-
教程
- fast-crud select
- 示例
- 配置
-
需求:需求比较复杂
1. 下拉框选项需要通过后端接口获取
2. 实现多选功能 -
由于这个前端框架使用逻辑比较复杂我也是第一次使用,所以只记录核心问题
-
环境:vue3,typescript,fast-crud ,elementPlus
-
效果


-
代码
// crud.tsx文件(/.ts也行 js应该也可以)import { accountApi } from '/@/api/user'; // 接口存放文件import _ from 'lodash-es'; import { ElMessage } from 'element-plus'; import { compute,dict } from '@fast-crud/fast-crud';// 省略配置return {crudOptions: {request: {pageRequest,// 进入整页面自动调取的接口addRequest,delRequest,editRequest,// 编辑保存接口dictRequest},table: {border: false,},actionbar: {buttons: {add: {},},},
fast-crud select下拉框 实现多选功能及下拉框数据动态获取(通过接口获取)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/505629.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
在Windows环境下搭建无人机模拟器
最近要开发无人机地面站,但是没有无人机,开发无人机对我来说也是大姑娘坐花轿——头一回。我们要用 MAVLink 和无人机之间通信,看了几天 MAVLink,还是不得劲儿,没有实物实在是不好弄,所以想先装一个无人机模…
HTB:Topology[WriteUP]
目录
连接至HTB服务器并启动靶机
信息收集
使用rustscan对靶机TCP端口进行开放扫描
提取并保存靶机TCP开放端口号
使用nmap对靶机TCP开放端口进行脚本、服务扫描
使用nmap对靶机TCP开放端口进行漏洞、系统扫描
使用nmap对靶机常用UDP端口进行开放扫描
使用浏览器访问靶…
【 Verdi实用技巧-Part-3】
Verdi实用技巧-Part-3 3 Verdi实用技巧-Part-33.1 nWave window(看波形窗口)3.2 收集coverage3.3 nWave window3.4 Verdi-->app3.5 Force信号用Verdi去debug 本篇文章继续介绍Verdi实用技巧–Part-3;
3 Verdi实用技巧-Part-3
3.1 nWave window(看波形窗口)
nWave window …
Vue sm3国密 IE模式报错处理
1、sm-crypto 转义错误 查看报错信息包名 在vue.config.js的transpileDependencies中把依赖包添加进去,让babel能够转译sm-crypto包 babel.config.js module.exports {presets: [[vue/app, {useBuiltIns: entry}]]
}2、exports.destroy (() > { … }&a…
docker 基本使用
-do1.安装docker: Redirecting…
0. docker内使用gpu, 安装nvidia-docker: https://github.com/NVIDIA/nvidia-docker, 安装后使用:nvidia-container-cli -k -d /dev/tty list, 验证正确,无报错,即为正确
1. docker 启动image,如…
手机的ip地址是根据电话卡归属地定吗
在智能手机普及的今天,IP地址作为我们连接互联网的“门牌号”,其来源和确定方式常常引发用户的好奇。特别是关于手机IP地址是否与电话卡的归属地直接相关,这一话题更是众说纷纭。本文将深入探讨这一问题,为您揭开手机IP地址与电话…
计算机网络 (32)用户数据报协议UDP
前言 用户数据报协议(UDP,User Datagram Protocol)是计算机网络中的一种重要传输层协议,它提供了无连接的、不可靠的、面向报文的通信服务。 一、基本概念 UDP协议位于传输层,介于应用层和网络层之间。它不像TCP那样提…
YOLOv5改进 | CARAFE提高精度的上采样方法
目录
1 CARAFE模块原理
1.1 上采样的表示
1.2 Motivation
2 YOLOv5中加入CARAFE模块
2.1 ultralytics/nn/modules/block.py文件配置
2.2 ultralytics/nn/tasks.py配置
2.3 创建添加优化点模块的yolov5x-CARAFE.yaml
参考文献 1 CARAFE模块原理
上采样操作可以表示为…
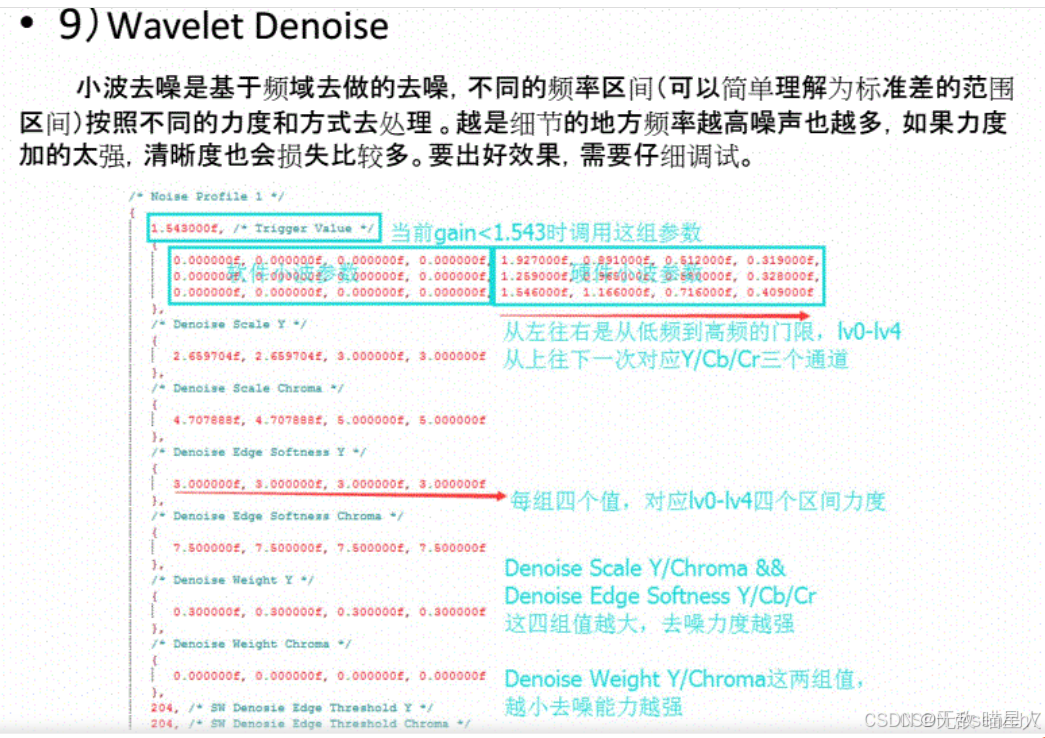
高通,联发科(MTK)等手机平台调优汇总
一、常见手机型号介绍: ISP除了用在安防行业,还有手机市场,以及目前新型的A/VR眼睛,机器3D视觉机器人,医疗内窥镜这些行业。 下面是一些最近几年发布的,,,旗舰SOC型号: 1.联发科:天玑92…
windows从0开始配置llamafactory微调chatglm3-6b
后续会更新 从0学习LLaMaFactory参数解释说明 ,请期待~ 文章目录 一、准备工作1、创建python虚拟环境(annoconda)2、配置pytorch傻瓜版3、llamafactory配置4、微调数据准备5、开始微调5.1 webui启动微调5.2 指令启动微调 一、准备工作
1、创建python虚拟环境(annoc…
某漫画网站JS逆向反混淆流程分析
文章目录 1. 写在前面1. 接口分析2. 反混淆分析 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Pyth…
netplan apply报错No module named ‘netifaces‘
Ubuntu 20.04.5 LTS \n \l,ctrlaltf2切换字符登录f1切换图形
处理办法:
root登录执行
rootnode37:/disk1/Qwen2.5-72B-Instruct-GPTQ-Int4# cat /etc/netplan/01-network-manager-all.yaml # Let NetworkManager manage all devices on this system …
LabVIEW 系统诊断
LabVIEW 系统诊断是指通过各种工具和方法检测、评估、分析和解决 LabVIEW 程序和硬件系统中可能存在的故障和性能问题。系统诊断不仅涵盖软件层面的调试与优化,还包括硬件交互、数据传输、实时性能等方面的检查和分析。一个成功的系统诊断能够显著提升LabVIEW应用程…
【Docker】docker compose 安装 Redis Stack
注:整理不易,请不要吝啬你的赞和收藏。
前文
Redis Stack 什么是? 简单来说,Redis Stack 是增强版的 Redis ,它在传统的 Redis 数据库基础上增加了一些高级功能和模块,以支持更多的使用场景和需求。Redis…
慧集通(DataLinkX)iPaaS集成平台-数据流程之流程透明化调试功能简介
在线运行流程 查看运行状态
流程第一次执行状态显示 流程第二次执行状态显示(由于订单已同步到七星ERP中,由于还是这些订单所以第二次同步时就报错了) 点击查看节点组件的详细入参与出参信息 U8C销售订单读取组件执行时详情
入参-查询条件…
数据集-目标检测系列- 电话 测数据集 call_phone >> DataBall
数据集-目标检测系列- 电话 测数据集 call DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。
需要更多数据资源和技术解决方案,知识星球: “DataBall - X 数据球(free)”
贵在坚持! …
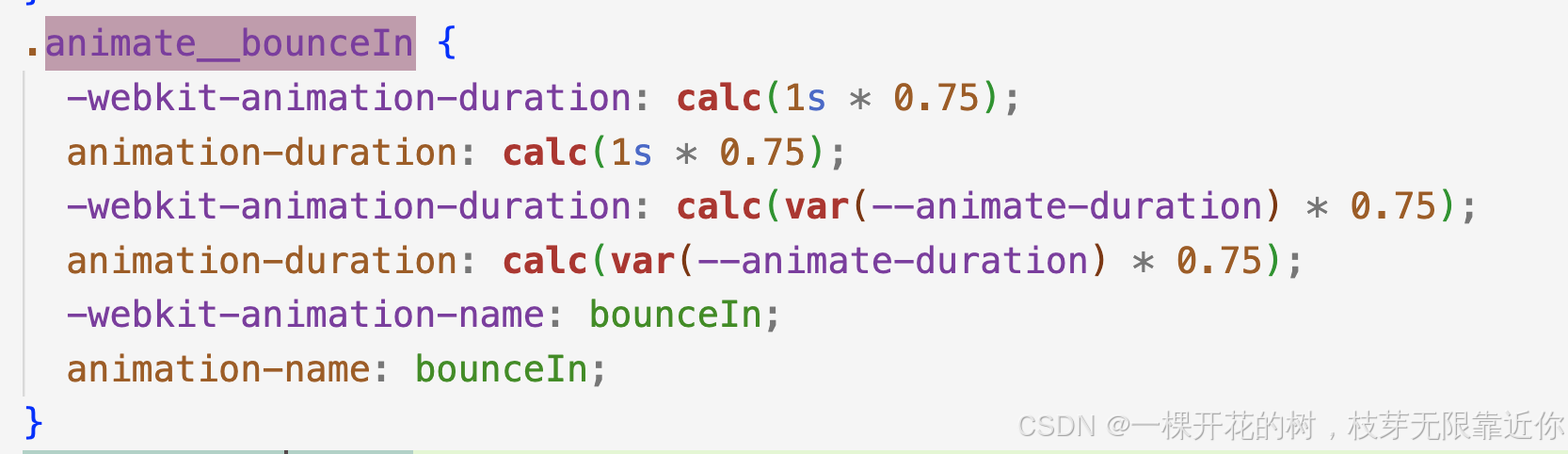
【PPTist】公式编辑、插入音视频、添加动画
一、插入公式
点击公式的时候 latexEditorVisible 会变成 true src/views/Editor/CanvasTool/index.vue
<Modalv-model:visible"latexEditorVisible" :width"880"
><LaTeXEditor close"latexEditorVisible false"update"data &…
istio-proxy oom问题排查步骤
1. 查看cluster数量
cluster数量太多会导致istio-proxy占用比较大的内存,此时需检查是否dr资源的host设置有配置为* 2. 查看链路数据采样率
若采样率设置过高,在压测时需要很大的内存来维护链路数据。可以调低采样率或增大istio-proxy内存。
检查iop中…
【数据库】四、数据库管理与维护
文章目录 四、数据库管理与维护1 安全性管理2 事务概述3 并发控制4 备份与恢复管理 四、数据库管理与维护
1 安全性管理
安全性管理是指保护数据库,以避免非法用户进行窃取数据、篡改数据、删除数据和破坏数据库结构等操作
三个级别认证:
服务器级别…
rhcsa练习(3)
1 、创建文件命令练习: ( 1 ) 在 / 目录下创建一个临时目录 test ; mkdir /test ( 2 )在临时目录 test 下创建五个文件,文件名分别为 passwd , group , bashrc &#x…
推荐文章
- ⭐ Unity Pico PXR_SDK转场淡入淡出
- HTTP与HTTPS:网络通信的安全卫士
- LeetCode解法汇总83. 删除排序链表中的重复元素
- 山东省图书馆典藏《乡村振兴战略下传统村落文化旅游设计》鲁图中大许少辉博士八一新书
- 智慧公厕:城市文明的智慧新篇章@卓振思众
- (15)线程的实例认识:同步,异步,并发,并发回调,事件,异步线程,UI线程
- (css)vue 自定义背景 can‘t resolve
- (Django)初步使用
- (附项目源码)python开发语言,基于python Web的高校毕业论文管理系统 51,计算机毕设程序开发+文案(LW+PPT)
- (三)React路由
- (十七)如何学习统计学基础知识(学习路线)
- (四)PostgreSQL的psql命令

![HTB:Topology[WriteUP]](https://i-blog.csdnimg.cn/direct/86e0aaac4801459ba2db60947592172e.png)