栏目跳转
<a class="moreBtn" href="list.php?tid={dede:field name='id'/}">查看更多>></a>
手机站:
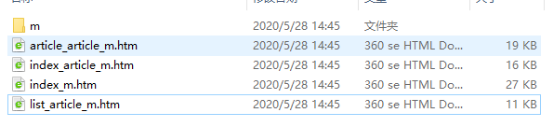
首页:index_m.htm
频道栏目页:index_article_m.htm

6
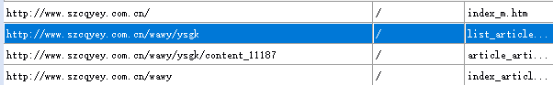
手机端栏目链接:/m/list.php?tid=[field:id/] 不是typeurl
手机端文章链接:/m/view.php?aid=[field:id/] 不是arcurl
channelartlist栏目链接:/m/list.php?tid={dede:field name='id'/} 不是typeurl
手机端搜索的实现:
第一步:/plus/search.php复制一份为/plus/search_m.php
第二步:/include/arc.searchview.class.php 复制一份为/include/arc.searchview.classm.php
第三步:修改search_m.php 13行为require_once(DEDEINC."/arc.searchview.classm.php");
第四步:修改arc.searchview.classm.php 131行为:
$tempfile = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir']."/"
.$GLOBALS['cfg_df_style']."/search_m.htm";
第五步调用:
第一种方式:好
<form action="/plus/search_m.php">
<div class="siteSearch">
<input type="text" name="q" maxlength="50" id="topKeyWord" class="keyWord" placeholder="请输入关键词" />
<input type="submit" id="search" class="btn" value="搜 索">
</div>
</form>
结果展示: strong标签必须有,否则无法显示输入值
<em>您的位置:</em>
搜索 <strong>{dede:global name='keyword' function='RemoveXSS(@me)'/}</strong> 的结果</div>

然后找个列表页展示即可
arclist 标签下使用 [field:global.autoindex/] 默认从1开始
channel 标签下使用 [field:global.autoindex/] 默认从0开始
channelartlist 标签下使用 {dede:global.itemindex/} 默认从1开始
手机端制作:浏览直接8087/m即可浏览
抓取网页:手机站 f12-点手机刷新,下载。
选择iphone678plus

1 修改配置,全部放到/static/m/css/目录下 pc端放到/static/css/

2 下载的网页加上xx_m.htm,与pc端对应下载即可

3 绝对路径,模拟设备选择手机

4 把下载的m文件夹放到根目录,把网页xx_m.htm放到muban目录下
Head.htm和footer.htm重新写为head_m.htm和footer_m.htm

手机站是静态的修改了源码,直接刷新就会显示,
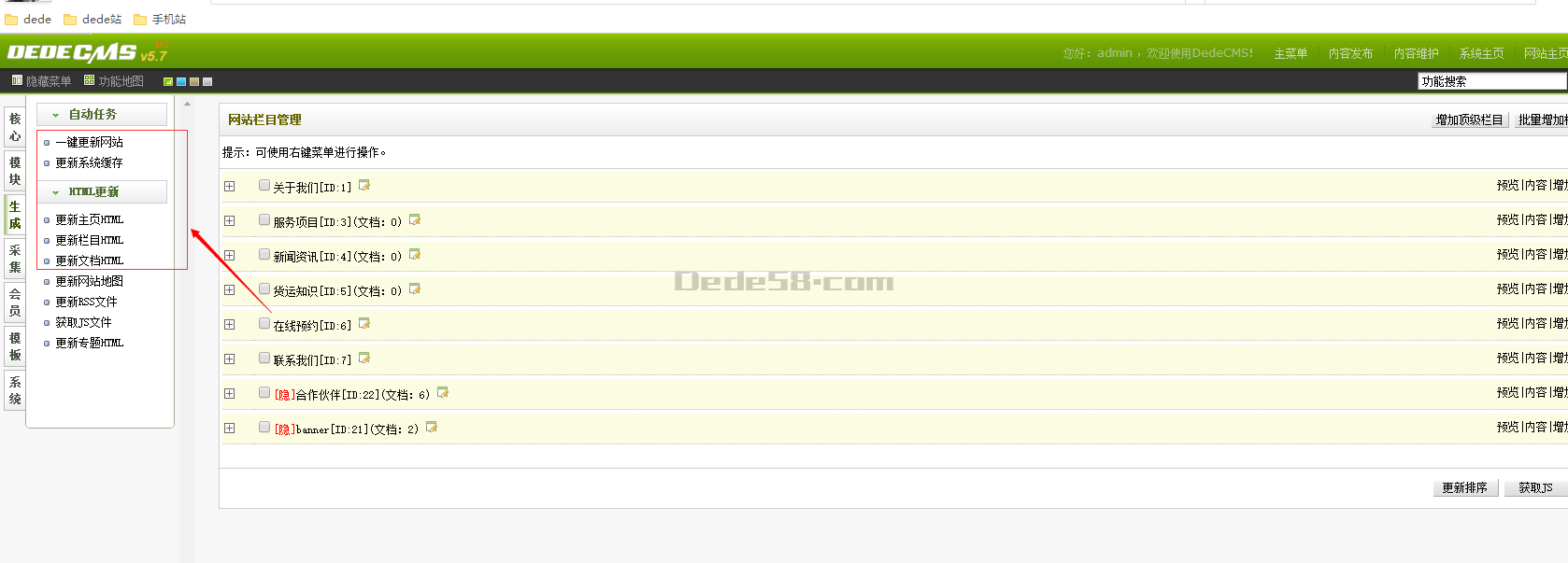
Pc端栏目-预览:把网址http://localhost:8087/plus/list.php?tid=1
改成m:http://localhost:8087/m/list.php?tid=1
4手机站栏目显示:有子栏目显示加号,没有子栏目就不显示加号
{dede:channel row=1} <span class="sh">+</span> {/dede:channel}

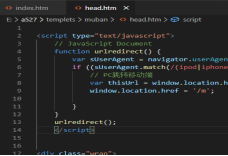
5 pc端head.htm,最前面加入脚本,当手机时,自动判断,就会跳转到m文件夹下
<script type="text/javascript">
// JavaScript Document
function urlredirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
if ((sUserAgent.match(/(ipod|iphone os|midp|ucweb|android|windows ce|windows mobile)/i))) {
// PC跳转移动端
var thisUrl = window.location.href;
window.location.href = '/m';
}
}
urlredirect();
</script>

{dede:channel currentstyle="<li class='on' ><a href='~typelink~' class='thisclass'>~typename~</a> </li>" }
<li ><a href="/m/list.php?tid=[field:id/]">[field:typename/]</a></li>
{/dede:channel}
嵌套栏目使用方法:
{dede:channelartlist typeid='top'}
<li class="li1 hasUl1 on1" id="li-wawy">
<h3 class="h1">
<a class="a1" href="/m/list.php?tid={dede:field name='id'/}">{dede:field name='typename'/}</a></h3>
<ul class="ul1">
{dede:channel}
<li class="li2 first2">
<h3 class="h2"><a class="a2" href="/m/list.php?tid=[field:id/]">[field:typename/]</a></h3>
</li>
{/dede:channel}
</ul>
</li>
{/dede:channelartlist}
文章链接:
{dede:list pagesize='10'}
<li class="first">
<span class="date">[field:pubdate function='strftime("%Y-%m-%d %H:%M:%S",@me)'/]</span>
<a href="view.php?aid=[field:id/]" title="[field:fulltitle/]">
[field:fulltitle/]
</a>
</li>
{/dede:list}
没有子栏目,那么typeid=2就没用了,必须使用channelid=2
有子栏目用typeid
嵌套栏目链接:/m/list.php?tid={dede:field name='id'/} 栏目名称不变。
普通栏目链接:/m/list.php?tid=[field:id/]
文章链接:/m/view.php?aid=[field:id/] 文章名用[field:fulltitle/]
channelartlist 必须配limit一起使用。0代表第一个栏目,不能用typeid或者channelid
<!-- 园所动态 -->{dede:channelartlist limit='0,1'}
<div class="box boxType1" id="tzgg">
<div class="hd">
<ul>
<li class="on"><a href="/m/list.php?tid={dede:field name='id'/}">{dede:field name='typename/}</a>
</li>
</ul>
</div>
<div class="bd">
<div class="in">
<ul class="infoList">
{dede:arclist}
<li class="first">
<span class="date">11-27</span>
<a href="/m/view.php?aid=[field:id/]" target="_blank" title="标题:[field:fulltitle/]">
[field:fulltitle/]
</a>
</li>
{/dede:arclist}
</ul>
</div>
</div>
<a class="moreBtn" href="/m/list.php?tid={dede:field name='id'/}">查看更多>></a>
</div>
{/dede:channelartlist}
手机端首页跳转:/m
<h1 title="苏州市吴中区城区幼儿园
" id="logo"><a href="/m"><img src="/m/img/logo.png" /></a></h1>
手机端文章内容页: 标题必须使用{dede:field.title/},不能使用fulltitle,否则文章标题显示错误
<!-- 正文内容 S -->
<article class="articleCon">
<div class="printArea" data-power-area='content'>
<!-- 标题 -->
<h2 class="title">
{dede:field.title/}
<div class="subheading"></div>
</h2>
<div class="property">
<span>{dede:field.pubdate function="MyDate('Y-m-d H:i:s',@me)"/}</span><span>{dede:field.writer/}</span><span
class="size"><a href="javascript:;" data-power-command="reducefont" class="s">T</a> <a
href="javascript:;" data-power-command="enlargefont" class="l">T</a></span>
</div>
<!-- 正文 -->
<div class="conTxt" data-power-defaultFontSize="16" data-power-defaultLineHeight="2"
data-power-imgMaxWidth="800">
{dede:field.body/}
</div>
</div>


![织梦cms红色模板 地方门户网站源码[带手机版数据同步]](https://wusisanba.com/static/pic/1/21_03_04/1614869852_50807.jpg)