!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>代码快捷输入方式</title></head><body><!--1.父子关系:--><!--div>p 加Tab键--><div><p></p></div><!--2.兄弟关系,并列关系--><!--div+p加Tab键--><div></div><p></p><!--3.乘法关系,--> <!--ul>li*4加Tab键--><ul><li></li><li></li><li></li><li></li></ul><!--4.id及class属性--><!--div#one加Tab键--><div id="one"></div><!--div.two加Tab键--><div class="two"></div><!--5.元素内容--> <!--div.two{我是div元素}加Tab键--><div class="two">我是div元素</div><!--6.自增符号$--><!--p.a${我是第$个段落}*3加Tab键--><p class="a1">我是第1个段落</p><p class="a2">我是第2个段落</p><p class="a3">我是第3个段落</p></body>
</html>HTML——79.代码快捷输入方式
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/501810.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
JavaScript性能
随着应用规模的增长,JavaScript 性能的优化变得尤为重要。这篇文章将分享 10 个实用的优化技巧,帮助开发者提升前端性能。
减少 DOM 操作
操作 DOM 是性能瓶颈。将多个操作合并到一个操作中,或者使用虚拟 DOM(如 Reactÿ…
GIT 企业级开发学习 1_基本操作
本节主要命令: git init ls 不能列出 .git ls -a 列出 .git 创建本地仓库
1. 初始化 Git 仓库
git init
• 初始化一个新的 Git 仓库,在当前目录下生成一个 .git 隐藏文件夹,用于存储版本控制信息。 2. 查看隐藏文件
ls -a
• 使用 ls …
Elasticsearch:利用 AutoOps 检测长时间运行的搜索查询
作者:来自 Elastic Valentin Crettaz 了解 AutoOps 如何帮助你调查困扰集群的长期搜索查询以提高搜索性能。 AutoOps 于 11 月初在 Elastic Cloud Hosted 上发布,它通过性能建议、资源利用率和成本洞察、实时问题检测和解决路径显著简化了集群管理。
Au…
《learn_the_architecture_-_generic_interrupt_controller_v3_and_v4__lpisn》学习笔记
1.LPI(Locality-specific Peripheral Interrupts)是一种基于消息的中断(Message Signaled Interrupt,MSI),由中断翻译服务(ITS)提供翻译。这是因为LPI的设计目标是为系统中大量的设备提供高效的中断管理&am…
SD下载、安装、使用、卸载-Stable Diffusion整合包v4.10发布!
目录 前言概述 SD安装1、安装软件2、启动3、配置4、运行5、测试 导入SD模型【决定画风】常用模型下载安装模型 SD卸载SD文生图提示词提示词使用技巧提示词的高级使用技巧强调关键词 前言
我向来不喜欢搞一些没有用的概念,所以直接整理可能用到的东西。
sd简单的说…
性能测试03|JMeter:断言、关联、web脚本录制
目录
一、断言
1、响应断言
2、json断言
3、持续时间断言
二、关联
1、正则表达式介绍
2、正则表达式提取器
3、Xpath提取器
4、JSON提取器
5、JMeter属性
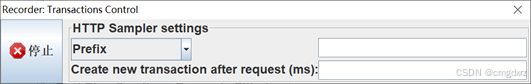
三、web脚本录制 一、断言
定义:让程序自动判断实际的返回结果是否与预期结果保持一致
自动校验…
GitHub Fork 和 Clone 的深度指南:操作解析与 Pull Request 完整流程20241231
GitHub Fork 和 Clone 的深度指南:操作解析与 Pull Request 完整流程
快速导航
引言Fork 与 Clone 概念对比完整开发流程Pull Request 最佳实践常见问题与解决方案最佳实践建议实战案例
引言
在开发者的协作世界中,GitHub 就像一座桥梁,连…
『 Linux 』高级IO (三) - Epoll模型的封装与EpollEchoServer服务器
文章目录 前情提要Epoll 的封装Epoll封装完整代码(供参考) Epoll Echo ServerEpoll Echo Server 测试及完整代码 前情提要 在上一篇博客『 Linux 』高级IO (二) - 多路转接介绍并完成了两种多路转接方案的介绍以及对应多路转接方案代码的编写,分别为SelectServer服务器与PollSe…
vue路由模式面试题
vue路由模式
1.路由的模式有哪些?有什么区别?
history和hash模式
区别:
1.表现的形态不同:
在地址栏url中:hash模式中带有**#**号,history没有
2.请求错误时表现不同:
在hash模式中,对于404地址请求时,不会进行请求
但是在history模式中,对于404请求时,仍然会进行请求…
Docker安装Prometheus和Grafana
概念简述
安装prometheus
第一步:确保安装有docker
第二步:拉取镜像
第三步:准备相关挂载目录及文件
第四步:启动容器
第五步:访问测试
安装grafana
第一步:确保安装有docker
第二步:拉…
Android授权USB使用权限示例
使用效果: 授权实现过程:
1.在AndroidManifest.xml中增加android.hardware.usb.action.USB_DEVICE_ATTACHED的action及meta-data action: <action android:name"android.hardware.usb.action.USB_DEVICE_ATTACHED"/>
meta-data:
&l…
算法题(25):只出现一次的数字(三)
审题: 该题中有两个元素只出现一次并且其他元素都出现两次,需要返回这两个只出现一次的数,并且不要求返回顺序 思路: 由于对空间复杂度有要求,我们这里不考虑哈希表。我们采用位运算的方法解题 方法:位运算 首先&#…
python +tkinter绘制彩虹和云朵
python tkinter绘制彩虹和云朵
彩虹,简称虹,是气象中的一种光学现象,当太阳光照射到半空中的水滴,光线被折射及反射,在天空上形成拱形的七彩光谱,由外圈至内圈呈红、橙、黄、绿、蓝、靛、紫七种颜色。事实…
HTML——28.音频的引入
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>音频引入</title></head><body><!--audio:在网页中引入音频当属性名和属性值一样,可以只写属性名src属性:指定音频文件路径,必…
基于Spring Boot + Vue3实现的在线汽车保养维修预约管理系统源码+文档
前言
基于Spring Boot Vue3实现的在线汽车保养维修预约管理系统是一种前后端分离架构的应用,它结合了Java后端开发框架Spring Boot和现代JavaScript前端框架Vue.js 3.0的优势。这样的系统可以为汽车服务站提供一个高效的平台来管理客户的预约请求
技术选型
系统…
【Python学习(六)——While、for、循环控制、指数爆炸】
Python学习(六)——While、for、循环控制、指数爆炸
本文介绍了While、for、循环控制、指数爆炸,仅作为本人学习时记录,感兴趣的初学者可以一起看看,欢迎评论区讨论,一起加油鸭~~~ 心中默念:Py…
计算机网络——期末复习(5)期末考试样例1(含答案)
考试题型;
概念辨析5个、计算与分析3个、综合题3-4个
必考知识点:
概述:协议 体系结构
物理层;本次考核较少
链路层:CSMA/CD 退避二进制算法 ࿰…