
- 概述
Aspect Ratio Fitter是 Unity 中的一个组件,用于控制 UI 元素(如Image、RawImage等)的宽高比。它在处理不同屏幕分辨率和尺寸时非常有用,可以确保 UI 元素按照预期的比例进行显示。- 当添加到一个 UI 对象上时,
Aspect Ratio Fitter会根据设置的参数来调整 UI 元素的大小,以匹配指定的宽高比。
- 属性介绍
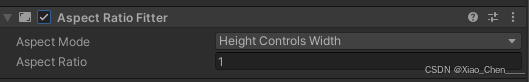
- Aspect Mode(宽高比模式)
- None(无):这是默认模式。在这种模式下,
Aspect Ratio Fitter组件不会对 UI 元素的宽高比进行任何调整。UI 元素会按照常规的布局规则来确定大小,例如根据锚点和拉伸设置。 - Width Controls Height(宽度控制高度):当选择此模式时,组件会根据指定的宽高比,通过调整 UI 元素的高度来匹配宽度。例如,如果设置宽高比为
2:1,当宽度发生变化时,高度会自动调整,使得宽高比始终保持为2:1。 - Height Controls Width(高度控制宽度):与 “Width Controls Height” 模式相反。在这种模式下,会根据宽高比通过调整宽度来匹配高度。
- Fit In Parent(适配父元素):UI 元素会被缩放,以完全适配父元素,同时保持指定的宽高比。这意味着 UI 元素可能不会填满整个父元素,但会保持正确的比例。如果宽高比与父元素的宽高比不匹配,UI 元素会在父元素内部居中显示,并且在某个方向上会有空白区域。
- Envelope Parent(包裹父元素):UI 元素会缩放,以覆盖整个父元素,同时保持指定的宽高比。与 “Fit In Parent” 模式不同的是,在这种模式下,UI 元素可能会超出父元素的范围,导致部分内容被裁剪,但能确保完全覆盖父元素并保持宽高比。
- None(无):这是默认模式。在这种模式下,
- Aspect Ratio(宽高比):这个属性用于设置期望的宽高比。可以输入一个浮点数,表示宽度与高度的比值。例如,输入
1.7777大致表示16:9的宽高比()。
- Aspect Mode(宽高比模式)
- 使用场景示例
- 保持 UI 元素的固定比例:假设你有一个游戏中的背景图片,你希望它在不同的屏幕分辨率下都能保持
16:9的宽高比。你可以将Aspect Ratio Fitter组件添加到这个背景图片的GameObject上,设置Aspect Mode为Fit In Parent,Aspect Ratio为1.7777(约为16:9)。这样,无论屏幕是宽屏还是窄屏,背景图片都会在保持16:9比例的情况下,尽可能大地显示在屏幕上,并且会在父元素(通常是屏幕的 UI 根元素)内部居中。 - 自适应屏幕变化:在一个可以在手机和平板电脑上运行的游戏中,对于某些 UI 元素(如角色头像),你可能希望它的高度固定,而宽度根据屏幕比例自适应。你可以添加
Aspect Ratio Fitter组件,设置Aspect Mode为Width Controls Height,并设置合适的Aspect Ratio。当游戏在不同设备上运行,屏幕宽度发生变化时,头像的高度保持不变,宽度会根据设置的宽高比自动调整。
- 保持 UI 元素的固定比例:假设你有一个游戏中的背景图片,你希望它在不同的屏幕分辨率下都能保持
- 与其他 UI 组件的配合
Aspect Ratio Fitter组件与Rect Transform组件密切配合。Rect Transform用于定义 UI 元素的位置、大小和锚点等基本布局属性,而Aspect Ratio Fitter则在这些基础上进一步调整 UI 元素的宽高比。例如,当Aspect Ratio Fitter调整了 UI 元素的大小后,Rect Transform的尺寸属性也会相应地改变,并且 UI 元素在布局系统中的实际位置和大小是这两个组件共同作用的结果。- 与
Content Size Fitter组件也可以一起使用。Content Size Fitter主要用于根据内容自动调整 UI 元素的大小,而Aspect Ratio Fitter专注于宽高比的控制。在某些复杂的 UI 布局中,这两个组件可以协同工作,以实现更灵活的布局效果。例如,在一个带有文本和图像的 UI 元素中,Content Size Fitter可以根据文本内容调整元素的高度,而Aspect Ratio Fitter可以根据图像的宽高比来调整元素的宽度,从而使整个 UI 元素的布局更加合理。












![8_HTML5 SVG (4) --[HTML5 API 学习之旅]](https://i-blog.csdnimg.cn/direct/2639f38507ac40549b068cb48eecf0f0.png#pic_center)





