<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no"><title>本地模式网络切换</title><style>.pay-container{position: relative;overflow: auto;background-size: cover;}.cardBody{margin-top: 0;padding: 1rem .75rem;}.main{width: 100%;background: #FFFFFF;padding: .5rem 0 1rem;border-radius: 1rem;}.pay-container .cardBody .main .buyPackageBtn{width: 100%;height: 2.75rem;background: #467EFD;border-radius: 1.375rem;margin: 1rem auto 0;font-size: 1.125rem;font-family: PingFangSC;border: none;cursor: pointer;color: #FFFFFF;}.main .item{display: flex;align-items: center;justify-content: space-between;padding: 0 1rem;font-size: 1rem;font-family: PingFangSC;color: #333333;height: 3.5rem;border-bottom: 1px solid #F0F0F0;}#toast {visibility: hidden; /* 默认隐藏 */min-width: 250px; /* 设置最小宽度 */margin-left: -125px; /* 使toast居中 */background-color: rgba(51, 51, 51, 0.6); /* 背景颜色 */color: #fff; /* 文本颜色 */text-align: center; /* 文本居中 */border-radius: 5px; /* 圆角边框 */padding: 16px; /* 内边距 */position: fixed; /* 固定位置 */z-index: 1; /* 置于顶层 */left: 50%; /* 水平居中 */bottom: 50%; /* 距离底部30px */font-size: 17px; /* 字体大小 */opacity: 0; /* 透明度 */transition: opacity 0.5s; /* 过渡效果 */}/* 显示Toast时的样式 */#toast.show {visibility: visible;opacity: 1;}.disabled {pointer-events: none; /* 禁止点击 */opacity: 0.6; /* 可选,增加视觉效果表示不可点击 */}</style>
</head>
<body><div id="toast"></div><div class="pay-container" id="pay-container"><div class="cardBody"><div class="main"><div class="item"><span>名称:</span><span id="name"></span></div><div class="item"><span>年龄:</span><span id="age"></span></div><div class="item"><span>性别:</span><span id="sex"></span></div><div class="item"><span>电话:</span><span id="phone"></span></div><button type="button" class="buyPackageBtn" id="dxBtn" onclick="handleChangeNet('0')">姓名一</button><button type="button" class="buyPackageBtn" id="ltBtn" onclick="handleChangeNet('1')">姓名二</button></div></div></div><script type="text/javascript">// 显示Toast的函数function showToast(message, duration = 2000) {var toast = document.getElementById("toast");toast.innerHTML = message; // 设置Toast内容toast.className = "show"; // 添加显示类// 在指定时间后隐藏ToastsetTimeout(function() {toast.className = toast.className.replace("show", "");}, duration);}function queryStringify(obj) {let str = ''for (let k in obj) str += `${k}=${obj[k]}&`return str.slice(0, -1)}// 封装 ajaxfunction ajax(options) {let defaultoptions = {url: "",method: "GET",async: true,data: {},headers: {},success: function () { },error: function () { }}let { url, method, async, data, headers, success, error } = {...defaultoptions,...options}if (typeof data === 'object' && headers["content-type"]?.indexOf("json") > -1) {data = JSON.stringify(data)}else {data = queryStringify(data)}// // 如果是 get 请求, 并且有参数, 那么直接组装一下 url 信息if (/^get$/i.test(method) && data) url += '?' + data// // 4. 发送请求const xhr = new XMLHttpRequest()xhr.open(method, url, async)xhr.onload = function () {if (!/^2\d{2}$/.test(xhr.status)) {// console.log(error)error(`错误状态码:${xhr.status}`) //回调return}// 执行解析try {let result = JSON.parse(xhr.responseText)success(result)} catch (err) {error('解析失败 ! 因为后端返回的结果不是 json 格式字符串')}}// // 设置请求头内的信息for (let k in headers) xhr.setRequestHeader(k, headers[k])if (/^get$/i.test(method)) {xhr.send()} else {xhr.send(data)}}function handleChangeNet(num) {ajax({url:"xxx",method:"POST",data:{},headers:{"content-type":"application/json;charset=utf-8"},success:function(res){if(res.error_code=='0'){showToast("操作成功");getDeviceInfo()}else{showToast("操作失败");}},error:function(err){console.log("error",err)}})}function getDeviceInfo() {ajax({url:"***",method:"POST",data:{action:"101",},headers:{"content-type":"application/json;charset=utf-8"},success:function(res){if(res.error_code=='0'){var imeiEl = document.getElementById("imei");var nameEl = document.getElementById("wifiName");var passWordEl = document.getElementById("wifiPassword");var curNetEl = document.getElementById("curNet");var dxEl = document.getElementById("dxBtn");var ltEl = document.getElementById("ltBtn");imeiEl.innerHTML = res.device_info.imei;nameEl.innerHTML = res.device_info.ssid;passWordEl.innerHTML = res.device_info.password;if(res.device_info.operator=='中国电信'){curNetEl.innerHTML = '中国电信';ltEl.style.backgroundColor = '#467EFD';ltEl.classList.remove('disabled');dxEl.style.backgroundColor = '#ccc';dxEl.classList.add('disabled');}else{curNetEl.innerHTML = '中国联通';dxEl.style.backgroundColor = '#467EFD';dxEl.classList.remove('disabled');ltEl.style.backgroundColor = '#ccc';ltEl.classList.add('disabled');}}else{showToast("***");}},error:function(err){console.log("error",err)}})}getDeviceInfo()</script>
</body>
</html>
原生js封装ajax请求以及css实现提示效果和禁止点击效果
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/500418.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
_使用CLion的Vcpkg安装SDL2,添加至CMakelists时报错,编译报错
语言:C20
编译器:gcc 14.2
摘要:初次使用Vcpkg添加SDL2,出现CMakelists找不到错误、编译缺失main错误、运行失败错误。 CMakelists缺失错误: 使用CLion的Vcpkg安装SDL2时,按照指示把对应代码添加至CMakel…
Lumos学习王佩丰Excel第二十二讲:制作甘特图与动态甘特图
一、制作双向条形图
1. 分离坐标轴 2. 自定义坐标轴数字格式:加分号加正常数字 3. 修改图表背景 修改图片艺术效果:虚化图片 二、制作甘特图
1、甘特图定义
甘特图(Gantt chart)又称为横道图、条状图(Bar chart&…
el-pagination 为什么只能展示 10 条数据(element-ui@2.15.13)
好的,我来帮你分析前端为什么只能展示 10 条数据,以及如何解决这个问题。
问题分析:
pageSize 的值: 你的 el-pagination 组件中,pageSize 的值被设置为 10:<el-pagination:current-page"current…
【网络安全实验室】SQL注入实战详情
如果额头终将刻上皱纹,你只能做到,不让皱纹刻在你的心上
1.最简单的SQL注入
查看源代码,登录名为admin 最简单的SQL注入,登录名写入一个常规的注入语句:
密码随便填,验证码填正确的,点击登录…
ruoyi 多租户 开启后针对某一条sql不适用多租户; 若依多租户sql规则修改
文章参考:多租户功能 | Ruoyi-TDesign
忽略租户
1.如果需要指定单独 SQL 不开启过滤,可在对应的 Mapper 接口添加如下忽略注解:
InterceptorIgnore(tenantLine "true", dataPermission "false")
此处注意事项 使…
一文理解条件竞争漏洞
视频教程在我主页简介或专栏里
目录:
理解竞争条件的基本概念
限制超越型竞争条件 使用 Burp Repeater 检测和利用限制超限竞态条件
方法论 1 — 预测潜在的冲突 2 — 线索 3 — 概念验证
如何防止竞态条件漏洞 理解竞争条件的基本概念
竞争条件(也就是条件竞…
一种基于动态部分重构的FPGA自修复控制器
1.FPGA动态部分重构技术 动态部分重构技术指在FPGA运行时,通过加载部分位流文件来修改FPGA可重构区域中的逻辑设计,修改过程中其余逻辑功能不受影响整个系统也能够持续运行。 下图为FPGA动态部分重构的基本原理图。通过下载A1.bit、A2.bit、A3.bit 或A4.…
计算机网络体系结构基础知识
一、计算机网络的两个目标: ①两台计算机之间通信 ②两台计算机之间的资源共享
二、计算机网络概述 1.定义:利用通信线路将地理上分散的、具有独立功能的计算机系统和通信设备按不同 的形式连接起来,以功能完善的网络软件及协…
云计算学习架构篇之HTTP协议、Nginx常用模块与Nginx服务实战
一.HTTP协议讲解
1.1rsync服务重构 bash 部署服务端: 1.安装服务 [rootbackup ~]# yum -y install rsync
2.配置服务 [rootbackup ~]# vim /etc/rsyncd.conf uid rsync gid rsync port 873 fake super yes use chroot no max connections 200 timeout 600 ignore erro…
合合信息亮相CSIG AI可信论坛,全面拆解AI视觉内容安全的“终极防线”
合合信息亮相CSIG AI可信论坛,全面拆解视觉内容安全的“终极防线”!
🐯 AI伪造泛滥,我们还能相信“眼见为实”吗?
近期,由中国图象图形学学会主办的CSIG青年科学家会议 AI可信论坛在杭州成功举办。本次论…
AI 智能助手对话系统
一个基于 React 和 Tailwind CSS 构建的现代化 AI 对话系统,提供流畅的用户体验和丰富的交互功能。 项目链接:即将开放… 功能特点
🤖 智能对话:支持与 AI 助手实时对话,流式输出回答📁 文件处理ÿ…
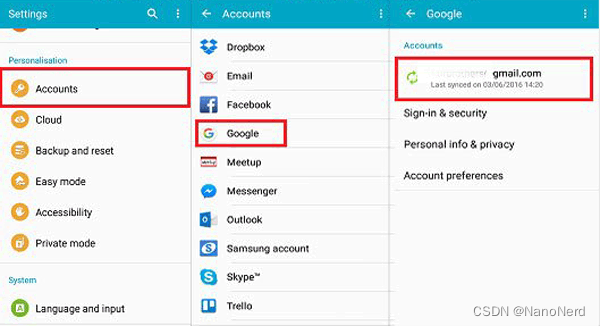
经验证:将数据从索尼传输到Android的 4 种方法
概括
像Android Galaxy S20 这样的新型Android智能手机很酷,但除了将数据从索尼传输到Android之外。众所周知,旧的索尼手机上存储着大量的文件,因此将数据从旧的索尼手机传输到新的Android手机非常重要。为了解决这个问题,我们做…
IDEA 搭建 SpringBoot 项目之配置 Maven
目录 1?配置 Maven 1.1?打开 settings.xml 文件1.2?配置本地仓库路径1.3?配置中央仓库路径1.4?配置 JDK 版本1.5?重新下载项目依赖 2?配置 idea 2.1?在启动页打开设置2.2?配置 Java Compiler2.3?配置 File Encodings2.4?配置 Maven2.5?配置 Auto Import2.6?配置 C…
走方格(蓝桥杯2020年试题H)
【问题描述】在平面上有一些二维点阵。这些点的编号就像二维数组的编号一样,从上到下依次为第1~n行,从左到右依次为第1~m列,每个点可以用行号和列号表示。 现在有个人站在第1行第1列,他要走到第n行第m列,只能向右或者向…
python opencv的orb特征检测(Oriented FAST and Rotated BRIEF)
官方文档:https://docs.opencv.org/4.10.0/d1/d89/tutorial_py_orb.html
SIFT/SURF/ORB对比
https://www.bilibili.com/video/BV1Yw411S7hH?spm_id_from333.788.player.switch&vd_source26bb43d70f463acac2b0cce092be2eaa&p80
ORB代码 import numpy a…
全面解析 Node-RED:功能、Docker 部署与实战示例
言简意赅的讲解Node-RED解决的痛点
Node-RED 是一个基于流的编程工具,专为物联网(IoT)应用而设计。它通过可视化的编程界面,使开发者能够轻松地连接各种硬件设备、API 以及在线服务,构建复杂的应用流程。本文将详细介…
使用 CSS 的 `::selection` 伪元素来改变 HTML 文本选中时的背景颜色
定义 ::selection 伪元素: 在你的 CSS 文件中,添加 ::selection 伪元素,并设置 background-color 属性来改变选中文本的背景颜色。 示例代码: ::selection {background-color: yellow; /* 你可以根据需要更改颜色 */color: black…
电商项目-数据同步解决方案(四)商品下架同步更新ES索引库数据
商品下架索引库删除数据
一、 需求分析和业务逻辑
商品下架后将商品从索引库中移除。
主要应用技术有: 消息队列-RabbitMQ ,分布式搜索引擎-ElasticSearch,Eureka,Canal,Feign远程调用
(1)在…
HTML5 标签输入框(Tag Input)详解
HTML5 标签输入框(Tag Input)详解
标签输入框(Tag Input)是一种用户界面元素,允许用户输入多个标签或关键词,通常用于表单、搜索框或内容分类等场景。以下是实现标签输入框的详细讲解。
1. 任务概述
标…
推荐文章
- 字节一面
- !大部分程序员只会写3年代码
- #FPGA(基础知识)
- (1)图像识别yolov5—安装教程
- (44)MATLAB读取语音信号进行频谱分析
- (gitlab::selinux line 32) had an error: Mixlib::ShellOut::ShellCommandFailed: Expected
- (mybatis与spring集合
- (NeRF学习)NeRFStudio安装win11
- (六)Tiki-taka算法(TTA)求解无人机三维路径规划研究(MATLAB)
- (牛客周赛 9)C.小美的01串翻转
- (清晰易懂版)(multi)map和set--C++
- (三维重建学习)已有位姿放入colmap和3D Gaussian Splatting训练