iOS icon 的设置与启动页的设置
1.icon的设置
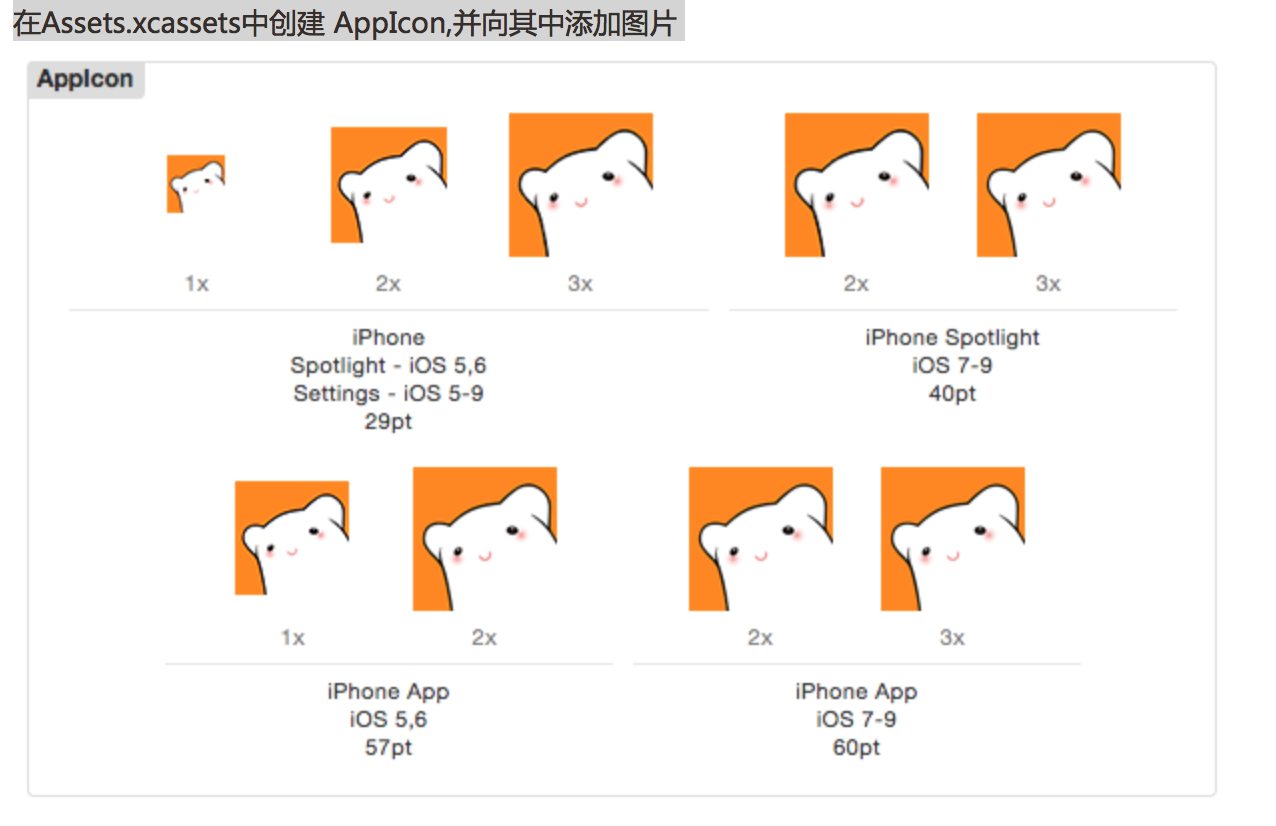
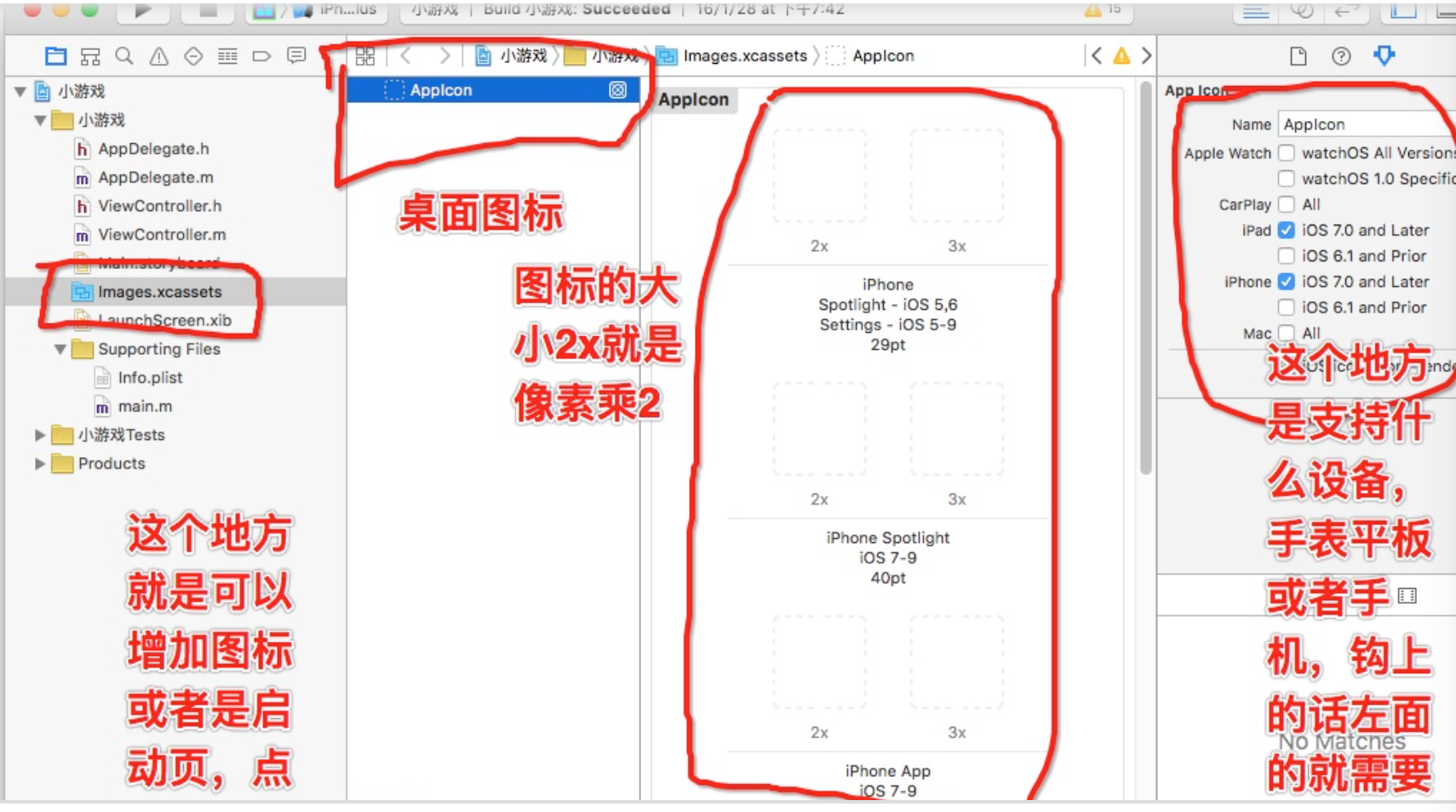
步骤1.在Assets.xcassets中创建 AppIcon,并向其中添加图片

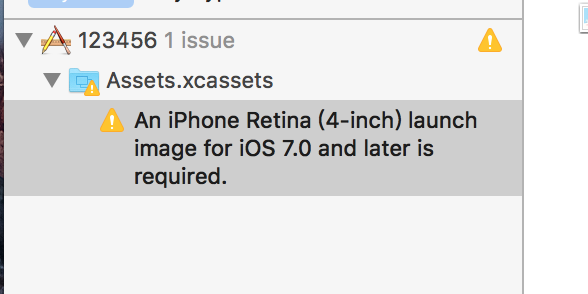
步骤2先看苹果的管网图,如果你的Xcode 出现了这样的问题
xCode会给出相应的警告,最近遇到一个问题就是A 76x76 app icon is required for iPad apps targeting iOS 7.0 and later,问题后来解决了。
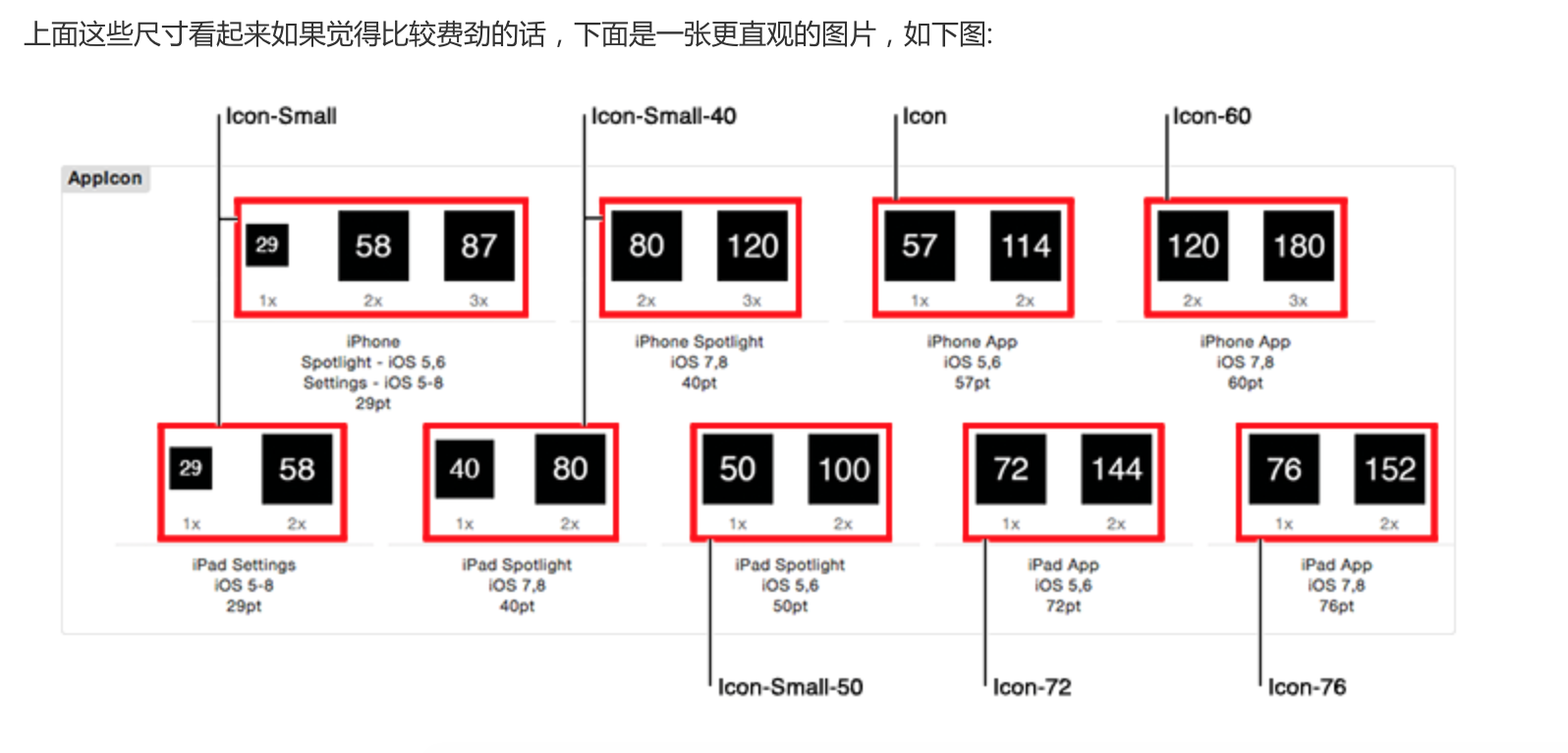
步骤三根据下面图的尺寸把图拉进来进行了
> 启动页面的设置
XCode中有LaunchScreen.storyboard或者LaunchScreen.xib,苹果默认使用的就是拿这个当启动页,这是一个静态的页面,不能写代码,也就是只能用自动布局来适配屏幕的大小,我刚开始就是拿这个做的启动页面,就一张图片居中显示,后来发现这个兼容性不强,这个技术低版本的不能用,网上有另外一种方法,这种方法很多人都在用,我也是看了很久才看明白的,直接上图:
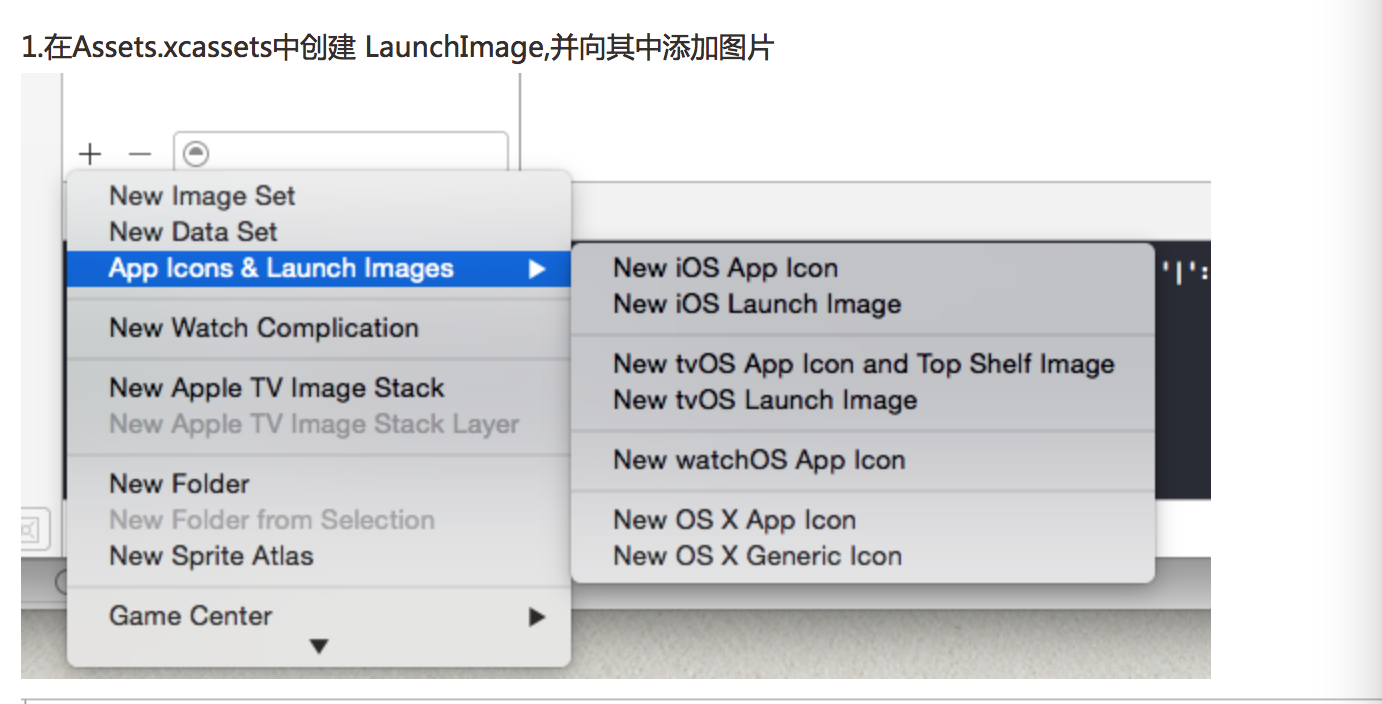
步骤一:在项目中找到Assets.xcassets点击就会出现下图:
步骤二:29pt就是29像素的意思2x就是29*2,以此类推,还有就是图片的命名方式一般为字母开头加上像素的大小再加上几倍像素,这个很重要,据说这样写的话苹果系统会自动识别几倍分辨率,就像这样:app_29@2x,(那么图片的像素,也可以叫大小方便理解,为29*2)app_40@3x,(图片的像素为40*3)

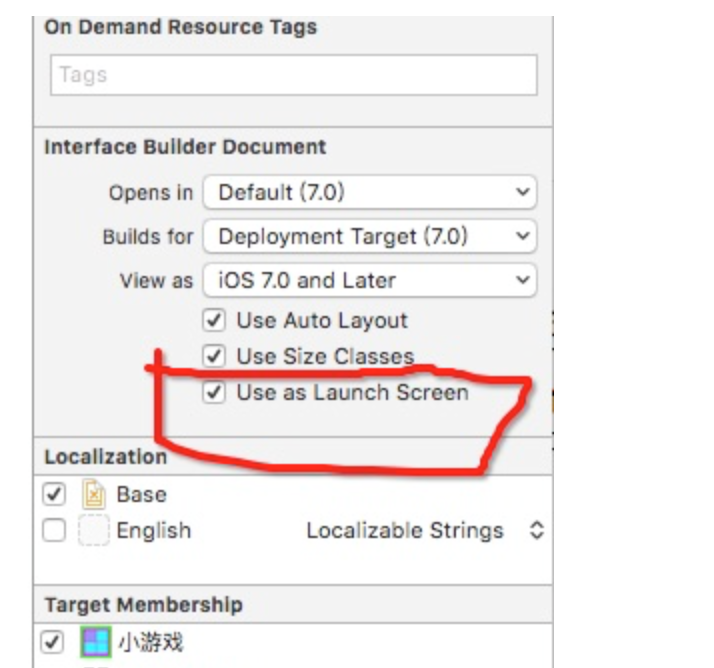
步骤三:LaunchScreen.xib或者LaunchScreen.storyboard,在右边找到Use as LaunchScreen,把勾取消

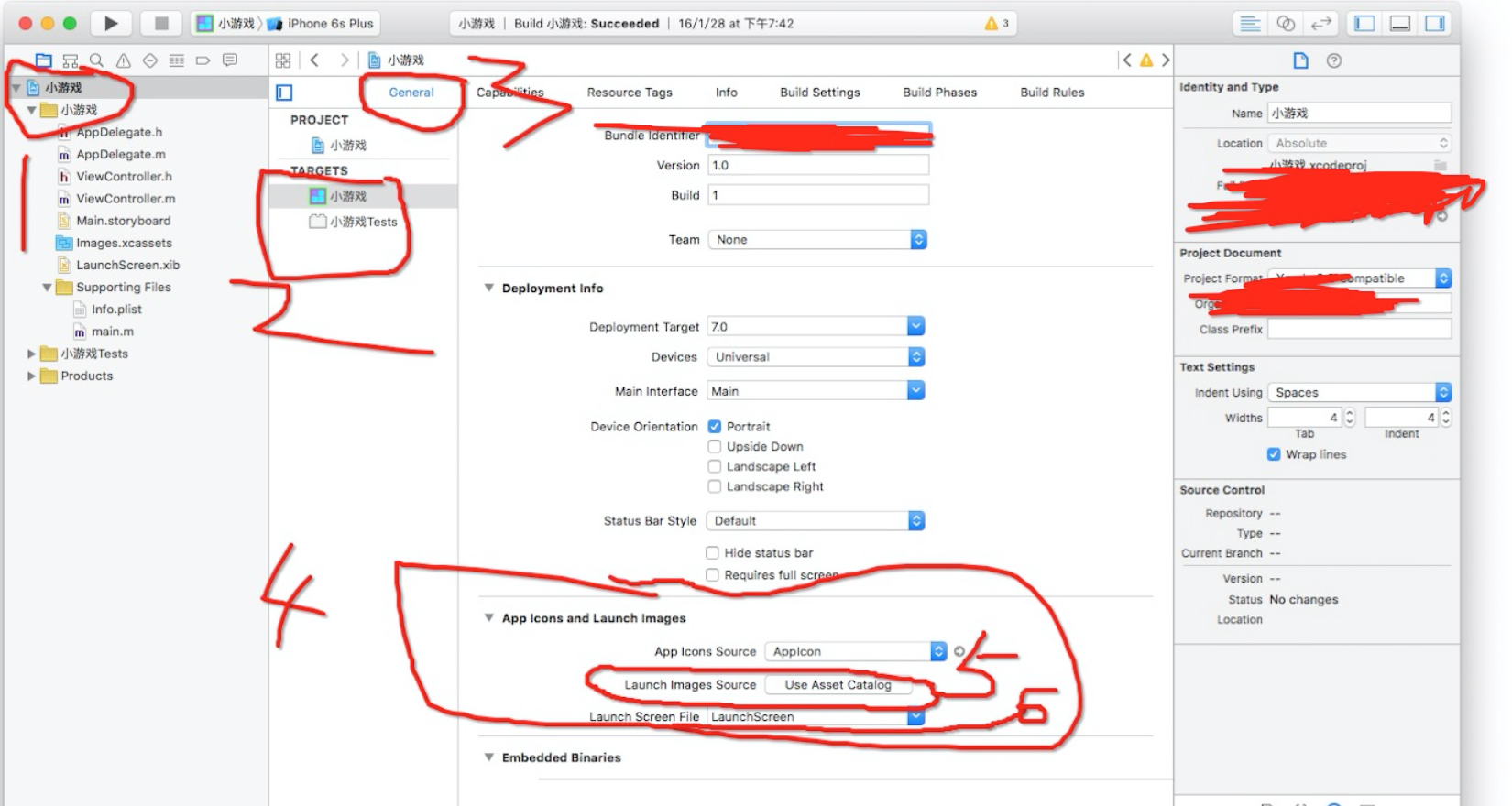
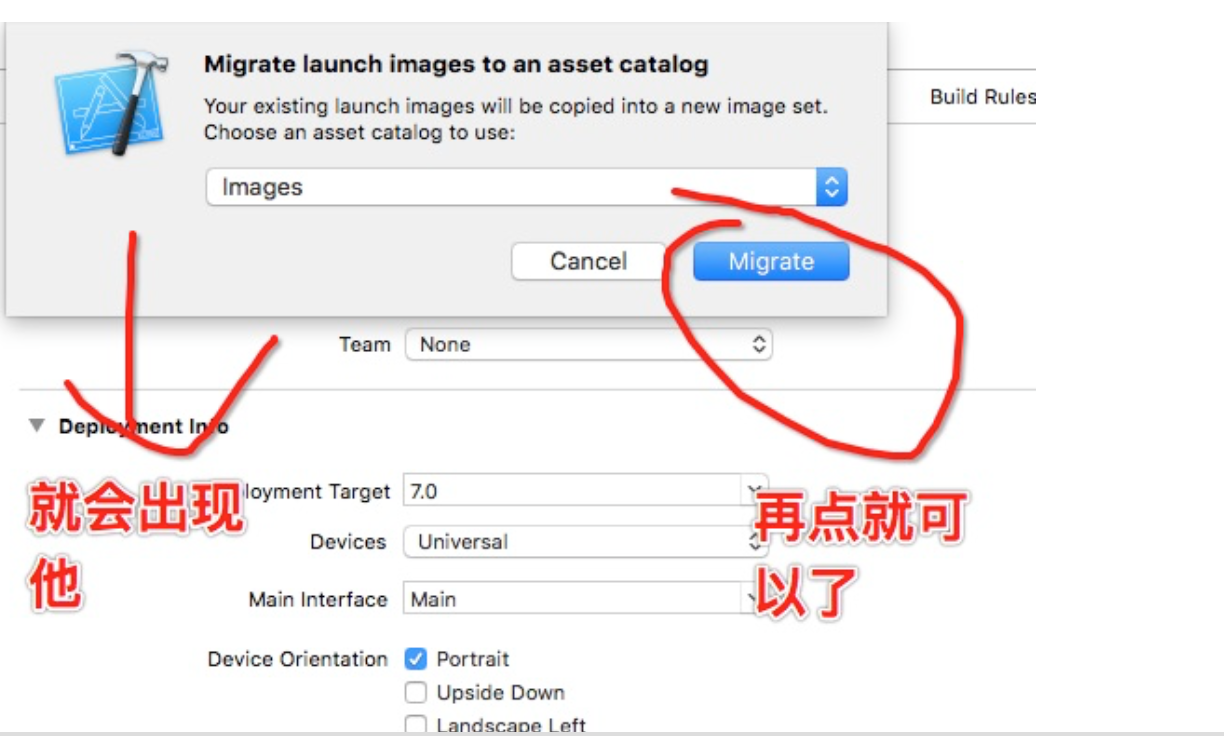
步骤四:设置Launchimage


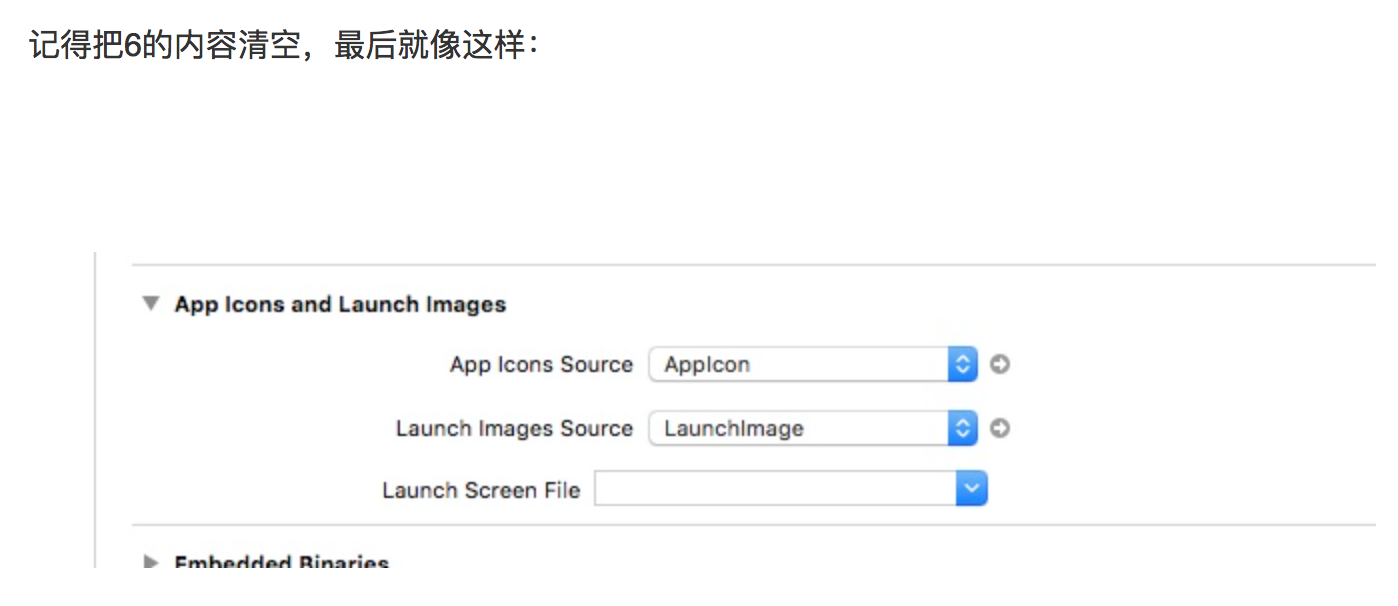
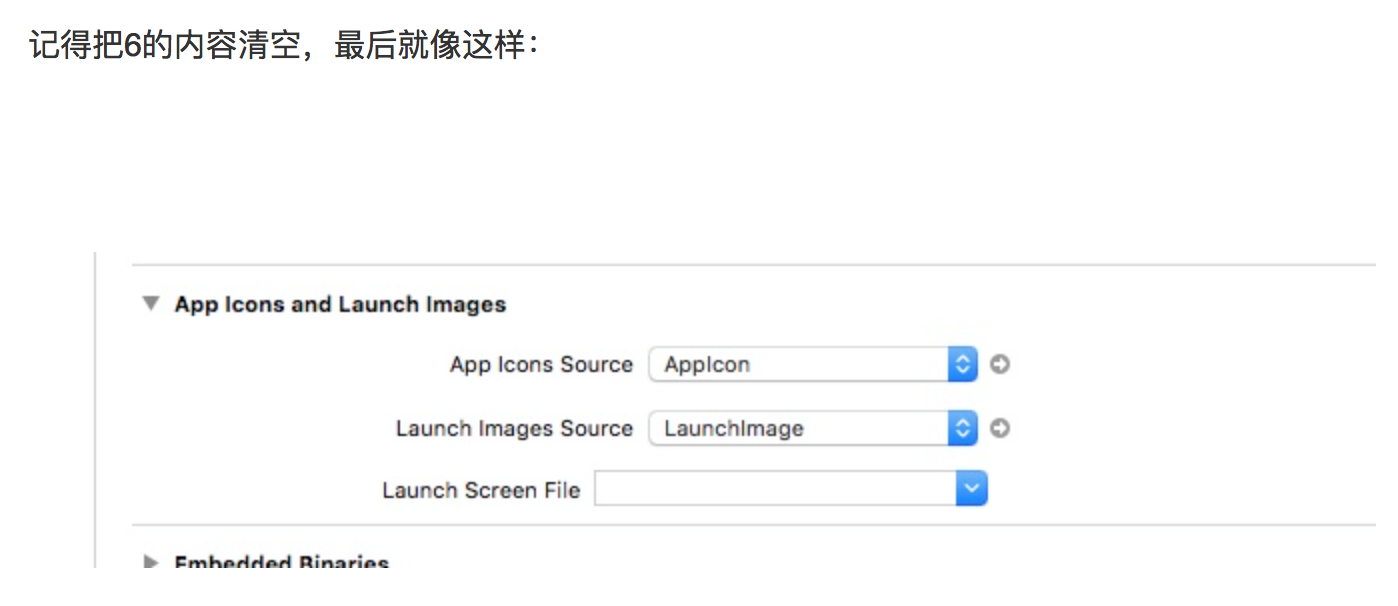
最终结果:

步骤五:Launch SCrenn File 清空
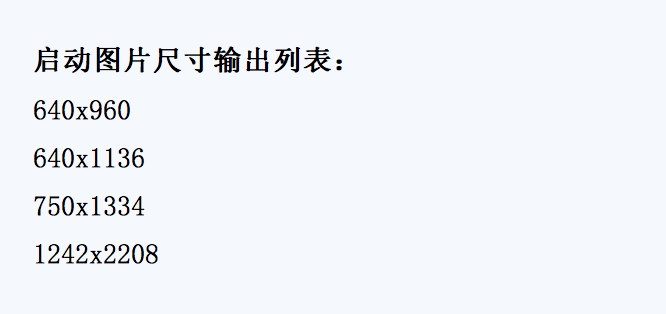
启动页大小的设置:
出现的问题
解决方式:就是640 X1136 这个必须有