前言
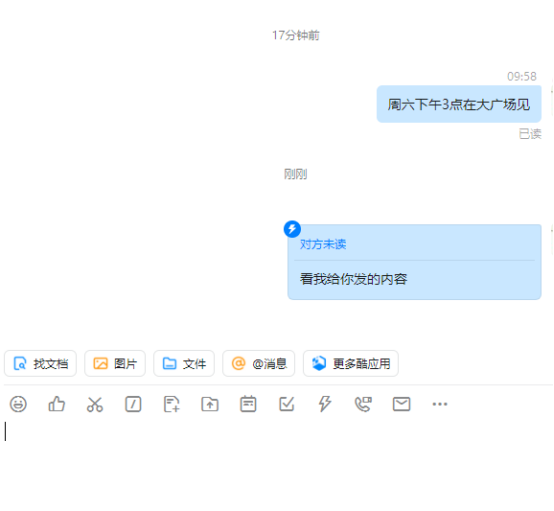
卡片化可以方便用户更加简单直接的获取到你网页当中的内容,吸引用户点击进去查看更详细的信息
实现
方式一:
通过设置页面的<meta>标签去获取:
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阿里云创新赋能平台聊城站</title><meta name="keywords" content="阿里云创新赋能平台聊城站"><meta name="description" content="基于互联网、云计算、大数据等创新科技,通过全方位赋能体系,为企业提供一站式、全周期、高品质的创新服务">
</head>
设置完keywords和description就可以使用了,但是右边的头像就获取不到,需要在body中加一个你想要展示的图片<img src="https://img.alicdn.com/tfs/TB1CKJawKL2gK0jSZFmXXc7iXXa-104-104.png" alt="" srcset="" style="display: none;"> 它会默认抓取你的第一张图片

方式二:
相关链接:
OGP:SEO优化开放内容OG协议
钉钉开放平台连接地址
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阿里云创新赋能平台聊城站</title><meta property="og:title" content="阿里云创新赋能平台聊城站" /><meta property="og:url" content="http://www.example.com/" /><meta property="og:image" content="https://img.alicdn.com/tfs/TB1CKJawKL2gK0jSZFmXXc7iXXa-104-104.png" /><meta property="og:description" content="1基于互联网、云计算、大数据等创新科技,通过全方位赋能体系,为企业提供一站式、全周期、高品质的创新服务" />
</head>
下面是方式一和方式二的对比图:

其实还是比较简单的,一般的页面都会没爬取到并展示出来响应的,其实最重要的是下面注意的点
注意
1.分享的必须是个网址(域名),如果是ip它不会自动的去解析。
2.如果你修改了meta中的内容没有改变,那么建议 你清除一下钉钉软件的缓存(被坑坏了)

















![[streamlit]数据科学科研工作者的神器,必须要推荐一下](https://img-blog.csdnimg.cn/ca38fa14fd22488d9e4fa1707bc4acb3.png)
