要集成chatGpt参考我上一篇文章即可。但是,如果要实现官网一样的效果,逐字输出,难度就提升了不少了。经过在官网的研究发现它应该是采用了SSE技术,这是一种最新的HTTP交互技术。SSE(Server-Sent Events):通俗解释起来就是一种基于HTTP的,以流的形式由服务端持续向客户端发送数据的技术。相比较WebSocket更加轻量了。有了SSE,我们就可以实现,一次HTTP请求,可以逐步获取后端内容并及时输出展示,也就可以实现ChatGpt官网的效果了。下面给出简单的实现代码
后端核心代码

@Controller
@RequestMapping("/chat")
public class ChatController {/*** 暂存消息(由于前端EventSource对象仅支持Get请求,故消息通过POST发送到后端后进行中转)*/Map<String, String> msgMap = new ConcurrentHashMap<>();@AutowiredChatService chatService;/*** 发送消息** @param msg 消息* @return 消息ID*/@ResponseBody@PostMapping("/sendMsg")public String sendMsg(String msg) {String msgId = IdUtil.simpleUUID();msgMap.put(msgId, msg);return msgId;}/*** 对话** @param msgId 消息ID* @return SseEmitter*/@GetMapping(value = "/conversation/{msgId}", produces = MediaType.TEXT_EVENT_STREAM_VALUE)public SseEmitter conversation(@PathVariable("msgId") String msgId) {SseEmitter sseEmitter = new SseEmitter();String msg = msgMap.remove(msgId);//调用流式会话服务chatService.streamChatCompletion(msg, sseEmitter);//及时返回SseEmitter对象return sseEmitter;}
}

前端核心代码

var eventSource = new EventSource('http://localhost:8080/chat/conversation/'+data)eventSource.addEventListener('open', function(e) {console.log("EventSource连接成功");});eventSource.addEventListener("message", function(evt){var data = evt.data;var json = JSON.parse(data);var content = json.content ? json.content : '';content = content.replaceAll('\n','<br/>');console.log(json)var outputBody = $('#outputTxt');outputBody.html(outputBody.html()+content);var outputCard = $('#outputCard');var scrollHeight = outputCard[0].scrollHeight;outputCard.scrollTop(scrollHeight);});eventSource.addEventListener('error', function (e) {console.log("EventSource异常:" + e)});

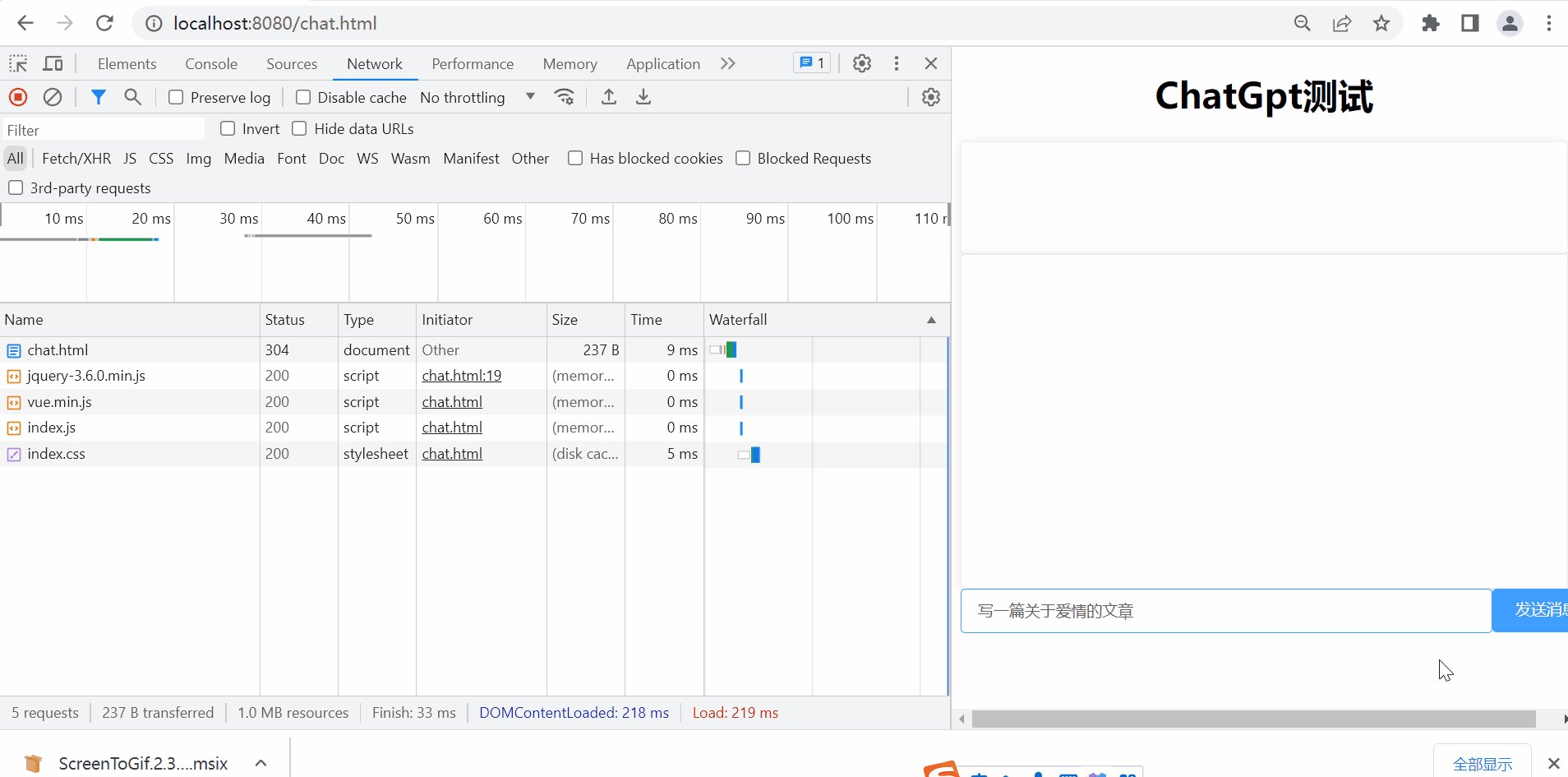
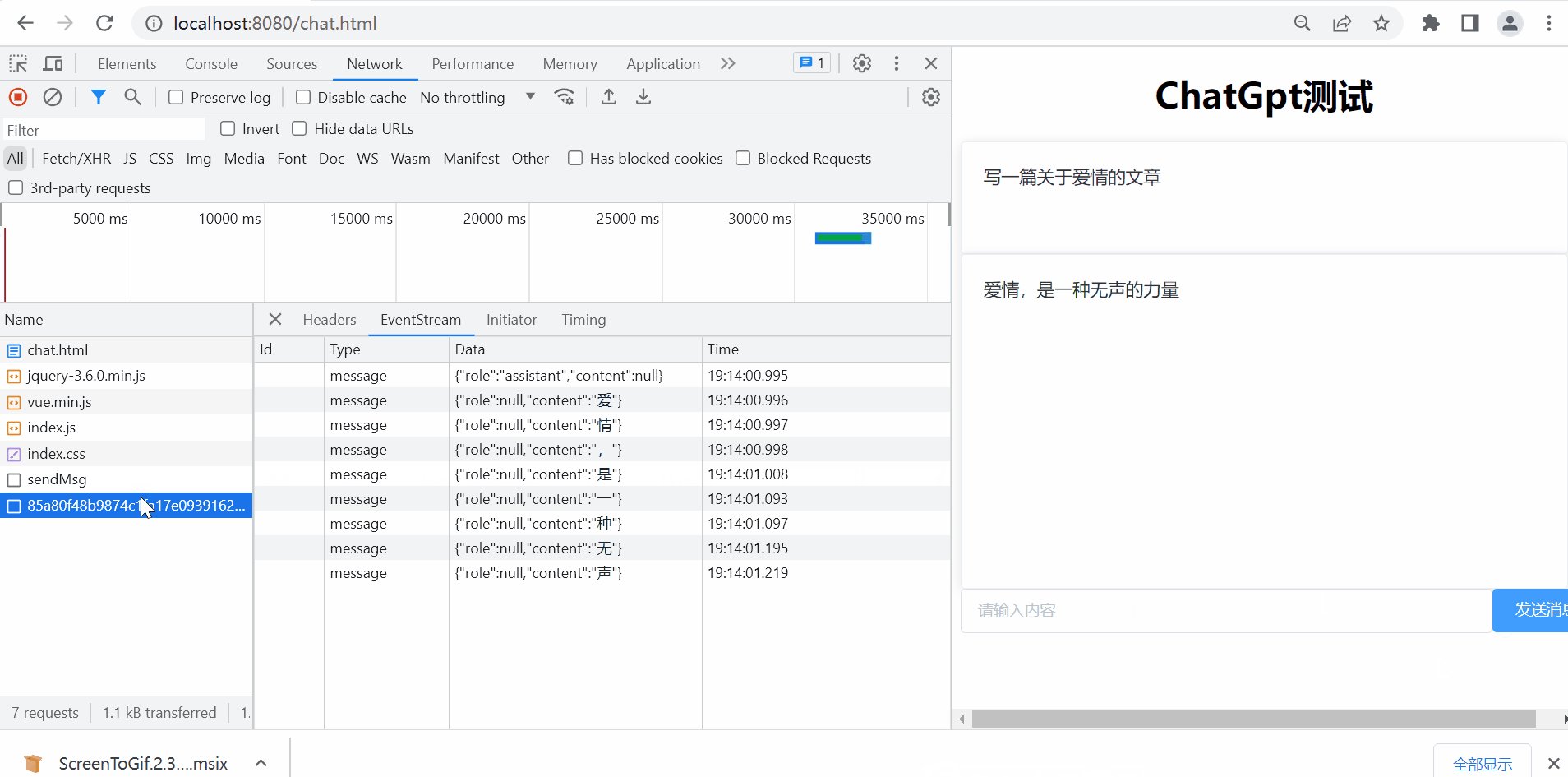
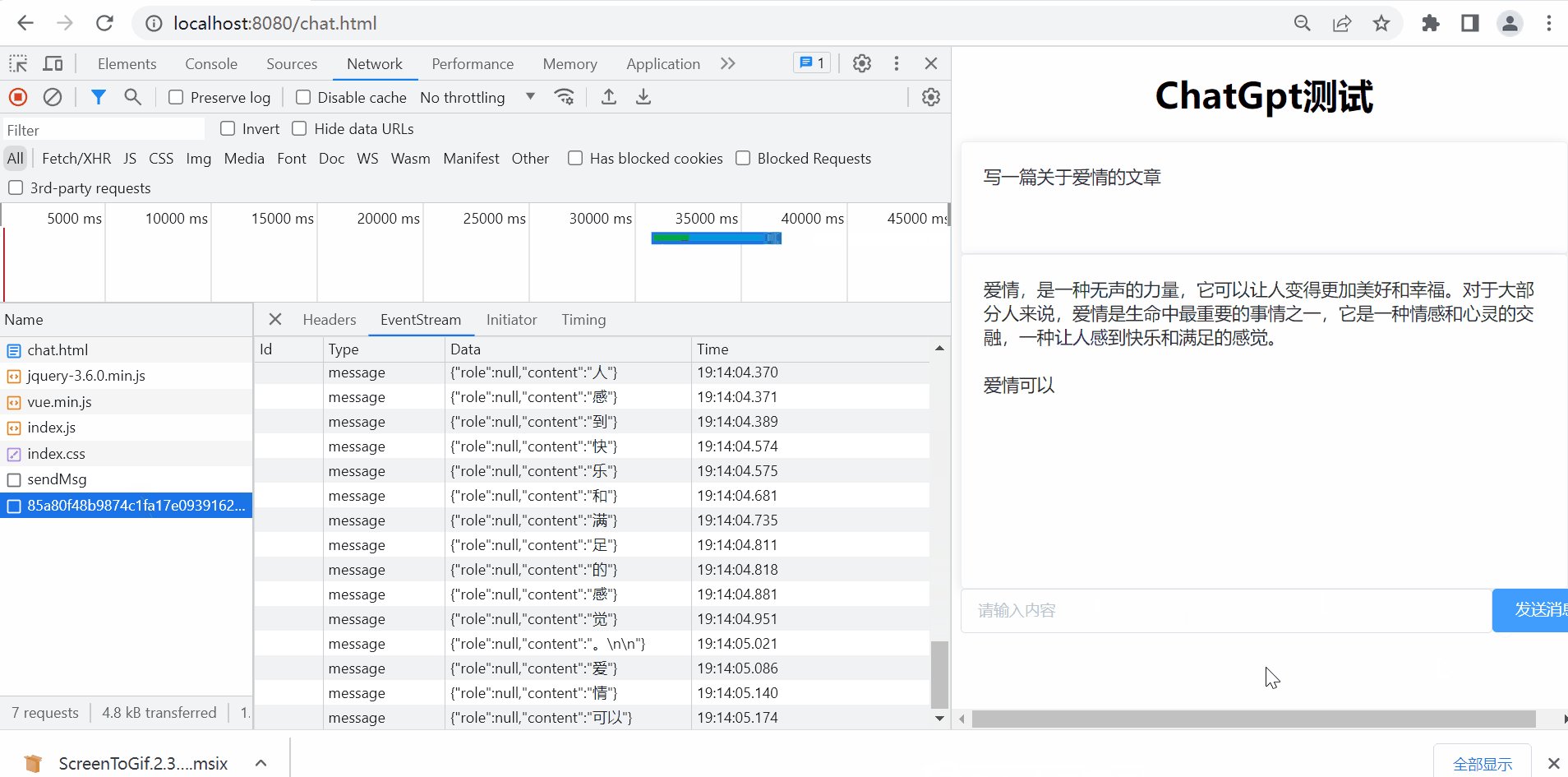
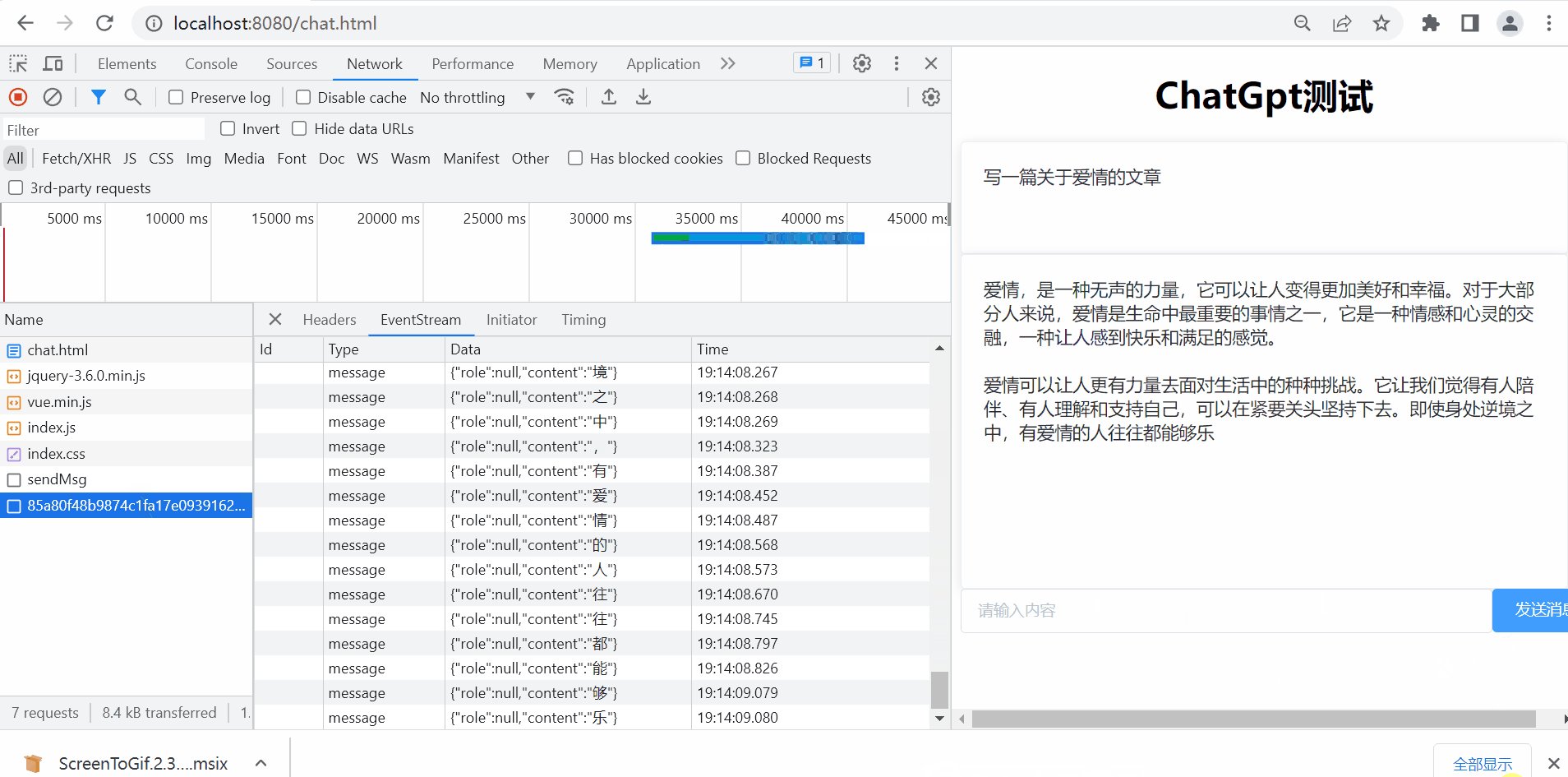
效果图

完整项目代码
https://github.com/hdwang123/GptTest
感想
在调研这个技术的时候,遇到很多挑战,虽然艰难好在最终都克服了。主要有以下几个方面的问题:
1. SSE技术仅支持GET请求,这个查了相关文章有第三方库可以实现POST,由于我这里只是做个简单的例子,所以不想再去弄什么第三方库。于是终于想到了办法,就是在后端进行消息暂存:先用POST请求将数据提交到后端,返回一个消息ID,然后再用使用SSE技术提交消息ID建立连接。
2. SSE向前端send的消息总是一把输出,并没有实现逐字输出效果。折腾了半天终于从SSE源码中看到了解决方案。那就是GetMapping控制器方法必须及时返回,要做到这一点,send消息方法的调用必须在新的线程中进行调用,我用@Async解决了
3.SSE向前端输出英文的时候丢失空格,所有英文单词挤在一起了,哎!这个我一开始是直接发送消息内容的,发现英文单词前面的空格丢失了。没办法,改成现在发送json对象字符串的方式,保证了空格不丢失。
4. 前端样式调整问题,主要遇到了滚动条自动滚动到div底部失效问题,scrollTop设置值始终为0。看了好多文章,也找不到解决方案。后来看到别人写的是两个div,灵感来了。我也用两个div,父div设置滚动,子div设置内容,这样就搞定了!