
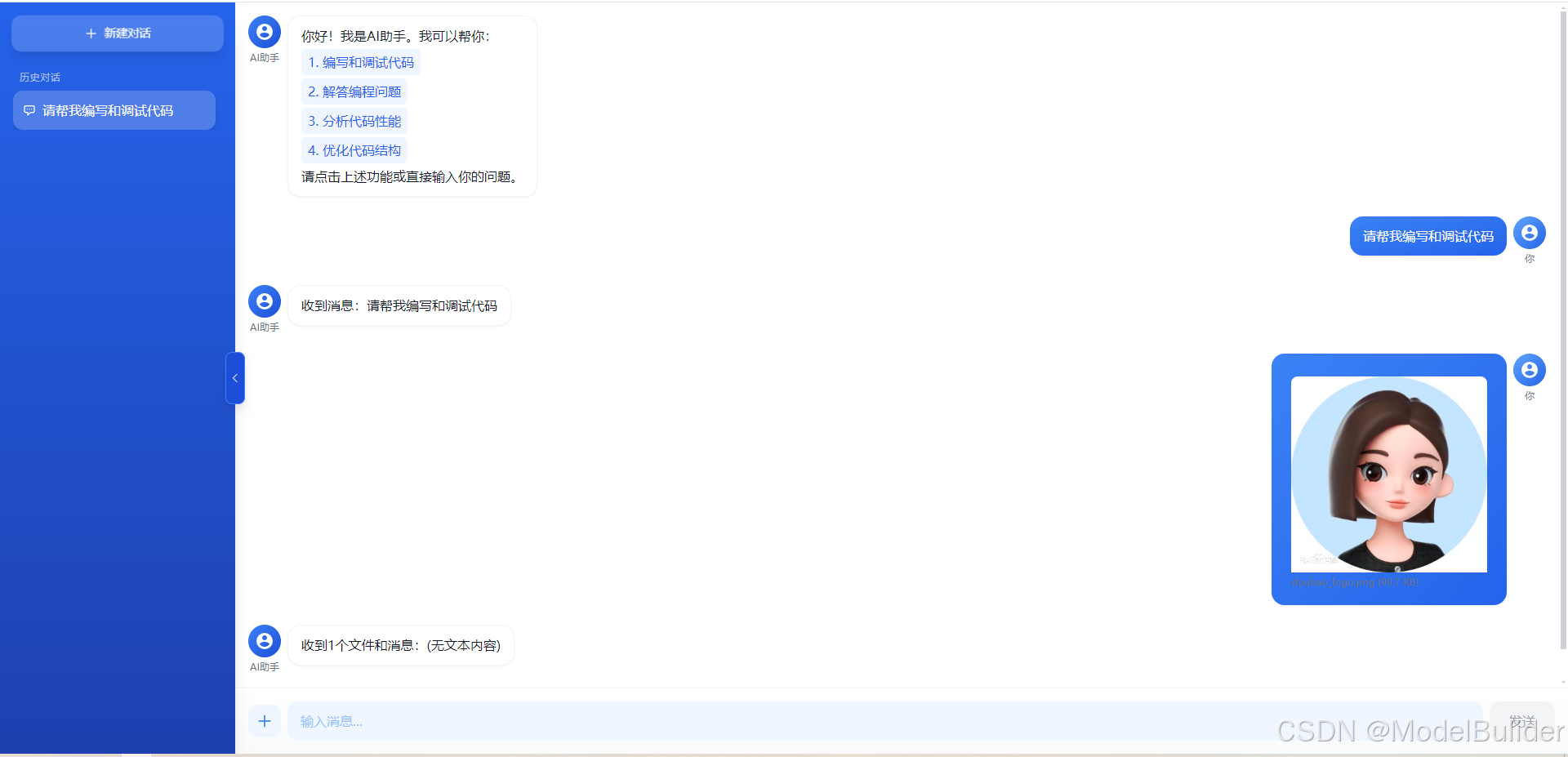
一个基于 React 和 Tailwind CSS 构建的现代化 AI 对话系统,提供流畅的用户体验和丰富的交互功能。
项目链接:即将开放…
功能特点
- 🤖 智能对话:支持与 AI 助手实时对话,流式输出回答
- 📁 文件处理:支持上传和预览多种格式的文件(图片、文档等)
- 💬 对话管理:支持多会话管理,可以创建、切换和删除对话
- 🎨 现代界面:采用简约优雅的设计,提供流畅的动画效果
- 📱 响应式:完美支持各种设备尺寸的显示
安装
- 克隆项目到本地:
git clone [项目地址]
cd [项目目录]
- 安装依赖:
npm install
# 或
yarn install
- 启动开发服务器:
npm run dev
# 或
yarn dev
技术栈
- React 18
- Vite
- Tailwind CSS
- 现代 JavaScript (ES6+)
项目结构
src/├── components/ # 组件目录│ ├── ChatHistory.jsx # 聊天历史记录组件│ ├── ChatInput.jsx # 聊天输入组件│ ├── FileUpload.jsx # 文件上传组件│ └── ...├── App.jsx # 主应用组件├── main.jsx # 应用入口└── index.css # 全局样式
主要功能
1. 智能对话
- 支持实时对话,流式输出回答
- 提供智能建议和快捷问题
- 优雅的等待动画和状态提示
2. 文件处理
- 支持拖拽上传文件
- 支持图片预览和文件下载
- 支持多种文件格式(Excel、Word、PDF、图片等)
3. 会话管理
- 支持创建多个对话
- 可以切换不同的对话
- 支持删除对话(带确认提示)
4. 界面特性
- 可折叠侧边栏
- 自适应消息布局
- 流畅的动画效果
- 优雅的加载状态
配置说明
文件上传
支持的文件类型:
- Excel (.xls, .xlsx)
- Word (.doc, .docx)
- PDF (.pdf)
- 图片 (.jpg, .jpeg, .png, .gif, .webp)
扩展开发
1. 添加新的消息类型
在 ChatHistory 组件中扩展 renderMessage 方法:
const renderMessage = (message) => {switch (message.type) {case 'your-new-type':return <YourNewComponent {...message.data} />;default:return null;}
};
2. 自定义主题
修改 tailwind.config.js 添加自定义主题:
module.exports = {theme: {extend: {colors: {'your-color': '#hexcode',},},},
};