浏览器检查工具通常用来作为浏览器web服务测试过程中,辅助测试、排查问题、定位缺陷的工具。
本文以mac系统下,当前比较常用的Chrome浏览器为例,讲解“检查”工具的常用功能操作方法。
一、打开方式
**1、****鼠标操作:**浏览器网页界面- 鼠标右键单击(mac双指单击触摸板) - 菜单浮层单击选择“检查”。
**2、mac快捷键:**fn + 触摸屏F12。


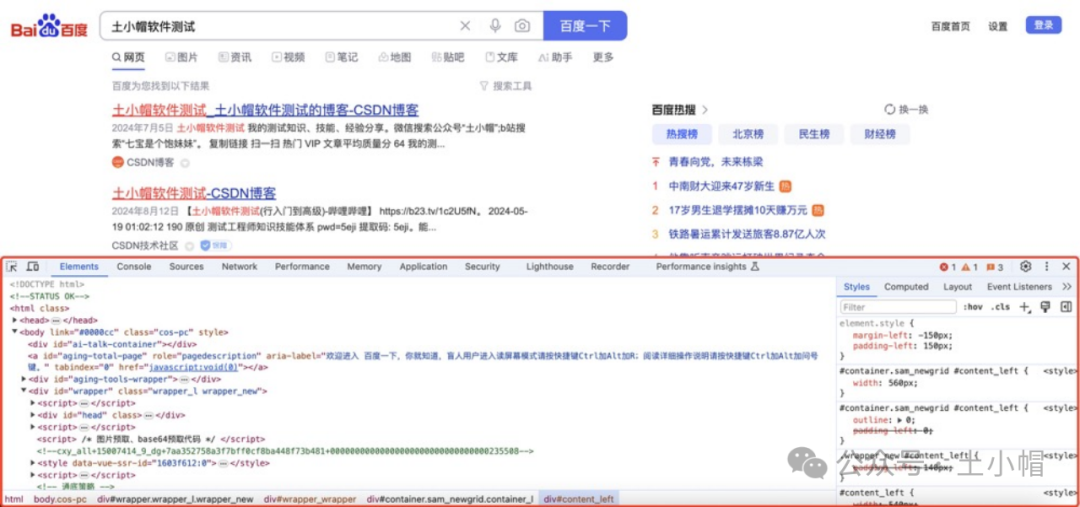
(Chrome浏览器“检查”工具)
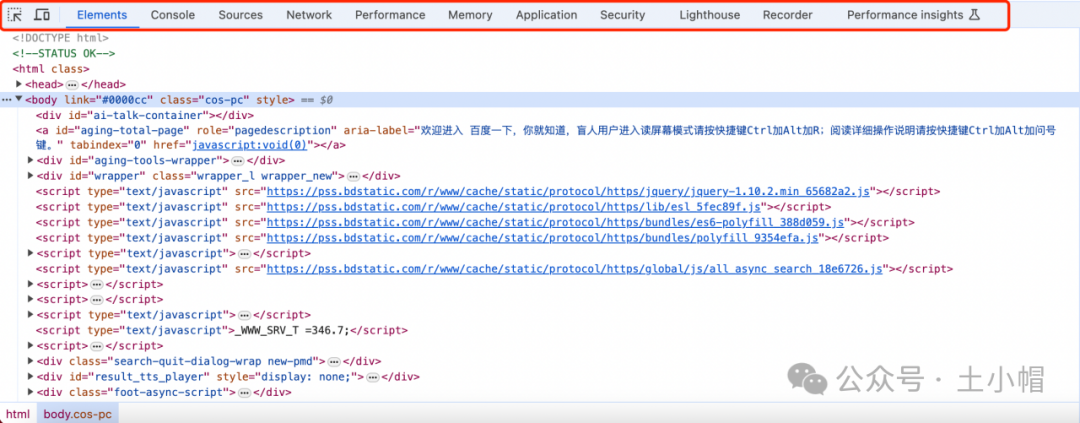
二、导航菜单

(Chrome浏览器“检查”工具-英文)

(Chrome浏览器“检查”工具-中文)
英文名称
中文名称
功能
元素定位
从页面通过鼠标悬停或选定,定位页面元素。
设备仿真工具
模拟网页在各种终端的显示效果。
Elements
元素
查看和编辑网页的HTML结构和CSS样式。
Console
控制台
查看和调试JavaScript代码的输出和错误信息。
可输出日志、警告和错误消息,或者执行特定的命令来与页面进行交互。
Sources
源代码/来源
查看和调试网页中的t代码。
可设置断点,逐行执行代码,并查看变量的值和函数的调用堆栈,排查问题。
Network
网络
**/**网络分析
1. 分析网络性能;
2. 监视浏览器与服务器之间的网络请求和响应。查看请求的详细信息、响应的状态码和内容。
Performance
性能
性能分析,识别潜在的性能瓶颈和优化机会。
提供了一些有用的工具和视图,如时间轴、内存分配和CPU占用等。
Memory
内存
查看当前网页的JavaScript占用的内存情况。
Applicantion
应用
本地存储,调试网页的离线和响应式设计功能。
Security
安全
显示当前网页的安全性信息。
比如是否使用了HTTPS协议进行加密通信,是否存在潜在的安全风险等。
Lighthouse
前端性能测试插件,显示统计图样式测试报告。
Recorder
记录器
录制、回放操作过程:
1.录制并进行replay;
2.导出给开发进行replay复现bug;
3.导入进行replay;
4.分析页面性能。
Performance insights
性能数据分析
录制操作,分析性能。
三、切换语言
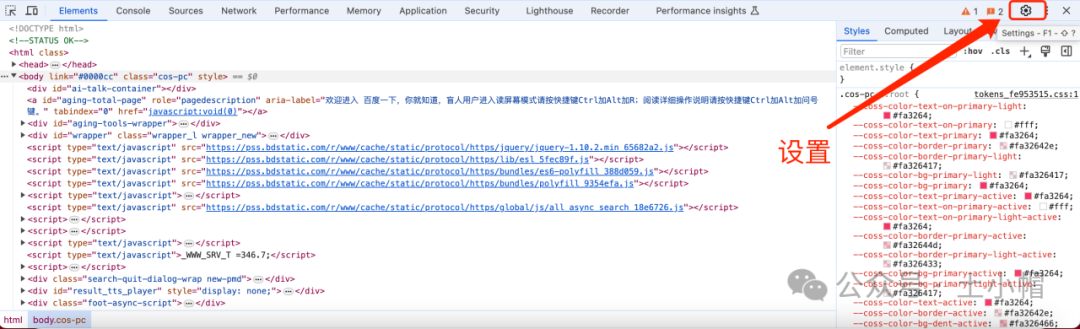
① 点击检查工具右上角“设置”图标,进入设置界面;

(点击右上角“设置”)
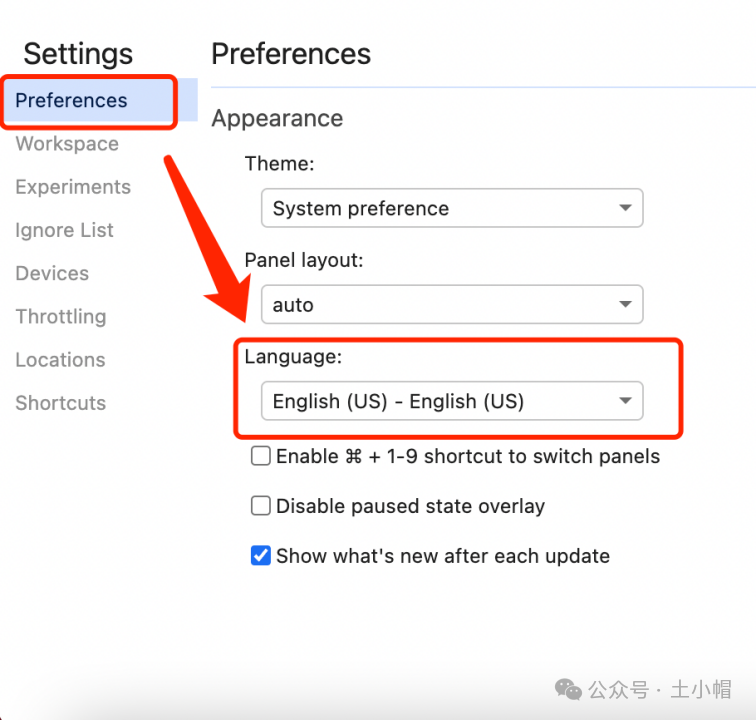
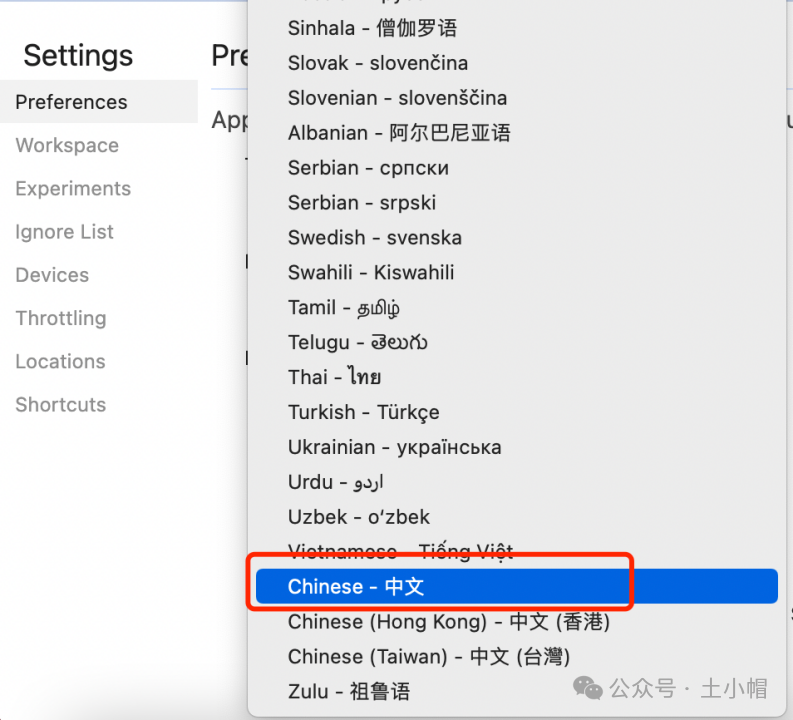
② 设置界面“Preference”→“Language”,选择“中文”;

(设置语言)

(选择中文)
③**重启检查工具:**关闭检查工具,重新打开,使配置生效。
(重启非常重要,后续的fiddler、Charles工具都是配置后需要重启生效。)

(菜单已切换成中文)
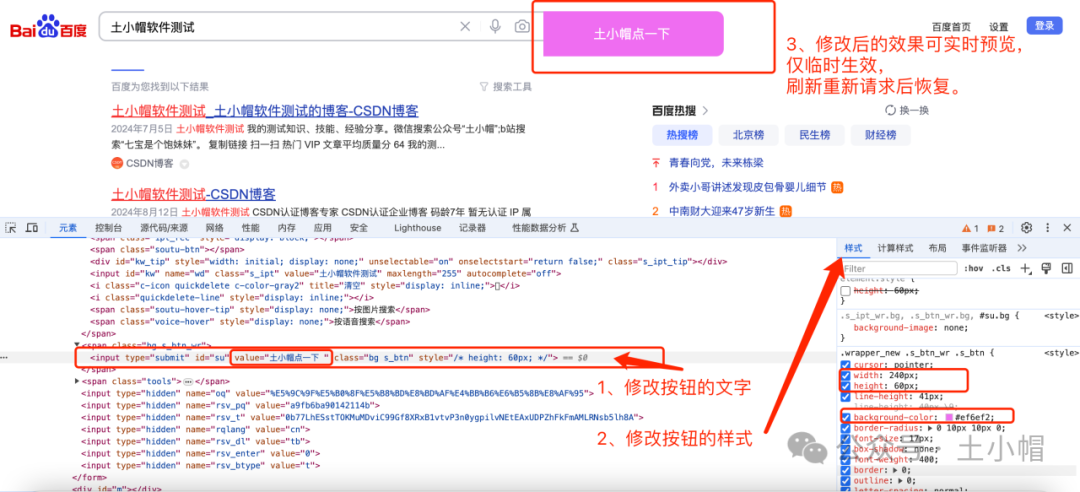
四、前端样式调试
“元素”tab导航下,修改标签属性可以实时查看网页修改后效果(刷新后复原),进行前端调试。
举例:百度搜索页
①html标签,选中“百度一下”按钮,修改value为“土小帽点一下”;
②右侧样式可以修改网页css样式,修改按钮宽度、高度、颜色。