目录
- 项目背景介绍 1
- 系统功能介绍 1
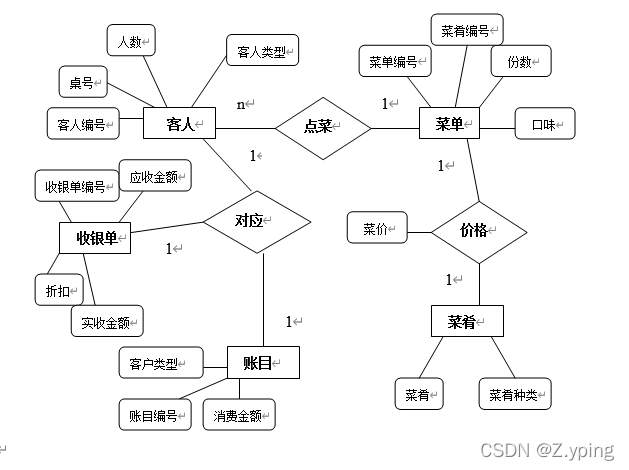
- 系统类图 3
主要模块的 UML 说明: 4 - 菜品类,其作为几个具体菜品类的基类 5
- 关键模块说明 8
- Database 模块: 8
层次结构如下图 8 - Client 模块: 8
- Server 模块: 9
五:知识点应用说明 9
1.类和对象: 9
2.超类和继承: 9
(1) 超类: 9
(2) 继承: 9 - 接口及其实现: 10
- 异常处理: 10
- 多线程: 10
- 文件存储: 10
- 网络编程: 11
- 拓展: 11
六:创新点与技术难点说明 11
创新点: 11 - 使用了 GUI 界面来优化整个点餐过程和后台管理 11
技术难点说明: 11
七: 未解决问题与难点讨论 12
1.项目背景介绍
互联网时代,越来越多的餐厅,饮品店提供自助点餐的系统:我们可以看到海底捞用平板+自助点餐系统的方式替代了传统的纸质点单/服务员点单,KFC,麦当 劳,各式饮品店也有提供手机上的线上点餐系统。电子点单显然能够节省人力物力, 方便管理,使用电子点单已成为餐饮行业的趋势。
2.系统功能介绍
本系统为餐厅开发的一套在线点餐管理系统,旨在合理化安排餐厅的工作,提高餐厅的管理效率,同时也提高客户的就餐体验。
本系统分为客户端和服务端,客户端的功能主要是为客户提供注册登录并实现在线点餐,将点餐后的信息发送至服务端,并等待服务端的响应。而服务端的功能则是管理餐品的库存并且接受来自客户端的订单通知,服务端可根据库存量或其他因 素,对客户发来的订单选择接受或拒绝,并将处理结果发送至客户端。
五:知识点应用说明
1.类和对象:
对于 java 来说,基本上所有的都涉及类和对象 。
2.超类和继承:
(1)超类:
菜品类 Cuisine 作为 Meat,Vegetable 等几个食物类的超类。
(2)继承:
a.DataBase 所有类中除了 HasCuisines.java 没有继承 Cuisine
外,其他类都有继承这个类(主要用于实现多种多样的菜品);
b.AlterPanel,CenterPanel,EastPanel,WestPanel,ListItemPan
el,MenuItemPanel,TopPanel 都继承了 JPanel;
c.RegisterWindow,LoginInterface,OperatorInterface,Remar
kFrame 都继承了 JFrame。
(Client 和 Server 两个 package 中都类似,Server 端不赘述)
3.接口及其实现:
主要体现在我们实现已有的接口,
MenuBarAction 实现了 FocusListener 的接口;
PageTurnListener 实现了 ActionListener 的接口;
Receive 和 Send 实现了 Runnable 的接口;
HasCuisine,PurchaseCuisine 实现了 Serializable 的接口。
4.异常处理:
在多个类的方法中 catch 了 IOException,FileNotFoundException,
ClassNotFoundException。(主要是在数据的处理上去 try 和 catch exception)
再顾客点单时,如果对于用户用餐人数为零或者点餐内容为空则会当作异常处理,返回 Jdialog 提示顾客·。
5.多线程:
在 Send 和 Receive 这两个类中实现了 Runnable 这个接口;
线程一是通过开启多个用户来调用那些类和函数来实现,二是体现在
Receive 和 Send 同步运行,实现交互的同步性。
6.文件存储:
我们分了 bill 和 OurClient 两个文件包存储,bill 存储客户点单信息,
OurClient 存储客户信息。
在用户登陆注册时需要对客户数据文件 OurClient 进行读写,再客户请求结账时,我们将用户点单信息写入新建账单文件中并储存在 bill 文件夹里。
7.网络编程:
我们采用 TCP 协议,本文转载自http://www.biyezuopin.vip/onews.asp?id=16723将网络编程分为两部分,一是服务端的 Server Socket 部分,我们对应的界面类中是实现了发送与接受的方法,二是用户端的Socket 部分,我们在 Send 和 Receive 这两个类中分别实现了用户端数据的发送与接收。
8.拓展:
(1).HashMap: 我们主要是在 WareHouse 类上使用了 HashMap 进行存储。
(2).JavaGUI: 我们在登录,注册,客户端以及服务端全都使用了基于
Swing 的图形化界面,适当地考虑了人性化的界面排版与配色。
六:创新点与技术难点说明
创新点:
1.使用了 HashMap 来存储每一条菜品,我们以菜品编号为 Key, 简化了菜品遍历过程
2.我们使用文件的读写来模拟账单的打印,账单以打单时间命名,记录用户的用餐人数,所选菜品和消费总额。
3.使用了 GUI 界面来优化整个点餐过程和后台管理
技术难点说明:
1.在处理线程和网络编程的结合与协调上下了功夫,我们建立以了一个管理用户连接的链表,使用发送与接收双线程来处理服务端与客户端信息的传送。
package Server;import java.awt.*;
import javax.swing.*;public class WestPanel extends JPanel {JButton b1 = new JButton();JButton b2 = new JButton();JButton b3 = new JButton();JButton b4 = new JButton();JButton b5 = new JButton();JButton b6 = new JButton();JButton[] btns = { b1, b2, b3, b4, b5, b6 };WestPanel() {setLayout(new GridLayout(9, 1, 5, 5));setBackground(new Color(244, 244, 244));b1.setText(" 锅 底 类 ");b1.setFont(new Font("宋体", Font.BOLD, 25));b1.setBorderPainted(false);// 不显示边框b1.setBackground(new Color(238, 238, 238));b1.addFocusListener(new MenuBarAction());b2.setText(" 小 吃 类 ");b2.setFont(new Font("宋体", Font.BOLD, 25));b2.setBorderPainted(false);// 不显示边框b2.setBackground(new Color(238, 238, 238));b2.addFocusListener(new MenuBarAction());b3.setText(" 荤 菜 类 ");b3.setFont(new Font("宋体", Font.BOLD, 25));b3.setBorderPainted(false);// 不显示边框b3.setBackground(new Color(238, 238, 238));b3.addFocusListener(new MenuBarAction());b4.setText(" 素 菜 类 ");b4.setFont(new Font("宋体", Font.BOLD, 25));b4.setBorderPainted(false);// 不显示边框b4.setBackground(new Color(238, 238, 238));b4.addFocusListener(new MenuBarAction());b5.setText(" 酒 水 类 ");b5.setFont(new Font("宋体", Font.BOLD, 25));b5.setBorderPainted(false);// 不显示边框b5.setBackground(new Color(238, 238, 238));b5.addFocusListener(new MenuBarAction());b6.setText(" 主 食 类 ");b6.setFont(new Font("宋体", Font.BOLD, 25));b6.setBorderPainted(false);// 不显示边框b6.setBackground(new Color(238, 238, 238));b6.addFocusListener(new MenuBarAction());add(b1);add(b3);add(b4);add(b2);add(b5);add(b6);}
}