1. 准备工作
应用图标是区分应用的重要方式。它还会出现在多个位置,包括主屏幕、“所有应用”屏幕和“设置”应用。
应用图标也可能会被称为“启动器图标”。启动器图标,是指当您点击 Android 设备的主屏幕按钮以查看和整理应用、添加微件和快捷方式等时所看到的图标。

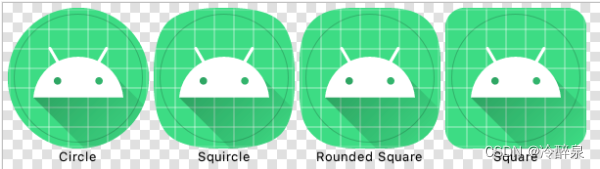
如果您使用过不同的 Android 设备,就可能会注意到,启动器呈现的效果可能会因设备制造商而异。有时,设备制造商会打造其品牌独有的自定义启动器呈现效果。在这个过程中,不同的制造商可能会以不同的形状显示应用图标,而不仅仅是如上所示的圆形图标。
例如,他们可能会以方形、圆角方形或方圆形(介于方形和圆形之间)显示所有应用图标。

无论设备制造商选择哪种形状,其目的都是为了使单个设备上的所有应用图标具有统一的形状,以便提供更加一致的用户体验。

这便是 Android 平台引入自适应图标支持(自 API 级别 26 起)的原因。为应用实现自适应图标后,您的应用将能够在各种设备上恰当地显示高质量的应用图标,从而适应这些设备。
此文章将为您提供小费计算器启动器图标的图片源文件以供练习。您将使用 Android Studio 中名为 Image Asset Studio 的工具生成各种所需版本的启动器图标。之后,您可以运用自己所学的知识来更改其他应用的应用图标!

前提条件
- 能够浏览基本 Android 项目的文件,包括资源文件
- 能够通过 Android Studio 在模拟器或实体设备上安装 Android 应用
学习内容
- 如何更改应用的启动器图标
- 如何使用 Android Studio 中的 Image Asset Studio 生成启动器图标资源
- 自适应图标的定义,及其包含两个图层的原因
您将构建的内容
- 一个具有全新启动器图标的 Android 应用
所需条件
- 一台安装了 Android Studio 4.1 版或更高版本的计算机
- 能够下载图片资源文件的互联网连接
2. 设置项目
如果您是在学习使用 Kotlin 进行 Android 开发的基础知识课程的过程中学习此文章,则可以直接使用已经完成的上一个文章中的小费计算器。
如果您是单独学习此文章(在课程之外),则可以在 Android Studio 中使用 Empty Activity 模板设置一个新项目。这样,您就可以先熟悉相关步骤,然后再修改或覆盖现有应用中的启动器图标文件。
3. 启动器图标
设置启动图标的目标是,无论设备型号或屏幕密度如何,您的启动器图标看起来都非常出色(清晰、简洁)。具体而言,屏幕像素密度是指屏幕上每英寸的像素数(或每英寸的点数 (dpi))。对于中密度设备 (mdpi),屏幕上每英寸有 160 个点,而超超超高密度设备 (xxxhdpi) 的屏幕上每英寸有 640 个点。
为适应不同屏幕密度的设备,您需要提供不同版本的应用图标。
浏览启动器图标文件
- 如需查看图标的显示效果,请在 Android Studio 中打开您的项目。如果您的应用是通过模板创建的,那么您应该具有已由 Android Studio 提供的默认启动器图标。
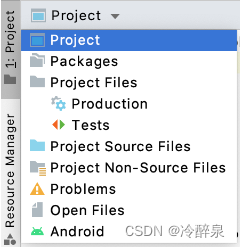
- 在“Project”窗口中,切换到 Project 视图。系统会根据项目文件在计算机上保存时所采用的文件结构,向您显示这些文件。

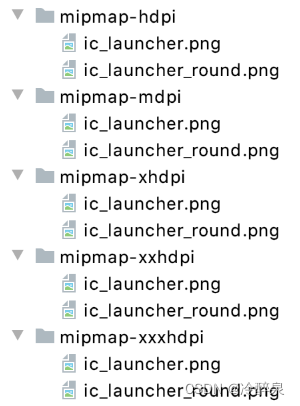
- 转到资源目录 (app > src > main > res),然后展开一些
mipmap文件夹。您应将 Android 应用的启动器图标资源放到这些mipmap文件夹中。

mdpi、hdpi、xhdpi等是密度限定符,您可以将其附加到资源目录的名称(例如mipmap)上,以表明其中的资源适用于特定屏幕密度的设备。以下是 Android 上的密度限定符列表:
mdpi- 适用于中密度屏幕(约 160dpi)的资源hdpi- 适用于高密度屏幕(约 240dpi)的资源xhdpi- 适用于超高密度屏幕(约 320dpi)的资源xxhdpi- 适用于超超高密度屏幕(约 480dpi)的资源xxxhdpi- 适用于超超超高密度屏幕(约 640dpi)的资源nodpi- 不能缩放的资源(无论屏幕的像素密度是多少)anydpi- 可针对任何密度进行缩放的资源
注意: 您可能会好奇,为何启动器图标资源位于 mipmap 目录中,而其他应用资源位于 drawable 目录中。这是因为,某些启动器显示的应用图标尺寸可能会比设备默认密度级别提供的应用图标尺寸要大。例如,在 hdpi 设备上,某些设备启动器可能需要改用 xhdpi 版本的应用图标。
- 如果您点击图片文件,将会看到预览。
ic_launcher.png文件包含图标的方形版本,而ic_launcher_round.png文件包含图标的圆形版本。每个资源目录中均提供了这两个版本。
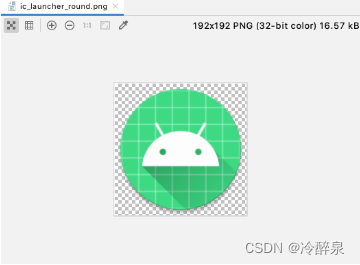
例如,以下便是 res > mipmap-xxxhdpi > ic_launcher_round.png 的预览效果。另请注意,相应资源的尺寸位于右上角。此图片的尺寸为 192px x 192px。
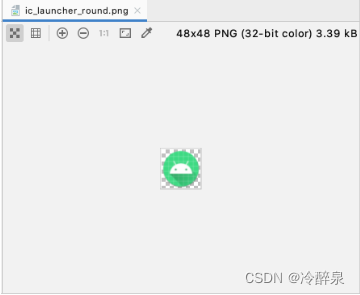
另外,以下是 res > mipmap-mdpi > ic_launcher_round.png 的预览效果。它的尺寸仅为 48px x 48px。
如您所见,这些位图图片文件由一个固定的像素网格组成。它们针对特定的屏幕分辨率而创建。因此,如果您调整它们的尺寸,图标质量将会降低。
如果您缩小某个位图图片,由于您是去掉一些像素信息,它可能看起来还不错。如果您大幅放大某个位图图片,它可能会显得模糊不清,因为 Android 将需要推测并填补缺少的像素信息。
注意: 为了避免应用图标模糊不清,请务必针对每个密度级别(mdpi、hdpi、xhdpi 等…)提供不同的应用图标位图图片。请注意,设备屏幕密度不会刚好是 160dpi、240dpi、320dpi 等…Android 将会根据当前的屏幕密度,按最近的较大密度级别选择资源,然后再将其缩小。
现在,您已对启动器图标有所了解,接下来您将学习自适应图标。
4. 自适应图标
前景图层和背景图层
自 Android 8.0 版本(API 级别 26)起,系统支持自适应启动器图标,这种图标能够使应用图标更加灵活并呈现出有趣的视觉效果。对于开发者来说,这意味着应用图标由两个图层组成:前景图层和背景图层。

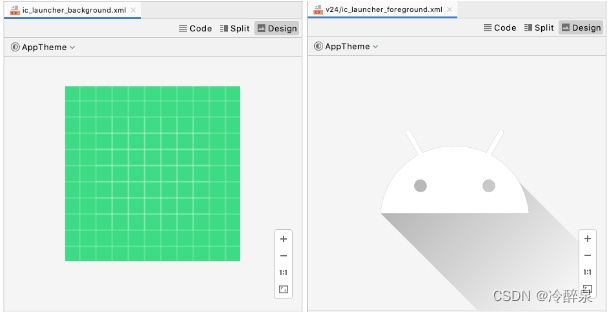
在上面的示例中,白色的 Android 图标位于前景图层中,而蓝白网格位于背景图层中。前景图层将会被堆叠在背景图层上。然后,系统会在其上应用蒙版(在此例中为圆形蒙版),以生成圆形应用图标。
浏览自适应图标文件
查看由 Android Studio 中的项目模板提供的默认自适应图标文件。
- 在 Android Studio 的**“Project”窗口**中,查找 res > mipmap-anydpi-v26 资源目录并将其展开。

注意: 添加自适应图标的是 API 级别为 26 的平台,因此自适应图标应该是在具有 -v26 资源限定符的 mipmap 资源目录中声明的。这个限定符意味着,此目录中的资源只会应用到搭载 API 26 (Android 8.0) 或更高版本的设备。在搭载旧版本平台的设备上,系统会忽略此目录中的资源文件。
- 打开其中一个 XML 文件,例如
ic_launcher.xml。您应该会看到以下内容:
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"><background android:drawable="@drawable/ic_launcher_background" /><foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
- 请注意,该文件中使用了
<adaptive-icon>元素为应用图标的<background>图层和<foreground>图层分别提供资源可绘制对象,从而完成对它们的声明。 - 返回 Project 视图,并查找声明可绘制对象的位置:drawable > ic_launcher_background.xml 和 drawable-v24 > ic_launcher_foreground.xml。
- 切换到 Design 视图,查看每个图层的预览效果(左侧为背景图层,右侧为前景图层)。

- 这两个都是矢量可绘制对象文件。它们没有以像素为单位的固定尺寸。如果您切换到 Code 视图,就会看到使用
<vector>元素声明矢量可绘制对象的 XML 代码。
尽管矢量可绘制对象和位图图片描述的都是图片,但二者之间存在一些重要的区别。
除了各个像素处的颜色信息之外,位图图片对其存储的图片并不太了解。而另一方面,矢量图形知道如何绘制用于定义图片的形状。这些指令由一组点、线条和曲线以及相关颜色信息组成。其优势在于,矢量图形可针对任意屏幕密度的任意画布尺寸进行缩放,而不会损害图片质量。
矢量可绘制对象是 Android 平台的矢量图形实现,在移动设备上具有足够的灵活性。您可以使用 XML 并利用这些可能的元素对其进行定义。您只需要定义一次图片,而不必针对所有密度级别提供各种版本的位图资源。这样可以减少应用的大小,并使其更易于维护。
注意: 在选择使用矢量可绘制对象还是位图图片时需要进行权衡。例如,对于图标来说,矢量可绘制对象是理想之选,因为它们由简单的形状组成;而对于照片,却很难用一系列形状来描述。在这种情况下,使用位图资源会更加有效。
现在,是时候真正地更改应用图标了!
5. 下载新资源
接下来,下载这 2 个新资源,您可以利用它们为小费计算器应用创建自适应图标。不要担心,您不用理解矢量可绘制对象文件的所有细节。您可以利用设计工具自动生成其中的内容。
- 下载
ic_launcher_background.xml,即背景图层的矢量可绘制对象。如果您的浏览器只是显示该文件而没有下载,请选择**“FIle”(文件)>“Save Page As…”(网页另存为…)**,以将其保存到计算机。 - 下载
ic_launcher_foreground.xml,即前景图层的矢量可绘制对象。
请注意,系统对这些前景和背景图层资源有特定要求,例如它们的尺寸都必须为 108dp x 108dp。请点击此处,详细了解相关要求,您也可以查看 Material 网站上有关 Android 图标的设计指南。
由于图标的边缘可能会根据设备制造商提供的蒙版的形状进行剪裁,请务必将图标的关键信息放置在“安全区域”(即一个位于图层中心且直径为 66dp 的圆圈)内。该安全区域之外的内容不应是重要信息(例如背景颜色),即使被裁剪掉也没关系。
6. 更改应用图标
返回 Android Studio,以便使用新资源。
- 首先,删除带有 Android 图标和绿色网格背景的旧版可绘制资源。在**“Project”视图**中,右键点击相应文件,然后选择 Delete。
删除以下文件:
drawable/ic_launcher_background.xml
drawable-v24/ic_launcher_foreground.xml
您可以取消选中 Safe delete (with usage search) 框,然后点击 OK。
- 创建一个新的 Image Asset。您可以右键点击 res 目录,然后依次选择 New > Image Asset。或者,您也可以点击 Resource Manager 标签页,然后点击 + 图标并选择 Image Asset。

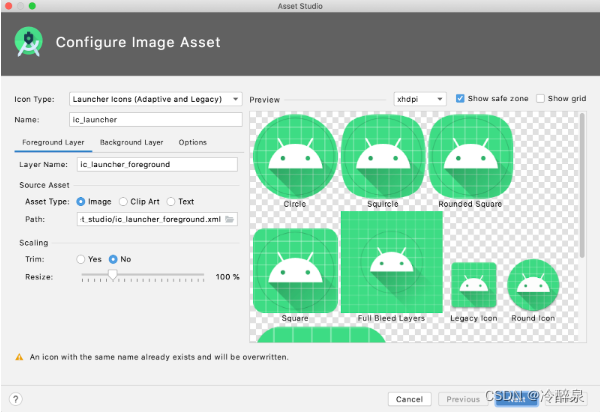
- 系统将打开 Android Studio 的 Image Asset Studio 工具。
- 保留默认设置:
- Icon Type: Launcher Icons (Adaptive and Legacy)
- Name: ic_launcher

- 选中**“Foreground Layer”**标签页后,向下移动至 Source Asset 子部分。在 Path 字段中,点击文件夹图标。
- 此时系统会弹出浏览计算机并选择文件的提示。找到您刚下载的新
ic_launcher_foreground.xml文件在计算机上的位置。它可能位于计算机的“下载内容”文件夹中。找到该文件后,点击 Open。 - Path 现已更新为新前景矢量可绘制对象的位置。将 Layer Name 保留为 ic_launcher_foreground,Asset Type 保留为 Image。

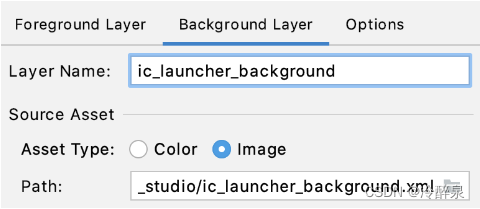
- 接下来,切换到界面的**“Background Layer”标签页**。保留默认设置不变。点击 Path 字段中的文件夹图标。
- 找到您刚下载的
ic_launcher_background.xml文件的位置。点击 Open。
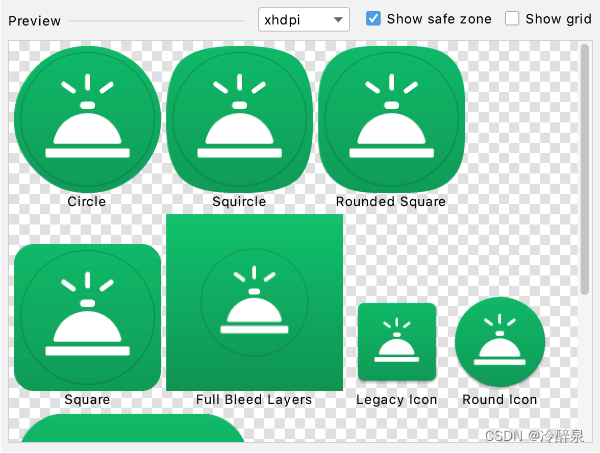
- 在您选择新资源文件时,预览应该会相应地进行更新。以下便是使用新的前景图层和背景图层后的图标预览效果。

用两个图层呈现应用图标后,设备制造商(即原始设备制造商,或简称为“OEM”)便可以根据具体的 Android 设备创建不同的形状,如上面的预览所示。OEM 会提供一个将应用到设备上所有应用图标的蒙版。
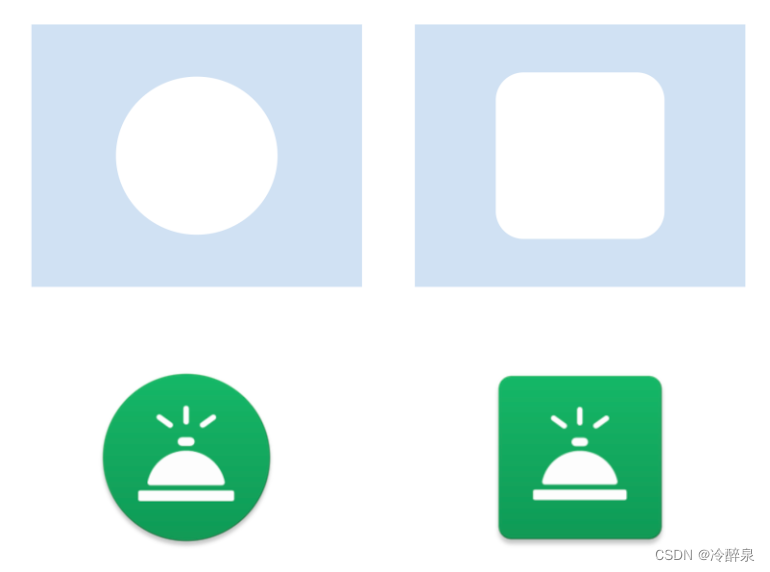
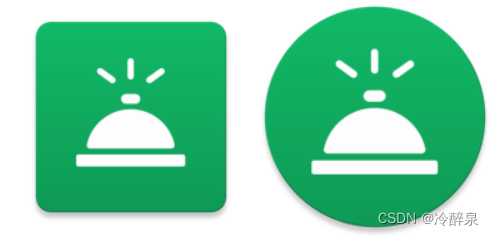
此蒙版会应用到应用图标的前景和背景图层上。以下为圆形蒙版和方形蒙版示例。

如果向应用图标的两个图层应用圆形蒙版,将生成一个带有蓝色网格背景且其中显示 Android 的圆形图标(如上图左侧图片所示)。或者,您可以应用方形蒙版,以生成如上图右侧图片所示的应用图标。
此外,使用两个图层还有助于实现有趣的视觉效果,因为这两个图层能够独立移动或缩放。请查看此博文中“Design Considerations”(设计注意事项)下的内容,了解一些有关视觉效果的有趣示例。由于您无法提前预知用户将会使用什么设备,或者 OEM 将会为您的图标应用哪种蒙版,您需要设置自己的自适应图标,以免重要信息被裁剪掉。
- 确保前景图层的主要内容(在此例中为服务铃图标)包含在安全区域内,不会被不同的蒙版形状裁剪掉。如果重要的内容会被裁减掉,或者显示的太小,您可以使用每个图层的 Scaling 部分下的 Resize 滑动条。在本例中,您无需调整大小,因此可将其保留为 100%。

- 点击 Next。
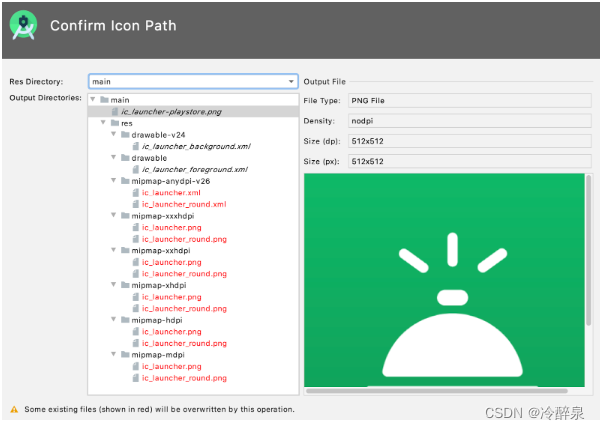
- 此步骤为 Confirm Icon Path。您可以点击各个文件,查看预览效果。底部还会显示一条警告信息,提醒部分现有文件将会被覆盖(显示为红色)。无需担心,因为这些是适用于之前应用图标的旧版文件。

- 默认值没有问题,因此请点击 Finish。
- 确认 mipmap 文件夹中所有生成的资源均正确显示。示例:

太棒了!现在,您将需要再进行一项更改。
将矢量可绘制对象文件移动到 -v26 目录中
您可能会注意到,前景资源位于 drawable-v24 文件夹中,而背景资源位于 drawable 文件夹中,具体取决于应用的最低 SDK 版本。原因在于,前景资源包含渐变效果,该功能从 Android 7.0 版本(也称为 API 版本 24,因此使用 -v24 资源限定符)开始提供。而背景资源不包含渐变效果,因此可以包含在基础的 drawable 文件夹中。
请将两个矢量可绘制对象文件移动到 -v26 资源目录中,而不是将前景和背景资源放在两个单独的 drawable 文件夹中。由于这些资源仅用于自适应图标,只有 API 26 及更高版本才需要这两个可绘制对象。以下文件夹结构可帮助您更加轻松地查找和管理自适应图标文件。
drawable-anydpi-v26ic_launcher_background.xmlic_launcher_foreground.xml
mipmap-anydpi-v26ic_launcher.xmlic_launcher_round.xml
- 首先,创建
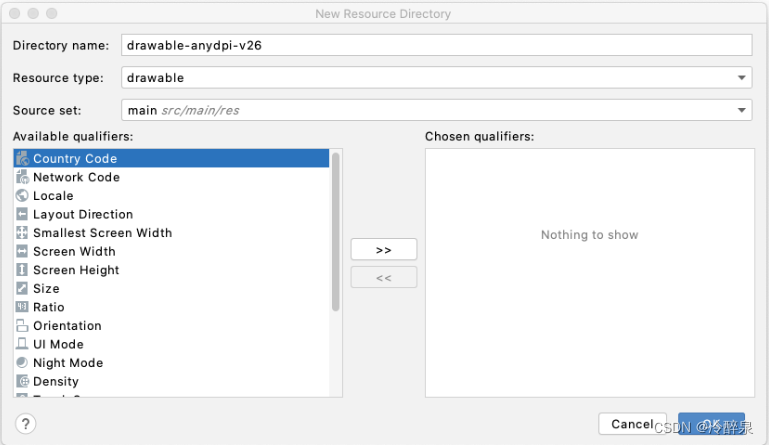
drawable-anydpi-v26目录。右键点击 res 文件夹。依次选择 New > Android Resource Directory。 - 此时将显示 New Resource Directory 对话框。选择以下选项:
Directory name: drawable-anydpi-v26
Resource type: drawable(从下拉列表中选择)
Source set: main(按原样保留默认值)

点击 OK。在 Project 视图中,验证是否已成功创建新的资源目录 res > drawable-anydpi-v26。
- 左键点击
ic_launcher_foreground.xml文件,并将其从 drawable 文件夹拖动到 drawable-anydpi-v2`6 文件夹中。前面已经提到,将资源放在“any dpi”目录中表示,这是一个可针对任何密度进行缩放的资源。 - 左键点击
ic_launcher_background.xml,并将其从 drawable-v24 文件夹拖动到 drawable-anydpi-v26 文件夹中。 - 如果
drawable-v24文件夹目前为空,请将其删除。右键点击该文件夹,然后选择 Delete。 - 点击您项目中的所有
drawable和mipmap文件。请确保在预览界面,这些图标均正确显示。
测试应用
- 测试是否显示新的应用图标。在设备(模拟器或实体设备)上运行应用。
- 点击设备上的主屏幕按钮。
- 向上滑动以显示“所有应用”列表。
- 查找您刚刚更新的应用。您应该会看到系统显示新的应用图标。

注意:根据设备型号,您可能会看到不同形状的启动器图标。但无论如何,系统都应在背景图层上显示前景图层,并应用某类蒙版。
不错!新的应用图标看起来非常棒。
自适应和旧版启动器图标
现在,您的自适应图标可以正常运行了,您可能会好奇,为何不能删除所有的应用图标位图图片。您仍需要这些文件,以便应用图标能够在旧版 Android 上呈现出较高的质量,这被称为向后兼容性。
在搭载 Android 8.0 或更高版本(API 26 或更高版本)的设备上:
系统可以使用自适应图标(由前景矢量可绘制对象、背景矢量可绘制对象以及在其上应用的 OEM 蒙版组合而成)。以下是您项目中的相关文件:
res/drawable-anydpi-v26/ic_lancher_background.xml
res/drawable-anydpi-v26/ic_launcher_foreground.xml
res/mipmap-anydpi-v26/ic_launcher.xml
res/mipmap-anydpi-v26/ic_launcher_round.xml
在搭载 Android 8.0 以下的任意版本(但高于我们应用所需的最低 API 级别)的设备上:
系统将使用旧版启动器图标(位于不同密度级别的 mipmap 文件夹中的位图图片)。以下是您项目中的相关文件:
res/mipmap-mdpi/ic_launcher.png
res/mipmap-mdpi/ic_launcher_round.png
res/mipmap-hdpi/ic_launcher.png
res/mipmap-hdpi/ic_launcher_round.png
res/mipmap-xhdpi/ic_launcher.png
res/mipmap-xhdpi/ic_launcher_round.png
res/mipmap-xxdpi/ic_launcher.png
res/mipmap-xxdpi/ic_launcher_round.png
res/mipmap-xxxdpi/ic_launcher.png
res/mipmap-xxxdpi/ic_launcher_round.png
实际上,在不支持自适应图标的旧版设备上,Android 将回退为使用位图图片。
恭喜!您已完成更改应用图标的所有步骤!
7. 解决方案代码

此 Codelab 的解决方案代码如下所示。
res/mipmap-anydpi-v26/ic_launcher.xml
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"><background android:drawable="@drawable/ic_launcher_background" /><foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
res/mipmap-anydpi-v26/ic_launcher_round.xml
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"><background android:drawable="@drawable/ic_launcher_background" /><foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
res/drawable-anydpi-v26/ic_launcher_background.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"xmlns:aapt="http://schemas.android.com/aapt"android:width="108dp"android:height="108dp"android:viewportWidth="108"android:viewportHeight="108"><pathandroid:pathData="M0,0h108v108h-108z"><aapt:attr name="android:fillColor"><gradientandroid:startY="-1.0078"android:startX="54"android:endY="106.9922"android:endX="54"android:type="linear"><item android:offset="0" android:color="#FF12C26D"/><item android:offset="1" android:color="#FF0F9453"/></gradient></aapt:attr></path>
</vector>
res/drawable-anydpi-v26/ic_launcher_foreground.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="108dp"android:height="108dp"android:viewportWidth="108"android:viewportHeight="108"><pathandroid:pathData="M38.19,65.92L69.32,65.92a1.2,1.2 0,0 0,1.2 -1.2,0.89 0.89,0 0,0 0,-0.23 17,17 0,0 0,-33.25 0,1.18 1.18,0 0,0 0.9,1.42ZM74.53,69.05a0.85,0.85 0,0 0,-0.78 -0.84L34,68.21a0.85,0.85 0,0 0,-0.77 0.84v2.82a0.84,0.84 0,0 0,0.77 0.86L73.78,72.73a0.85,0.85 0,0 0,0.77 -0.86L74.55,70.65C74.55,70.24 74.56,69.58 74.53,69.05ZM52.08,49h3.59a1.86,1.86 0,0 0,0 -3.72L52.08,45.28a1.86,1.86 0,0 0,0 3.72ZM53.87,39.81a1.19,1.19 0,0 0,1.19 -1.19L55.06,32.87a1.19,1.19 0,0 0,-2.38 0v5.71a1.19,1.19 0,0 0,1.19 1.19h0ZM61.69,41l4.62,-3.35a1.19,1.19 0,1 0,-1.4 -1.93L60.29,39A1.2,1.2 0,0 0,60 40.67a1.18,1.18 0,0 0,1.66 0.26ZM41.69,37.65L46.31,41a1.2,1.2 0,0 0,1.35 -2L43,35.66a1.19,1.19 0,0 0,-1.66 0.26,1.2 1.2,0 0,0 0.3,1.67Z"android:fillColor="#FFFFFF"/>
</vector>
Android Studio 应该也已经自动生成了位图图片,位于以下位置:
res/mipmap-mdpi/ic_launcher.png
res/mipmap-mdpi/ic_launcher_round.png
res/mipmap-hdpi/ic_launcher.png
res/mipmap-hdpi/ic_launcher_round.png
res/mipmap-xhdpi/ic_launcher.png
res/mipmap-xhdpi/ic_launcher_round.png
res/mipmap-xxdpi/ic_launcher.png
res/mipmap-xxdpi/ic_launcher_round.png
res/mipmap-xxxdpi/ic_launcher.png
res/mipmap-xxxdpi/ic_launcher_round.png
8. 总结
- 将应用图标文件放到
mipmap资源目录中。 - 针对各个密度级别(
mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi)提供不同版本的应用图标位图图片,以便向后兼容旧版 Android。 - 向资源目录添加资源限定符,以指定应在具有特定配置的设备上使用的资源(例如
v26)。 - 矢量可绘制对象是 Android 平台的矢量图形实现。它们使用 XML 以一组点、线条和曲线以及相关颜色信息的形式进行定义。矢量可绘制对象可针对任何密度进行缩放,而不会降低图片质量。
- API 级别为 26 的 Android 平台中引入了自适应图标。它们由符合特定要求的前景和背景图层组成,因此您的应用图标在采用不同 OEM 蒙版的各种设备上都能呈现出较高的质量。
- 使用 Android Studio 中的 Image Asset Studio 为您的应用创建旧版图标和自适应图标。
9. 了解详情
- 有关 Android 图标的设计指南
- 自适应图标
- 了解 Android 自适应图标
- 设计自适应图标
- 实现自适应图标
- Adaptive Icon Playground 应用
- 创建自适应和旧版启动器图标
- 支持不同的像素密度
- 将应用图标放在 mipmap 目录中
- 矢量可绘制对象概览
VectorDrawable 类