最近遇到一个需求,需要微信小程序跳转到微信内置浏览器,但是官网并没有给出相关文档。查阅了大量资料,发现有两种实现方式。
1、通过微信公众号文章实现
小程序可以使用web-view打开关联的公众号文章,公众号文章可以在阅读全文放任一链接,小程序打开此文章后点击阅读全文就可以跳到微信内置浏览器。
需要相关联的公众号,而且需要用户先点开一篇文章,再点击阅读全文才能跳转到相应的链接。
2、通过微信小程序客服消息实现
当用户点击小程序客服按钮进入会话,给后台传送参数,后台接收并处理,经过接口实现自动回复。
3、通过云开发实现
https://blog.csdn.net/baidu_38493460/article/details/124241960
本文章主要讲解的是第二种实现方式。
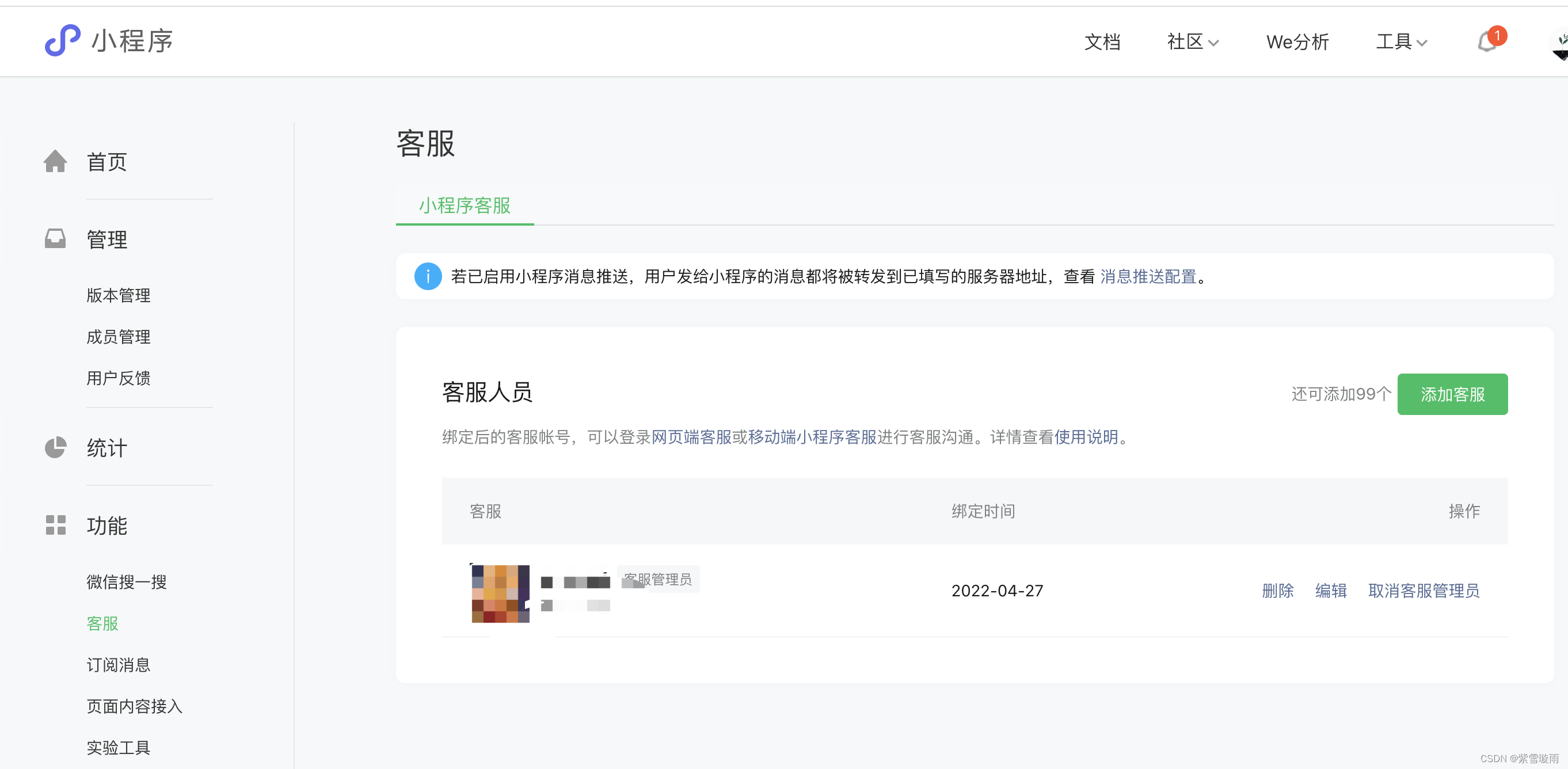
1)微信公众平台开通客服消息

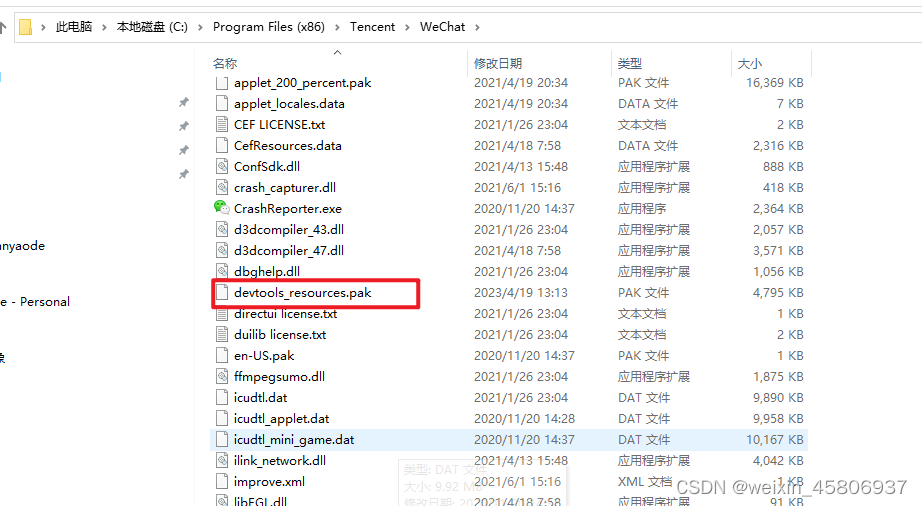
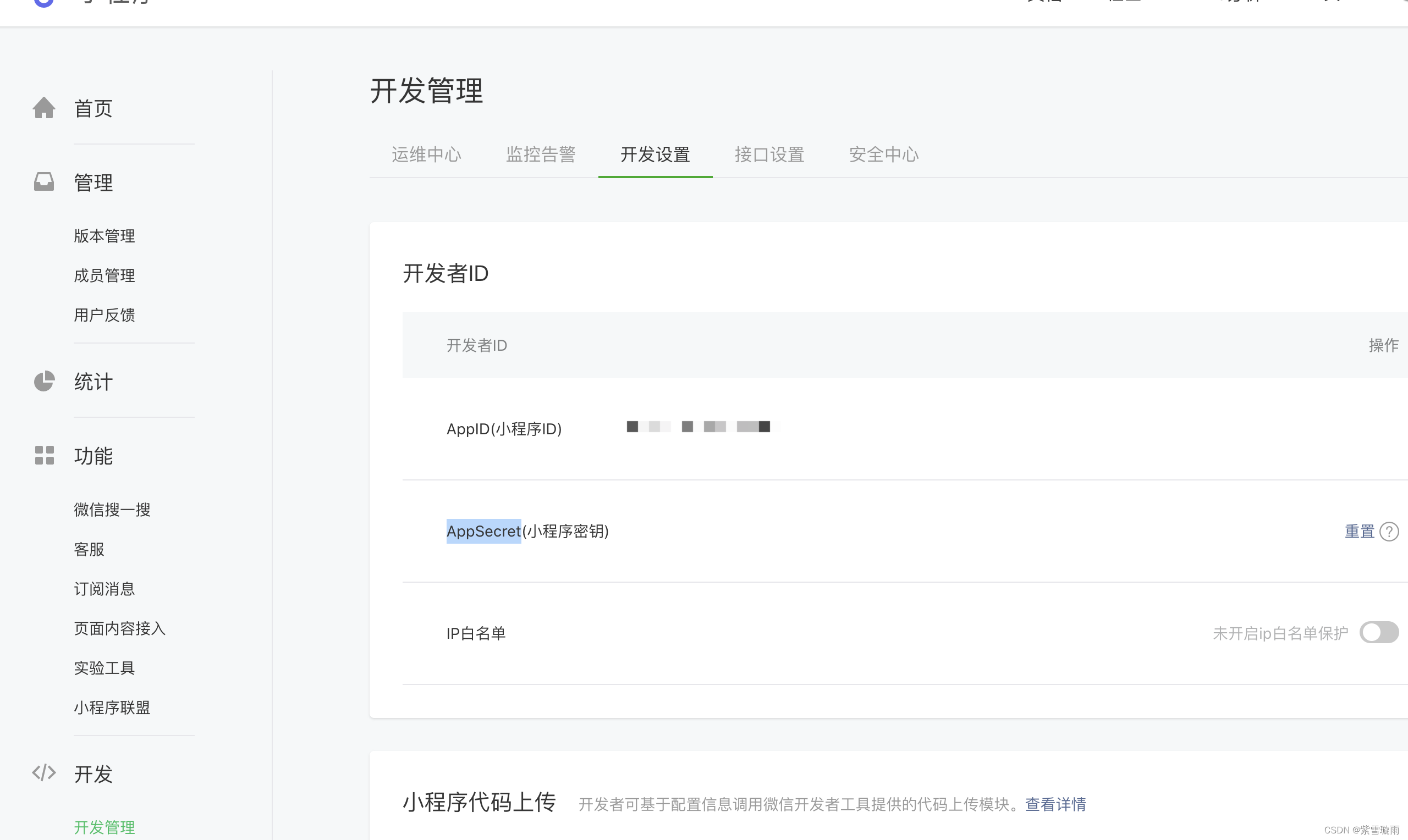
2)生成AppSecret
注意:AppID是明文显示的,可以直接获得。AppSecret需要点击右侧的重置获得,需要注意的是AppSecret只会显示一次,需要自己保存下来,下次无法获得之前的AppSecret,只能重置。

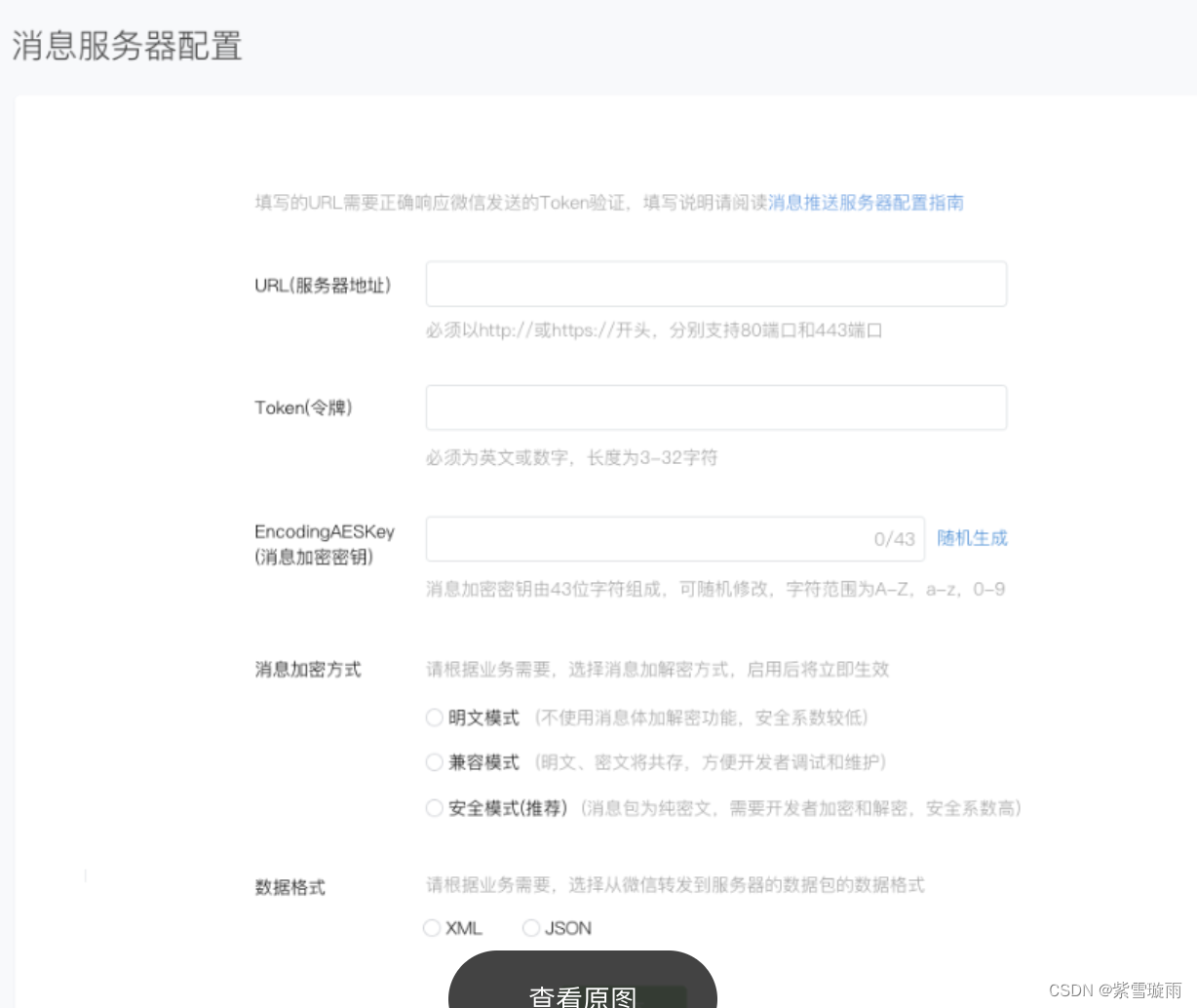
3)接入消息推送
开发管理-开发设置-消息推送,填写相关配置
URL:接口地址,可以先不写
Token:随意设置,接口调用微信时使用
EncodingAESKey:自动生成,接口调用微信时使用

把AppID、AppSecret、Token、EncodingAESKey发给后端人员开发消息推送接口,然后把后端人员写好的接口地址填入消息推送的URL中
4)接入客服功能
小程序客服会话功能,用户进入客服会话可以传递参数到后端api地址,使用post方法接收,保存到txt就可以。使用属性:session-from就可以。如下图:

5)以上步骤设置好以后,就可以得到默认回复了。