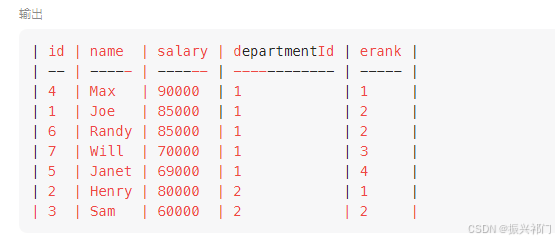
效果图:

代码:
<template><view class="container"><view class="left" :class="{ sliding: isSliding }" @animationend="resetSliding">{{ placeA }}</view><view class="center" @click="swapPlaces">切换</view><view class="right" :class="{ sliding: isSliding }" @animationend="resetSliding">{{ placeB }}</view></view>
</template><script setup lang="ts">
import { ref } from 'vue';// 声明地名变量
const placeA = ref('呼和浩特');
const placeB = ref('北京');
const isSliding = ref(false); // 控制滑动动画的标志// 交换地名函数
const swapPlaces = () => {if (isSliding.value) return; // 如果正在滑动,则不执行交换isSliding.value = true; // 开始滑动动画// 临时存储地名const temp = placeA.value;placeA.value = placeB.value;placeB.value = temp;// 触发动画(这里使用transition,你可以根据需要替换为CSS动画)setTimeout(() => {// 动画结束后重置滑动标志isSliding.value = false;}, 500); // 假设动画时长为500ms,根据实际情况调整
};// 重置滑动类(动画结束后调用)
const resetSliding = () => {if (!isSliding.value) return;isSliding.value = false; // 动画结束后重置滑动标志(防止多次触发)
};
</script><style scoped>
.container {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 100vh; /* 或其他你需要的容器高度 */padding: 0 20px;box-sizing: border-box;
}.left, .right {flex: 1;text-align: center; /* 初始状态居中对齐,动画过程中会改变 */transition: transform 0.5s ease; /* 动画效果 */
}.left.sliding {text-align: right; /* 动画过程中右对齐 */transform: translateX(100%); /* 向右滑动到屏幕外 */
}.right.sliding {text-align: left; /* 动画过程中左对齐 */transform: translateX(-100%); /* 向左滑动到屏幕外 */
}.center {width: 50px; /* 或其他你需要的宽度 */display: flex;justify-content: center;align-items: center;
}.icon {width: 100%;height: auto;
}
</style>