环境配置:
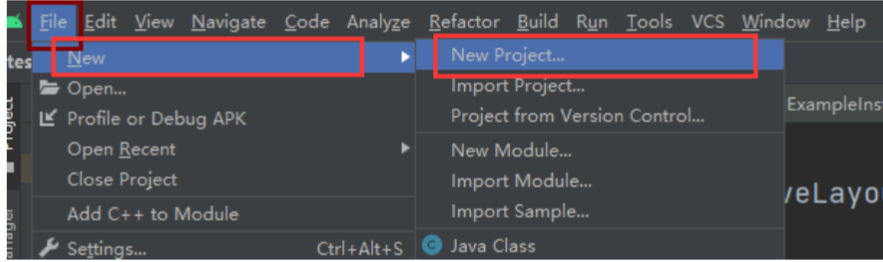
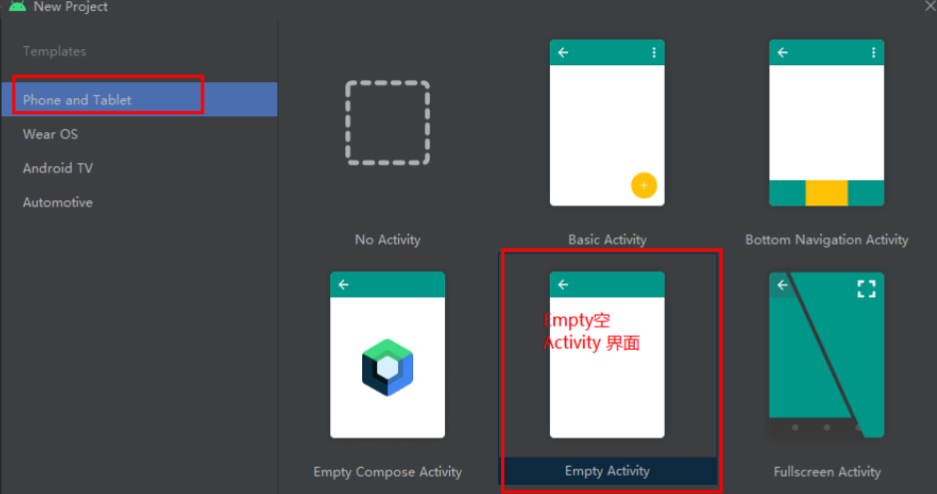
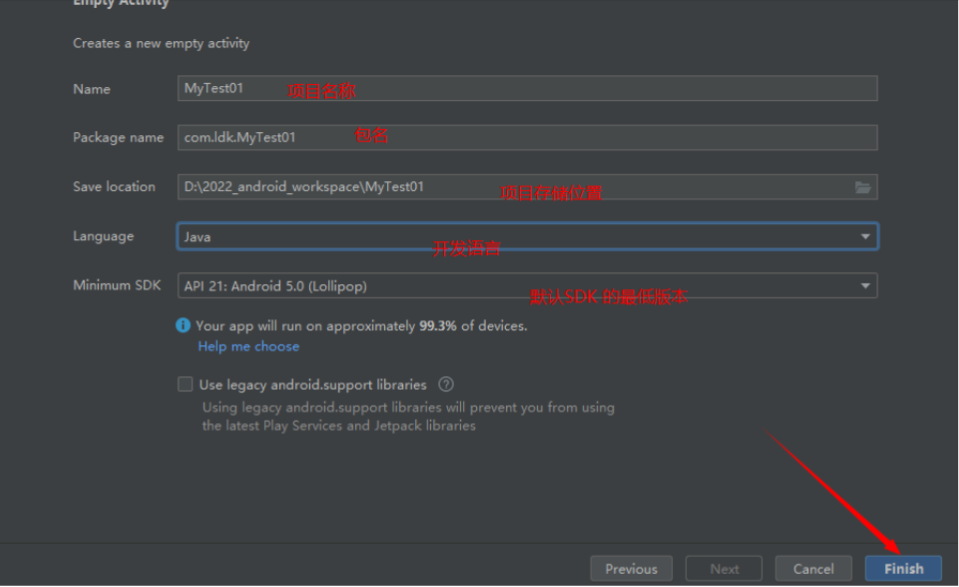
下载配置jdk --->安装android studio---->配置模拟器---->新建项目
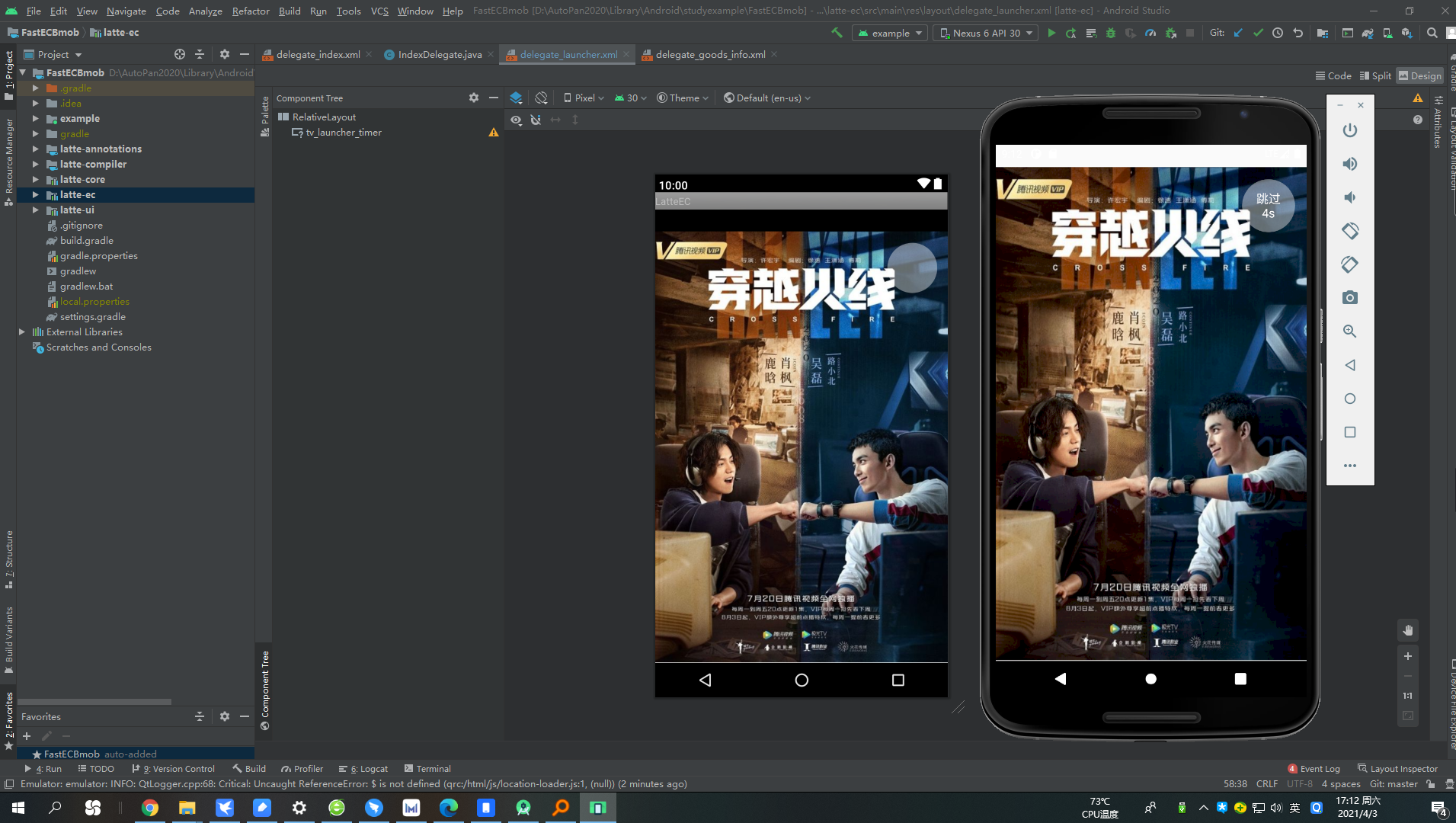
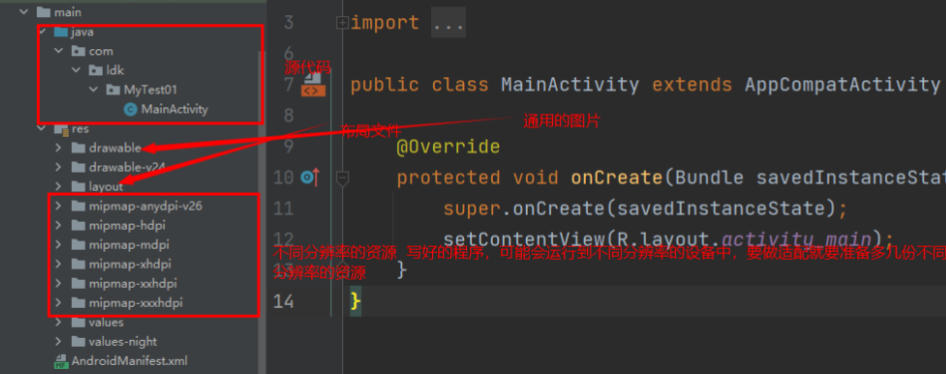
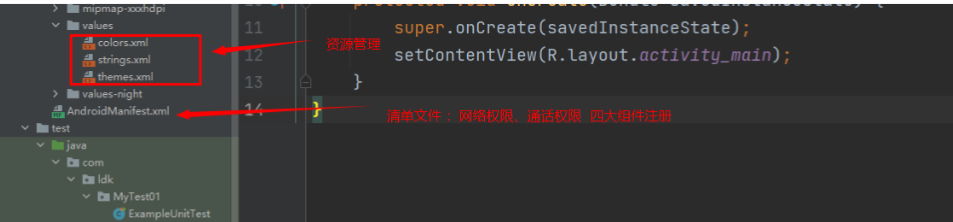
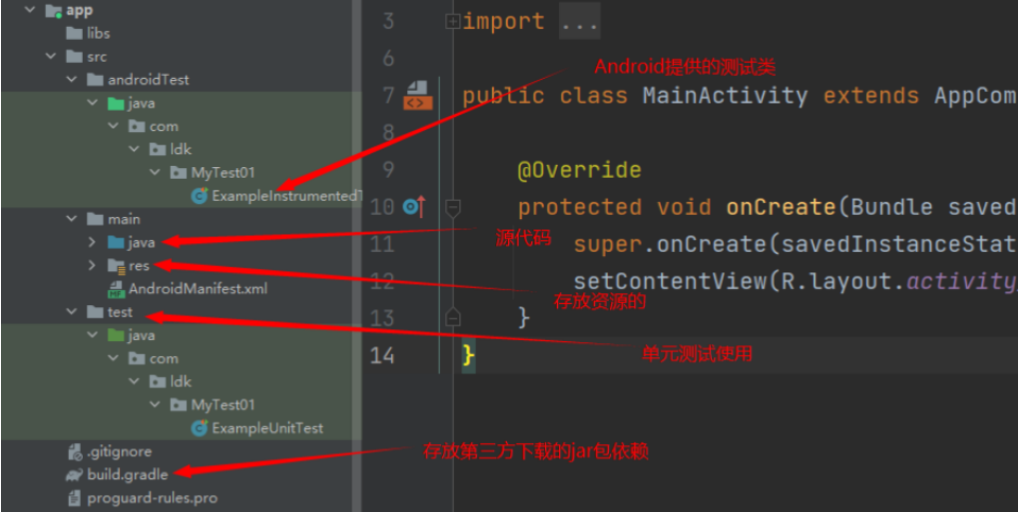
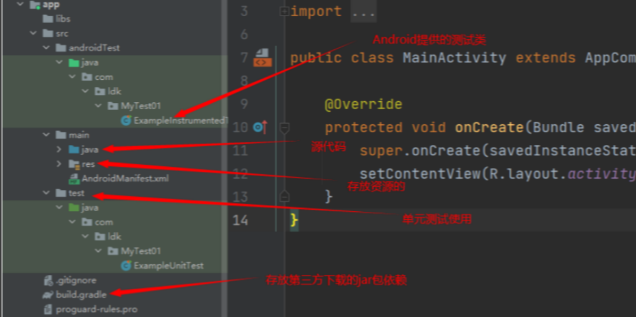
项目搭建











资源管理:
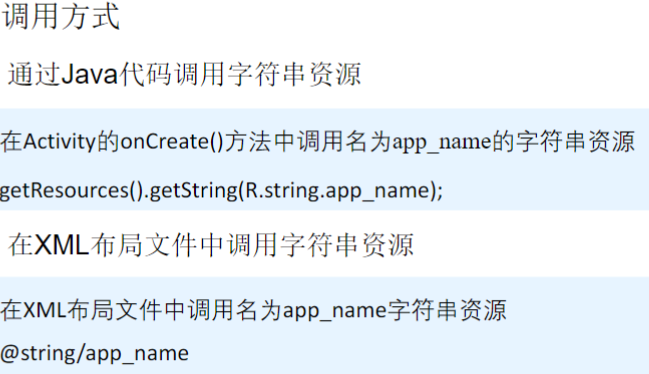
1字符串管理
1)定义

使用

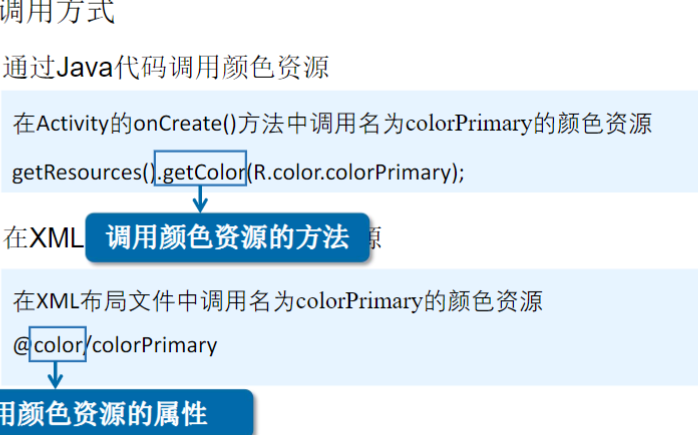
2颜色管理
定义

使用

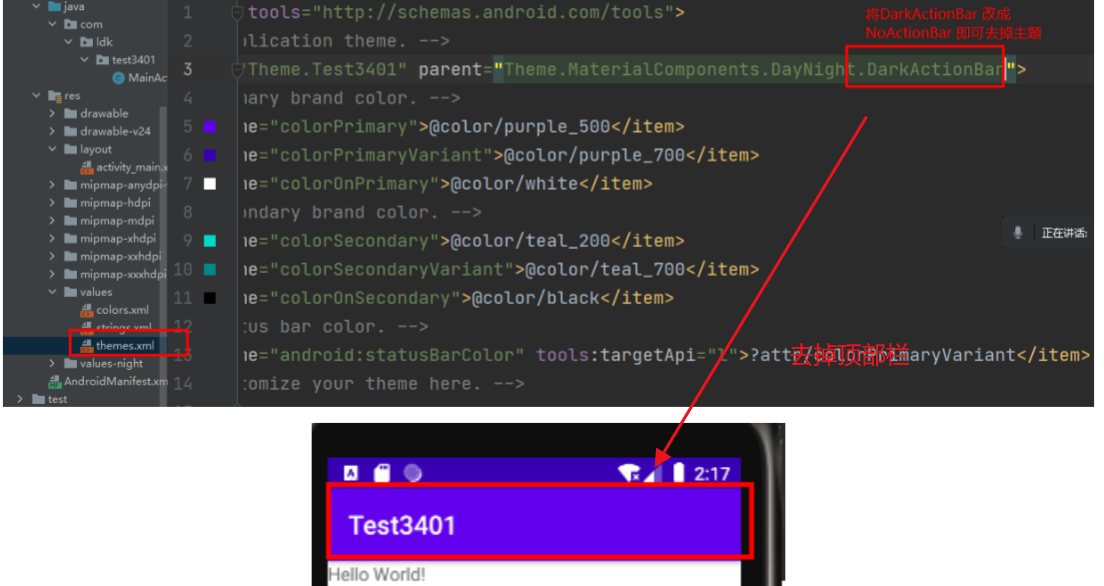
3主题风格

4 主题风格(Theme&Style)介绍
主题风格设置
https://blog.csdn.net/geyunfei_/article/details/78850206?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167896965616782427437104%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167896965616782427437104&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-1-78850206-null-null.142^v74^control,201^v4^add_ask,239^v2^insert_chatgpt&utm_term=android%E4%B8%BB%E9%A2%98%E9%A3%8E%E6%A0%BC&spm=1018.2226.3001.4187
在values文件夹创建styles.xml文件
<?xmlversion="1.0" encoding="utf-8"?>
<resources>
<style name="testApp"><item name="android:layout_width">wrap_content</item><item name="android:layout_height">wrap_content</item><item name="android:typeface">monospace</item><item name="android:textColor">#ffff00ff</item><item name="android:textSize">24sp</item>
</style>
</resources>
如何使用真机调试
真机调试方法链接

布局
https://blog.csdn.net/afufufufu/article/details/116530968?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167922615616782425164254%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167922615616782425164254&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-116530968-null-null.142^v74^control,201^v4^add_ask,239^v2^insert_chatgpt&utm_term=android%20studio%E5%B8%83%E5%B1%80&spm=1018.2226.3001.4187
Activity创建与跳转
方法一
res>layout>新建activity_main2.xml
内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="String_activity"/>
</LinearLayout>
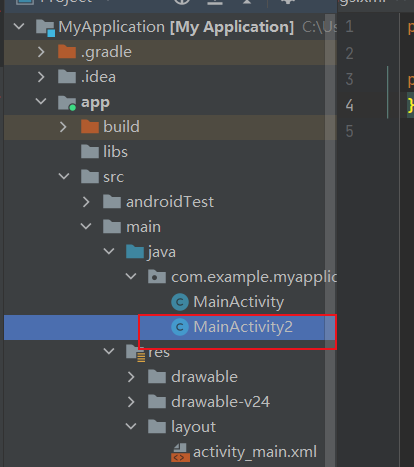
新建MianAcitity2

内容
package com.example.myapplication;import android.os.Bundle;
import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;public class MainActivity2 extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);}
}
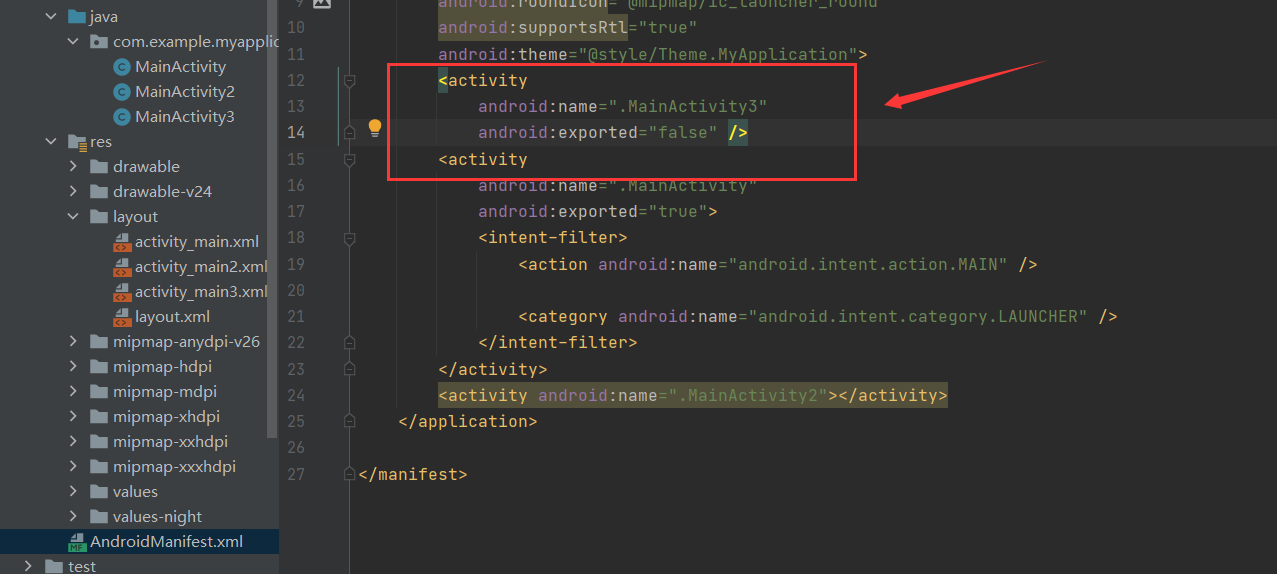
清单文件中添加MainActivity2

activity_main添加跳转按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello world"></TextView><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="跳转至MianActivity2"/></LinearLayout>内容Acvitity.java
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);
// setContentView(R.layout.activity_main);TextView tv = findViewById(R.id.tv);tv.setText("你好世界");Button button = findViewById(R.id.button);// 添加事件button.setOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View v) {Intent intent = new Intent();
// MainActivity.this跳到MainActivity2intent.setClass(MainActivity.this,MainActivity2.class);startActivity(intent);}});}
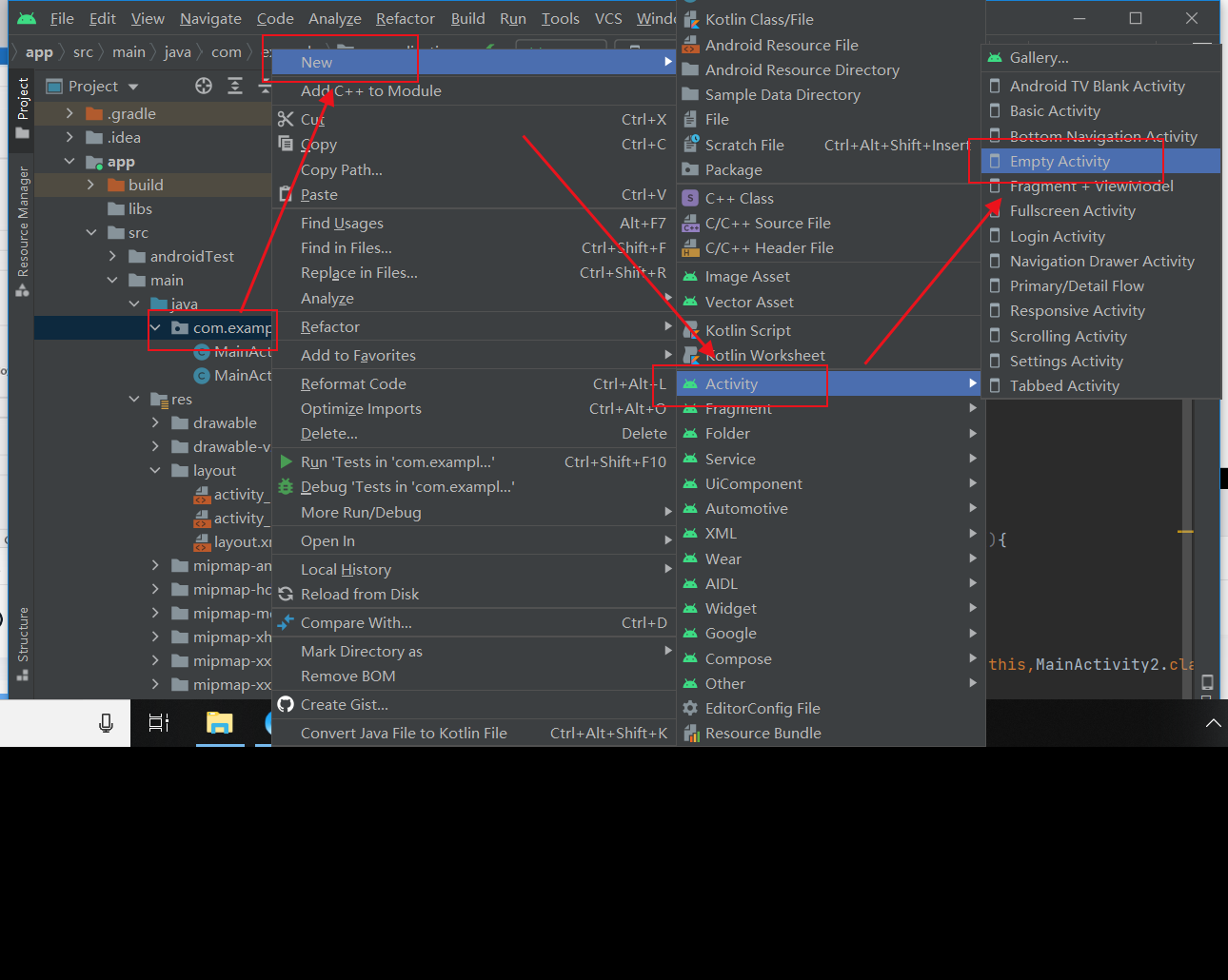
}新建之方法二(经典白学)
一键创建

清单也有了

文本
文本显示
前提:MyApplication>New>Module

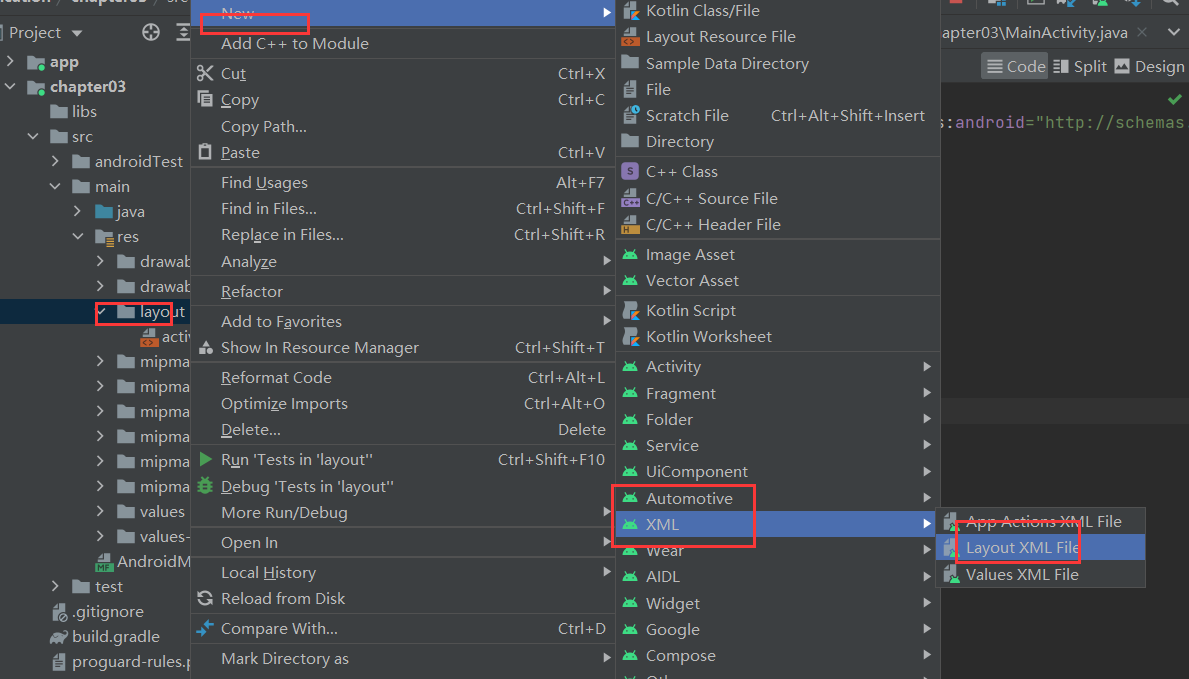
模块下新建activity_text_view.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="文本样式学习"/>
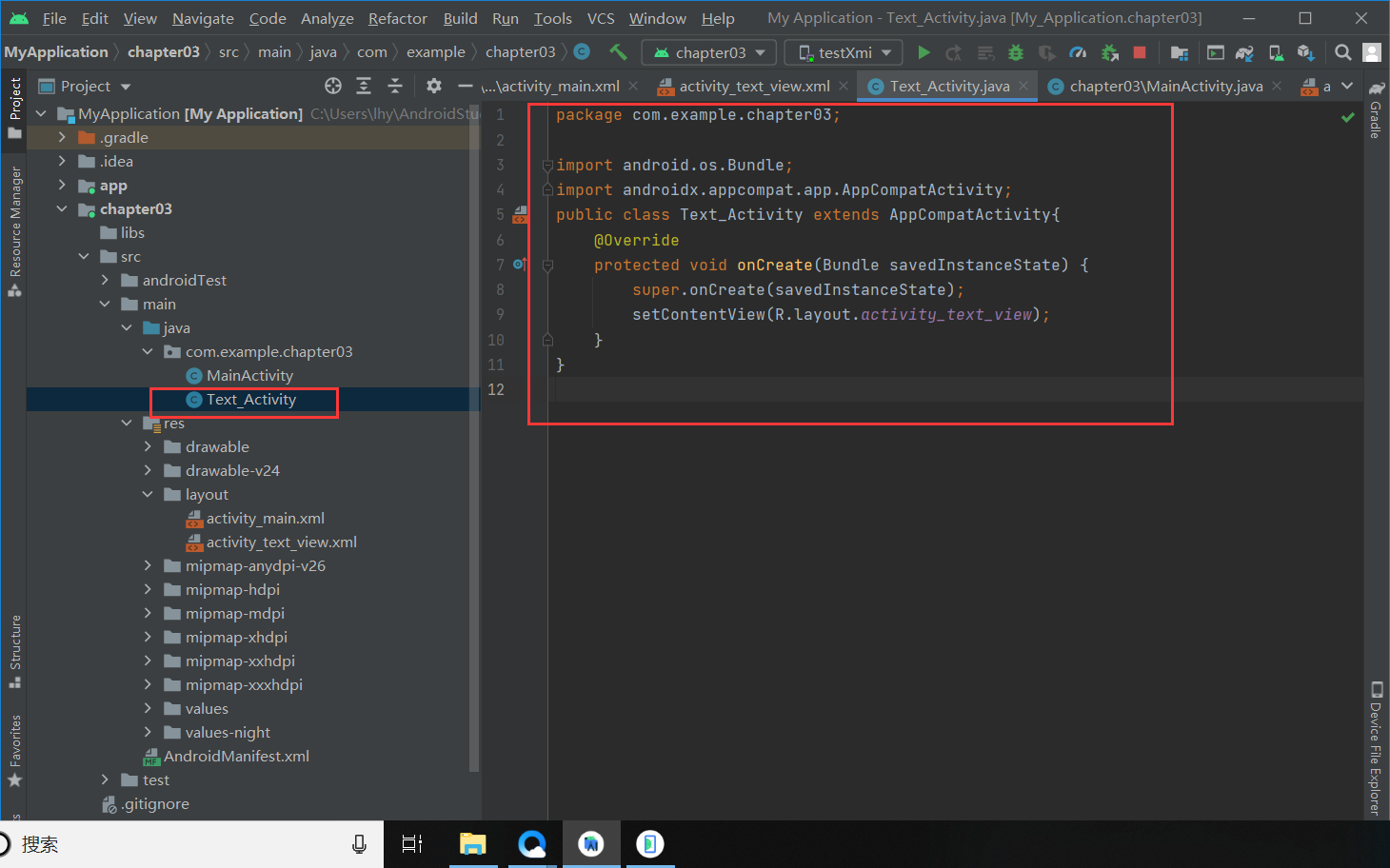
</LinearLayout>模块下新建Text_Acitivity

方法一:java中设置样式
package com.example.chapter03;import android.os.Bundle;
import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;
public class Text_Activity extends AppCompatActivity{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_view);//java中设置样式TextView tv_hello=findViewById(R.id.tv_hello);tv_hello.setText("你好世界");}
}
方法二:xml中设置
values>stings.xml

Text_Acitivity中
package com.example.chapter03;import android.os.Bundle;
import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;
public class Text_Activity extends AppCompatActivity{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_view);//java中设置样式TextView tv_hello=findViewById(R.id.tv_hello);tv_hello.setText(R.string.ni_hao);}
}
文本大小
Java方式
package com.example.chapter03;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class Text_Activity2 extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text2);TextView tv_hello=findViewById(R.id.tv_hello);tv_hello.setTextSize(30);}
}xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/ni_hao"/>
</LinearLayout>xml方式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/ni_hao"android:textSize="100px"/>
</LinearLayout>视图

宽度:
wrap_content:

match_parent

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#00ffff"android:layout_marginTop="5dp"android:text="宽度用wrap_content"android:textSize="100px"/>
</LinearLayout>以dp为尺寸
<TextViewandroid:id="@+id/tv_hello2"android:layout_width="300dp"android:layout_height="wrap_content"android:background="#00ffff"android:layout_marginTop="5dp"android:text="宽度用300dp"android:textSize="100px"/>
间距:

layout_margin(外间距)
padding(内间距)
<?xml version="1.0" encoding="utf-8"?>
<!-- 外层布局背景为蓝色-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="300dp"android:orientation="vertical"android:background="#00AAFF"><!-- 中间布局背景为黄色--><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#FFFF99"android:layout_margin="20dp"android:padding="50dp"><!-- 最里布局背景为红色--><Viewandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#FF0000"/></LinearLayout></LinearLayout>
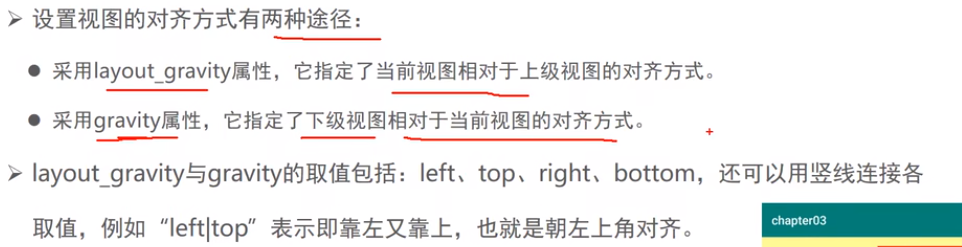
对齐方式

<?xml version="1.0" encoding="utf-8"?>
<!-- horizontal改为水平方向-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="300dp"android:orientation="horizontal"android:background="#00AAFF"><!-- 子布局一背景为红,在上级视图中朝下对齐,下级视图靠左对齐 --><LinearLayoutandroid:layout_width="0dp"android:layout_height="200dp"android:layout_weight="1"android:background="#ff0000"android:layout_margin="10dp"android:padding="10dp"android:layout_gravity="bottom"android:gravity="left">
<!-- 内容视图宽高100, --><Viewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#ffff00"/></LinearLayout><!-- 子布局二背景为红,在上级视图中朝下对齐,下级视图靠左对齐 --><LinearLayoutandroid:layout_width="0dp"android:layout_height="200dp"android:layout_weight="1"android:background="#ff0000"android:layout_margin="10dp"android:padding="10dp"android:layout_gravity="top"android:gravity="right"><Viewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#ffff00"/></LinearLayout></LinearLayout>控制相对他的父容器 android:layout_gravity="bottom"
控制相对他的子容器 android:gravity="left"
android:orientation = "vertical" 指定布局内控件排列方式为 垂直排列
android:orientation = "horizontal" 指定布局内控件排列方式为 水平排列