我在业余时间开发维护了一款免费开源的升讯威在线客服系统,也收获了许多用户。对我来说,只要能获得用户的认可,就是我最大的动力。
越来越多的用户向我提出需求,希望为访客端增加更多的界面语言,如葡文、印尼文、土耳其文、俄文等。并且希望能够自定义访客端的界面语言。
好,那就满足这个需求吧!本文重点从技术角度介绍了访客端多国语言的实现方法,以及如何实现自定义界面语言功能。


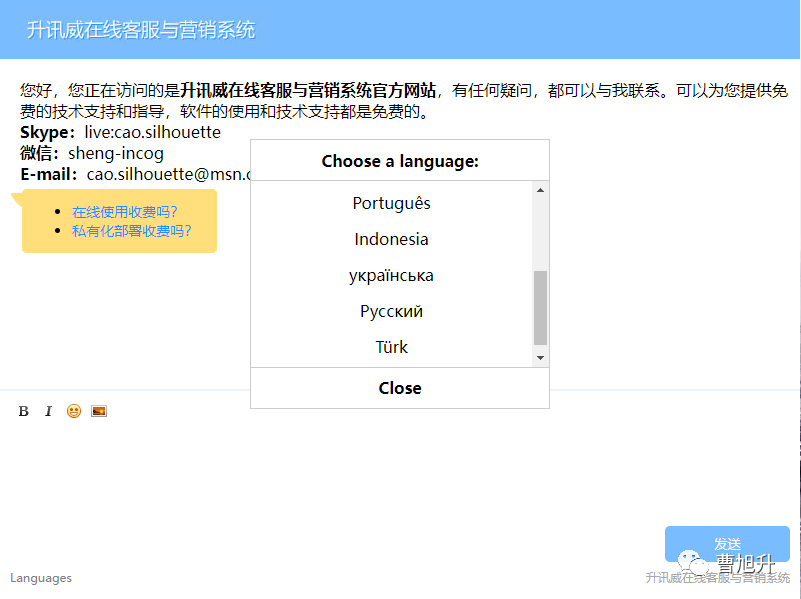
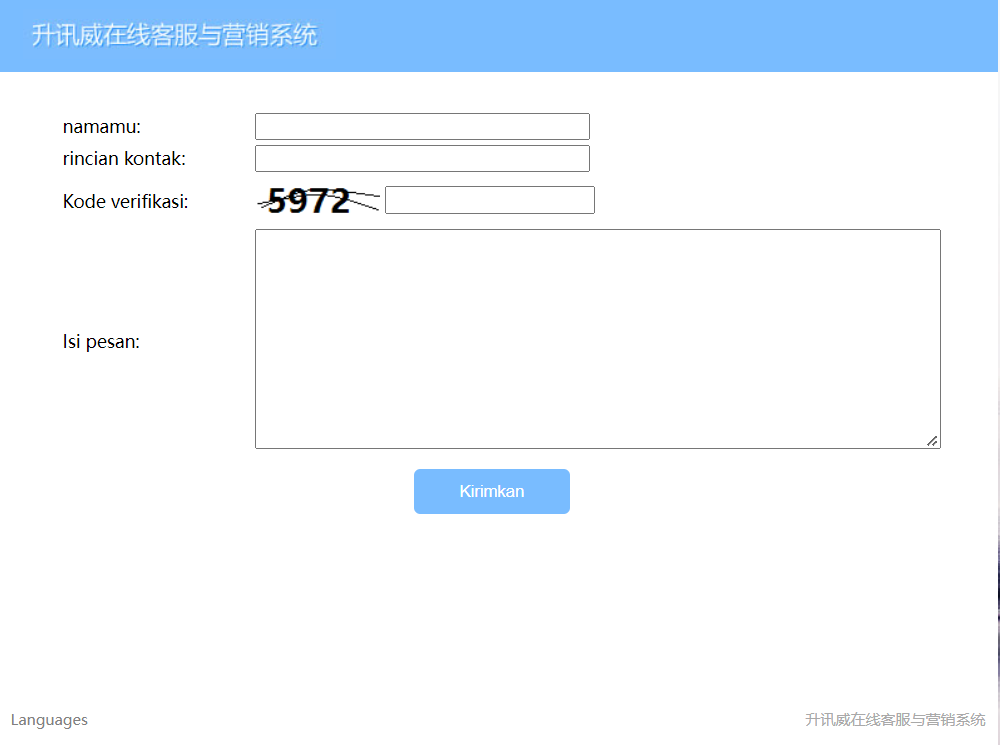
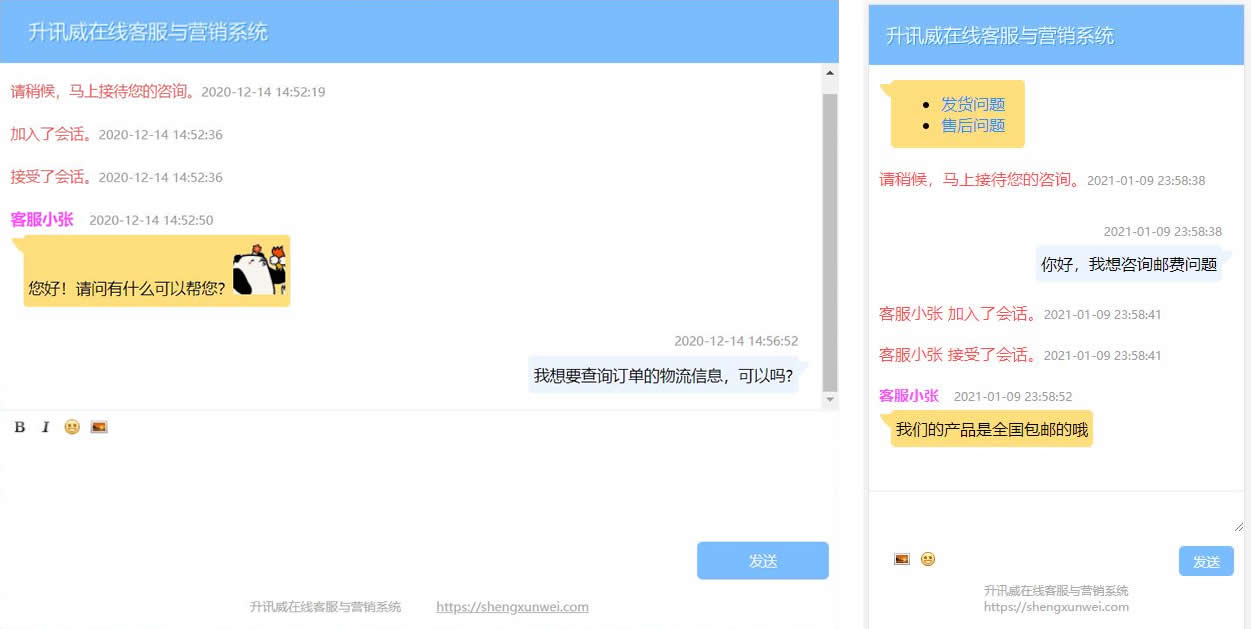
在线客服系统访客端:

在线客服系统客服端:

免费在线使用 & 免费私有化部署:https://kf.shengxunwei.com
视频实拍:演示升讯威在线客服系统在网络中断,直接禁用网卡,拔掉网线的情况下,也不丢消息,不出异常。
https://blog.shengxunwei.com/Home/Post/fe432a51-337c-4558-b9e8-347b58cbcd53
i18n 多国语言方案详解
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)。
一、首先安装i18n
npm install --save vue-i18n
此时安装的是vue-i18n最新版本,项目跑不起来,后来换成8.27.1版本就好了
npm install --save vue-i18n@8.27.1
二、创建语言包文件
1、在src目录下创建i18n文件夹
2、在i18n文件夹下创建locale文件夹,在local文件夹下创建en.json、zh-CN.json

3、在i18n文件夹下创建i18n.js
import Vue from 'vue';
import Element from 'element-ui'
import VueI18n from 'vue-i18n';
import enLocale from 'element-ui/lib/locale/lang/en'
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
import en from './locale/en'
import zh from './locale/zh-CN'
const messages={en: {...en,...enLocale},zh: {...zh,...zhLocale}
}
let lang = localStorage.getItem('lang');
let locale = lang =='en_US'?'en':'zh';Vue.use(VueI18n)
const i18n = new VueI18n({locale: locale, //设置默认语言messages,silentTranslationWarn: true
});Vue.use(Element,{i18n:(key,value) => i18n.t(key,value)
})
export default i18n;
三、main.js引入i18n
打开main.js文件,插入以下两行代码

四、修改App.vue文件
在页面刷新时,还要保持语言的正确性(不至于切换成了英文,刷新一下又变成了中文)
五、页面使用
在页面中把中文替换成变量
html {{ $t('index.title') }}
绑定值 :placehoider="$t('index.title')"
js this.$t('index.title')
如果是PC端项目,在本地缓存中手动设置语言即可看到效果

接下来继续完善,加上切换语言按钮
切换之后 把所选语言存入本地缓存,window.location.reload() 重载页面
当然可以用别的方法。此时多语言设置基本完成,剩下的就是翻译工作了。