结论先行。
关于产品逻辑图和产品流程图的区别,我们不能简单地根据人群进行划分,认为前者针对内部人员,后者针对用户。
事实上,在产品进入正式研发前,产品逻辑肯定得先行,逻辑一定得先弄清楚!因为如果你的逻辑跑不通,最后出来的东西会陷入死循环,这对于使用产品的用户来说是致命的!
至于产品流程图,则是根据产品逻辑这个大前提进行绘制的。
不过,我们依然还没有正面回答“产品逻辑图和产品流程图的区别”这个问题。
要更准确地回答这个问题,我们不得不引入另一个问题:什么是产品流程图?
先说一个行业共识,产品流程图包括业务流程、功能流程图和页面流程图。

先区分前两个容易混淆的概念:业务流程图和功能流程图。
业务流程图,用于说明整个业务逻辑流向;
功能流程图,用于确定产品功能设计逻辑。
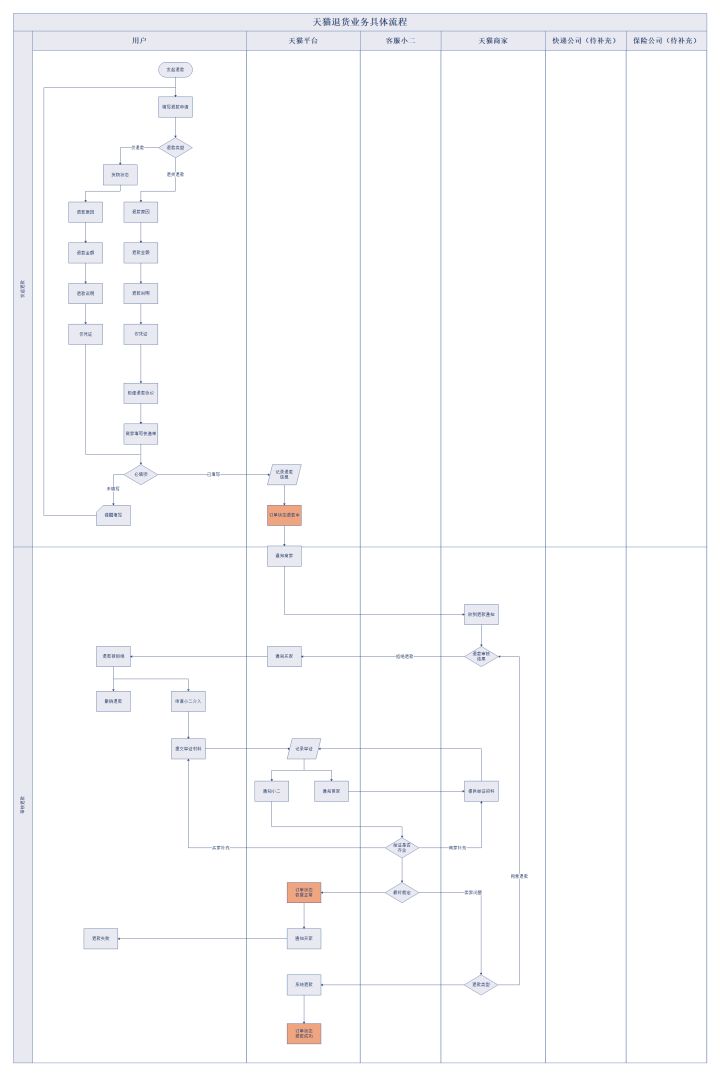
怎么理解这两句话呢?我们来“看图说话”(一张是天猫退货业务流程图,一张是天猫退货用户侧、平台侧、商家侧的功能流程图)

业务流程图,亿图图示绘制

功能流程图,亿图图示绘制
对比后我们会发现,功能流程图,是业务流程图为主线,去细化每个环节的功能逻辑(如必填项/业务状态/异常提示等)。
如果把业务流程图比作树干,那么功能流程图就是树干上长出的枝丫。前者让你总览业务全貌,后者帮你厘清功能细节。
因此,在某种程度上
产品逻辑图既可以等同于业务流程图(大颗粒度);
产品逻辑图也可以等同于功能流程图(小颗粒度)。
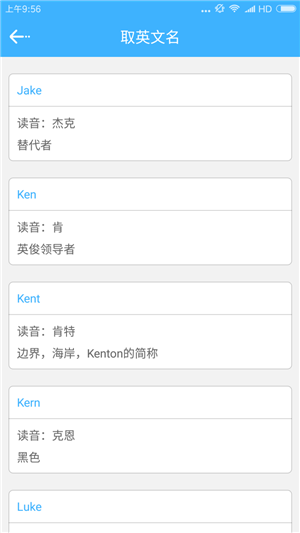
至于剩下的页面流程图,简单来说,它是用于明确页面的主功能和页面间的跳转,让UE/UI可以更具体了解页面和页面之间的交互关联。
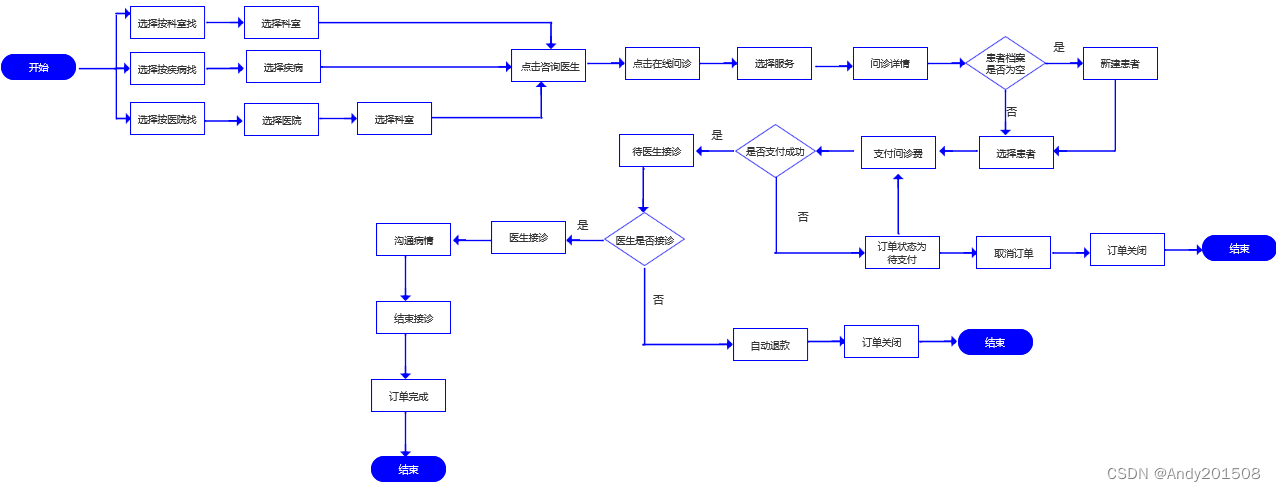
一般你看到下面这种图,基本就是页面流程图了:

页面流程图
以上流程图均由亿图图示软件绘制而成,感兴趣的可以自己体验下
综上,
1)产品流程图,是根据产品逻辑这个大前提进行绘制;
2)产品逻辑图某种程度上可以视为产品流程图中的业务流程图(大颗粒度)和功能流程图(小颗粒度)
![[产品设计]如何绘制业务流程图(下)](http://image.woshipm.com/wp-files/2013/05/dbc4cf3abdff31f52ebd8dc6c6349430.png)