Figma入门-自动布局
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作极其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇我们来讨论自动布局。
自动布局
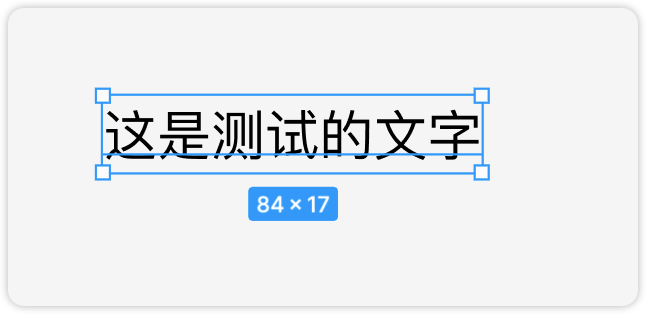
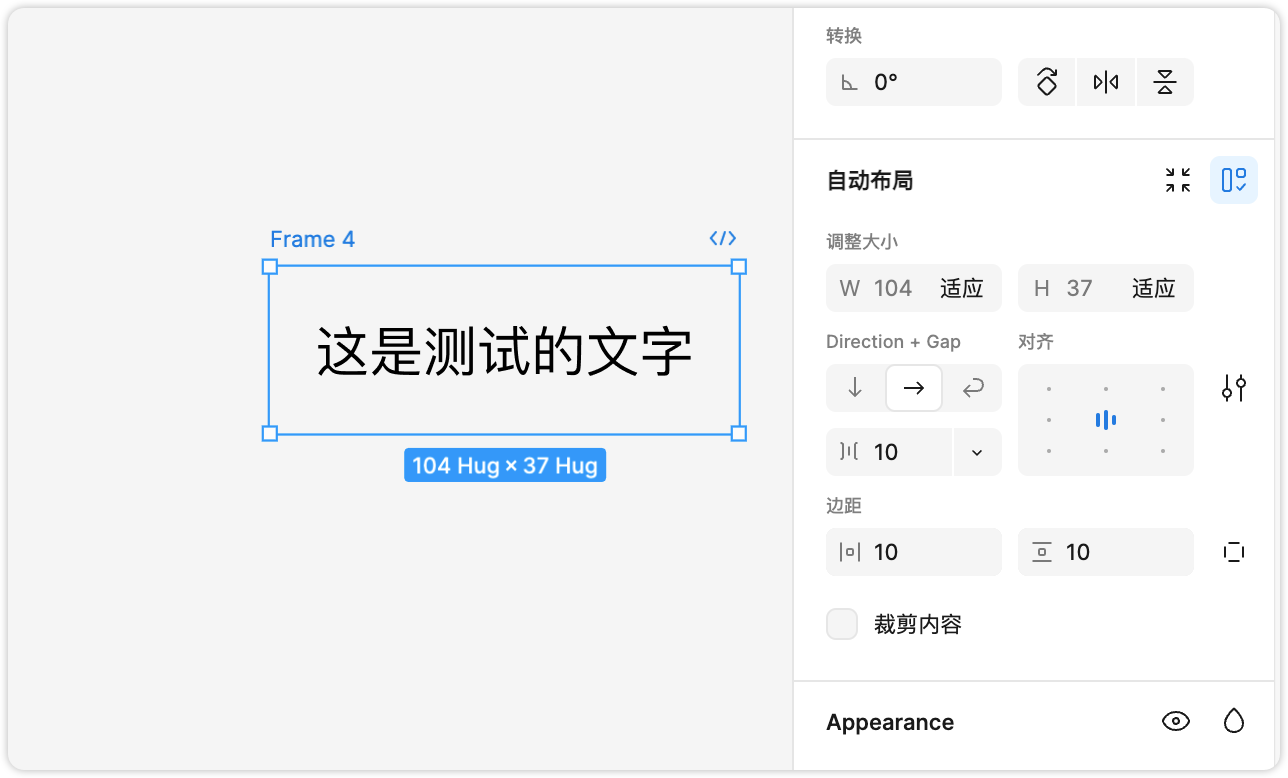
我们先输入这样的一个文字组件

选中后 Shift+A 会对这个文字组件套上一个 frame 框,此时我们可以看到右边的自动布局设置。

我们将宽高都设置为适应。

我们将 direction 设置为向右的时候,可以看到如下效果:即所有的内部元素都向右排列

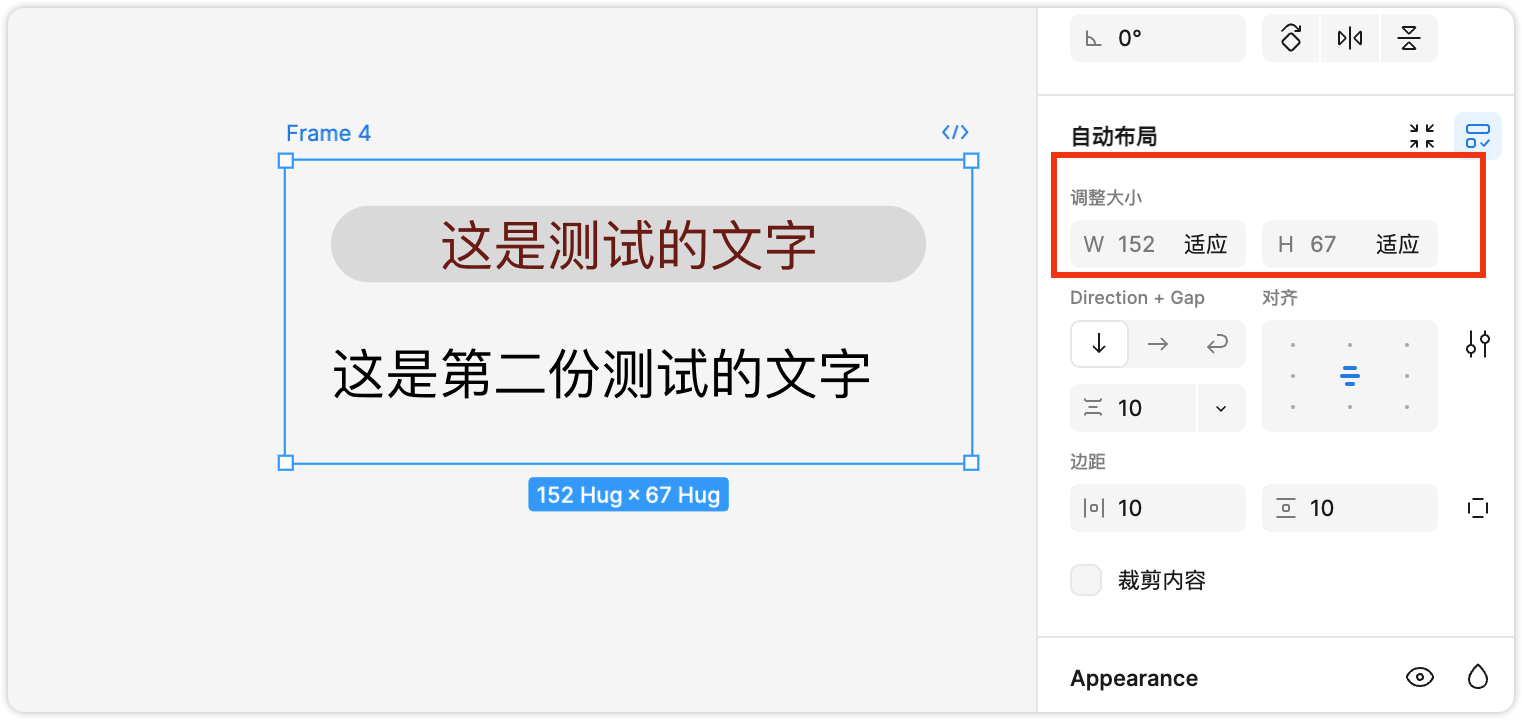
此时,当我们尝试复制里面的元素的时候,就会出现如下情况:

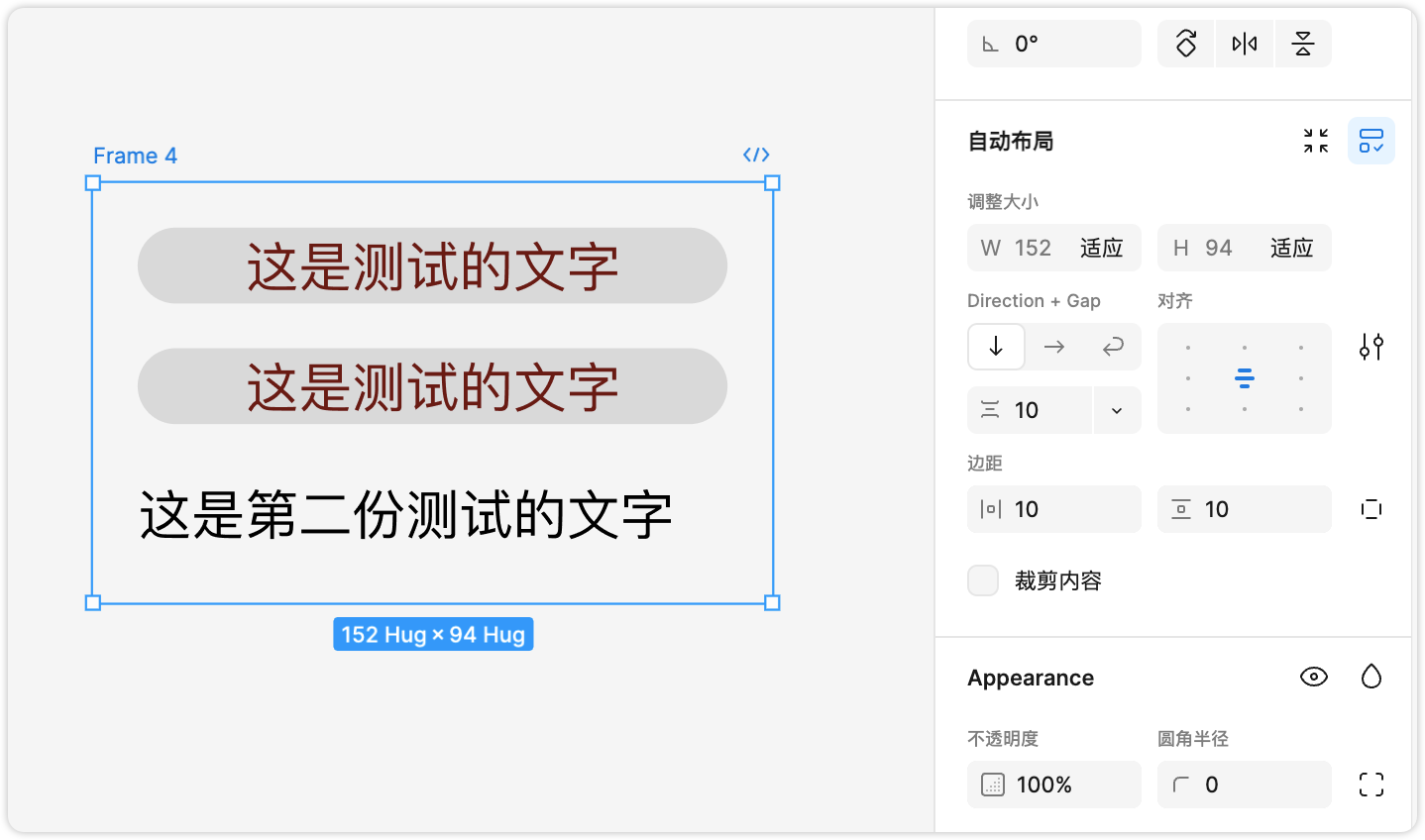
最终自动地顺序往下排列

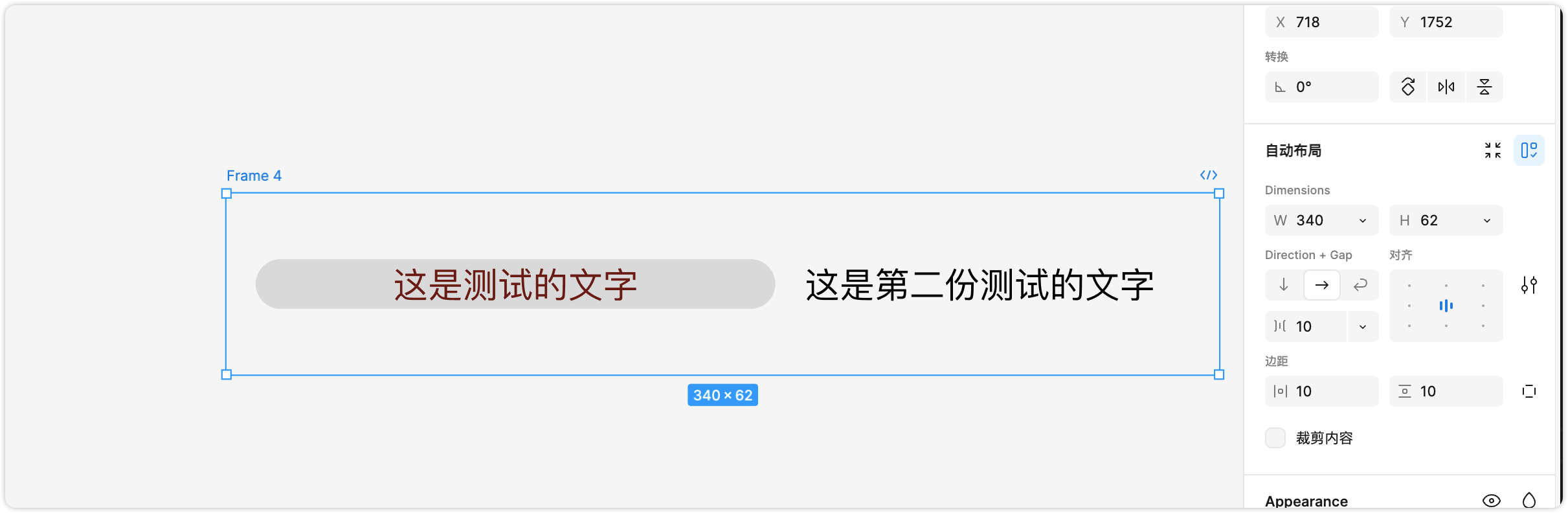
拖住中间的间隔框,我们可以很容易地修改他们之间的间隔。

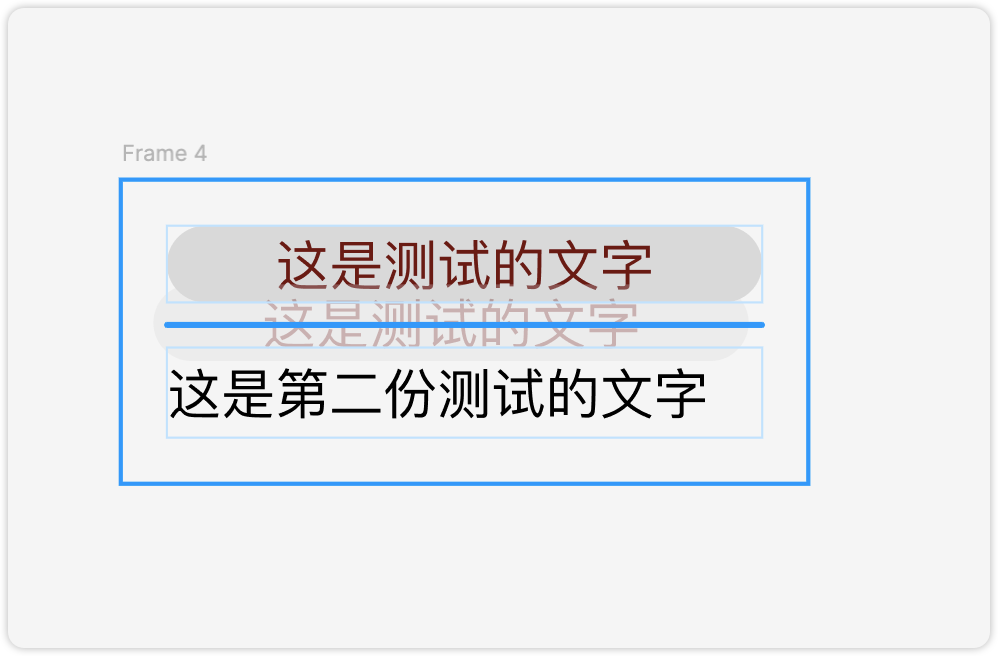
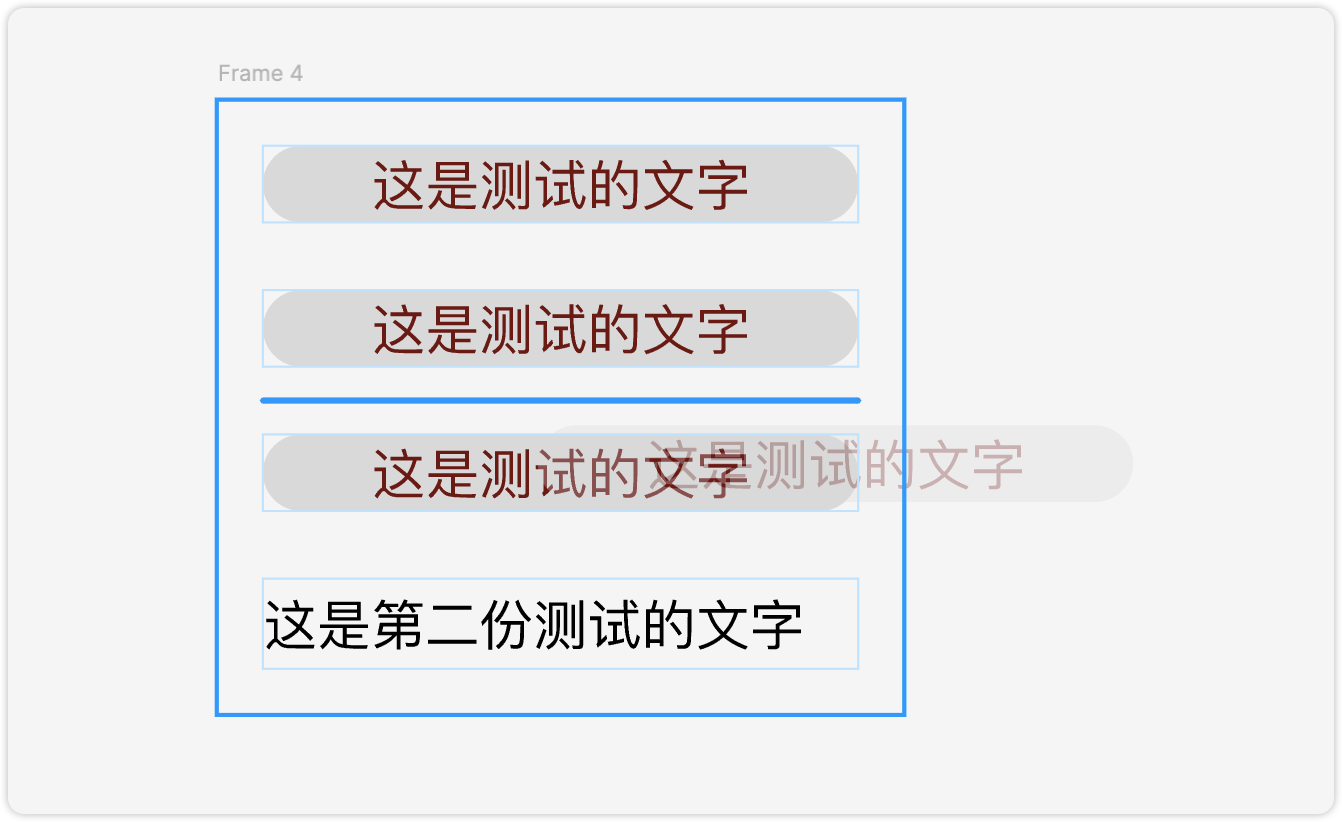
我们也可以拖动其中的一个元素,可以很轻松地交换他们的位置。

到这里,已经可以看出这个自动布局,跟 css 的 flex 布局非常相似。
几乎的参数都是可以一一对应的。
当然属性肯定是没有 css 的全面的,不过在这种场景下也足够使用。
和 flex 对比
主轴方向(flex-direction)
Figma: 通过设置 布局网格 中的 对齐 和 分布 属性来控制。
CSS: flex-direction 属性控制主轴方向,可以设置为 row、row-reverse、column 或 column-reverse。
换行(flex-wrap)
Figma: 在 布局网格 中,可以通过设置 包装 属性来控制是否允许内容换行。
CSS: flex-wrap 属性控制是否换行,可以设置为 nowrap、wrap 或 wrap-reverse。
主轴对齐(justify-content)
Figma: 在 布局网格 中,可以通过设置 对齐 属性来控制项目在主轴上的对齐方式。
CSS: justify-content 属性定义项目在主轴上的对齐方式,可以设置为 flex-start、flex-end、center、space-between 或 space-around。
交叉轴对齐(align-items)
Figma: 在 布局网格 中,可以通过设置 对齐 属性来控制项目在交叉轴上的对齐方式。
CSS: align-items 属性定义项目在交叉轴上的对齐方式,可以设置为 flex-start、flex-end、center、baseline 或 stretch。
多行对齐(align-content)
Figma: 在 布局网格 中,可以通过设置 分布 属性来控制多行内容在交叉轴上的分布方式。
CSS: align-content 属性定义多根轴线的对齐方式,可以设置为 flex-start、flex-end、center、space-between、space-around 或 stretch。
间距(gap)
Figma: 可以通过设置 布局网格 中的 间隙 属性来控制项目之间的间距。
CSS: gap、row-gap 和 column-gap 属性控制项目之间的间距。
总结
如果对前端比较熟悉的同学,可以很快的理解这个自动布局的各种操作,基本上就是 flex布局 的使用方式。
里面的参数设置,跟 css 的 flex 布局参数基本一致。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。