前言
数据的世界正在发生急剧变化,任何人都应该访问自己需要的数据,并具备获取任何数据的洞察力,而tableau正是帮我们洞察数据的好帮手。
Tableau作为BI tool leader ( 2016 Gartner BI chart), 它不仅是一款可视化软件,还具备不可忽略的强大的Data connection, collaboration, security management, multi-platform功能性:
Data connection:Tableau Desktop可直接连接Salesforce(销售报表),各类常用数据库(sql, aws, hadoop, SAP HANA), Google analytics ( 流量分析),最新的版本10支持连接json文件
Data refreshment:实现全部报表定时自动从元数据更新
Data preparation and data processing:在2016年的Tableau大会上, Tableau宣布即将推出一款自动化data preparation的产品,并展示了收购Hyper后可以做到几秒内ingest百万级的数据
Security management:很轻易地添加user, 设置user group,且可通过tabcmd在terminal中自动完成用户管理
Multi-platform:在网页,手机,tablet间实现跨平台的可视化
我认为学习Tableau最主要的一点是要了解它的用法特点,尤其是和Excel的不同之处。从我在学习和制作Tableau报表的时候得出了一定的经验,学习者一定要谨记以下四点:
可视化(谁都知道Tableau是可视化专家,但你真的知道怎么用可视化吗?)
聚焦/深挖 (上可看整个公司面貌,下可聚焦到单个产品/顾客)
灵活分析
交互化图表(我认为Tableau最强的地方)
Tableau工作区
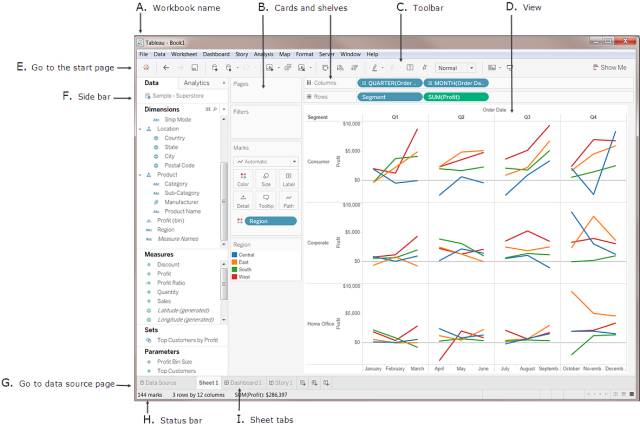
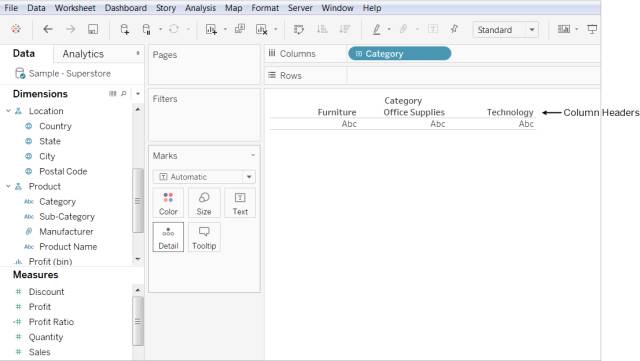
Tableau 工作区包含菜单、工具栏、“数据”窗格、卡和功能区以及一个或多个工作表,表可以是工作表、仪表板或故事。
工作表包含功能区和卡,您可以向其中拖入数据字段来构建视图。

A. 工作簿名称。
B. 卡和功能区 - 将字段拖到工作区中的卡和功能区,以将数据添加到您的视图中。
C. 工具栏 - 使用工具栏访问命令以及分析和导航工具。
D. 视图 - 这是您在其中创建数据可视化的工作区。
E. 转到开始页面。
F. 侧栏。侧栏提供两个窗格:“数据”窗格和“分析”窗格。
G. 转到数据源页面。
H. 状态栏 - 显示有关当前视图的信息。
I. 工作表标签 - 标签表示工作簿中的每个工作表,这可能包括工作表、仪表板和故事。
Tableau概念
为何有一些字段维度和其他度量?添加筛选器将对我的视图产生什么影响?为何一些字段的背景颜色是蓝色,而另外一些字段的背景颜色是绿色?
本节中的主题将尝试阐明这些问题,以及有关您在使用 Tableau Desktop 可以看到和体验到的功能的其他问题。
数据类型
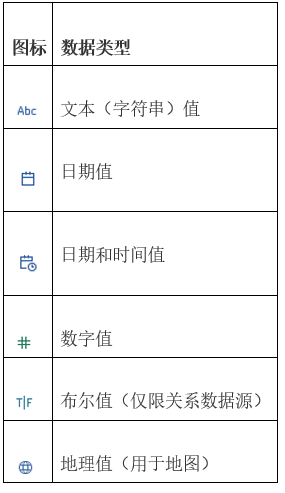
数据源中的所有字段都具有一种数据类型。数据类型反映了该字段中存储的信息的种类,例如整数 (410)、日期 (1/23/2015) 和字符串(“Wisconsin”)。字段的数据类型在“数据”窗格中由以下所示的图标之一来标识。
1. Tableau 中的数据类型图标

您可以在“数据源”页面上或“数据”窗格中更改字段的数据类型。
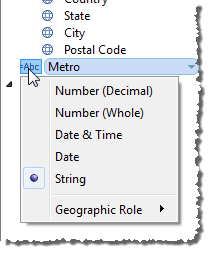
2. 在“数据源”页面中更改字段的数据类型
有时,Tableau 会不正确地解释字段的数据类型。例如,Tableau 可能会将包含日期的字段解释为整数数据类型,而不是日期数据类型。
此时您可以在“数据源”页面上更改曾经作为原始数据源一部分的字段(而不是在 Tableau 中创建的计算字段)的数据类型:
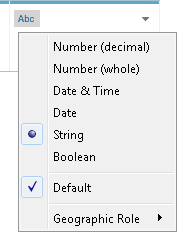
STEP 1:单击字段的字段类型图标(如上表中所示)。
STEP 2: 从下拉列表中选择一种新数据类型:

提示:确保在创建数据提取之前更改数据类型。否则,数据可能会不正确。举例来说,如果 Tableau 将原始数据源中的浮点字段解释为整数,并且您在更改字段的数据类型之前创建数据提取,则 Tableau 中生成的浮点字段的部分精度将被截断。
3. 在“数据”窗格中更改字段的数据类型
若要在“数据”窗格中更改字段的数据类型,请单击字段名称左侧的图标,然后从下拉列表中选择一种新数据类型。

4. 在视图中更改字段的数据类型
若要在视图中更改字段的数据类型,请在“数据”窗格中右键单击(在 Mac 中按住 Control 单击)字段,选择“更改数据类型”,然后从下拉列表中选择相应数据类型。

注意: 有时,数据库中数据的精度比 Tableau 可以建模的精度更高。在将这些值添加到视图中时,状态栏的右侧将显示一个精度警告。
5. 文件中数据的混合数据类型
Microsoft Excel、Microsoft Access、或 CSV(逗号分隔值)文件中的大多数列都包含相同数据类型(布尔值、日期、数字或文本)的值。 连接到该文件时,Tableau 会在“数据”窗格的相应区域中为每列创建一个字段,日期和文本值为维度,数字为度量。
但是,您连接到的文件所包含的列可能具有混合数据类型,例如数字和文本,或者数字和日期。连接到该文件时,混合值列将映射到 Tableau 中具有单一数据类型的字段。因此,包含数字和日期的列可能会映射为数字数据类型(将其设为度量),或者可能会映射为日期数据类型(这种情况下 Tableau 将其视为维度)。
Tableau 根据 Excel 数据源中前 10,000 行和 CSV 数据源中前 1,024 行的数据类型来确定如何将混合值列映射为数据类型。举例来说,如果前 10,000 行中大多数为文本值,那么整个列都映射为使用文本数据类型。
注意: 空单元格也可以创建混合值列,因为它们的格式不同于文本、日期或数字。
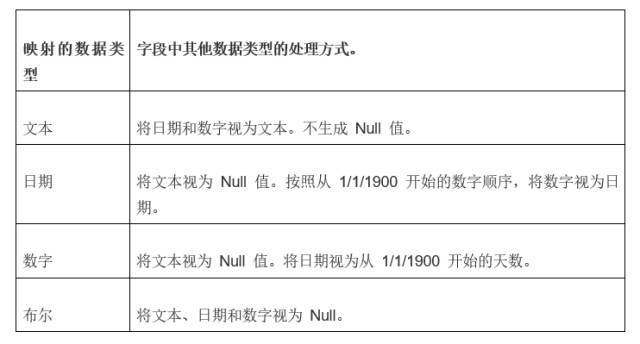
当 Tableau 确定每个字段的数据类型时,如果某个字段中的值与该数据类型不匹配, Tableau 就会采用若干不同方式之一来处理字段,具体情况视数据类型而定。例如,有时 Tableau 会用 Null 值填充那些字段,如下表中所示:

如果在分析数据时使用基于混合值列的字段时遇到困难,则可以执行以下操作之一:
对基础数据源中的空单元格设置格式,使它们与列的数据类型相匹配。
创建一个不包含混合值的新列。
字段类型
连接到新数据源时,Tableau 会将该数据源中的每个字段分配给“数据”窗格的“维度”区域或“度量”区域,具体情况视字段包含的数据类型而定。如果字段包含分类数据(例如名称、日期或地理数据),Tableau 会将其分配给“维度”区域;同理如果字段包含数字,Tableau 则会将其分配给“度量”部分。
那么,可不可以说维度就是包含分类数据(例如名称、日期或地理数据)的字段,度量就是包含数字的字段?以这些断言作为出发点是足够准确的,但当您在 Tableau 中工作时,请记住您可以控制视图中字段的定义。根据用户的要求,大多数字段都可用作维度或用作度量,并且可以为连续或离散。
Tableau 将字段分配给“维度”区域或“度量”区域进行初始分配时建立了默认值。当您单击并将字段从“数据”窗格拖到视图时,Tableau 将继续提供该字段的默认定义。如果从“维度”区域中拖动字段,视图中生成的字段将为离散字段(带有蓝色背景);如果从“度量”区域中拖动字段,生成的字段将为连续字段(带有绿色背景)。
注意:如果您希望能够指示 Tableau 如何将拖到视图的某个字段进行分类,以便覆盖默认值,请在将其拖到视图之前右键单击(在 Mac 上按住 Control 单击)该字段,Tableau 将提示您在指定放下该字段时如何在视图中使用它。
默认情况下,维度是离散的,度量是连续的,但事实上所有四种组合都有可能:

注意: 对于多维数据集(多维)数据源(仅在 Windows 上受支持),它用于更改数据角色的选项受到限制。您可以将某些度量从连续更改为离散,但通常无法更改多维数据集数据源中字段的数据角色。
1. 维度和度量
当您连接到数据源时,Tableau 会将数据源中的每个字段分配为扮演两个可能的数据角色之一:维度或度量。 当您开始在 Tableau 中处理数据时,这些分配有什么效果?
1.1 维度
当您第一次连接到数据源时,Tableau 会将包含离散分类信息的任何字段(例如,值为字符串或布尔值的字段)分配给“数据”窗格中的“维度”区域。
当您单击并将字段从“维度”区域拖到“行”或“列”时,Tableau 将创建列或行标题。

从“维度”区域拖出的任何字段在添加到视图时一开始为离散,带有蓝色背景。因此,您可能会顺理成章地假定字段的背景颜色指明了它是维度还是度量(但结果证明这样做是不正确的)。但是日期维度和数值维度可能为离散维度或连续维度,所有度量也都可能为离散度量或连续度量。字段的背景颜色指明它是离散(蓝色)还是连续(绿色)。
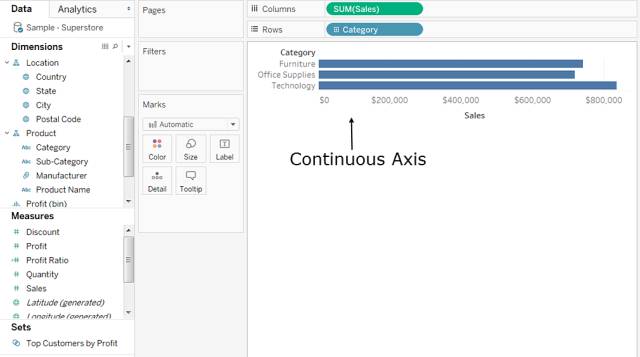
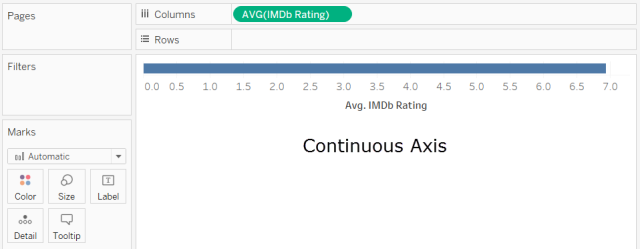
将维度拖到“行”或“列”时,只需通过单击字段并选择“度量”便可将字段更改为度量。现在,视图将包含一个连续轴(而不是列或行标题),并且字段的背景将变为绿色:

如果要将维度设为连续(在未首先将其转换为度量的情况下),则您的选项有限。您只能对日期维度(日期维度可能为离散或连续,但始终是维度)和数值维度这样做,并且您无法转换包含字符串或布尔值的维度。
Tableau 不会对维度进行聚合。如果要对字段的值进行聚合,则该字段必须为度量。将维度转换为度量时,Tableau 将始终提示您为其分配聚合(计数、平均值等)。聚合表示将多个值(单独的数字)聚集为一个数字,通过对单独值进行计数、对这些值求平均值或显示数据源中任何行的最小单独值来实现。有关 Tableau 可执行的不同类型聚合的论述,请参见聚合(http://onlinehelp.tableau.com/current/pro/desktop/zh-cn/calculations_aggregation.html)。
在 Tableau 查询中,视图中的维度的 SQL 表示形式为“Group By”子句。
1.2 度量
当您第一次连接到数据源时,Tableau 会将包含定量数值信息的任何字段(即其中的值为数字的字段)分配给“数据”窗格中的“度量”区域。
当您将字段从“度量”区域拖到“行”或“列”时,Tableau 将创建连续轴。

从“度量”区域拖出的任何字段在添加到视图时一开始将为连续,因此其背景将显示为绿色,但如果您单击字段并选择“离散”,则值将变为列标题。

然而Tableau 会继续对字段的值进行聚合。因为即使该字段现在为离散,但它仍然是度量,而 Tableau 会始终对度量进行聚合。如果有意愿您可以再进一步执行过程,将度量转换为维度。只有这样,Tableau 才会停止对其值进行聚合。
1.3 视图中维度和度量的可视标识
如果您在 Tableau Desktop 中查看视图,并且不确定某个字段是度量还是维度,一个快速的视觉提示已聚合度量: 
而维度则不是: 。
。
但是存在以下例外:
如果解聚整个视图,则不会根据定义来聚合视图中的字段。如果您使用的是多维数据源,则会在数据源中聚合字段,但视图中的字段不显示该聚合。
1.4 将度量转换为维度
您可以将视图中的字段从度量转换为维度。
或者,如果您希望变更影响工作簿中所有的将来使用该字段的情形,您可将“数据”窗格中的字段从度量转换为维度。
1)将视图中的度量转换为离散维度
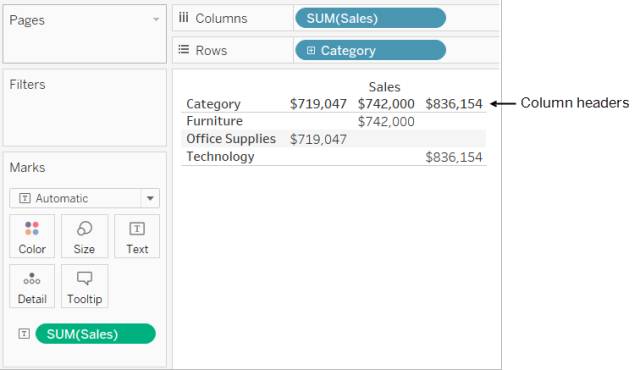
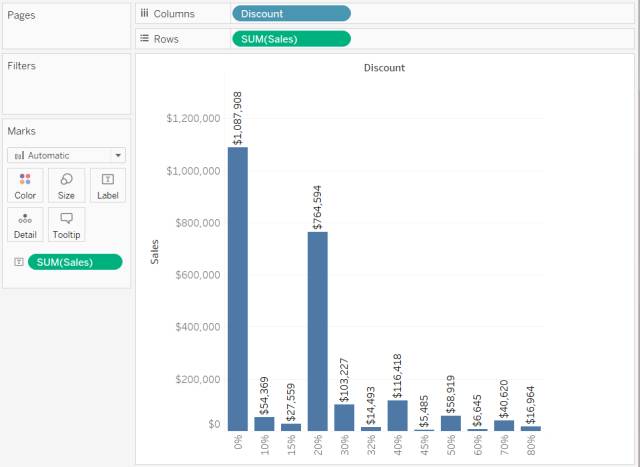
您可以从“数据”窗格中的“度量”区域拖动字段,但随后将其用作视图中的维度。例如,假设您想要了解每个可能的折扣率的聚合总销售额,那么您期望的视图如下所示:

“Discount”(折扣)字段包含数值数据,因此当您连接到数据源时,Tableau 会将其分配给“数据”窗格中的“度量”区域。在 Tableau Desktop 附带的“Sample - Superstore”数据源中,“Discount”(折扣)的值范围为 0% 至 80%。
下面是用于创建上面所示的视图的步骤:
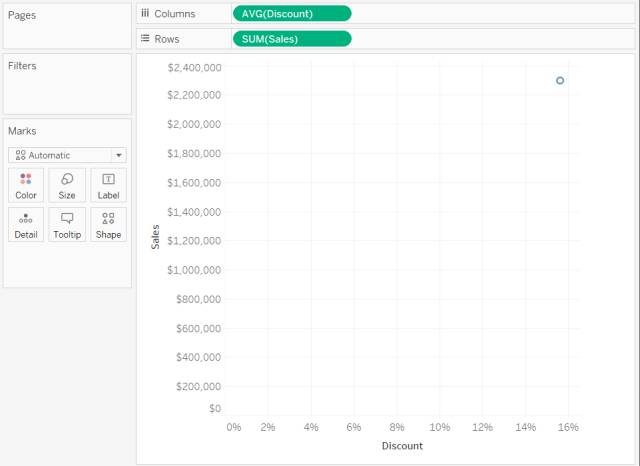
STEP 1: 将“Sales”(销售额)拖到“行”,将“Discount”(折扣)拖到“列”。Tableau 将显示一个散点图 — 这是当您将一个度量放在“行”上并将另一个度量放在“列”上时的默认图表类型。

Tableau 以 AVG 形式聚合“Discount”(折扣),并以 SUM 形式聚合“Sales”(销售额)。这些字段都是连续的,因此 Tableau 将沿视图的底部和左侧显示轴(而不是列或行标题)。
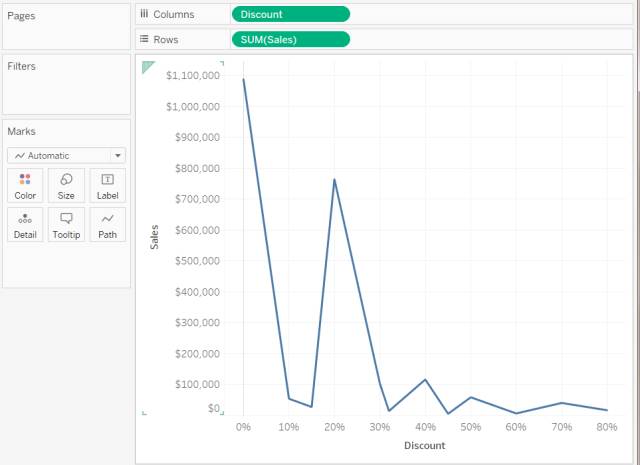
STEP 2: 若要将“Discount”(折扣)视为维度,请单击字段(在“列”功能区上)的下拉箭头,并从上下文菜单中选择“维度”。Tableau 不再聚合“Discount”(折扣)的值,因此您现在将看到一条线;但“Discount”(折扣)的值仍然是连续的,因此 Tableau 仍将为两个字段显示连续轴:

STEP 3: 再次单击“Discount”(折扣)并从上下文菜单中选择“离散”以完成该过程。“Discount”(折扣)的转换现已完成,您现在将看到本主题开头初始图像中的条形图。您现在将在底部看到列标题(0%、10%、20% 等),而不是轴。
让我们回顾一下我们是如何实现此目标的:

现在只需将“Sales”(销售额)拖到“标签”,然后设置标签格式以提高可读性。
由于数据源中的“Discount”(折扣)只有 12 个唯一的值,因此生成的图表有一定作用。假如每行有一个唯一的值(这种情况对于数值字段很少见),那么生成的视图中单独条形的数量将与数据源中的行数相等,生成的可视化内容将有可能不起用。
2)将“数据”窗格中的度量转换为维度
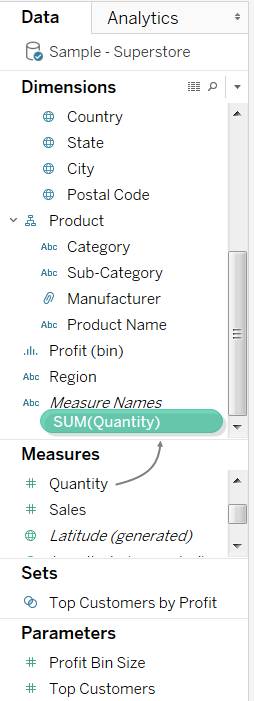
当您第一次连接到数据源时,Tableau 会将包含定量数值信息的大多数字段(即其中的值为数字的字段)分配给“数据”窗格中的“度量”区域。对于名称表明数据类型的字段,例如“年”或“月”(Tableau 会将其识别为“日期”维度),或者包含诸如“ID”和“键”的字词的字段(Tableau 会将其分类为维度,即使这些字段是数值字段),则情况有所不同。
但是,您可能会决定 Tableau 已分类为度量的其中一些字段实际上应该是维度。邮政编码是很经典的示例 — 它们通常完全由数字组成,但信息是分类信息而不是连续信息 — 您绝不会希望通过对邮政编码进行加总或求平均值来聚合邮政编码。
同样,在 Tableau 中,默认情况下可能会将包含单独年龄的字段分类为度量,因为它包含数值数据。在某些情况下,您可能想要对年龄进行加总或求平均值,但也可能想要以数据桶或类别的形式查看每个单独的年龄,这种情况下您会希望 Tableau 为此字段创建标题(而不是轴)。如果希望以这种形式在视图中使用年龄,您可以将字段转换为维度。
若要在“数据”窗格中将度量转换为维度,请执行以下任一操作。
-
单击该字段并将其从“数据”窗格的度量区域拖放到维度区域中。

在“数据”窗格中右键单击(在 Mac 上按住 Control 单击)度量,并选择“转换为维度”。
如果将从度量转换为维度的字段放在功能区上,则该字段会生成标题(而不是轴)。

1.5 维度和详细级别
将维度添加到“行”或“列”时,视图中标记的数量会增加。若要了解为何添加维度会增加视图中标记的数量,请执行以下操作:
STEP 1:将“Segment”(细分市场)拖到“列”。
Tableau 窗口底部的状态栏显示视图中现在有三个标记:

这些标记只包含占位符文本 Abc,因为您此时只构建了视图的结构。
STEP 2: 将“Region”(区域)拖到“列”。
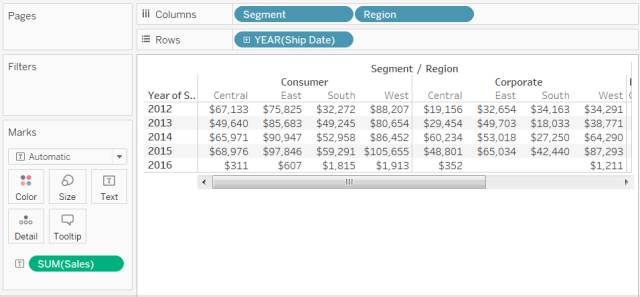
现在有 12 个标记。“Segment”(细分市场)中的三个值乘以“Region”(区域)中的四个值,结果为 12。
STEP 3:将“[Ship Date]”([发货日期])拖到“行”。
现在共有 57 个标记(三个细分市场乘以四个区域,再乘以五年,结果为 60,但视图中有三个在数据源中没有数据的维度组合)。
我们可继续向“行”和“列”中添加维度,并能观察到标记的总数持续增加。将维度拖到“标记”卡上的一个位置(例如“颜色”或“大小”)将也会增加标记的数量,但不会增加视图中标题的数量。向视图中添加维度来增加标记数量的过程称为设置详细级别。
将维度添加到 Tableau 中的以下任何位置会对详细级别产生影响:

STEP 4:视图现在包含 57 个单独的 Abc 实例 — 视图都是结构,没有内容。通过将“Sales”(销售额)拖到到“文本”来调整这一点。现在可以认为视图是完整的:

说明:
1. 某些情况下,向视图中添加度量可能会增加视图中标记的数量。举例来说,如果将“Sales”(销售额)放在上面视图中的“行”上,标记的数量为 57;但如果随后也将“Profit”(利润)放在“行”上,标记的数量将增加到 114。但这与更改视图的详细级别不同。
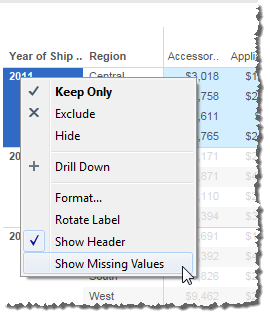
2. 视图中标记的数量并不保证会与您将组成详细级别的每个维度中的维度值数量相乘所得到的数量对应,而标记数量可能较低的原因有多种。若要将此视图中标记的数量从 57 增加到上面视图中的 60,请右键单击(在 Mac 上按住 Control 单击)视图中的日期标题之一以及日期或数据桶标题,并选择“显示缺失值”。

2. 连续和离散
连续和离散是数学术语,连续意指“构成一个不间断的整体,没有中断”;离散意指“各自分离且不同”。
在 Tableau 中,字段可分为连续或离散。当您将字段从“度量”区域拖到“列”或“行”时,值默认情况下将是连续的,并且 Tableau 将创建轴;将字段从“数据”窗格的“维度”区域拖到“列”或“行”时,值默认情况下将是离散的,并且 Tableau 将创建列或行标题。让我们考虑一下为何为这样。
2.1 连续字段生成轴
如果字段包含可以加总、求平均值或以其他方式聚合的数字,则 Tableau 会在您第一次连接到数据源时将该字段分配给“数据”窗格的“度量”区域。Tableau 假定这些值是连续的。
当您将连续字段放在“行”或“列”上时,Tableau 会显示一个轴。轴是一个显示最小值和最大值之间的值的度量线,标尺和模拟温度计是显示轴的物品的例子。
Tableau 必须能够显示一系列实际值和可能值,因为除了数据源中的初始值之外,您在视图中处理连续字段时始终可能会出现新值。
尽管连续轴上有值标签(下图中的 0、0.5、... 3.0),但实际标记不必像与列标题对齐一样与这些标签对齐。例如,在下图中,蓝色条形实际上延伸到了水平轴上的值 6.940,而不是确切地延伸到 7.0。

连续字段的可能值的数量无法预计。举例来说,如果有一个名为“Rating”(评级)的字段,并且初始值为 1、3、3.5、3.6 和 4,即五个离散值。但如果您将“Ratings”(评级)放在“行”上,Tableau 会自动以 SUM 的形式聚合该值(您随后会立即将其更改为 AVG,因为与将等级加总相比,对等级求平均值更有逻辑),而这样会随后创建第六个值 (3.02),在您向视图中添加字段之前,该值并不存在。并且,如果您随后应用了排除两个初始值的筛选器,平均值也将更改,该值会将是另一个值。然后您更改了聚合,... 您就明白了。可能值的数量即使不是无限,也肯定是巨大的。
字段包含数字的事实并不必然表明这些值是连续的。邮政编码就是很经典的例子:尽管邮政编码通常完全由数字组成,但它们实际应该是绝不会加总或求平均值的字符串值。如果 Tableau 将此类字段分配给“度量”区域,您应将其拖到“维度”区域。
2.2 离散字段创建标题
如果某个字段包含的值是名称、日期或地理位置(不是数字的任何内容),Tableau 会在您第一次连接到数据源时将该字段分配给“数据”窗格的“维度”区域,Tableau 将值视为离散。
当您将离散字段放在“列”或“行”上时,Tableau 会创建标题,离散字段的单独值将成为行或列标题。(由于绝不会对此类值进行聚合,所以在您处理视图时不会创建新字段值,因此就不需要轴。)
2.3 辨别差异
如果字段为连续,则背景颜色为绿色;如果字段为离散,则背景颜色为蓝色。背景颜色并非指明维度与度量的对比,而是指明连续与离散的对比。
辨别视图中的字段是度量还是维度的依据在于该字段是否已聚合。
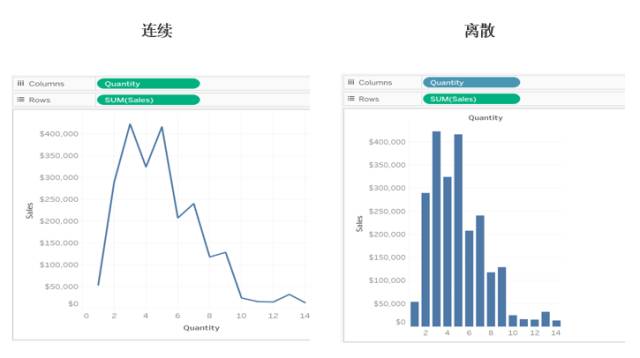
在下面左侧的视图中,从“数据”窗格的“度量”区域中拖来的“Quantity”(数量)已从度量转换为维度,但仍然是连续的,在视图的底部显示了一个轴。我们之所以知道该字段是连续的,原因就在于该轴,并且它的背景为绿色;而我们之所以知道该字段是维度,原因在于它未聚合。
在右侧的视图中,已通过在“列”功能区上单击“Quantity”(数量)并选择“离散”对视图进行了进一步修改。 现在视图的底部显示标题,而不是轴。

2.4 应包括在视图中的离散字段
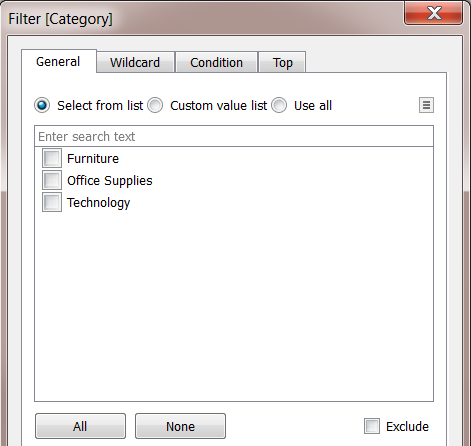
当您将离散字段放在“筛选器”功能区上时,Tableau 将提示您选择应在视图中包括离散字段的哪些“成员”。

将“日期”字段放在“筛选器”上时,结果可能为离散筛选器或连续筛选器。
当您将连续度量放在“筛选器”上时,Tableau 将首先提示您为筛选器选择聚合,然后提示您指定如何对连续的值范围进行筛选。
当您将连续维度放在“筛选器”(而不是“日期”)上时,Tableau 将提示您指定如何对连续的值范围进行筛选。
2.5 颜色的含义
当您将离散字段放在“颜色”上时,Tableau 将显示一个分类调色板,并为字段的每个值分配一种颜色。
当您将连续字段放在“颜色”上时,Tableau 将显示一个具有连续颜色范围的定量图例。
2.6 在离散和连续之间转换字段
您可以将度量从离散转换为连续,或从连续转换为离散。并且,您可以将日期维度和其他数值维度转换为离散或连续。
转换度量
您可以将度量从离散转换为连续,或从连续转换为离散。单击字段并选择“离散”或“连续”,字段为连续时将显示为绿色,字段为离散时将显示为蓝色。
对于“数据”窗格中的度量,右键单击字段并选择“转换为离散”或“转换为连续”,那么字段的颜色将相应发生变化。
转换日期字段
您可以在离散和连续之间转换日期字段。单击视图中的任何日期字段,并选择上下文菜单上的选项之一,便可将该字段从离散转换为连续,或从连续转换为离散:

说明:
1. 单击蓝色区域中的任何选项可将字段配置为离散日期。
选择这些选项之一将创建所谓的“日期部分”。
2. 单击绿色区域中的任何选项可将字段配置为连续日期。
选择这些选项之一将创建所谓的“截断日期”。
若要转换“数据”窗格中的日期字段(并因此确定在将该字段拖到视图中时的默认结果),请右键单击该字段并选择“转换为离散”或“转换为连续”。
Tableau的操作顺序
Tableau 中的操作顺序(有时称为查询管道)是指 Tableau 将执行各种动作的顺序(动作也称为操作)。
许多操作都应用筛选器,这意味着,在您构建视图和添加筛选器时,这些筛选器始终按操作顺序所建立的顺序执行。
有时,您可能预计 Tableau 会按一个顺序执行筛选器,但操作的顺序决定的筛选器按不同的顺序执行,则结果可能会出人意料。如果发生这种情况,您有时可以更改操作在管道中执行的顺序。
本主题提供了两个用于更新视图来纠正解决操作顺序所产生问题的方案:将维度筛选器转换为上下文筛选器,以及将表计算转换为 FIXED 详细级别表达式。
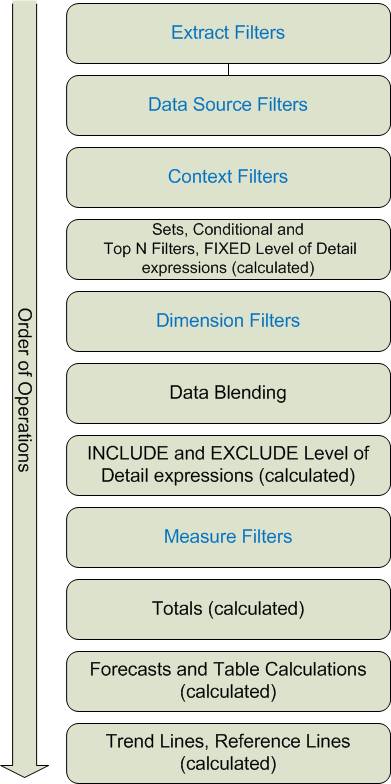
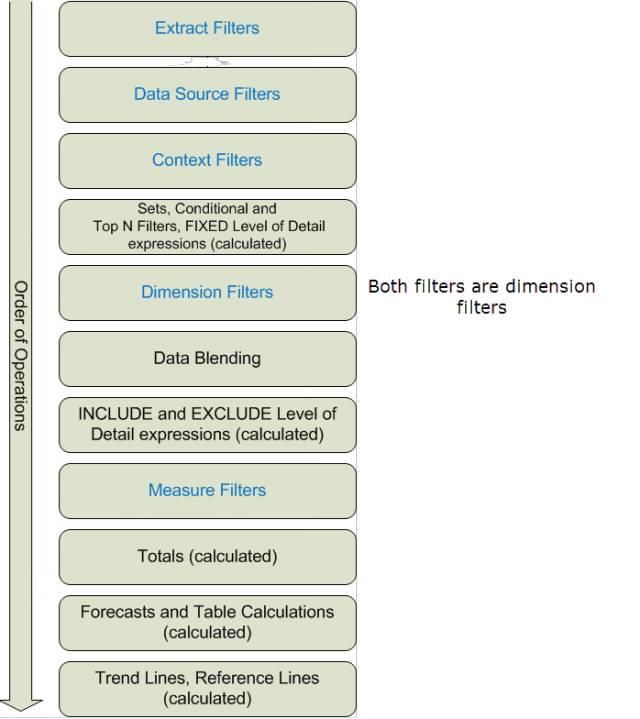
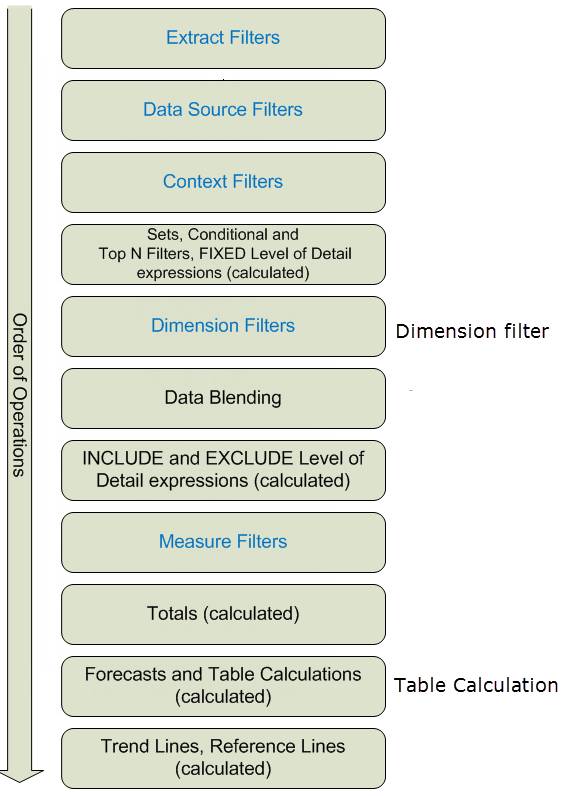
Tableau 的操作顺序包括下面阐述的所有元素。筛选器显示为蓝色;其他操作(大多数为计算)显示为黑色。

示例 1:将维度筛选器转换为上下文筛选器
本示例以及以下示例使用 Tableau Desktop 附带的“Sample – Superstore”数据源。
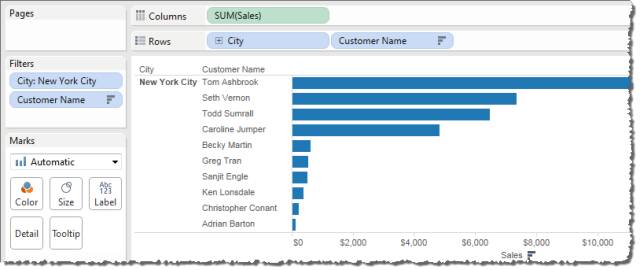
在此示例中,视图解决以下这个问题:按总销售额计,纽约市位居前 10 名的客户有哪些?
视图包含两个维度筛选器,一个是您在“筛选器”对话框的“常规”选项卡上创建的筛选器,另一个是在“前 N 个”选项卡上创建的筛选器。问题在于,这些筛选器是同时执行的,而您希望常规筛选器在“前 N 个”筛选器之前应用,以便“前 N 个”筛选器可对常规筛选器预先筛选的结果进行操作。此解决方案是将其中一个筛选器重新定义为上下文筛选器,以便建立清晰的优先级顺序。
下面是用于构建此视图的步骤:
STEP 1:将“Sales”(销售额)拖到“列”。
STEP 2:将“City”(城市)和“[Customer Name]”([客户名称])拖到“行”。
STEP 3:再次从“数据”窗格中拖出“City”(城市),这次将其拖到“筛选器”。在“筛选器”对话框的“常规”选项卡上,将筛选器设置为仅显示单一值:“New York City”(纽约市),通过单击“无”然后选择“New York City”(纽约市)可达到此目的。
这将创建一个常规维度筛选器。
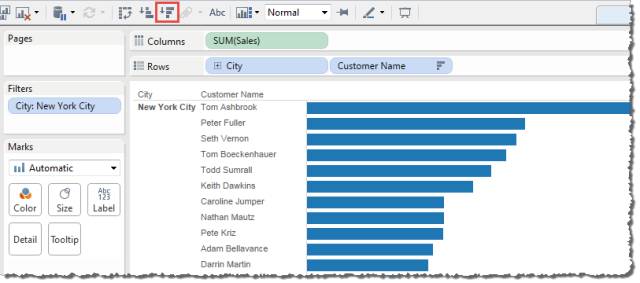
STEP 4:单击工具栏上的“降序排序”按钮 ( )。视图现在将如下所示:
)。视图现在将如下所示:

注意列表中的前几个名称:Ashbrook、Fuller、Vernon 等。
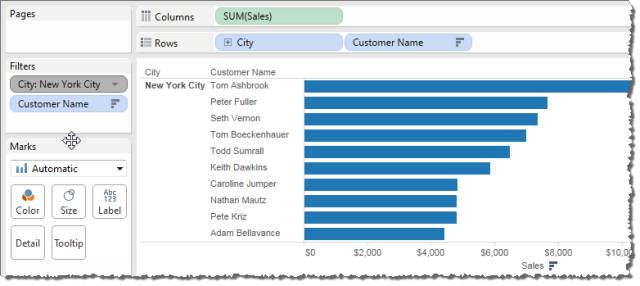
STEP 5:现在将“[Customer Name]”([客户名称])从“数据”窗格拖到“筛选器”,并创建一个“前 10 个”筛选器,以仅显示按总销售额计的前 10 名客户。

应用了第二个筛选器后,视图看起来是正确的,但您会注意到显示的名称与之前不再相同:

之前位于第二位的 Peter Fuller 发生了什么情况?目标是显示纽约市的前 10 名客户,但现在视图实际显示的是总体的前 10 名客户。
问题在于“前 N 个”筛选器和常规维度筛选器是同时应用的 — 它们都是维度筛选器,并且按 Tableau 操作顺序出现在同一位置:

解决方案是向上下文中添加(针对“City”(城市))的常规维度筛选器 — 也就是说,将其转换为一个上下文筛选器,该筛选器将先于在工作表中创建的任何其他筛选器执行。
有关详细信息,请参见使用上下文筛选器提高视图性能(http://onlinehelp.tableau.com/current/pro/desktop/zh-cn/filtering_context.html)。
STEP 6:在“筛选器”功能区上右键单击(在 Mac 上按住 Control 单击)“City”(城市),并选择“添加到上下文”。作为上下文筛选器,此筛选器现在优先于维度筛选器,因此视图现在将按预期方式显示:

示例 2:将表计算转换为 FIXED 详细级别表达式
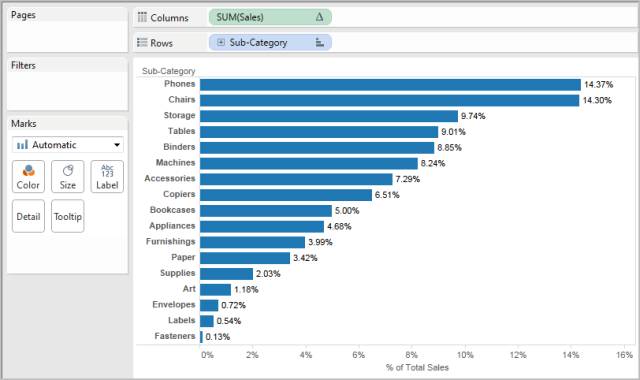
在此示例中,视图将解决以下这个问题:占总销售额的百分比将如何按产品子类列出?
视图包含一个维度筛选器和一个表计算。Tableau 会在执行表计算之前应用维度筛选器。若要反转这些操作的顺序,请使用 FIXED 详细级别表达式来取代表计算。
下面是用于构建此视图的步骤:
STEP 1:在新工作表中,将“Sales”(销售额)拖到“列”。
STEP 2:将“Sub-Category”(子类)拖到“行”。
STEP 3:在“列”上右键单击“SUM(Sales)”并选择快速表计算 –“总额百分比”。
STEP 4:单击工具栏上的“降序排序”按钮 ( ),按从最多到最少的顺序对类别进行排序。
),按从最多到最少的顺序对类别进行排序。
STEP 5: 单击工具栏上的“显示标记标签”按钮 ( ),以在视图中显示度量值。
),以在视图中显示度量值。
视图现在将如下所示:

注意前几项的百分比:14.37%、14.30% 等。
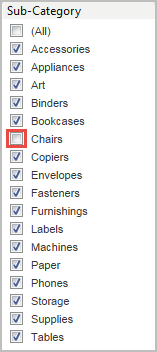
STEP 6: 在“行”上右键单击“Sub-Category”(子类),并选择“显示筛选器”。
STEP 7:清除筛选器中“Chairs”(椅子)的复选标记。

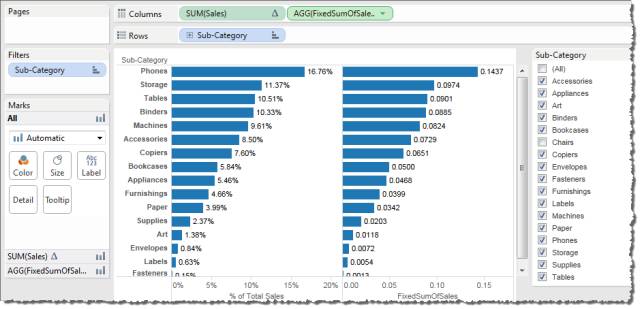
视图中的百分比现在有所不同 — 现在最高的百分比超过了16%。在某些情况下,这可能就是您需要的结果(也就是说,在使用快速筛选器时对百分比进行了重新计算)。但在其他情况下,您可能希望百分比即使在您筛选进或筛选出某些项目时也保持稳定。这是我们在本例中所需要的。
在操作顺序中,维度筛选器是在表计算之前应用的。

若要让 Tableau 在运用快速筛选器之前计算百分比,您可以创建一个 FIXED 详细级别表达式,然后使用该表达式来取代表计算。
FIXED 详细级别表达式使用指定的维度计算值,而不引用视图中的维度。在本例中,您将使用它来建立各个子类的百分比 — 不会受常规维度筛选器影响的百分比。为何会这样?原因是FIXED 详细级别表达式是在应用维度筛选器之前计算的。
STEP 8:FIXED 详细级别表达式必须将(特定度量值的)“Sales”(销售额)的和除以视图的“Sales”(销售额)的总和。由于分子是聚合的,因此分母也必须为聚合,所以您编写的表达式为:
SUM([Sales])/SUM({FIXED : SUM([Sales])})
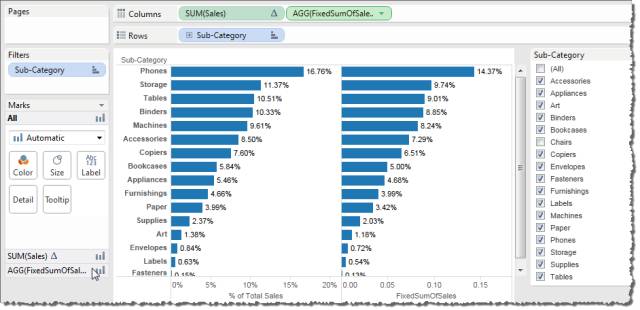
STEP 9: 将该表达式另存为 FixedSumOfSales,然后将其从“数据”窗格拖到“列”,放在使用表计算的现有“SUM(Sales)”字段的右侧(将两者都保留在视图中以便于比较)。您现在的视图为如下所示:

不管您使用快速筛选器选择或者不选择哪些字段,右侧图表中的百分比现在都保持一致。现在只需设置“FixedSumOfSales”值的格式,以使其显示为百分比。
STEP 10:在“列”中右键单击“FixedSumOfSales”,并选择“设置格式”。在“设置格式”窗格中,选择“数字”,然后选择“百分比”:

这样就得到了最终视图:

当您在“Sub-Category”(子类)快速筛选器中选择或清除项目时,左侧条形图中的百分比将发生变化,而右侧条形图中的百分比则不会。
使用Tableau案例
生成条形图
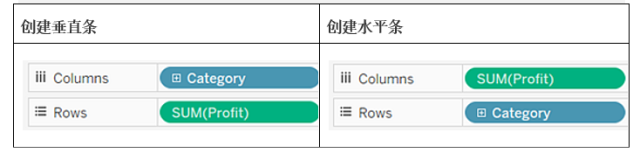
使用条形图可在各类别之间比较数据。创建条形图时会将维度放在“行”功能区上,并将度量放在“列”功能区上,反之亦然。
条形图使用条标记类型。当数据视图与如下所示的两种字段排列方式之一匹配时,Tableau 会选择此标记类型。您可以向这些功能区中添加其他字段。
有关条形标记类型的详细信息,请参见条形标记。
注意:在过程结束时,您可以执行一个额外步骤,在条形的顶部显示合计。

若要创建显示四年间的总销售额的条形图,请按照下列步骤操作:
STEP 1: 连接到“Sample - Superstore”数据源。
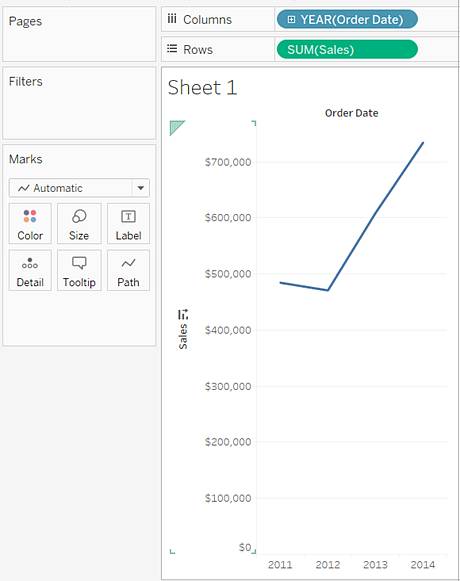
STEP 2:将“Order Date”(订单日期)维度拖到“列”功能区。
数据按年份聚合,并将显示列标题。
STEP 3: 将“Sales”度量拖到“行”功能区。
该度量将聚合为一个总和并将创建一个轴,列标题将移到视图的底部。
由于您添加了日期维度,因此 Tableau 会使用“线”作为标记类型。

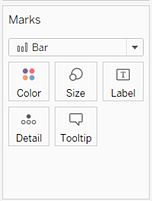
STEP 4: 在“标记”卡上,从视图下拉列表中选择“条形”。

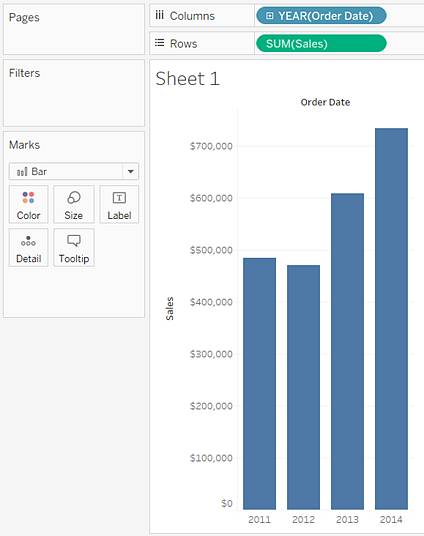
视图会更改为条形图。

标记(在本例中为条)是垂直的,因为轴是垂直的。每个标记的长度表示那一年的销售总额。您在此处看到的数字可能与实际数字不匹配 — 示例数据会随时发生变化。

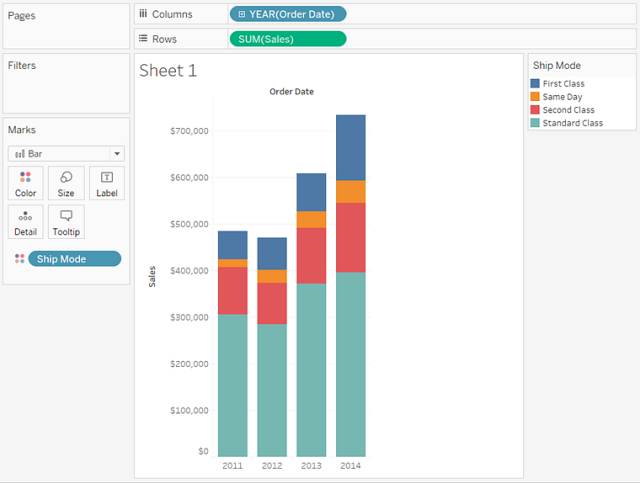
STEP 5: 将“Ship Mode”(装运模式)维度拖到“标记”卡的“颜色”上。
视图显示了不同的装运模式如何影响一段时间内的总销售额,且每年的比率似乎都一致。

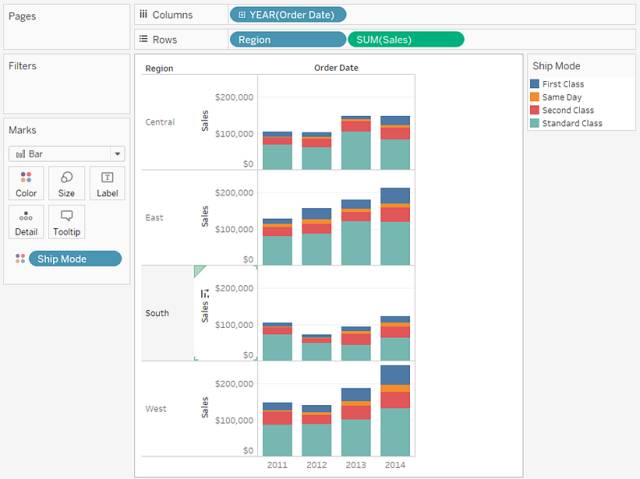
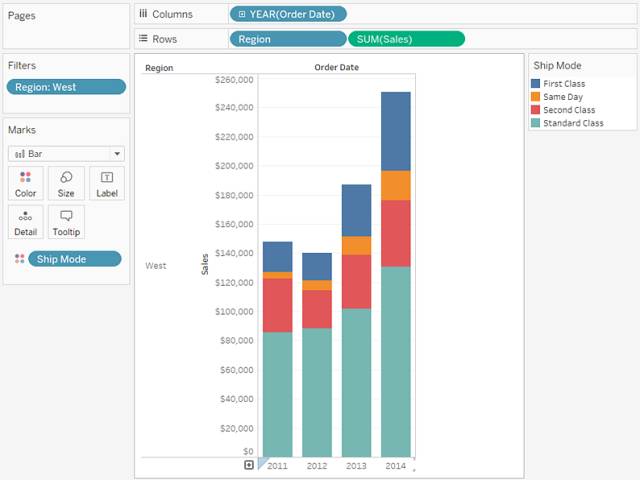
STEP 6:将“Region”(区域)维度拖到“行”功能区,并将其放到“Sales”(销售额)的左侧,以便为地区销售额生成多个轴。

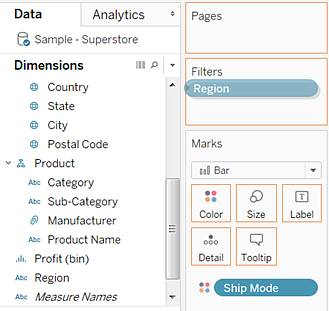
STEP 7: 若要只查看西部区域的数据,您可以筛选掉其他区域。为此,请再次拖动“Region”(区域)维度,这次是从“数据”窗格拖到“筛选器”功能区。

STEP 8: 在“筛选器 [Region]”对话框中,清除“Central”(中部)、“East”(东部)和“South”(南部)复选框,然后单击“确定”。

此视图使您能深入了解您的数据,例如西部的装运模式在四年期间内发生了怎样的变化。
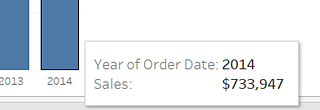
额外步骤:为堆叠条添加合计
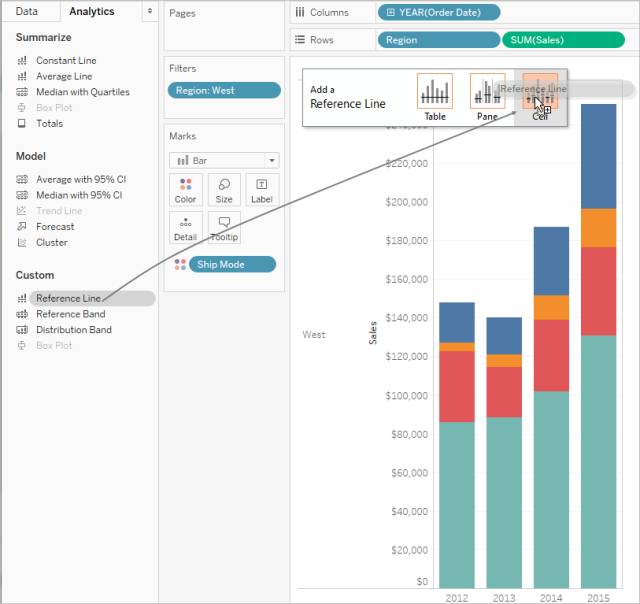
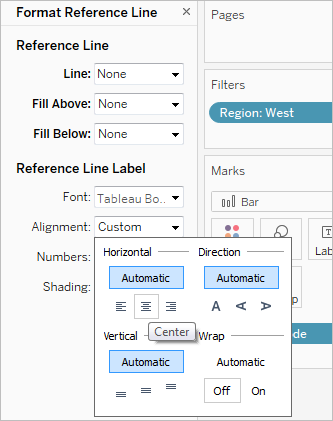
将合计添加到图表中条形的顶部的操作,有时就像通过在工具栏中单击“显示标记标签”图标一样简单。但是,当按颜色或大小分解条形时,则将标记每个单独条形段而不是标记条形的合计。只需几步,您就可以向每个条形的顶部添加合计标签,即使这些条形像您刚刚创建的视图中一样已经细分。从技术上来说,在以下过程中您将添加一条参考线,但需通过以特定方式配置该“参考线”,最终您将得到所需的标签。
STEP 1: 从“分析”窗格中,将“参考线”拖到视图中,并将其放在“单元格”上。

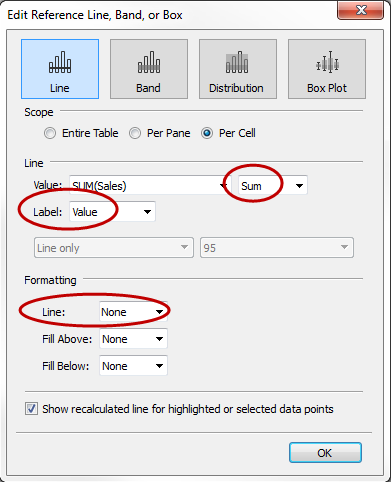
STEP 2:在“编辑参考线、参考区间或参考箱”对话框中,将“SUM(Sales)”的聚合设置为“总和”,将“标签”设置为“值”,并将“格式设置”下的“线”设置为“无”:

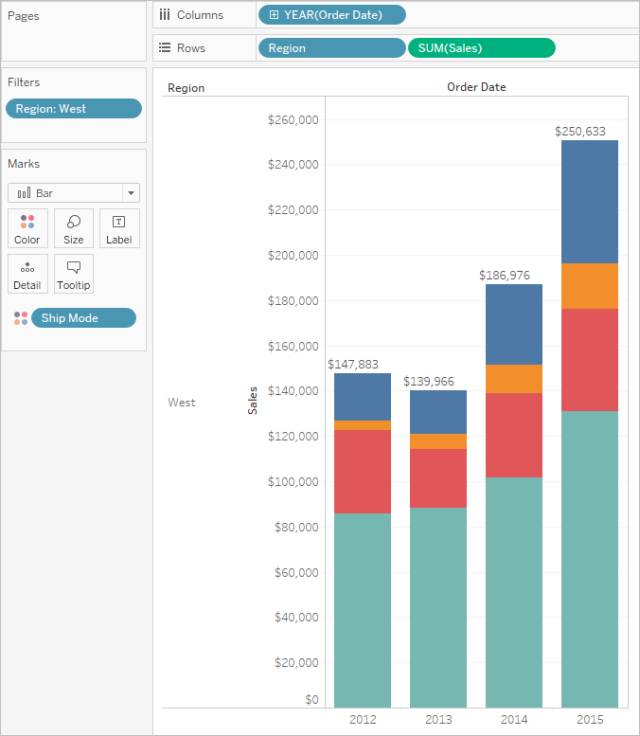
然后单击“确定”关闭“编辑参考线、参考区间或参考箱”对话框。
视图中每个条形的顶部现在便有货币总计:

您可能需要调整视图以使其正常显示。如果条形太窄,数字将被截断;若要修复这一点,请在键盘上按 Ctrl + 向右键以使条形更宽。或者,如果您想要使合计在条形上居中显示 — 默认情况下,合计以靠左对齐方式显示,请执行以下操作:
STEP 1:右键单击条形图上的任意合计并选择“设置格式”。
STEP 2:在“设置格式”窗口的“参考线标签”区域中,打开“对齐”控件“水平”对齐,并选择“居中”选项。

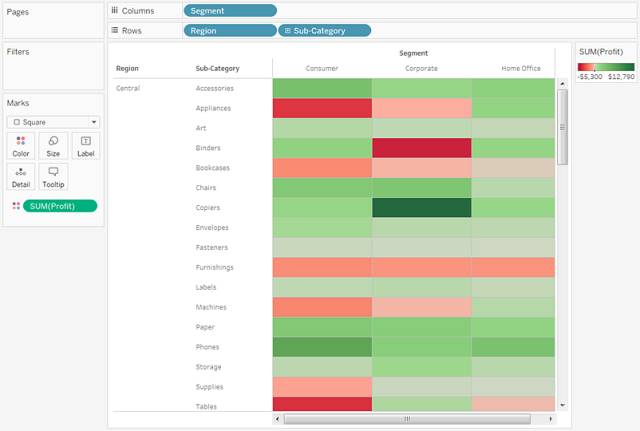
生成热图
使用热图用颜色比较分类数据。
要在 Tableau 中创建热图,可将一个或多个维度分别放在“列”和“行”功能区上。然后选择“方形”作为标记类型并将相关度量放在“颜色”功能区上。
可通过设置表单元格的大小和形状来增强这种基本热图。
若要创建热图了解利润如何随地区、产品子类和客户细分市场变化,请按以下步骤进行操作:
STEP 1:连接到“Sample - Superstore”数据源。
STEP 2:将“Segment”(细分市场)维度拖到“列”功能区。
Tableau 将使用从维度成员名称派生的标签创建标题。
STEP 3:将“Region”(区域)和“Sub-Category”(子类)维度拖到“行”功能区,同时将“Sub-Category”(子类)放在“Region”(区域)的右侧。
现在,您具有分类数据的嵌套表(即“Sub-Category”(子类)维度嵌套在“Region”(区域)维度内)。
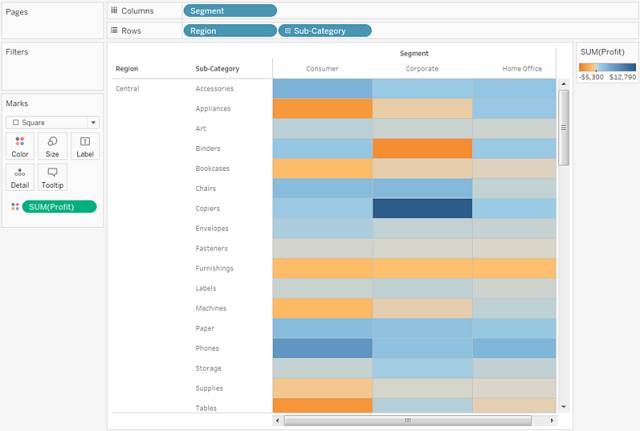
STEP 4: 将“Profit”(利润)度量拖到“标记”卡的“颜色”上。Tableau 将这两个度量聚合为总和。颜色图例反映出连续数据范围。
STEP 5:优化视图格式:
在“标记”卡上,选择“方形”作为标记类型。
通过按 Ctrl + 右箭头(在 Mac 上,此组合为 z")将列调宽;按下 Ctrl(或 z)并继续按右箭头,直到完全显示段的标题为止。
-
通过按 Ctrl + Shift + B(在 Mac 上按:ñzB)来增加标记大小;按下 Ctrl + Shift (ñz) 并继续按 B,直到方块足够大为止。

在此视图中,您只能看到中部地区的数据。向下滚动以查看其他区域的数据。
在中部区域,复印机显示为利润最高的子类,而装订机和电器则是利润最低的。
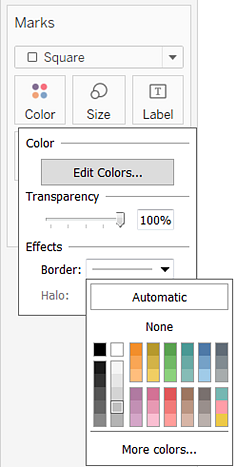
STEP 6:单击“标记”卡上的“颜色”以显示配置选项。在“边框”下拉列表中为单元格边框选择中灰色,如下图所示:

现在更容易看到视图中的各个单元格:

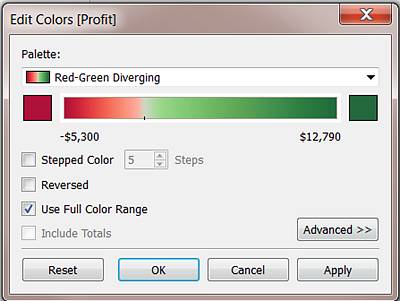
STEP 7:默认调色板为“橙色-蓝色发散”,其中“红色-绿色发散”调色板可能更适合于利润。若要更改调色板并使颜色更鲜明,请执行以下操作:
将鼠标指针悬停在“SUM(Profit)”颜色图例上,然后单击出现的下拉箭头并选择“编辑颜色”。
在“编辑颜色”对话框的“调色板”字段中,从下拉列表中选择“红色-绿色发散”。
-
选中“使用完整颜色范围”复选框,单击“应用”,然后单击“确定”。

选择此选项时,Tableau 会为起始数字和结束数字都指定全色浓度。如果范围为 -10 到 100,与表示正数的颜色相比,则表示负数的颜色在深浅上的变化要快得多。
如果未选择“使用完整颜色范围”,则 Tableau 会按 -100 到 100 这样的范围分配颜色浓度,因此零两侧的颜色浓度变化相同。这样,您的视图中的颜色对比度将会更加鲜明。
有关颜色选项的详细信息,请参见颜色属性(http://onlinehelp.tableau.com/current/pro/desktop/zh-cn/ viewparts_marks_markproperties _color.html)。

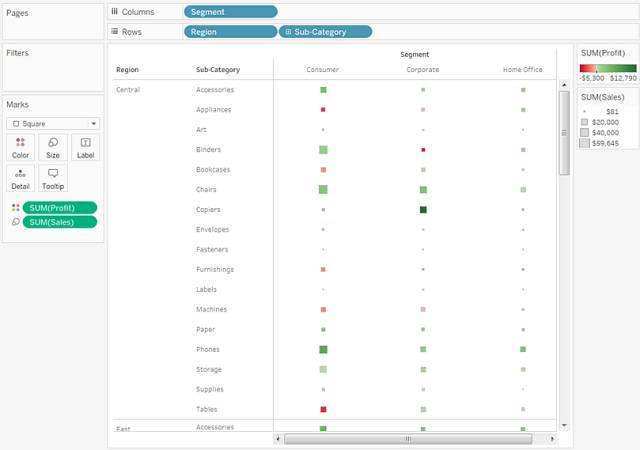
STEP 8: 将“Sales”(销售额)度量拖到“标记”卡上的“大小”以便通过“Sales”(销售额)度量控制框的大小。您可以比较绝对销售额(按框的大小)和利润(按颜色)。
刚开始时标记如下:

STEP 9:若要放大标记,请单击“标记”卡上的“大小”来显示大小滑块:

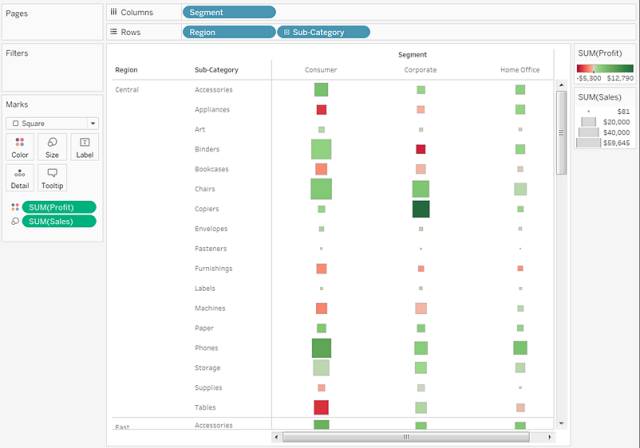
STEP 10:将滑块向右拖动直到视图中的框达到最佳大小。现在您的视图是完整的:

STEP 11: 使用视图右侧的滚动条来检查不同地区的数据。
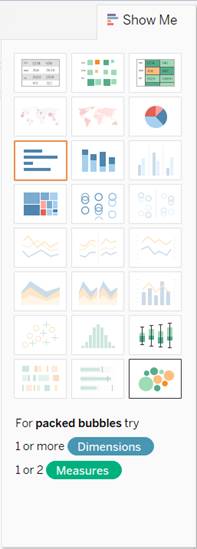
生成填充气泡图
使用填充气泡图可以在一组圆中显示数据。维度定义各个气泡,度量定义各个圆的大小和颜色。
若要创建显示不同产品类别的销售额和利润信息的基本填充气泡图,请按以下步骤进行操作:
STEP 1:连接到“Sample - Superstore”数据源。
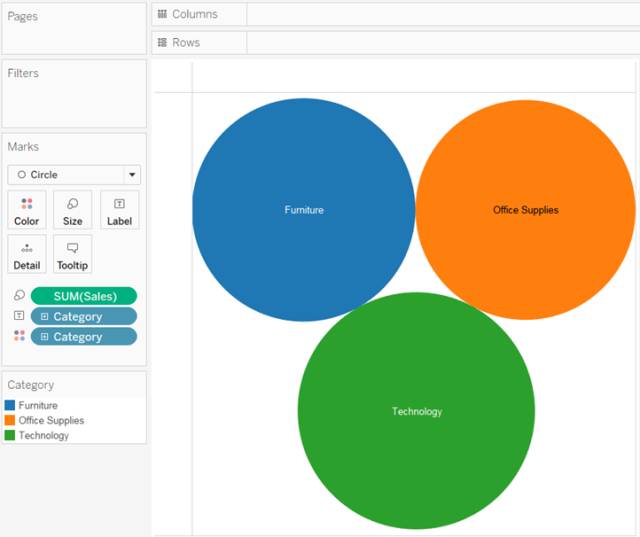
STEP 2:将“Category”维度拖到“列”功能区。水平轴显示产品类别。
STEP 3: 将“Sales”度量拖到“行”功能区。度量将聚合为总和并将显示一个垂直轴。当“列”功能区上有一个维度且“行”功能区上有一个度量时,Tableau 将显示一个条形图(默认图表类型)。
STEP 4: 单击工具栏上的“智能显示”,然后选择填充气泡图图表类型。

Tableau 会显示以下填充气泡图:

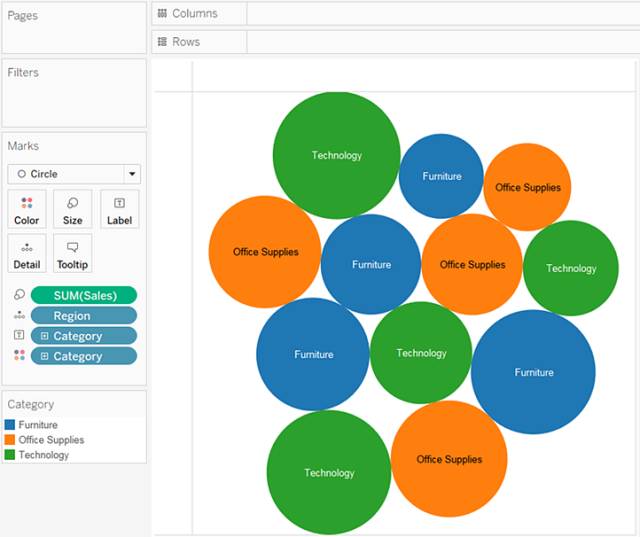
STEP 5: 将“Region”拖到“标记”卡上的“详细信息”以在视图中包括更多气泡。

接下来,我们将向视图中添加另一层信息。
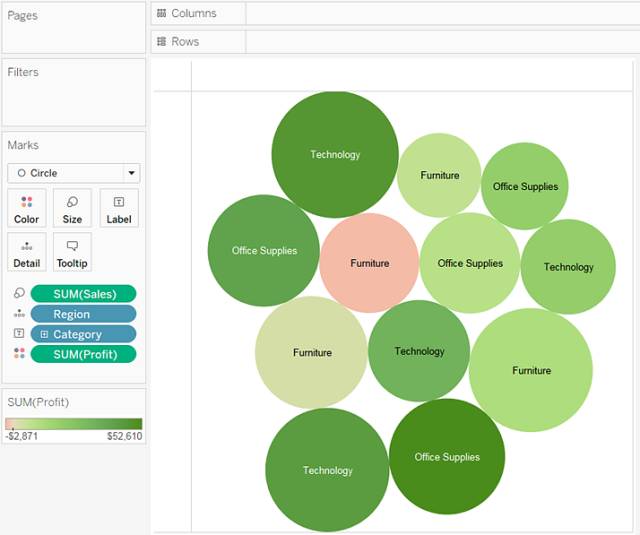
STEP 6:将“Profit”(利润)拖到“标记”卡上的“颜色”中:

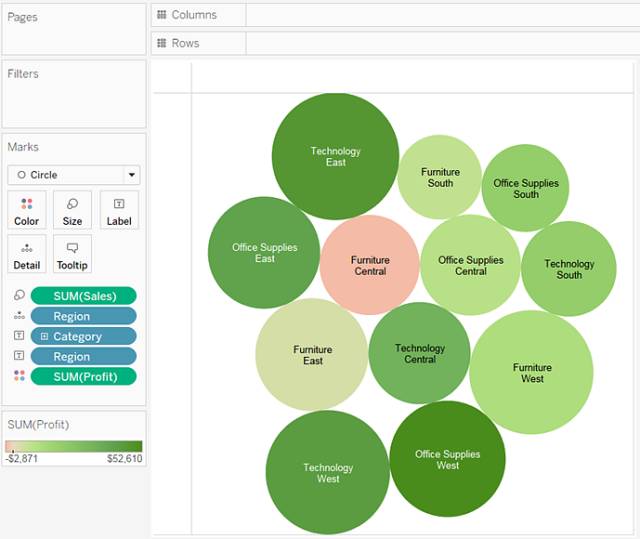
STEP 7:将“Region”拖到“标记”卡上的“标签”以说明每个气泡所代表的内容。

气泡的大小显示不同的地区和类别组合的销售额。气泡的颜色表示利润(绿色越深,利润越高)。
为了进一步完善此视图,您可以编辑“Profit”(利润)的颜色,以使用不同的颜色区别地显示负利润,也可以创建显示利润除以销售额(即利润率)的计算字段,然后将该字段放置在“颜色”上,而不是创建绝对利润字段。
如果您是Tableau Desktop的新用户,同时请考虑完成自己动手练习,并在 Tableau 网站上观看免费的培训视频。
校对:朱江华峰;
作者:尹继恒,是数据派可视化小组成员,专门研究tableau软件的使用,并且目前从事视频软件的开发。我喜欢打羽毛球,喜欢户外运动。
本文转自:数据派THU 公众号;

END
关联阅读:
原创系列文章:
1:从0开始搭建自己的数据运营指标体系(概括篇)
2 :从0开始搭建自己的数据运营指标体系(定位篇)
3 :从0开始搭建自己的数据运营体系(业务理解篇)
4 :数据指标的构建流程与逻辑
5 :系列 :从数据指标到数据运营指标体系
6: 实战 :为自己的公号搭建一个数据运营指标体系
7: 从0开始搭建自己的数据运营指标体系(运营活动分析)
数据运营 关联文章阅读:
运营入门,从0到1搭建数据分析知识体系
推荐 :数据分析师与运营协作的9个好习惯
干货 :手把手教你搭建数据化用户运营体系
推荐 :最用心的运营数据指标解读
干货 : 如何构建数据运营指标体系
从零开始,构建数据化运营体系
干货 :解读产品、运营和数据三个基友关系
干货 :从0到1搭建数据运营体系
数据分析、数据产品 关联文章阅读:
干货 :数据分析团队的搭建和思考
关于用户画像那些事,看这一文章就够了
数据分析师必需具备的10种分析思维。
如何构建大数据层级体系,看这一文章就够了
干货 : 聚焦于用户行为分析的数据产品
如何构建大数据层级体系,看这一文章就够了
80%的运营注定了打杂?因为你没有搭建出一套有效的用户运营体系
从底层到应用,那些数据人的必备技能
读懂用户运营体系:用户分层和分群
做运营必须掌握的数据分析思维,你还敢说不会做数据分析