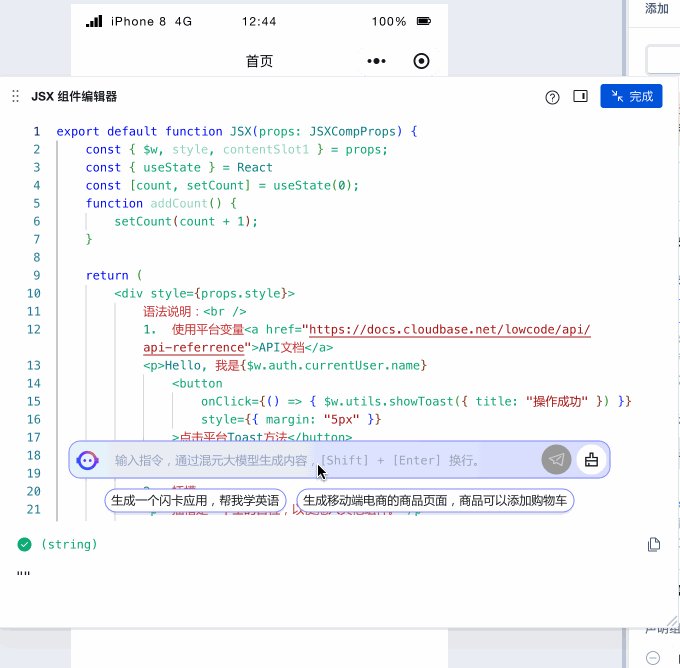
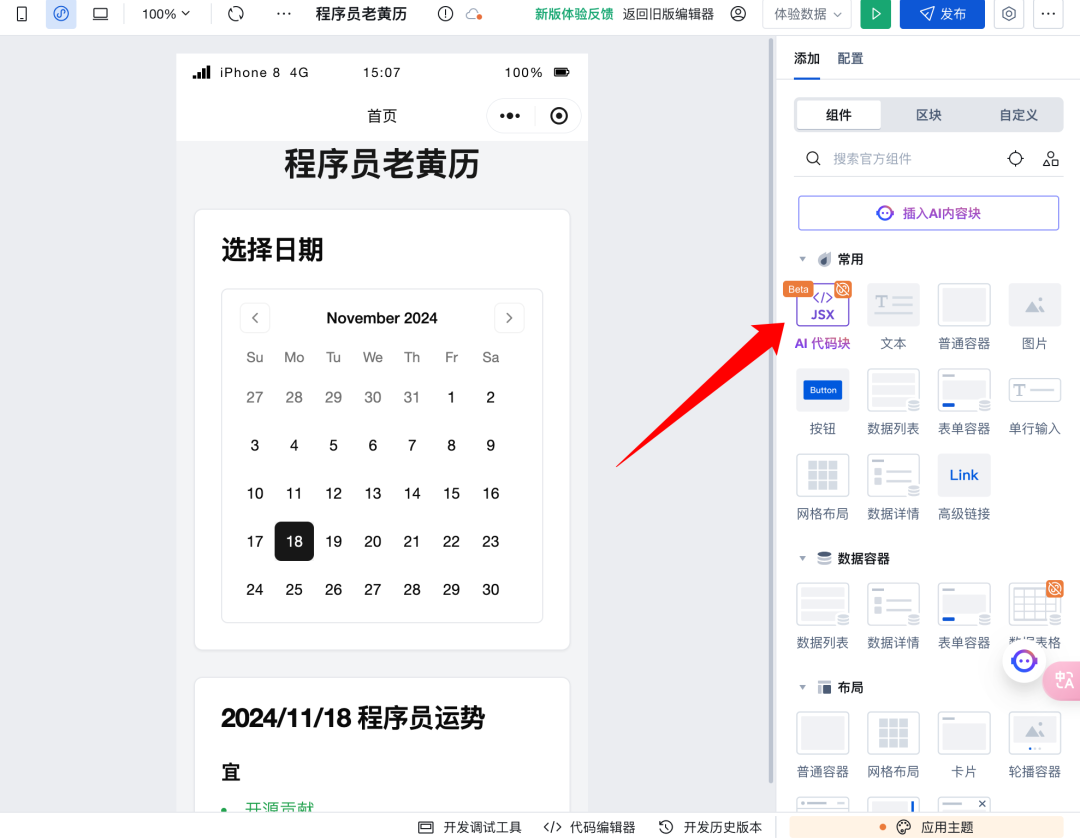
进入编辑之后,它会有一个默认的布局组件,大家可以删除没用的,留下一个自己需要的,然后点击,然后选择 AI 代码块。这时候,就会弹出一个 AI 编辑框,输入你的需求,它就可以帮你自动生成界面了。
比如,我的「程序员老黄历」的需求是:
我想制作一个跟程序员有关的微信小程序,叫:程序员老黄历。
思路是这样的,需要展示:
宜,也就是今天宜做什么,比如,今天宜使用 IDE 编程,今天适合跳槽,今天适合撸管。
忌,就是今天不宜做什么,比如:写代码不适合超过 79 行,不适合打 DOTA ,不适合跳槽。
座位朝向:适合面向东方写程序,BUG 最少。
今日宜饮:咖啡和可乐;
女神亲近指数:5 颗星。
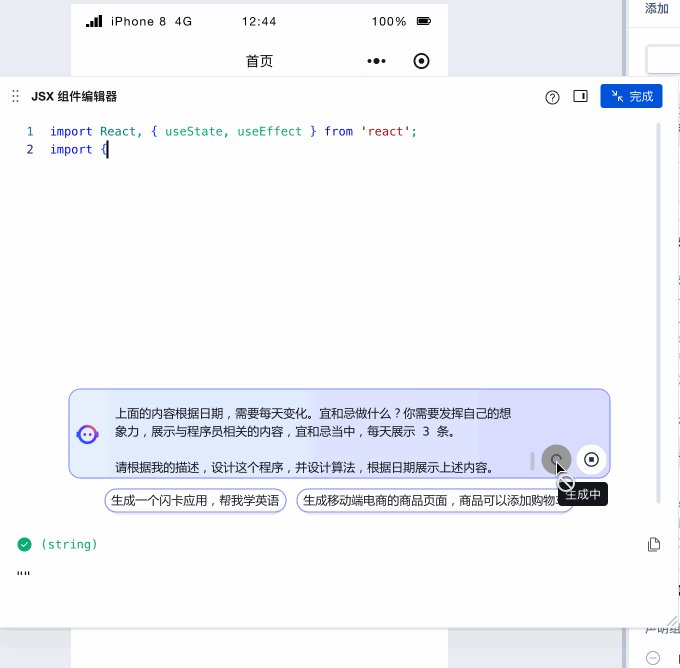
上面的内容根据日期,需要每天变化。宜和忌做什么?你需要发挥自己的想象力,展示与程序员相关的内容,宜和忌当中,每天展示 3 条。
请根据我的描述,设计这个程序,并设计算法,根据日期展示上述内容。
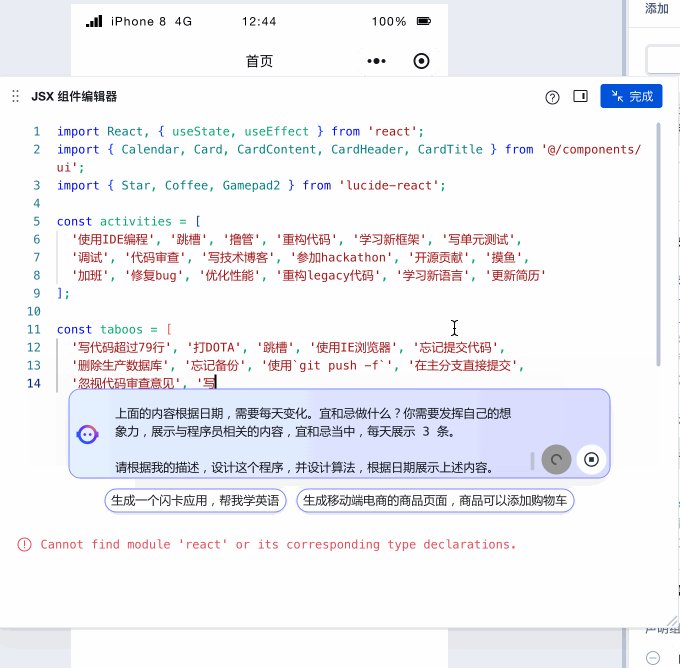
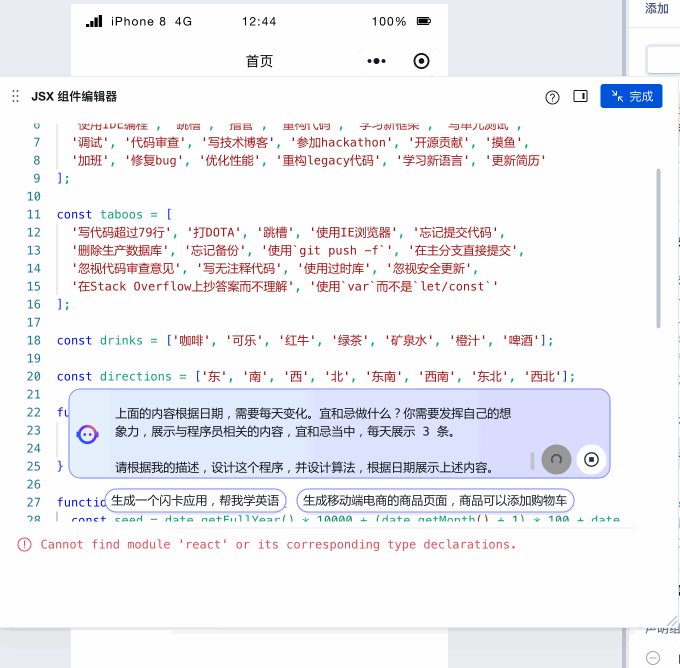
看看效果:

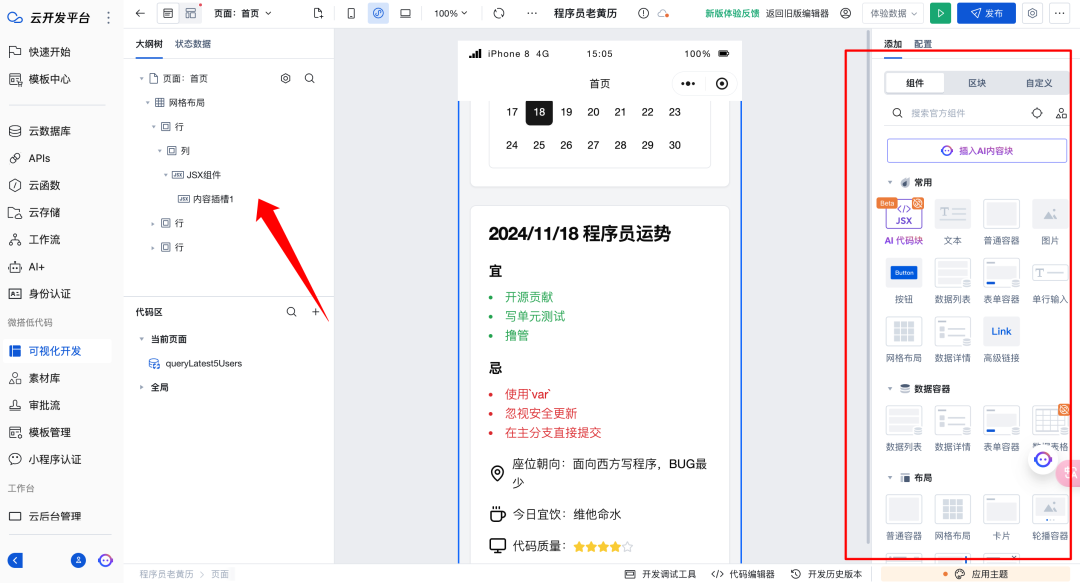
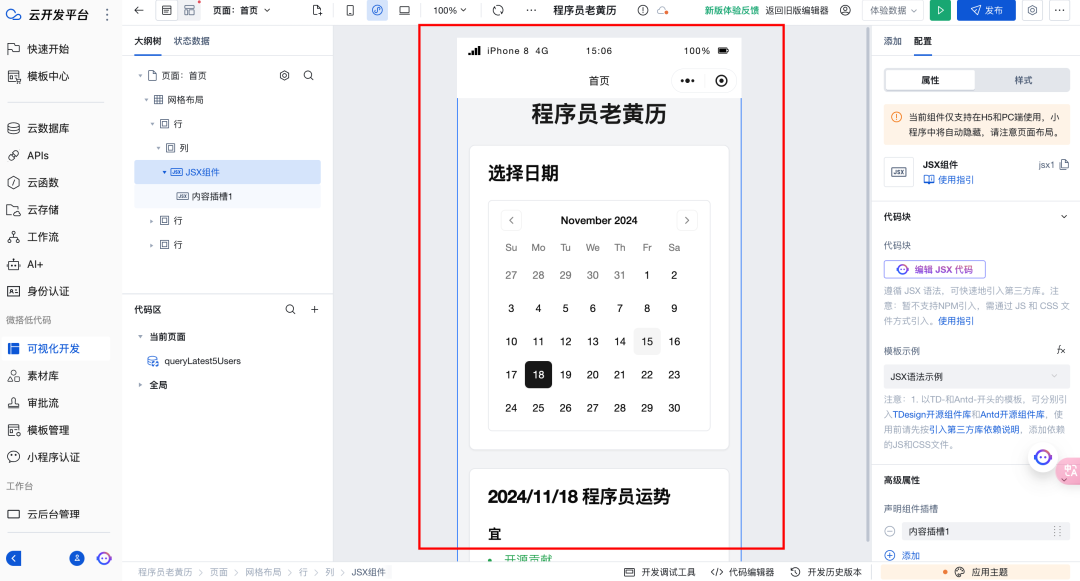
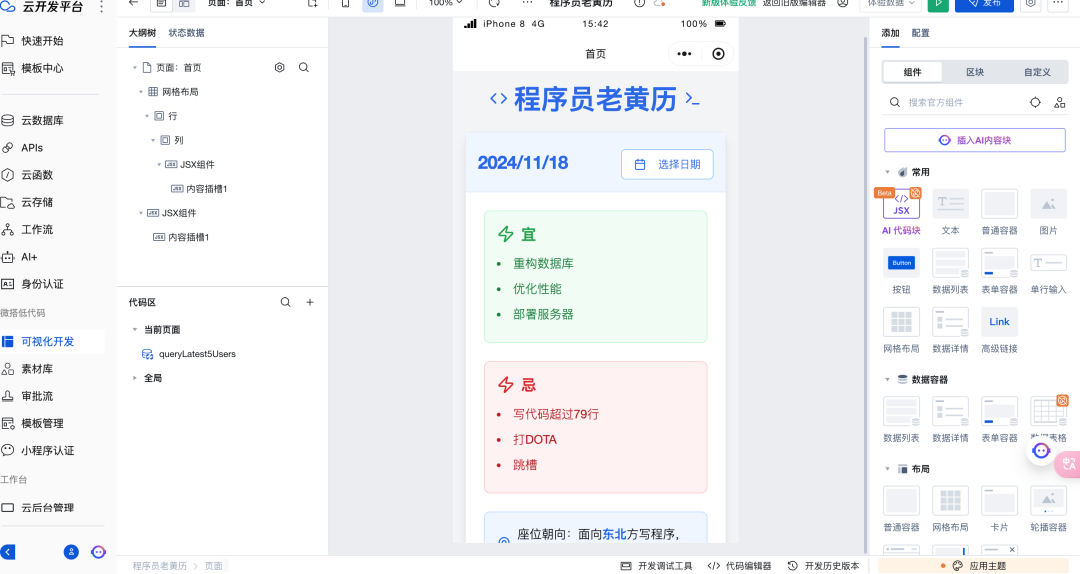
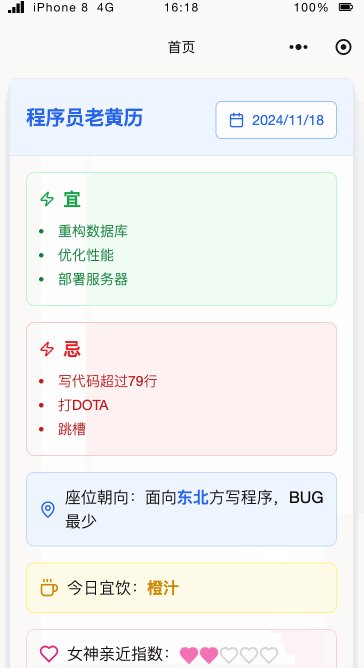
最后,根据我的描述,生成的初始界面如下:
这个页面有个日历组件和程序员运势功能模块。


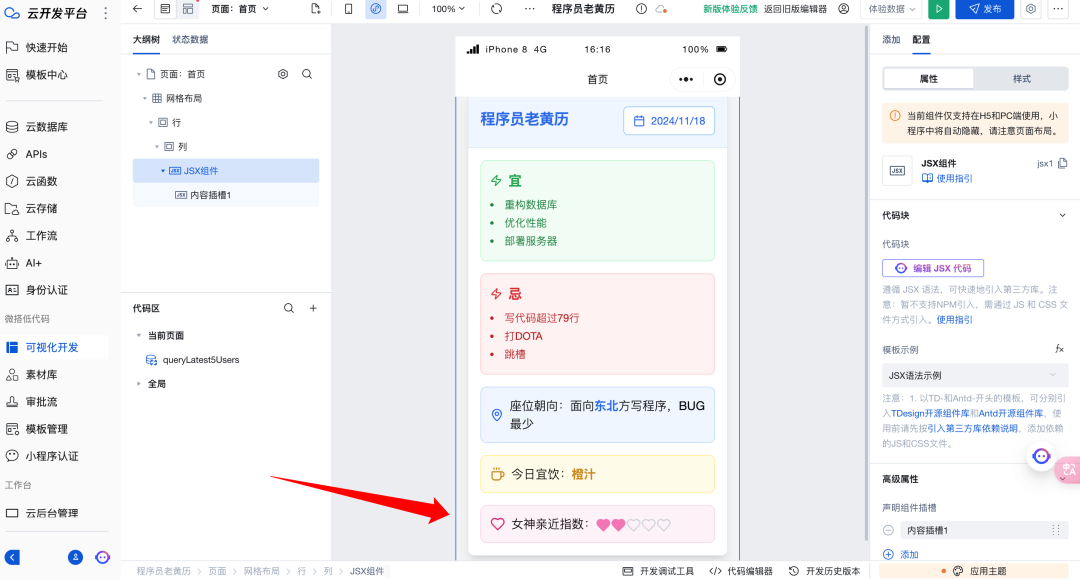
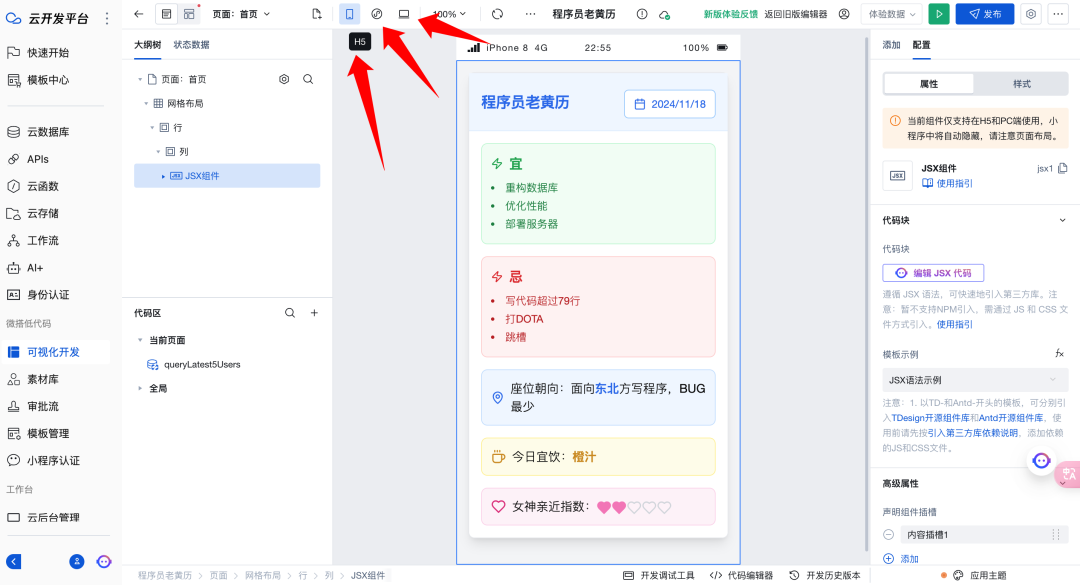
通过看这两张图,我们就知道,在编辑界面,左边是页面的组织结构,中间是可视化的界面,右边组件、属性以及配置信息的界面。
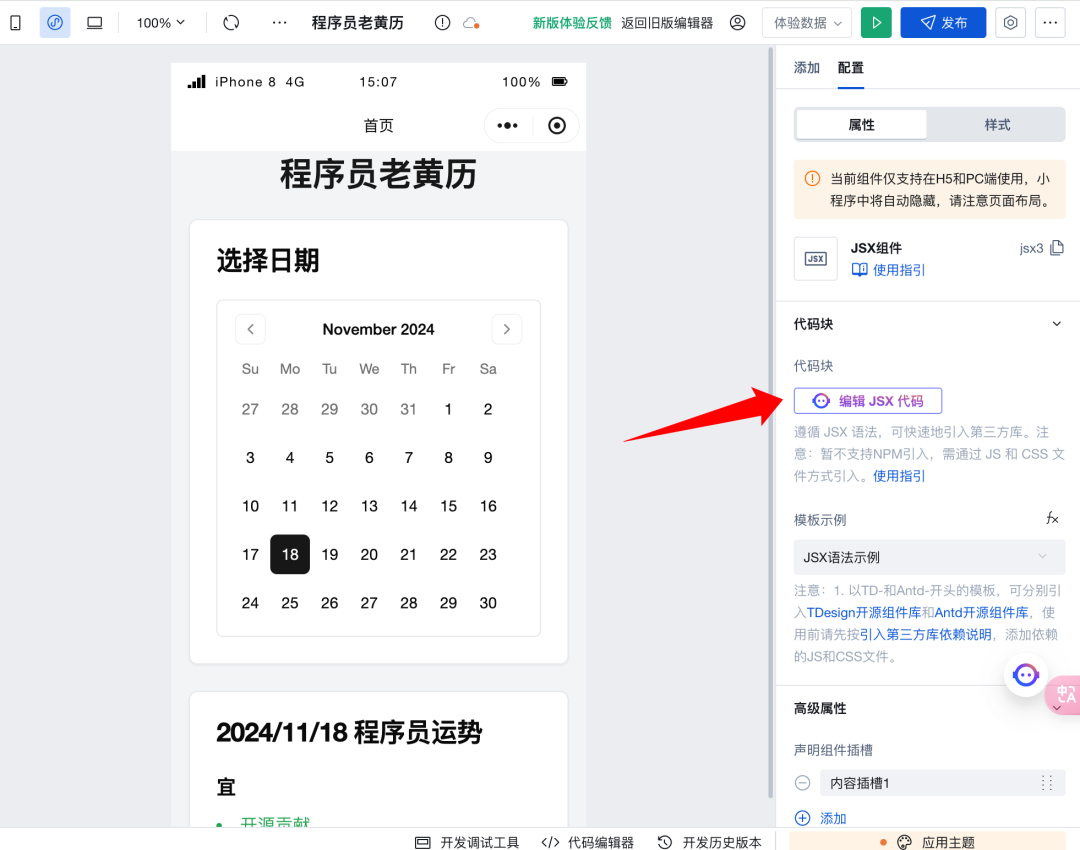
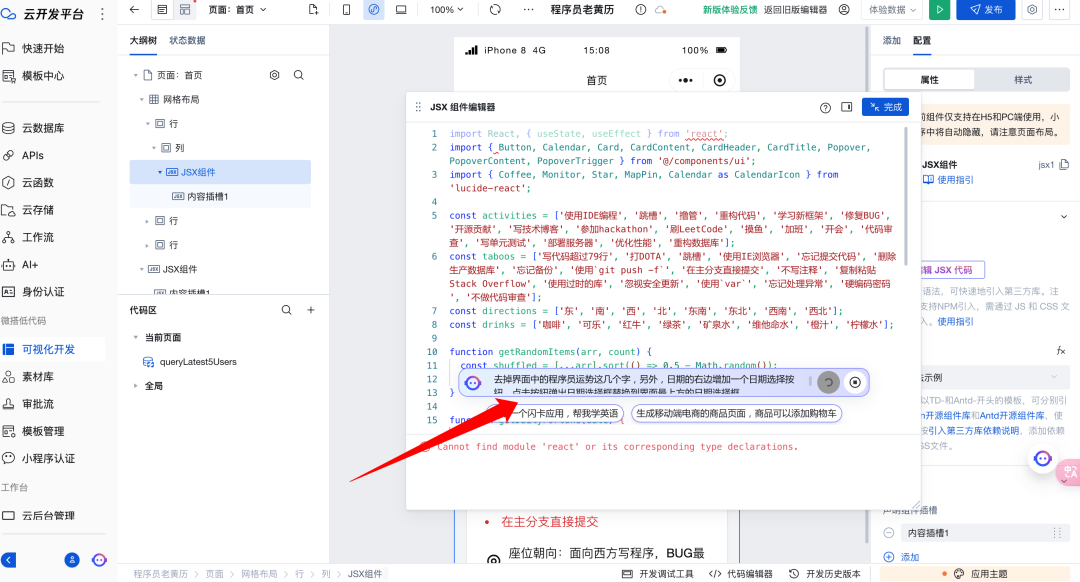
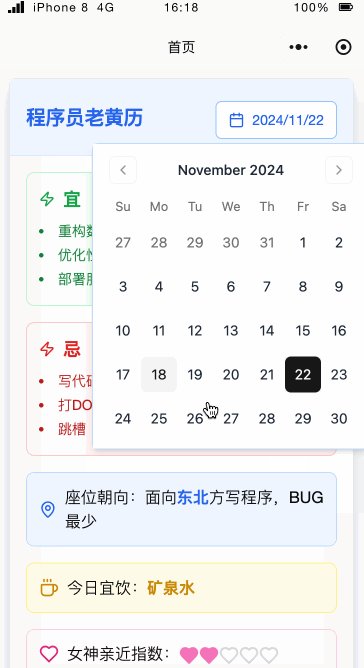
看懂了这些,接下来,我们就一步一步的使用自然语言描述实现一个美观的「程序员老黄历」小程序。目前这个界面很丑,对吧?也不是我们想要的效果。我想把日期选择框隐藏,变成一个日期选择按钮,点击日期选择按钮,弹窗出日历选择组件。所以,我就需要选中要修改的地方,然后点击 AI 代码块,再点击编辑 JSX 代码。然后输入自己的需求指令。


我的需求指令是:
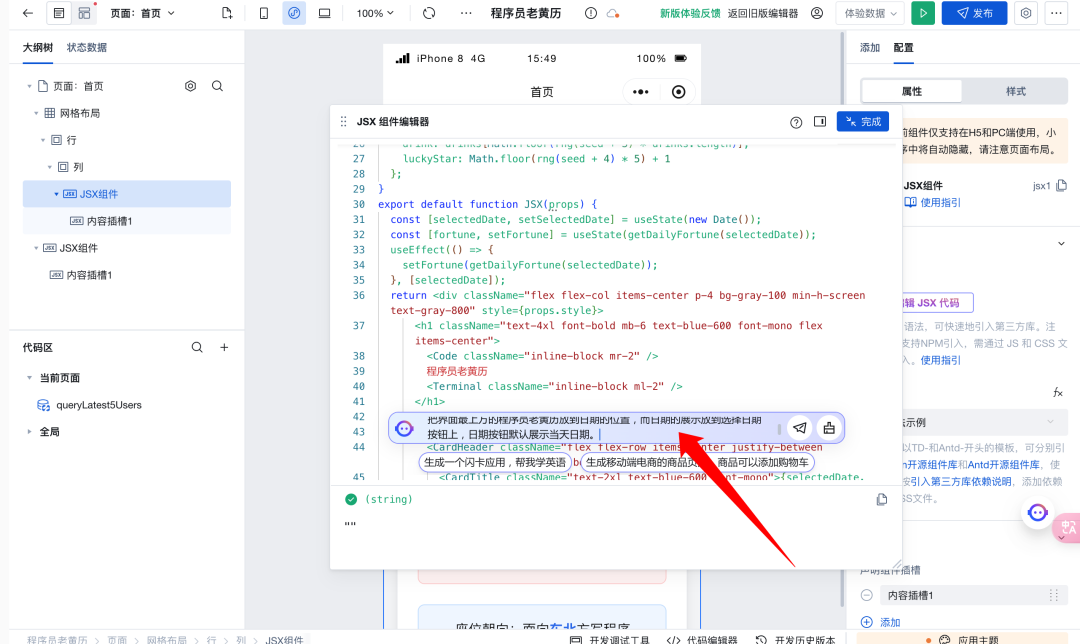
去掉界面中的程序员运势这几个字,另外,日期的右边增加一个日期选择按钮,点击按钮弹出日期选择框替换到界面最上方的日期选择框。

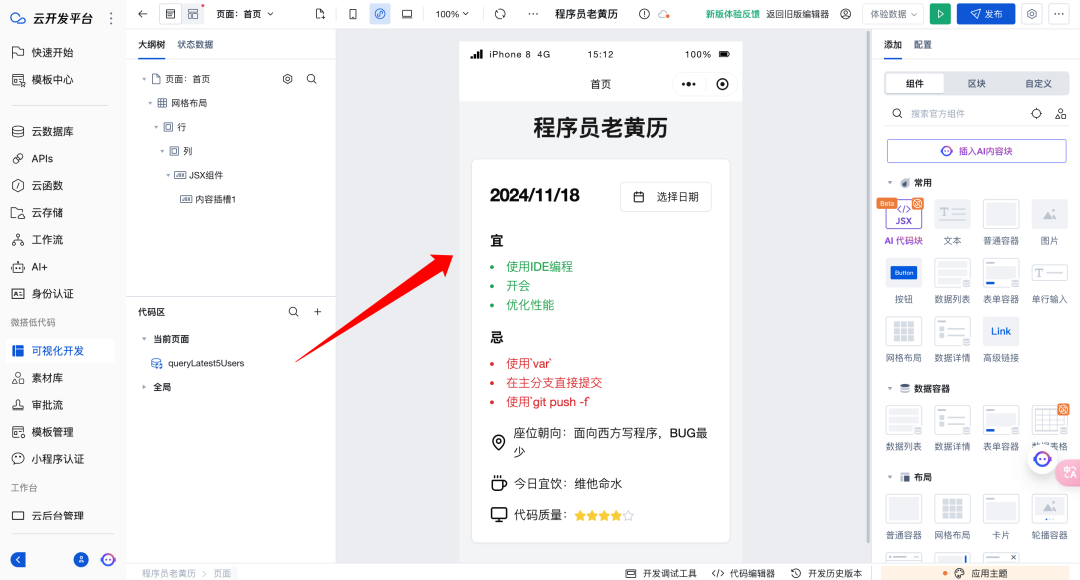
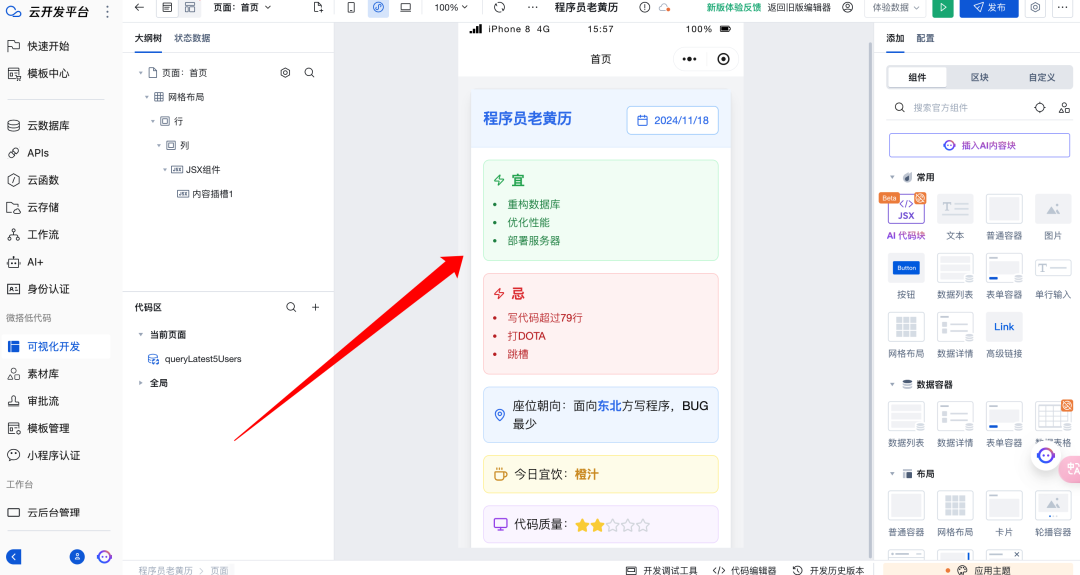
你看截图,我将指令输入到 AI 编辑框里了,点击回车键,AI 就开始自动帮我写代码了。AI 帮我修改后的界面如下:

上边的日期选择框没有了,帮我换成了一个选择日期按钮。这就变成我想要的界面了。AI 最聪明的地方在于什么呢?下边的老黄历内容和日期选择按钮的 JS 代码自动关联,我只要选择一个日期,下边的内容会跟着联动改变。
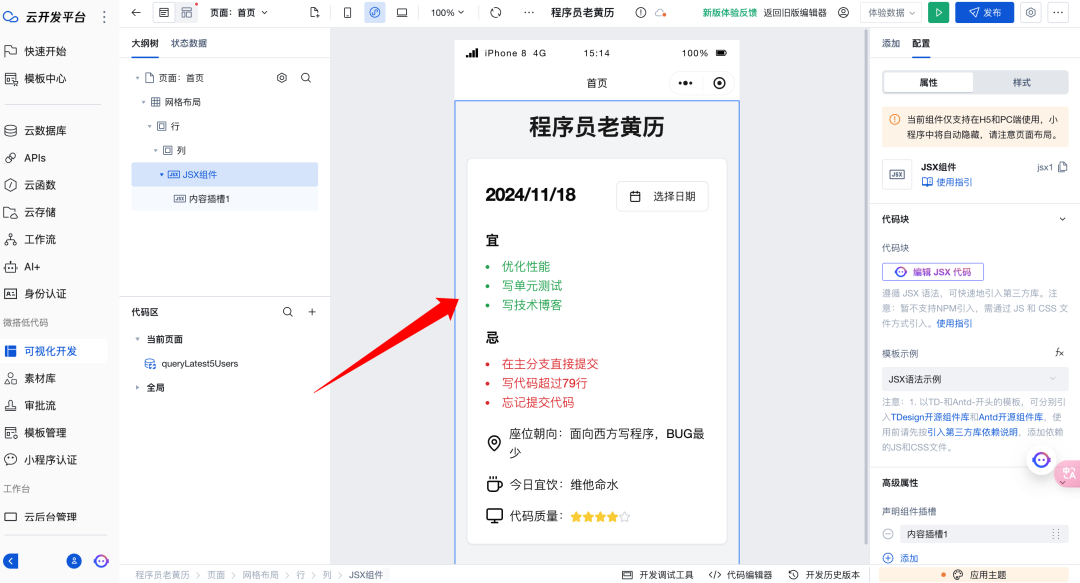
但是,到这里,还不行,因为这里的算法有问题。比如:既然是黄历,当天的日期展示的黄历内容,不能每次点击都变,比如:11 月 18 日,我换成 11 月 19 日,再点回到 11 月 18 日的时候,黄历中的内容就变化了,每次点击随机变化,而不是根据日期随机变化。

大家可以跟上边的图片对比一下。所以,我重新写一个 AI 指令,让它帮我修改算法,看看它能不能做到,不是根据点击随机变化,而是根据日期变化内容。
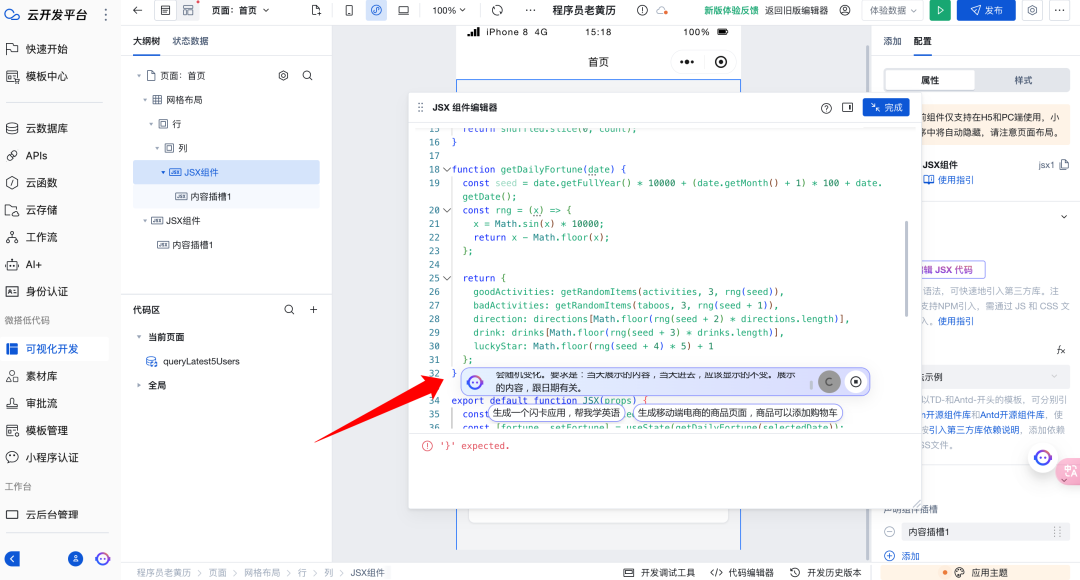
指令:这个老黄历算法设计有问题,如果我当天重复打开这个小程序,里面的内容会随机变化。要求是:当天展示的内容,当天进去,应该显示的不变。展示的内容,跟日期有关。

在 AI 输入框里,我把指令输入进去,它就开始自动帮我修改算法了。
我测试了一下,确实改好了,当天展示的内容,不管如何点击,或者再点回来,内容都是不变的。

到这里,整体的逻辑实现了,对吧?但是,界面不好看,我们可以让 AI 助手,帮我们优化一下界面。
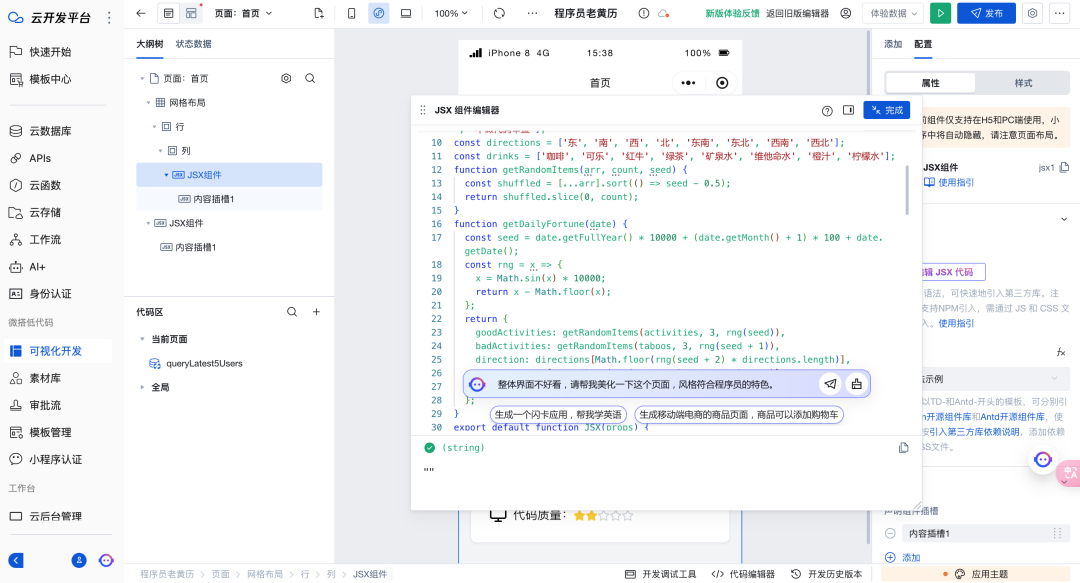
指令:整体界面不好看,请帮我美化一下这个页面,风格符合程序员的特色。

当我把指令发送给 AI 之后,看看 AI 给生成的效果,风格很简洁:

风格变得是很简约了,也还不错,但是,我想让把程序员老黄历的字体变小点,放到日期的位置,而展示的日期在选择日期按钮上显示。
再来一组指令:把界面最上方的程序员老黄历放到日期的位置,而日期的展示放到选择日期按钮上,日期按钮默认展示当天日期。

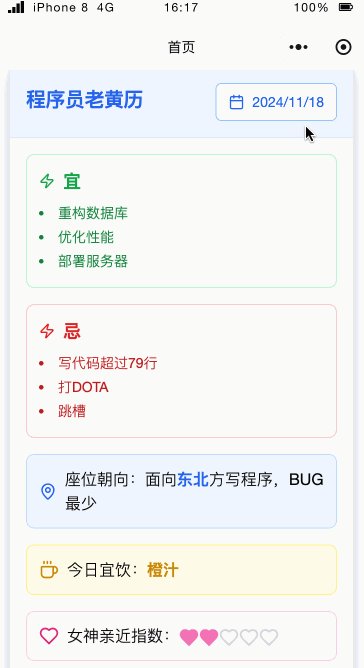
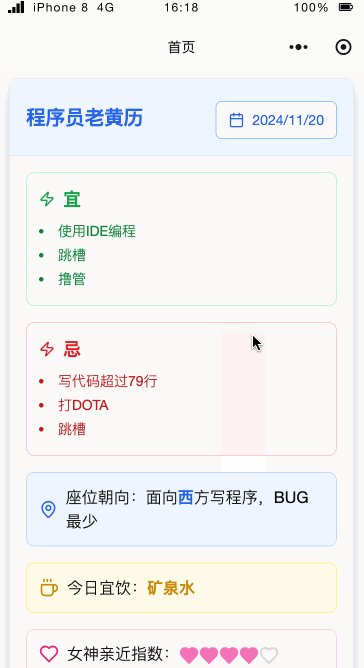
发送给 AI ,然后看效果:

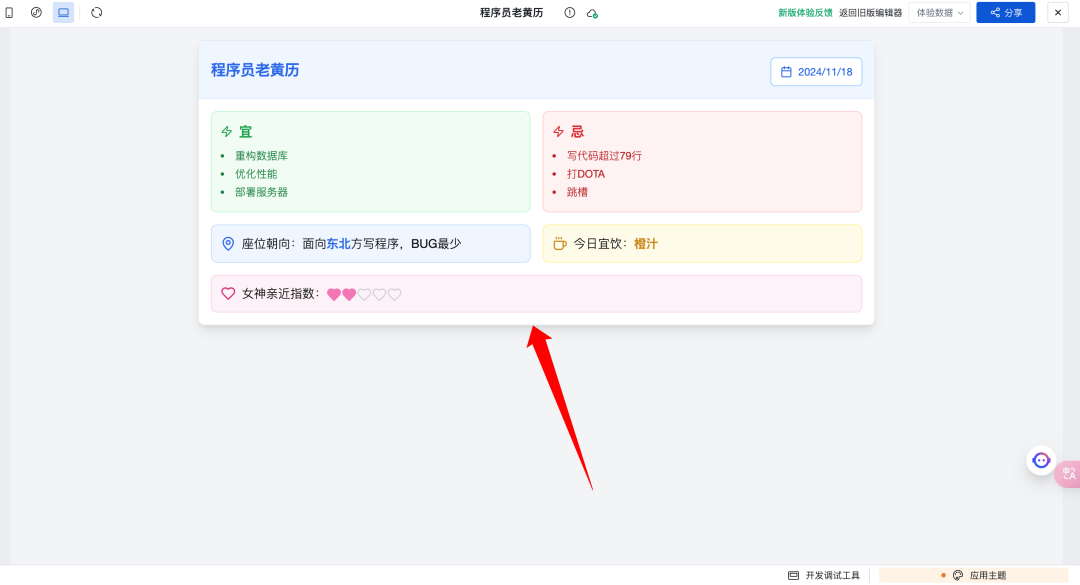
就问大家好不好看吧?界面不仅简约,配色也挺好看的,全都是 AI 完成的,我只是说符合程序员特色的,简约点就行。
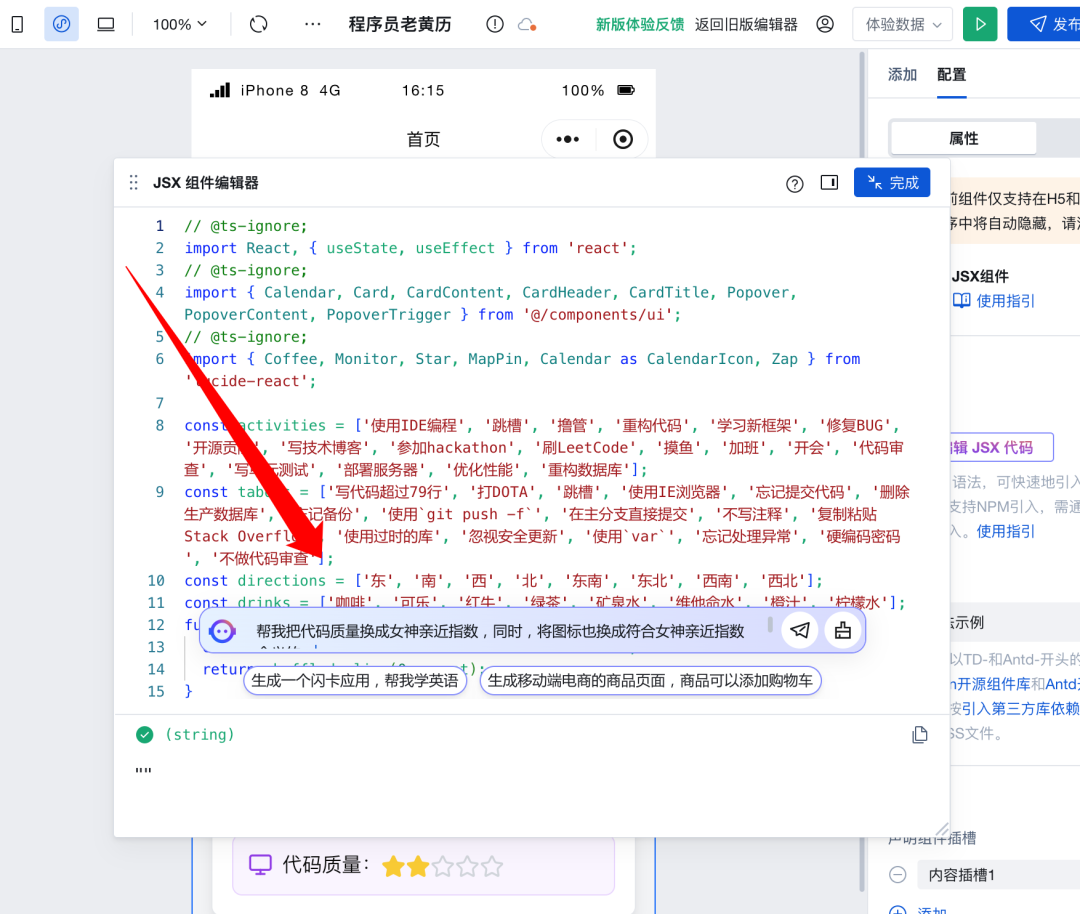
我最后,忘了,最后一个不叫代码质量,叫:女神亲近指数,AI 一开始给我生成代码质量了。我让 AI 帮我改一下。
指令:帮我把代码质量换成女神亲近指数,同时,将图标也换成符合女神亲近指数含义的。

看最终效果,不仅文字换了,图标都帮我换成了爱心形状的,符合女神亲近指数这个含义:

最后,来个动态的终极 gif 图,展示一下小程序完成后的效果。

这么一个小程序,从设计到完成,用时只用了 15 分钟,一行代码都没写,全程都是用自然语言描述完成的,其中涉及到的 JS 代码,包括控件和内容之间的联动,都是 AI 自己完成的。这对于小白来讲,就很简单了。
另外,如果你的小程序涉及到了 API ,数据的存储和云数据库等功能,也不用怕,其实,腾讯的这个云开发 Copilot 平台也提供了,是一站式的,也可以借助 AI 自动生成。

大家可以自己去查看文档,体验一下,非常简单和方便。
到这里,是不是已经很厉害了?但是,我感觉这并不是最牛的,最牛的地方在于它一套代码兼容了三个平台,既可以是小程序,还可以是手机 H5 页面,还可以是 Web 网页。

看到了吗?三个箭头对应的是三个平台,在这里点击切换,代码可以自动适应成适合该平台的布局,刚才这张图是手机 H5 布局,跟小程序界面几乎一样。
我再切换到电脑 Web 端,一起看看效果。如下:

看到了吗?自动变成宽屏布局了。
通过整个流程的体验,如果你的业务不是特别复杂,完成可以使用这个云开发平台来做,既可以做小程序,也可以做手机 H5 页面,还可以做 Web 页面或者一些网站,都能满足你的需求。
关键是,在这里开发完成之后,直接点击发布之后,就部署完成了,不需要买个服务器,把代码打包,部署到服务器之中。这个云开发的环境都包含其中了。
就问牛不牛吧?是不是够小白化,够低代码化了吧?
大家可以去体验一下。
地址:https://docs.cloudbase.net/ai/copilot/introduce