1、wxml部分代码 ,主要是利用swiper 标签滑动切换,事件处理,具体参数说明可以去小程序官网文档看。https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
<swiper vertical="{{true}}"current="{{current}}" circular="{{false}}" bindchange="bindchange"easing-function="default"><block wx:for="{{videoList}}" wx:key="*this" wx:for-index="i"><swiper-item><view class="swiper-item"><videobindtap="clickVideo"object-fit="cover"id="video_{{i}}"show-fullscreen-btn="{{false}}"autoplay="{{i==0 && firstRequest}}"wx:if="{{i>current-2 && current+2>i}}"loop="{{true}}" src="{{item.video_url}}" class="video-dom"></video><!-- i>current-2 && current+2>i 这个判断的作用是,加载当前视频和前面一个和后面一个视频资源, 不多加载,做到按需加载,节流-->
<!-- autoplay="{{i==0 && firstRequest}}" 首次打开的时候,第一个视频自动播放,其它的滑动的时候触发播放 --></view></swiper-item></block></swiper>2、js 部分
Page({/*** 页面的初始数据*/data: {isPlay:true,video_id:"video_0",videoList:[],pageShow:false,current:0, // 当前滑块vertical:false, // 滑块方向offset:0,page_index:1,firstRequest:true,isRequest:true, // 是否正在发起请求,控制不会多次滑动出发接口请求多次问题page_count:5,isHaveData:true // 判断接口返回的还有没有数据,没有设置成false},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.getShortVideo();},// current 改变时会触发 change 事件bindchange(e){this.setData({current: e.detail.current})this.swiperVideo(e);if(this.data.isHaveData && e.detail.current >= this.data.videoList.length-2 && !this.data.isRequest){this.setData({page_index: this.data.page_index+1},res=>{this.setData({offset: (this.data.page_index-1) * this.data.page_count,isRequest: true,})this.getShortVideo();})}},// 点击视频暂停活播放clickVideo(e){//这里的vid是视频的id,因为这里我是用接口传数据的,里面有视频idlet vid = e.currentTarget.id;let indexVideoContext = wx.createVideoContext(vid)if(this.data.isPlay){indexVideoContext.pause();}else{indexVideoContext.play();}this.setData({isPlay: !this.data.isPlay})},// 获取视频列表getShortVideo(){wx.cloud.callFunction({name:"short-video",data:{type:"checkList",offset: this.data.offset,page_count: this.data.page_count}}).then(res=>{console.log(res)if(this.data.page_index==1){this.setData({indexVideo:res.result.list[0]})}// 请求接口的数据和每次获取条数如果不相等,说明后面已经没有数据了 isHaveData: falseif(res.result.list.length!=this.data.page_count){this.setData({isHaveData:false})}this.setData({isRequest: false,videoList: [ ...this.data.videoList, ...res.result.list],})})},// 滑动切换视频swiperVideo(e){//这里的vid是视频的id,因为这里我是用接口传数据的,里面有视频idlet vid = `video_${e.detail.current}`;// 上个一视频idvar prev_id = this.data.video_id;// 停止山一个视频播放wx.createVideoContext(prev_id).pause();this.setData({firstRequest:false,video_id:vid,isPlay:true})// 延迟500ms,再播放本视频setTimeout(function(){wx.createVideoContext(vid).play();},500)},})以上是主要代码部分,如有不明白的留言,相互探讨交流
(完结)
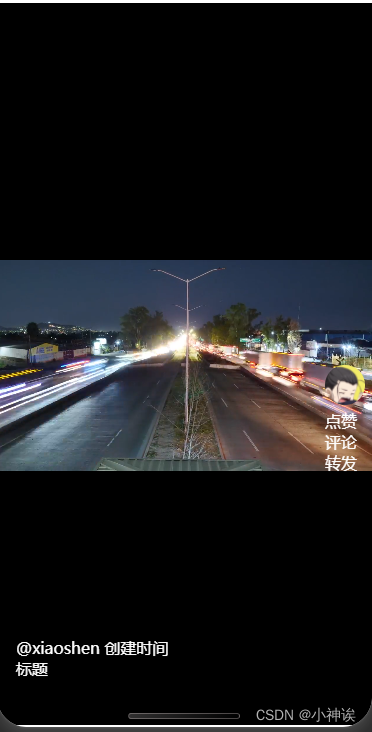
下面是我的小程序实现的效果,可以扫码看看