什么是怪异盒模型?今天我帮大家整理一篇详细的有关于标准盒模型和怪异盒模型的区别在哪里。
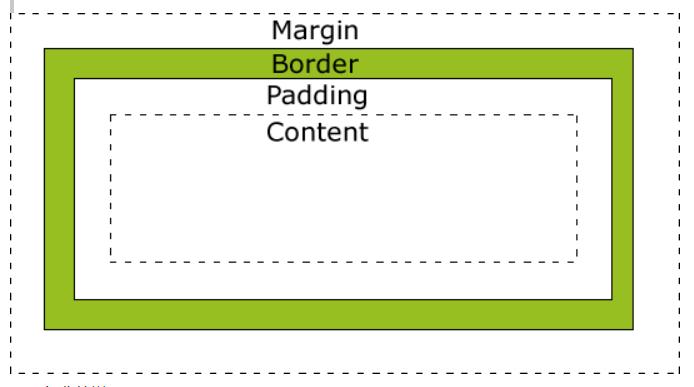
首先要知道,什么是盒模型? 盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区content、补白(填充)padding、边框border、边界(外边距)margin,这就是盒模型。

我的理解是将网页分为不同的区域,每个区域都有固定的位置、大小和用途,而装载这些区域的就是一个一个的小盒子,可以简单理解这些小盒子为盒模型。
盒模型一共分为两种:标准盒模型和怪异盒模型,只要在代码头部添加了doctype声明,浏览器就会默认该页面为标准盒模型,如果不添加doctype声明,就看浏览器想用哪一个了,但是基本上浏览器都默认使用标准盒模型,一般很少使用怪异盒模型。也可以通过box-sizing属性设置。
box-sizing:content-box(标准盒模型)\border-box(怪异盒模型)
1、标准盒模型:(w3c盒子模型)是一般网页经常使用的一种。
一个盒子的总宽度= width + padding(左右) + border(左右)+ margin(左右)

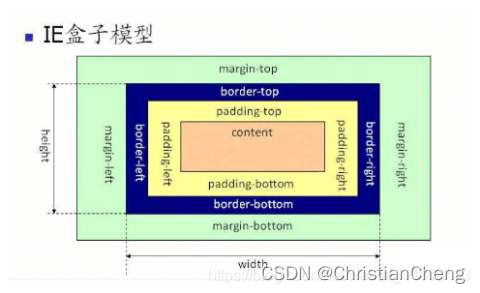
2、怪异盒模型:(ie盒子模型)主要表现在IE内核的浏览器 当不对doctype进行定义时,会触发怪异模式。一个盒子的总宽度= width + margin(左右)(即width已经包含了padding和border值)

以上就是两种模型的定义和区别,但是具体怎样使用,我用代码演示一下
盒模型:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>标准盒模型</title><style type="text/css">*{margin: 0;padding: 0;}.box{box-sizing: content-box;width: 100px;height: 100px;border: 2px solid green;padding: 5px;margin: 30px 0px 0px 300px;background:red;}</style></head><body><div class="box"></div></body>
</html>
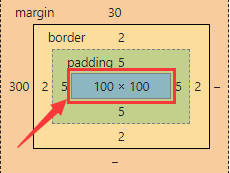
运行结果图:

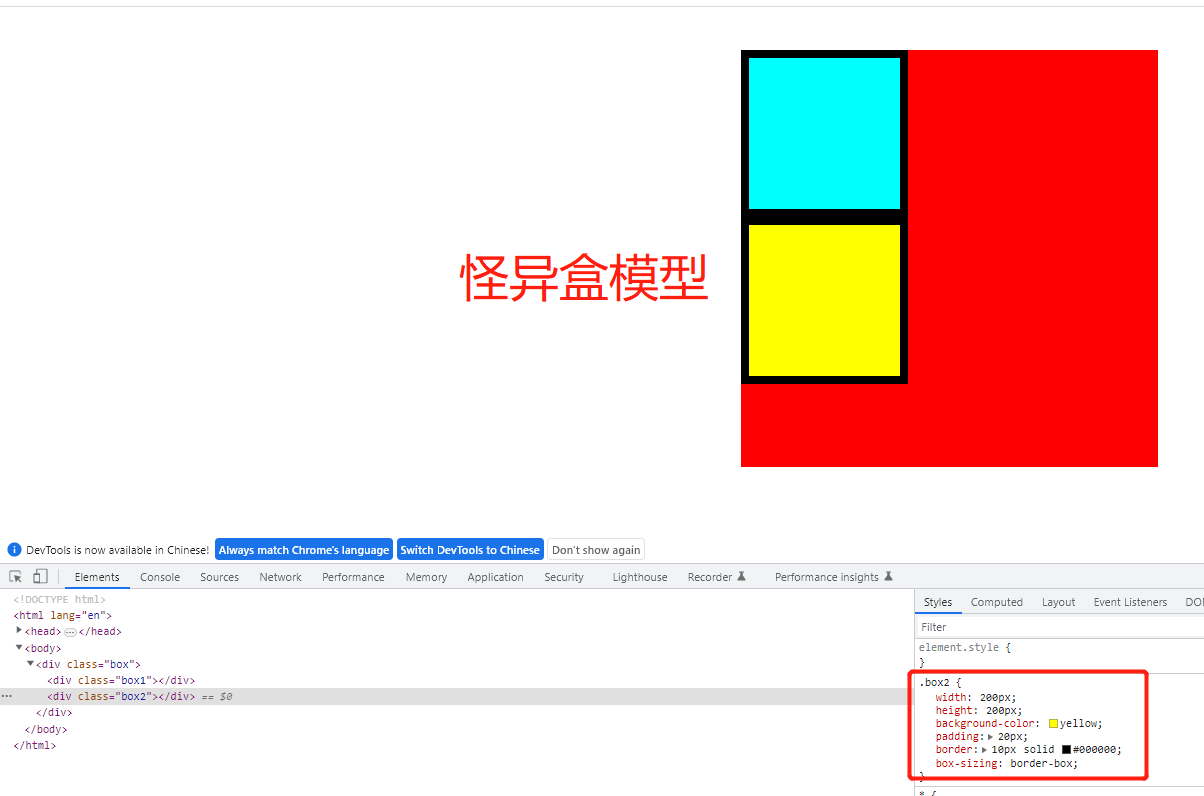
怪异盒模型:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>怪异盒模型</title><style type="text/css">*{margin: 0;padding: 0;}.box{box-sizing: border-box;width: 100px;height: 100px;border: 2px solid red;padding: 5px;margin: 30px 0px 0px 300px;background:forestgreen;}</style></head><body><div class="box"></div></body>
</html>
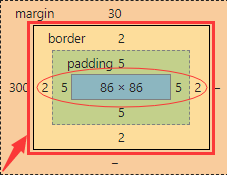
运行结果图:

其实它们主要就差在内容区域上。
左边是标准盒模型内容区宽度为100(width=100),在内容区以外添加其他属性。
右边是怪异盒模型内容区宽度为86(width=2+5+86+5+2),把boder和padding属性都包含在内容区中。


这两种盒模型大家可以根据需求任意选取。