目录
前言
一、tabBar切换
1.为什么使用tabBar
2.注意事项(官网提示)
3.如何使用(附源码)
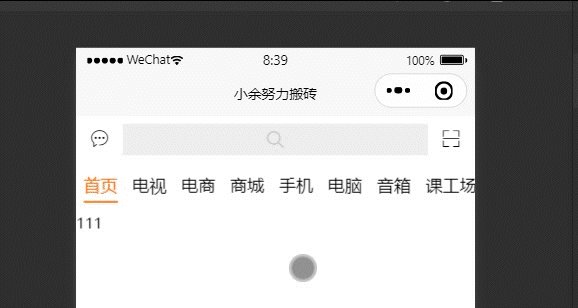
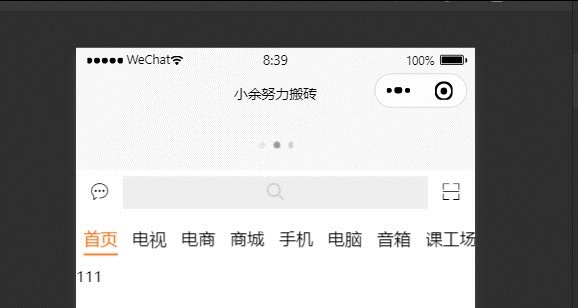
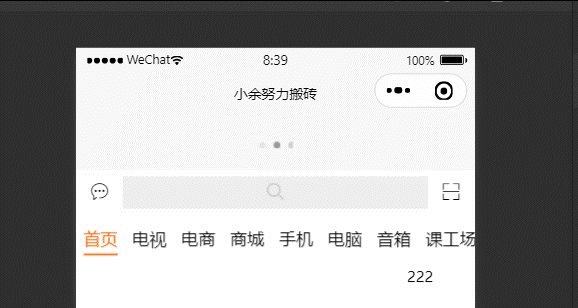
二、下拉刷新
前言
基本上,所有的小程序,页面底部都有个tab,来实现页面的切换,效果如下

一、tabBar切换
1.为什么使用tabBar
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
2.注意事项(官网提示)
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
3.如何使用(附源码)
tabBar是全局文件,需要在 pages.json配置

根据自己的要求来配对,我这里是有四个页面,分别是【首页、分类、购物车、我的】
这里的四个页面都是在pages中创建的,是主要的四个功能页面,需要在pages.json注册(如果使用的HBuilder X 在创建文件夹是,会提示是否在pages.json中注册,勾取一下就可以),展示一段注册代码,如下:
{"path" : "pages/cart/cart","style" :
{"navigationBarTitleText": "","enablePullDownRefresh": false,"navigationBarTitleText": "小余努力搬砖"
}}pagePath是写页面地址,这里的页面地址推荐在pages中创建
iconPath是写图片地址,图片放到static中寻找路径即可,我们每次点击切换后,为了更好的展示效果,图片都会有点击前点击后的状态,这里的图片是点击前
selectedIconPath这里就是放点击后的图片,与点击前有明显的区别,就是为了表现出我们点击到了,并且切换了
text自己起名字
其中还有许多属性,可以通过自己对项目开发的要求进行修改和优化,修改官网的默认样式

我的配置源码如下,如果需要完整代码,私信留下qq邮箱
"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/index/index","iconPath": "static/tabbar/index.png","selectedIconPath": "static/tabbar/indexSelected.png","text": "首页"}, {"pagePath": "pages/class/class","iconPath": "static/tabbar/class.png","selectedIconPath": "static/tabbar/classSelected.png","text": "分类"},{"pagePath": "pages/cart/cart","iconPath": "static/tabbar/cart.png","selectedIconPath": "static/tabbar/cartSelected.png","text": "购物车"},{"pagePath": "pages/my/my","iconPath": "static/tabbar/my.png","selectedIconPath": "static/tabbar/mySelected.png","text": "我的"}]}二、下拉刷新
下拉刷新非常的简单,只需要一行代码就行,需要学会看官网的介绍,这单词我是记不住

在 pages.json中的globalStyle加上"enablePullDownRefresh":true即可,默认是关闭

"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "小余努力搬砖","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8","enablePullDownRefresh":true //此处就是控制下拉刷新},如果想要改名字,需要先将"navigationBarTitleText": "uni-app"注释掉,再到globalStyle中的navigationBarTitleText改掉名字
还有很多样式可以根据官网的注释进行修改,得到自己想要的样子