文章目录 一、学习目标 1.掌握小程序常用组件的使用 2.掌握腾讯视频插件的使用 3.掌握背景音乐API、地图API的使用 4.掌握订阅消息的发送 二、开发前准备 三、代码实现 1 项目搭建 2 功能实现 2.1 背景音乐功能 2.2 照片页面功能 2.3 美好时光页面 2.4 婚礼地点页面 2.5 宾客信息页面
在微信开发者工具中创建一个空白项目。创建成功后,新建app.json文件,在该文件中定义本项目中的页面路径、定义项目导航栏样式、定义项目底部标签栏 {"pages":["pages/index/index","pages/picture/picture","pages/video/video","pages/map/map","pages/guest/guest","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "婚礼邀请函","navigationBarTextStyle":"black"},"tabBar": {"color": "#ccc","selectedColor": "#ff4ccc","borderStyle": "black","backgroundColor": "#ffffff","position": "bottom","list": [{"pagePath": "pages/index/index","iconPath": "/images/invite.png","selectedIconPath": "/images/invite.png","text": "邀请函"},{"pagePath":"pages/picture/picture","iconPath": "/images/marry.png","selectedIconPath": "/images/marry.png","text": "照片"},{"pagePath":"pages/video/video","iconPath": "/images/video.png","selectedIconPath": "/images/video.png","text": "美好时光"},{"pagePath":"pages/map/map","iconPath": "/images/map.png","selectedIconPath": "/images/map.png","text": "婚礼地点"},{"pagePath":"pages/guest/guest","iconPath": "/images/guest.png","selectedIconPath": "/images/guest.png","text": "宾客信息"}]
},"style": "v2","sitemapLocation": "sitemap.json"
}在index.wxml设置页面和展示图片,代码如下: <view class="player player-{{isPlayingMusic ? 'play' : 'pause'}}"
bindtap="play"><image src="/images/music_icon.png" /><image src="/images/music_play.png"/>
</view>.content{/*vw 表示屏幕的宽度,vh 表示屏幕的高度*/width: 100vw;height: 100vh;
}.bg{width: 100%;height: 100%;
}
.play{position: fixed;top: 20rpx;right: 20rpx;/*提高堆叠的顺序*/z-index: 1;
}
.play>image:first-child{width: 80rpx;height: 80rpx;
}
.play>image:last-child{width: 20rpx;height: 80rpx;margin-left: -5px;
}
.cont{width: 100%;height: 100%;position: fixed;top: 0rpx;z-index: 2;display: flex;flex-direction: column;align-items: center;
}
.cont-info-weding{flex: 1;display: flex;flex-direction: column;align-items: center;
}
.cont-gif{width: 19vh;height: 18.6vh;
}
.cont-title{font-size: 5vh;color:#ff4c91;font-weight: bold;margin-top: 1.5vh;
}
.cont-avatar{width: 24vh;height: 24vh;border-radius: 50%;border: 3px solid #ff4c91;margin-top: 2.5vh;
}
.cont-info{display: flex;flex-direction: row;align-items: center;width: 50vw;
}
.cont-info-wedding{width: 60rpx;height: 60rpx;/*margin-left: 40rpx;margin-right: 40rpx;*/
}
.content-name{position: relative;color: #ff4c91;font-weight: bold;font-size: 2.7vh;}
.content-name>image{height: 30rpx;width: 30rpx;/*设置电话半圆*/border-radius: 50%;border: 1px solid #ff4c91;position: absolute;top: -25rpx;right: -35rpx;
}
.cont-address{color:#ff4c91;font-weight: bold;margin-top: 10rpx;font-size: 2.9vh;align-items: center;text-align: center;line-height: 4.5vh;/*时间地点的行高度*/
}
.cont-address>view:first-child{font-size:3.2vh;margin-bottom: 2vh;
}在index.js中实现音乐播放、暂停功能,并选择音乐源,代码如下: onReady: function () {this.bgm = wx.getBackgroundAudioManager()this.bgm.onCanplay(()=> {this.bgm.pause()})this.bgm.src = this.music_url
},play: function (e) {if (this.data.isPlayingMusic) {this.bgm.pause()} else { this.bgm.play() }this.setData({
isPlayingMusic:!this.data.isPlayingMusic })
},在index.wxml中编写页面结构的样式,实现一键拨打电话功能 <view class="content"><image class="bg" src="/images/bg_1.png"></image><view class="play"><image src="/images/music_icon.png"></image><image src="/images/music_play.png"></image></view><view class="cont"><image class="cont-gif" src="/imagesve_the_date.gif"></image><view class="cont-title">邀请函</view><image class="cont-avatar" src="/images/avatar.png" ></image><view class="cont-info"><!--新郎的信息--><view class="content-name"><image src="/images/tel.png" bindtap="callGroom"></image><view>小张</view><view>新郎</view></view><!--放的喜字信息--><view class="cont-info-weding"><image class="cont-info-wedding" src="/images/wedding.png"></image></view><!--新娘的信息--><view class="content-name"><image src="/images/tel.png" bindtap="callBride"></image><view>小李</view><view>新娘</view></view></view> <view class="cont-address"><view>我们邀请您来参加我们的婚礼</view><view>时间:2022年12月24日</view><view>地点: </view></view></view>
</view>
/
实现纵向轮播图:在picture.js中准备图片路径 Page({/*** 页面的初始数据*/data: {pictures:[{id:0,src:"/images/timg1.jpg"},{id:1,src:"/images/timg2.jpg"},{id:2,src:"/images/timg3.jpg"},{id:3,src:"/images/timg4.jpg"}]},
在picture.wxml中设置swiper组件的属性 <swiper indicator-dots="true" vertical="ture" indicator-color="white" indicator-active-color="#ff4c91"
autoplay="true" interval="3500" duration="1000">
<swiper-item wx:for="{{pictures}}" wx:key="id">
<image src="{{item.src}}"></image>
</swiper-item><!--
<swiper-item>
<image src="/images/timg1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/timg2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/timg3.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/timg4.jpg"></image>
</swiper-item>
-->
</swiper>swiper{height: 100vh;
}
/*设置图片的大小*/
image{height: 100%;
}
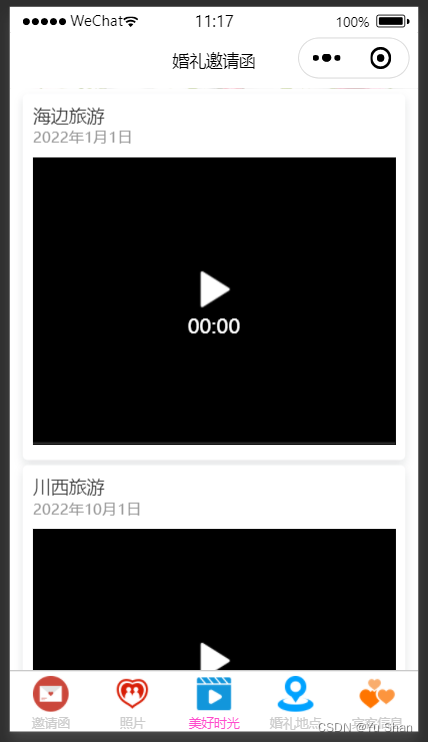
在video.wxml中使用video组件播放视频,并提供获取视频和发送弹幕的的按钮 <view class="video-list" wx:for="{{vedioList}}" wx:key="title">
<view class="video-list-title">{{item.title}}</view>
<view class="video-list-time">{{item.time}}</view>
<video src="{{item.src}}" object-fit="fill" loop="ture" controls="false" danmu-btn="ture" enable-danmu="ture"></video>
</view>
Page({/*** 页面的初始数据*/data: {danmuList: [{ text: '第 1s 出现的弹幕', color: '#ff0000', time: 1 },{ text: '第 2s 出现的弹幕', color: '#ff00ff', time: 2 },{ text: '第 3s 出现的弹幕', color: '#ff00ff', time: 3},{ text: '第 4s 出现的弹幕', color: '#ff00ff', time: 3}] ,vedioList:[{title:"海边旅游",time:'2022年1月1日',src:'http://www.lzy.edu.cn/vedio/lzy2022.mp4'},{title:"川西旅游",time:'2022年10月1日',src:'http://www.lzy.edu.cn/vedio/lzy2022.mp4'},{title:"北京旅游",time:'2022年5月1日',src:'http://www.lzy.edu.cn/vedio/lzy2022.mp4'},]},play:function(e){console.log("播放了")},pause:function(e){console.log("视频暂停")},/*** 生命周期函数--监听页面加载*/onLoad(options) {},
.video-list{margin:10rpx 25rpx;padding:20rpx;border-radius: 10rpx;/* border:1px solid #000000;*/background: #ffffff;box-shadow:0 8rpx 17rpx 0 rgba(7,17,27,0.1);
}
.video-list-title{font-size:35rpx;color:#333333;
}.video-list-time{font-size:30rpx;color:#979797;
}
.video-list>video{width:100%;margin-top: 20rpx;
}
"plugins":{"tencentvideo":{"version":"1.2.2","provider":"wxa75efa648b60994b"}
}
在video.json中将腾讯视频插件添加到自定义组件,将组件名称命名为txv_video {"usingComponents": {"txv-video":"plugin://tencentvideo/video"}
}
<map class="pg" latitude="28.915616" longitude="105.410766" markers="{{markers}}" scale="16" polyline="{{polyLine}}" circles="{{circles}}"
show-location="ture" bindmarkertap="markertap"
bindregionchange="regionchange" bindtap="tap" bindupdated="updated"
></map>.pg{width: 100vh;height: 100vh;
}在map.js中编写data数据和markertap()函数 // pages/map/map.js
Page({/*** 页面的初始数据*/data: {markers: [{id: 0,longitude: 105.410766,latitude: 28.915616,title: "婚礼地点",iconPath: "/images/navi.png",width: 30, height: 30},{id: 1,longitude: 105.410766,latitude: 28.916616,title: "停车场",iconPath: "/images/navi.png",width: 30, height: 30},{id: 2,longitude: 105.413886,latitude: 28.917616,title: "停车场",iconPath: "/images/navi.png",width: 30, height: 30}],polyLine:[{points:[{latitude: 28.917616, longitude: 105.413886},{latitude:28.916616,longitude:105.410766},{latitude:28.915616,longitude:105.410766}],color:"#ffffffAA",width:3,dottedLine:true},//{// points:[// {latitude: 28.917616, longitude: 105.413586},// {latitude:28.916616,longitude:105.415766},// {latitude:28.915616,longitude:105.415766}],// color:"#ffffffAA",// width:3,// dottedLine:true// }],circles:[{latitude:28.915616,longitude:105.410566,radius:200,color:"#ff4c91AA",strokeWidth:3,fillColor:"#ff4c910A"},{latitude:28.915616,longitude:105.410566,radius:300,color:"#000000AA",strokeWidth:3,fillColor:"#ff4c910A",}]},markertap:function(e){//点击标记处位触发,后面给地图导航的逻辑console.log(e)var onemarker=this.data.markers[e.markerId]wx.openLocation({latitude: onemarker.latitude,longitude: onemarker.longitude,name:onemarker.title,address:""})},regionchange:function(e){console.log(e);},tap:function(e){console.log(e);},updated:function(e){console.log(e);},
在index.wxml中实现邀请函首页展现新人信息、婚礼信息功能,代码如下: <form bindsubmit="formsubmit"><view class="container"><view class="container-info"><input name="name" placeholder="请输入您的名字" placeholder-class="phclass" /></view><view class="container-info"><input name="phone" placeholder="请输入您的手机号码" placeholder-class="phclass" /></view><view class="container-info"><picker name="num" range="{{picker.array}}" value="{{picker.index}}" bindchange="pickerchange"><view>参加婚礼的人数:{{picker.array[picker.index]}}</view></picker></view><view class="container-info"><input name="wish" placeholder="请输入您的祝福语" placeholder-class="phclass" /></view><button form-type="submit" style="width: 550rpx;">提交</button></view>
</form><image src="/images/bj_2.png" class="bg"></image>在guest.wxml中实现邀请函首页展现新人信息、婚礼信息功能 <form bindsubmit="formsubmit"><view class="container"><view class="container-info"><input name="name" placeholder="请输入您的名字" placeholder-class="phclass" /></view><view class="container-info"><input name="phone" placeholder="请输入您的手机号码" placeholder-class="phclass" /></view><view class="container-info"><picker name="num" range="{{picker.array}}" value="{{picker.index}}" bindchange="pickerchange"><view>参加婚礼的人数:{{picker.array[picker.index]}}</view></picker></view><view class="container-info"><input name="wish" placeholder="请输入您的祝福语" placeholder-class="phclass" /></view><button form-type="submit" style="width: 550rpx;">提交</button></view>
</form><image src="/images/bj_2.png" class="bg"></image>
在guest.js中编写data数据和pickerChange()函数、事件处理函数、实现表单验证,在page()函数的后面编写server对象,用于模拟服务器,与微信接口进行交互。 // pages/guest/guest.js
Page({/*** 页面的初始数据*/data: {picker:{array:['1','2','3','4','5'],index:0}},pickerchange:function(e){console.log(e);this.setData({'picker.index':e.detail.value})},formsubmit:function(e){console.log(e);var name = e.detail.value.name;var phone=e.detail.value.phone;var num = e.detail.value.num;var wish =e.detail.value.wish;//1'判断姓名是否由中英文组成this.checkName(name)//2.判断电话号码是否符合规范this.checkPhone(phone)},checkPhone:function(data){var reg = /^1[3456789][0-9]{9}$/if(!reg.test(data)){wx.showToast({title: '号码格式错误',icon:"none",duration:1500})}},checkName:function(data){//正则表达式 中英文var reg = /^[a-zA-Z\u4e00-\u9fa5]+$/if(!reg.test(data)){wx.showToast({title: '姓名输入错误',icon:"none",duration:1500})}},