Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
今天下午在JS前端群里有人问了一个问题:
在微信浏览器中,window.location.href这个跳转方法不能用吗?在安卓手机试过了不行,但是ios可以,这是为什么?
以下是后续的问题说明:
用本地在手机浏览器中可以,但是在微信中不行,ios没问题的,只有安卓有问题。在安卓手机上的浏览器可以访问,但是微信浏览器就不行。本地测试是没问题,而且用微信开发者工具测试也是没有问题的。
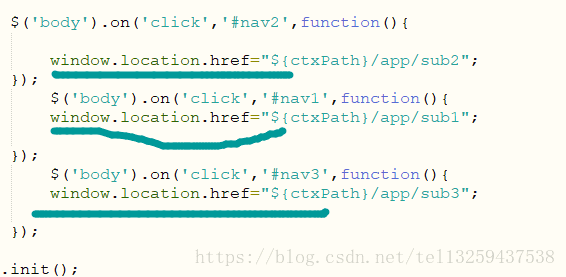
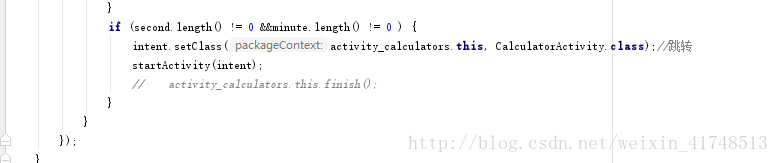
问题代码如下:
因为我本身就是做微信公众号的页面开发,所以经常会处理页面之间的跳转问题,从来都没有碰到这种情况,所以果断回复:在微信的内置浏览器中,对于安卓手机来说,window.location.href这个方法肯定可以用,没有任何问题。
问题分析
由于这个问题的特殊性,我只好去百度找答案了,搜索关键词:window.location.href方法在微信内置浏览器中跳转失效的问题。
百度到的方法都如出一辙:
在window.location=url后面加上一个时间戳,即动态获取的一个时间参数。
即,将window.location=url改为window.location=url?+时间参数
//以下添加时间戳的方法,经过她本人测试后还是无法解决。
window.location.href = url +'?v='+ (new Date().getTime())
//不兼容安卓,增加时间或随机数
window.location.href = url +'?timestamp='+ new Date().getTime()+Math.random();
参考博文:
安卓微信浏览器中window.location.href失效的问题【选择了日期最新的一篇博文,2018年6月11日】
这就奇怪了,感觉不应该呀。
以上方法经过她本人的测试,得出一个结果:我发现不管用,页面还是不会跳转,感觉没进点击事件,都不alert()。
随后,群里就有人相继发言了:
A:click事件存在300ms延迟的问题B:移动端为什么不用touch事件C:用touch啊D:用tap可以自定义一个事件代替它 就好了(果然是大佬)
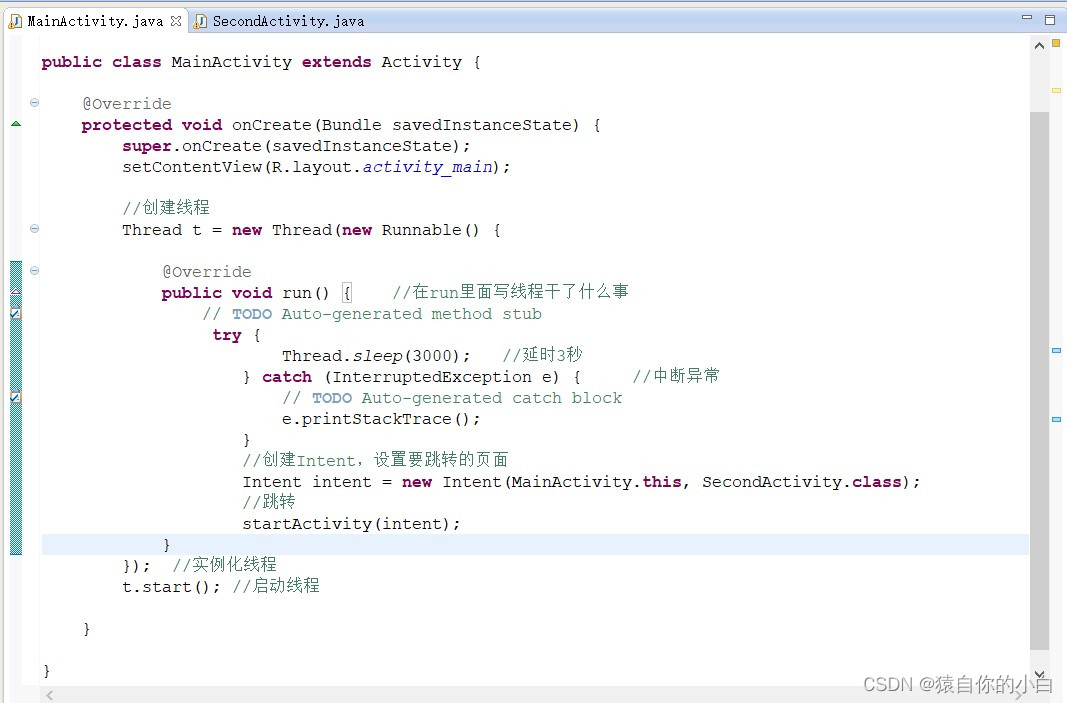
以下是大佬给的图
接下来:
- 然后,她就准备去试试群友提供的方法:
换掉click事件。 - 测试过后,又有了新的结果:
好像真的是click的原因啊,就是因为click事件导致的。 - 随后,我问她:
你是怎么修改的? - 她回答道:
用tap就好了。 - 我反问道:
不应该是touch事件吗? - 她说:
用的mui框架,里面有封装好的tap事件。 - 我说:
嗯嗯,问题解决了就行,我也是第一次碰到这种情况。
说明:
(1)随着触屏设备的普及,w3c为移动端web新增了touch事件。
- 【传送门】移动端web开发—Touch事件详解 - CSDN博客
(2)mui框架第一次听说,也没有用过,顺便去查了一下。
【传送门】MUI-最接近原生APP体验的高性能前端框架
mui框架有三大特点:
1、轻量。MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K。
2、原生UI。MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件。
3、流畅体验。下拉刷新、侧滑导航、滑动触发操作菜单
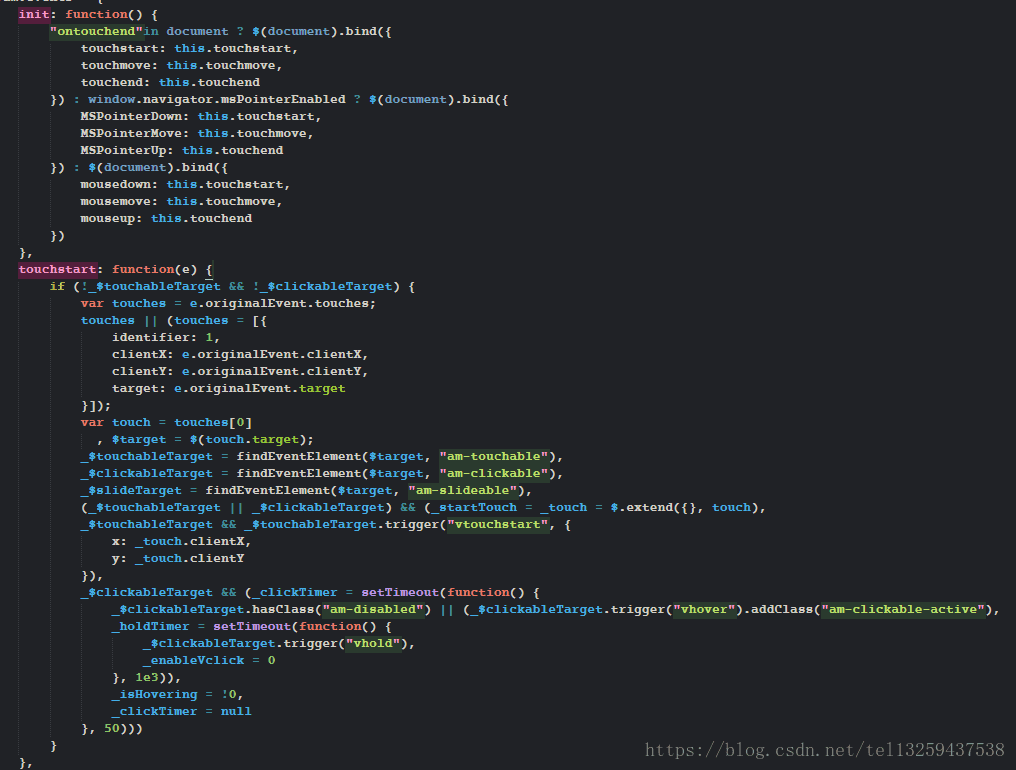
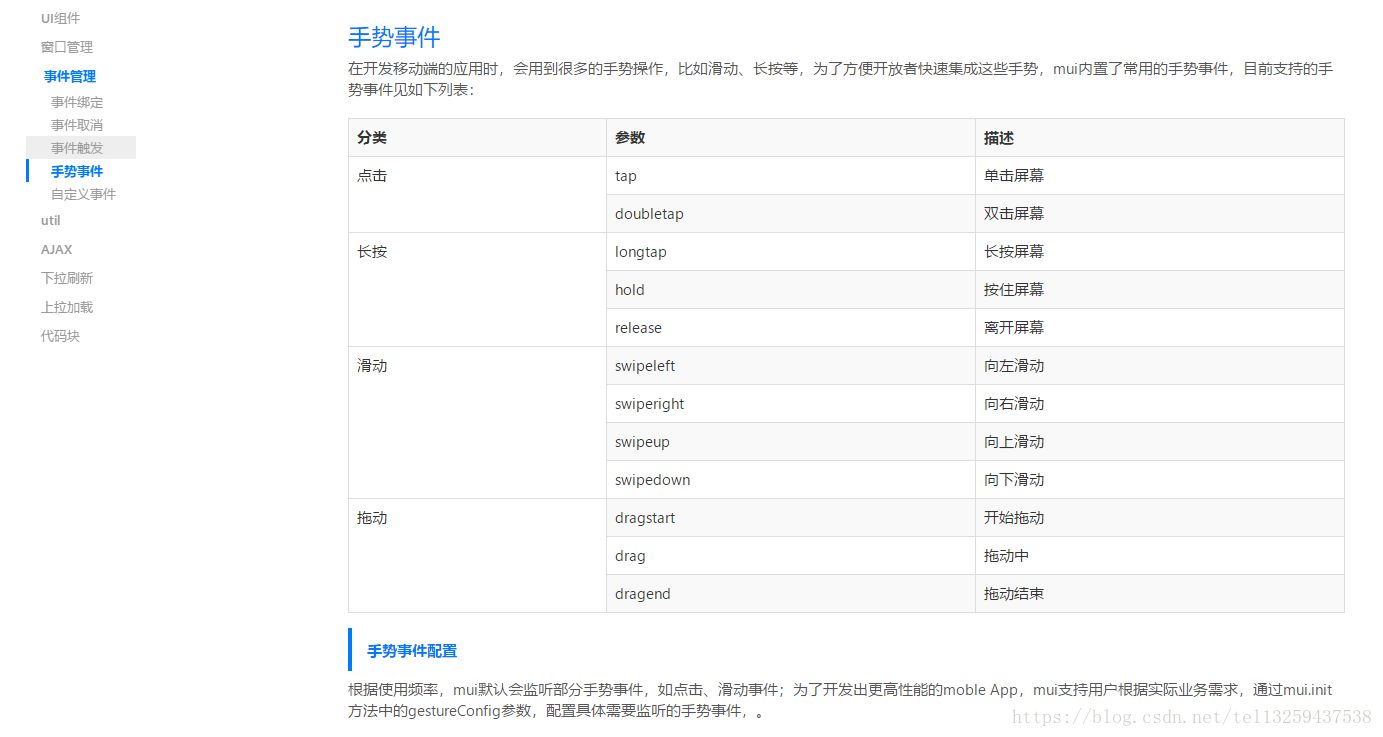
下面就是她所说的mui框架中封装好的tap事件了。
特别搞笑的是:
当mui这个词一出来,群里就出现了以下精彩的对话:
A:mui好难用呀!文档不全,你们觉得呢?B:我都用layui 文档友好C:自己写就行了,不用什么ui框架(我自己说的)D:mui是啥啊?小米的系统么?E:不是,它是手机的ui库D:哈哈,我傻了,小米那个叫miuiF:哈哈哈!小米手机用多了吧D:我还以为你们都开始开发miui了G:没毛病,mui的作者说不定是miui fan呢
结束语
至此,该问题就已经解决完了。归根到底就是在移动端click点击事件的问题。
在手机WEB端,click事件会有 200~300 ms的延迟时间,所以请用tap或者touch代替click作为点击事件。
click事件300ms延迟问题的由来
- 2007年第一代iphone发布,由于那个年代所有的网页都是针对大屏的pc端设计的,iphone的Safari浏览器为了让用户浏览网页的时候可以浏览到整个网页,把viewport设置为960px(参考前面的文章),好是好,但是由于缩放了整个页面,导致内容变得非常小,视力6.0的都不一定看得清楚。
- 所以Safari浏览器自带了一个当时看起来相当酷的一个功能:双击缩放。你双击页面的时候,浏览器会智能的缩放当前页面到原始大小。
- 双击缩放的原理就是,当你click一次之后,会经过300ms之后检测是否再有一次click,如果有的话,就会缩放页面。否则的话就是一个click事件。
- 所以,当你想执行click操作的时候,就感觉到了”卡顿”。如果点击之后100ms之后没有反应,基本就有卡顿的感觉。