那天在 B 站看视频的时候,偶然发现当字幕遇到人物的时候就被裁切了,不会挡住人物,觉得很神奇,于是决定一探究竟。
高端的效果,往往只需要采用最朴素的实现方式,忙碌了两个小时,陈师傅打开了 F12,豁然开朗。一张图片 + 一个属性,直接搞定。

为了印证我的想法,我决定自己写一个 demo。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.video {width: 668px;height: 376px;position: relative;-webkit-mask-image: url("mask.svg");-webkit-mask-size: 668px 376px;}.bullet {position: absolute;font-size: 20px;}</style>
</head>
<body>
<div class="video"><div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看</div><div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div><div class="bullet" style="left: 300px; top: 40px;">你好,我是胖灵</div><div class="bullet" style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div>
</div>
</body>
</html>
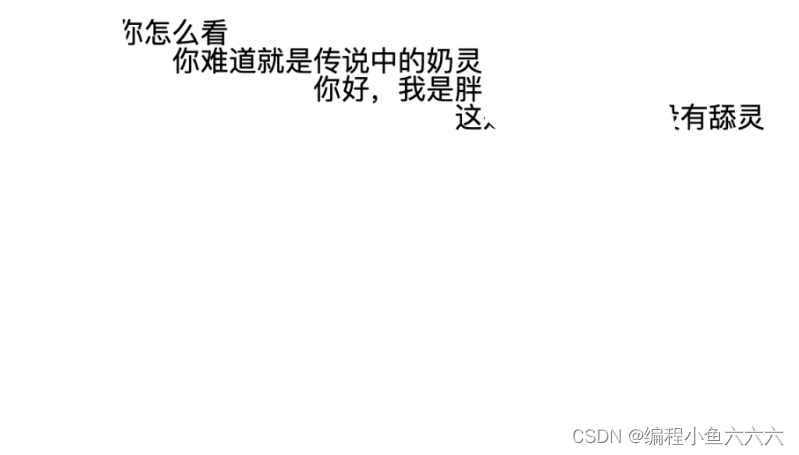
复制代码效果是这样的:
加一个红背景,看得更清楚一些:

我们就实现了 B 站同款的不遮挡人物的弹幕。
至于这张图片是怎么来的,肯定是 AI 识别出来然后生成的,一张图片也就一两 K,一次加载很多张也不会造成很大的负担。
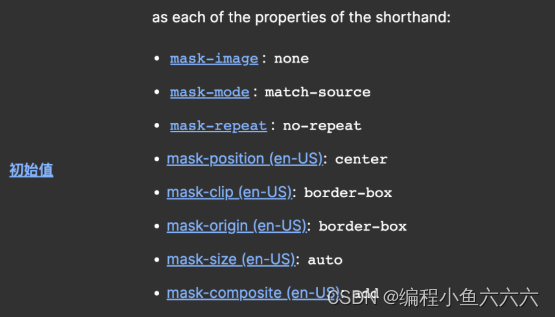
最后,来看看这个神奇的 css 属性 mask-image 吧。
这是一个实验中的功能,此功能某些浏览器尚在开发中,在不同的浏览器中适合使用的前缀也不一样。
在开发需求的时候可以把它当成一个亮点使用,但是不能强依赖于这个属性做需求。
这里还有一系列的属性,有兴趣的话可以挨个试一下。

如果对你有所启发,就点个赞