今天在开发一个小功能,copy了之前写的代码,但是在实现功能时,出现了如下问题:
先在这简单总结一下解决方案:
- 在调用方法时,在
" "中前后多加了空格; - 在 js 中没有定义该方法;
- 在 js 中方法定义的位置可能不对,比如放在了 data 中;
- 组件化开发中使用
methods把方法包起来; - 取消勾选 “将 JS 编译成 ES5”;
- 勾选“启用代码自动热重载” 选项;
- 修改 “调试基础库” 版本;
如果我们对自己的代码编写能力比较自信,可以直接看一下 5、6、7 解决方案。
问题描述
编译错误提示如下:
VM67:1 Component "pages/my/index" does not have a method " onJumpToHome" to handle event "tap".
上面提示的意思就是说:在配置中找不到 onJumpToHome 这个方法,所以在点击响应时,会有警告,但是程序运行不会报错。这也是小白在学习小程序时经常容易犯的错误,今天竟然把一个开发了多个小程序的我给呆住了,现在就来分析一下产生这个问题的原因有哪些。
问题分析
以下几个原因可以逐个排查:
-
在调用方法时,在
" "中前后多加了空格
解决:这个问题可能是因为大意或者习惯导致的,在代码编写中,方法的前面多可能加了一个空格,检查一下删除前面的空格即可。<view bindtap=" onJumpToHome">xxx</view> -
在 js 中没有定义该方法
解决:这个问题太low了,相信大家应该不会犯吧,有的话当我没说。 -
在 js 中方法定义的位置可能不对,比如放在了 data 中
解决:这个问题也是很low的问题了,一般没人会犯,除非有很多 data 的时候,可能眼花看错行了,把方法提出来放到data后面就好了。 -
在不使用组件,直接在本页的 js 定义中,不需要增加
methods把方法包起来。也许新版本里没有这一层了。直接写方法就可以了。如果使用组件再加methods层。本人从他人的有组件的案例中学的代码写入没有组件的页面里,就出现了找不到对应方法的问题。
解决:这个是涉及组件开发的使用方式,大家可以看一下例子,具体不多说了。
比如:
-
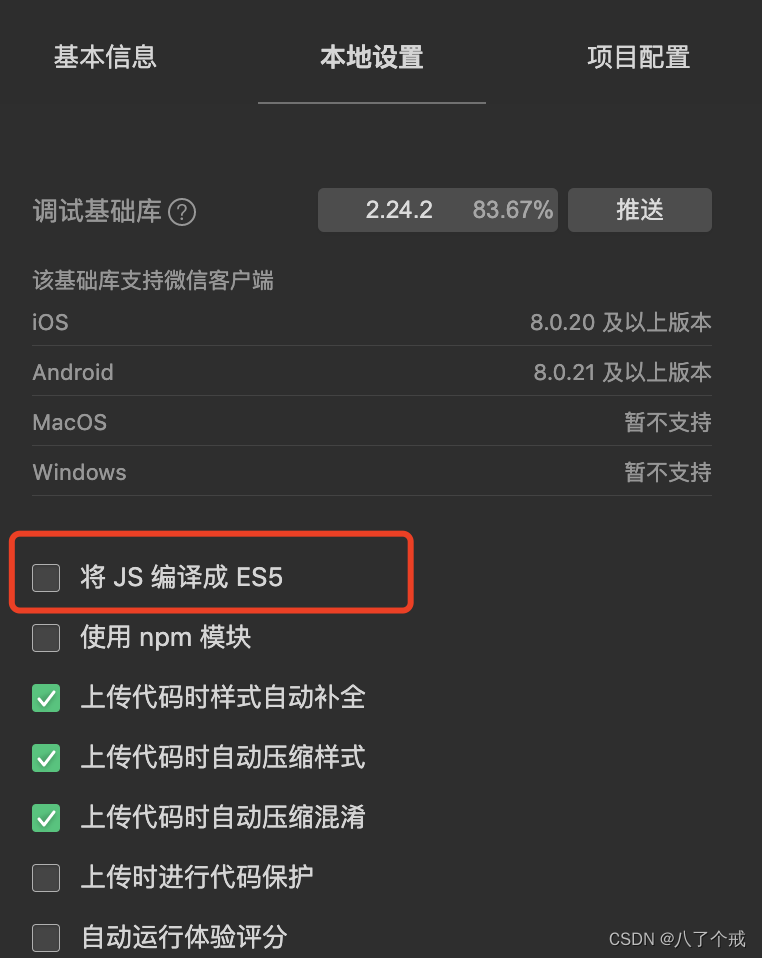
取消勾选 “将 JS 编译成 ES5”
解决:在工具 1.05.2106091 版本之后,原有的ES6 转 ES5 和 增强编译 选项统一合并为将 JS 代码编译成 ES5,此功能和原有的增强编译逻辑一致。但是与开发工具的版本也有很大的关系。
这个问题详见:代码编译-将 JS 代码编译成 ES5

-
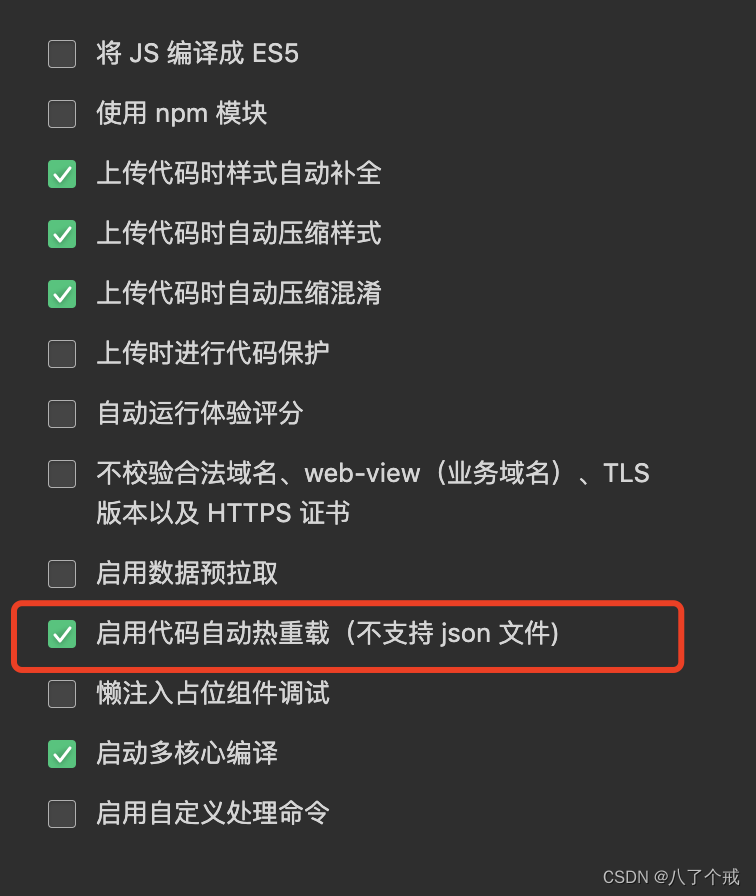
勾选“启用代码自动热重载” 选项
解决:新版开发者工具已实现热重载功能,代码修改实时更新,不需要重新编译。有的时候代码更新了,没有重新编辑代码会不生效,所以可以考虑勾选该选项。

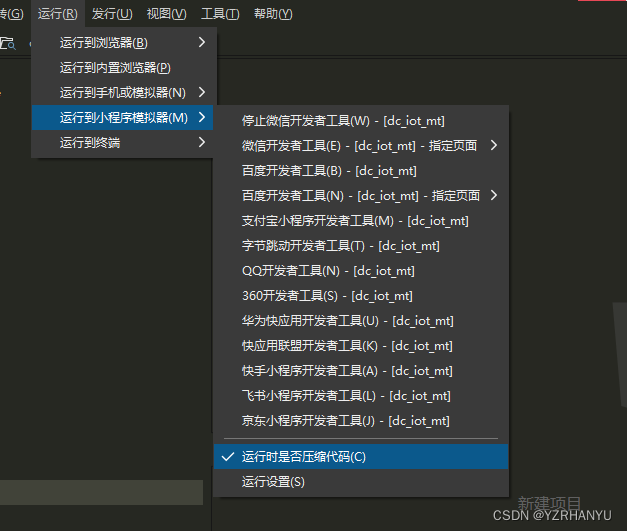
-
修改 “调试基础库” 版本
解决:这个基础库的版本还在不断升级,开发工具的问题也有很多,所以,这个问题还请大家自求多福,可以试探性地选择,不过,基础库的版本对线上代码是没有影响的。

总结
在小程序开发中,出现 does not have a method ..to ..event 'tap' 的问题,我网上查了一下有几种解决方案,但是都不能解决我的问题,当我们对自己的代码比较信任时,可以考虑从我们的开发工具入手。
如果其他小伙伴有更好的解决方案,可以在下面留言哦,这样类似的问题可以在一个问题中得以解决,避免到处查找浪费时间。
希望上面的内容对你的工作学习有所帮助!欢迎各位一键三连哦~
各位 加油!
写在最后
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!