当我们进行开发的时候可能会遇到需要实现抖音视频效果的需求,并且网上该效果的开源代码少,找到的开源代码代码量大,很难进行二次开发
对此我将自己的代码进行简化,仅留下可动性高的代码模块


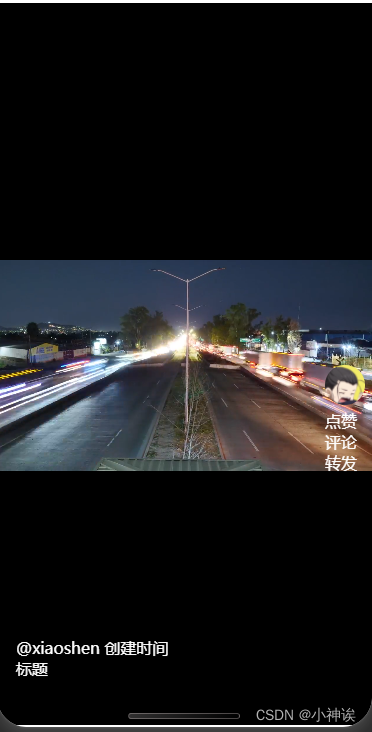
以上是实现效果与此处demo的模板
<swiper vertical="true" bindchange="nextVideo"><swiper-item wx:for="{{viList}}"><video loop="true" enable-progress-gesture="true" object-fit="contain" src="{{item.vio}}" id="video{{index}}" /> <view class="video-right"><view class="video-right-img" style="margin-bottom: 10rpx; background-image: url({{item.avatar}})" data-user_id="{{item.user_id}}" bindtap="toOtherUser"></view>点赞 评论 转发</view><view class="video-btm"><view class="video-btm-con"><text>@{{item.name}}</text><text>\t创建时间</text><view>标题</view></view></view></swiper-item>
</swiper>
page{background-color: #000;
}swiper{height: 100vh;width: 100vw;
}swiper video{height: 100vh;width: 100%;
}.video-right{height: 38vh;width: 80rpx;position: fixed;right: 15rpx;top: 50vh;color: #fff;
}.video-right-img{height: 80rpx;width: 80rpx;border-radius: 100rpx;background-color: aquamarine;background-repeat: no-repeat;background-position: center;background-size: cover;
}.video-btm{height: 180rpx;width: 100vw;position: fixed;bottom: 0;color:#fff;
}.video-btm-con{width: 90vw;margin: 0 auto;
}// pages/index5/index5.js
Page({/*** 页面的初始数据*/data: {viList:[{vio:'https://assets.mixkit.co/videos/preview/mixkit-movement-in-a-large-avenue-at-night-in-timelapse-44688-large.mp4',avatar:'https://profile-avatar.csdnimg.cn/6ef2193c2e9649c88356336c626e5777_m0_64944135.jpg',name:'xiaoshen'},{vio:'https://assets.mixkit.co/videos/preview/mixkit-movement-in-a-large-avenue-at-night-in-timelapse-44688-large.mp4',avatar:' https://profile.csdnimg.cn/7/A/9/1_2201_75886543',name:'kami'}]},onLoad(options) {// 调用播放视频方法this.startUp()},// 进页面时播放视频startUp(){// 获取video节点let createVideoContext = wx.createVideoContext('video0')// 播放视频createVideoContext.play()},// 切换视频的时候播放视频// 注:此方法视频如果过大可能会叠音,所以视频需要压缩,或者可以尝试循环节点关闭视频nextVideo(e){// 播放当前页面视频let index = 'video' + e.detail.currentthis.playVio(index)// 暂停前一个页面视频if(e.detail.current-1 >= 0){let index1 = 'video' + (e.detail.current-1)this.pauseVio(index1)}// 暂停后一个页面视频if(e.detail.current+1 < this.data.viList.length){let index2 = 'video' + (e.detail.current+1)this.pauseVio(index2)}},// 播放视频playVio(index){// 获取video节点let createVideoContext = wx.createVideoContext(index)// 播放视频createVideoContext.play()},// 暂停视频pauseVio(index){// 获取video节点let createVideoContext = wx.createVideoContext(index)// 暂停视频createVideoContext.pause()}
})