情景:由于人物关系复杂,可以有几个 ——几十个(上百个),所以固定范围内(如:500高度)可能放不下,或者太空。所以可以根据node节点(也可根据其他判断条件)来动态修改 div / canvas高度。如果还是超出(eg:节点或者关系多),可添加roam:true的属性实现可平移拖拽 / 缩放。(在下一节讲述)
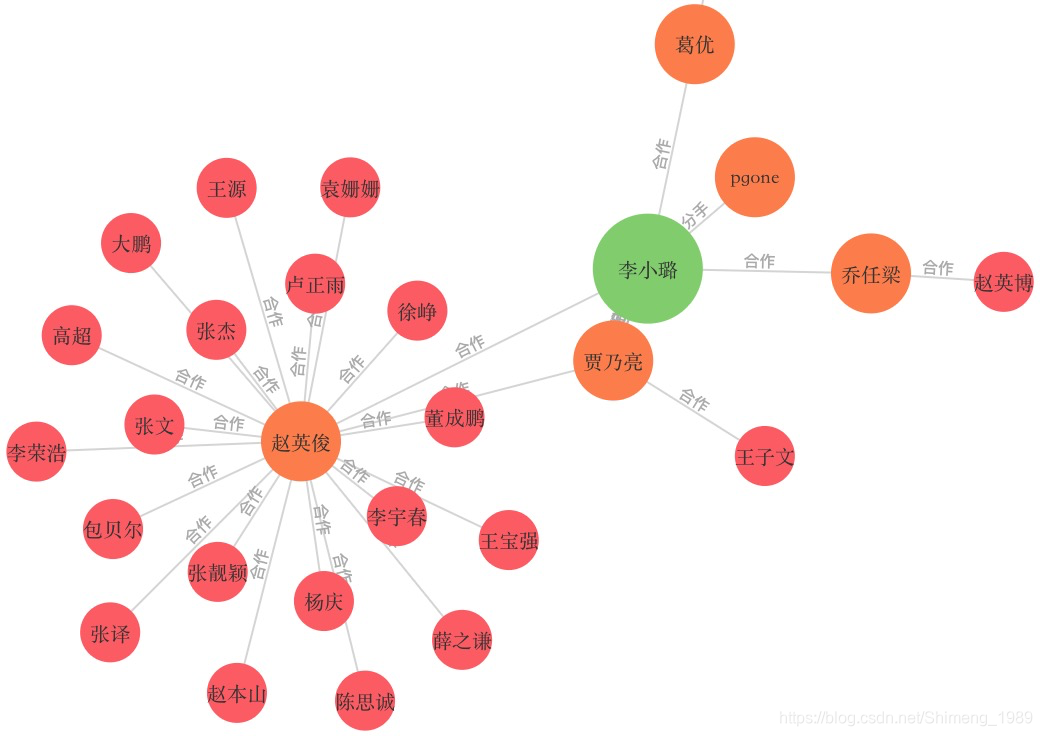
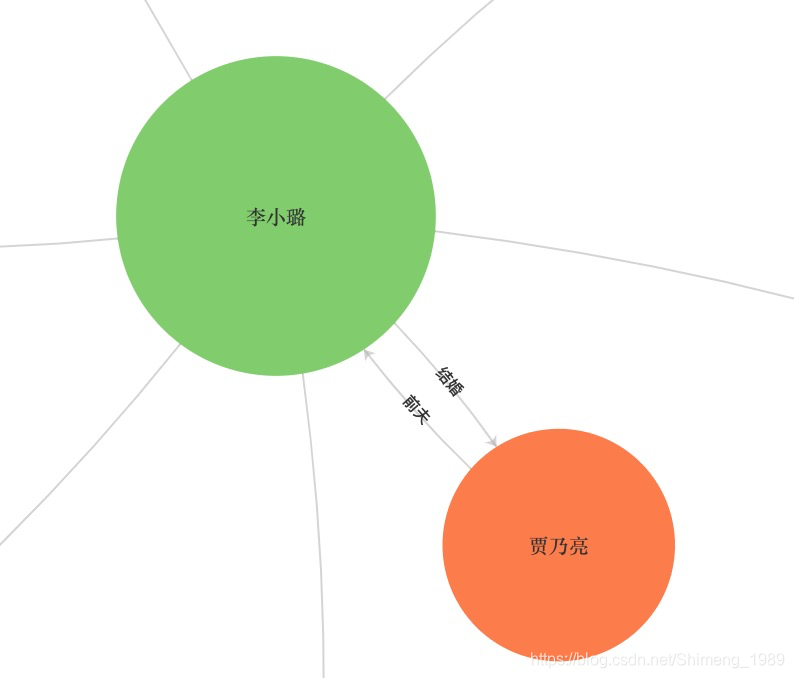
效果如图:(图与下面配置的属性出来的效果不完全相符 ------- 因为配置会不定期更新)

(修改高度 )
数据:
// 数据
let data = {nodes = [// {symbol: 'image://http://127.0.0.1:8080/icon/littleMan_blue1.png'/ symbol: 'circle',symbolSize: 80, name: "李小璐", category: 0},{symbolSize: 80,name: "李小璐",category: 0},{symbolSize: 60,name: "贾乃亮",category: 1},{symbolSize: 40,name: "王子文",category: 2},{symbolSize: 60,name: "葛优",category: 1},{symbolSize: 40,name: "陈飞宇",category: 2},{symbolSize: 60,name: "乔任梁",category: 1},{symbolSize: 40,name: "赵英博",category: 2},{symbolSize: 60,name: "赵英俊",category: 1},{symbolSize: 40,name: "张杰",category: 2},{symbolSize: 40,name: "大鹏",category: 2},{symbolSize: 40,name: "王源",category: 2},{symbolSize: 40,name: "袁姗姗",category: 2},{symbolSize: 40,name: "徐峥",category: 2},{symbolSize: 40,name: "卢正雨",category: 2},{symbolSize: 40,name: "董成鹏",category: 2},{symbolSize: 40,name: "王宝强",category: 2},{symbolSize: 40,name: "李宇春",category: 2},{symbolSize: 40,name: "薛之谦",category: 2},{symbolSize: 40,name: "陈思诚",category: 2},{symbolSize: 40,name: "杨庆",category: 2},{symbolSize: 40,name: "赵本山",category: 2},{symbolSize: 40,name: "张靓颖",category: 2},{symbolSize: 40,name: "包贝尔",category: 2},{symbolSize: 40,name: "高超",category: 2},{symbolSize: 40,name: "李荣浩",category: 2},{symbolSize: 40,name: "张文",category: 2},{symbolSize: 40,name: "张译",category: 2},{symbolSize: 60,name: "pgone",category: 1}],categories = [ //symbol name:用于和 legend 对应以及格式化 tooltip 的内容。 label有效// 每一级的单独设置{name: "类目一",symbol: 'rect',// 一级节点的图形,如:'circle'label: { //圆点标签样式show: true,color: '#cde6c7',//一级节点颜色fontSize:18,//一级节点字体大小},normal: {color: 'red', //所有一级的节点色},itemStyle : { //节点(方块/圆点)配置normal: {color: colorList[ind],//一级节点圆点背景色}}},{name: "类目二",symbol: 'rect',label: { //标签样式show: true,color: '#cde6c7'},normal: {color: 'pink', //所有二级的节点色}},{name: "类目三",symbol: 'rect',label: { //标签样式show: true,color: '#cde6c7'},normal: {color: 'yellow', //所有三级的节点色}}],links = [//source可以为number、string类型(如 name)。edges是其别名代表节点间的关系数据。{source: "李小璐",value: "结婚",target: "贾乃亮"},{source: "贾乃亮",value: "合作",target: "王子文"},{source: "贾乃亮",value: "合作",target: "赵英俊"},{source: "李小璐",value: "合作",target: "贾乃亮"},{source: "李小璐",value: "合作",target: "葛优"},{source: "葛优",value: "合作",target: "陈飞宇"},{source: "李小璐",value: "合作",target: "乔任梁"},{source: "乔任梁",value: "合作",target: "赵英博"},{source: "李小璐",value: "合作",target: "赵英俊"},{source: "赵英俊",value: "合作",target: "张杰"},{source: "赵英俊",value: "合作",target: "大鹏"},{source: "赵英俊",value: "合作",target: "王源"},{source: "赵英俊",value: "合作",target: "袁姗姗"},{source: "赵英俊",value: "合作",target: "徐峥"},{source: "赵英俊",value: "合作",target: "卢正雨"},{source: "赵英俊",value: "合作",target: "董成鹏"},{source: "赵英俊",value: "合作",target: "王宝强"},{source: "赵英俊",value: "合作",target: "李宇春"},{source: "赵英俊",value: "合作",target: "薛之谦"},{source: "赵英俊",value: "合作",target: "陈思诚"},{source: "赵英俊",value: "合作",target: "杨庆"},{source: "赵英俊",value: "合作",target: "赵本山"},{source: "赵英俊",value: "合作",target: "张靓颖"},{source: "赵英俊",value: "合作",target: "包贝尔"},{source: "赵英俊",value: "合作",target: "高超"},{source: "赵英俊",value: "合作",target: "李荣浩"},{source: "赵英俊",value: "合作",target: "张文"},{source: "赵英俊",value: "合作",target: "张译"},{source: "李小璐",value: "分手",target: "pgone"},{source: "李小璐",value: "分手",target: "贾乃亮"}]
}(echarts) option配置:
let option={title: {text: '人物关系图谱'},tooltip: { //鼠标hover的提示语show: true, //默认值为trueshowContent: true, //是否显示提示框浮层trigger: 'item', //触发类型,默认数据项触发triggerOn: 'click', //提示触发条件,mousemove鼠标移至触发,还有click点击触发alwaysShowContent: false, //默认离开提示框区域隐藏,true为一直显示showDelay: 0, //浮层显示的延迟,单位为 ms,默认没有延迟,也不建议设置。在 triggerOn 为 'mousemove' 时有效。hideDelay: 200, //浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true 的时候无效。enterable: false, //鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。position: 'right', //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。只在 trigger 为'item'的时候有效。confine: false, //是否将 tooltip 框限制在图表的区域内。外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用。transitionDuration: 0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动。// formatter: function (x) {// 提示内容// return x.data.des;// }},animationDuration: 1500, //数据更新动画的时长。animationEasingUpdate: 'quinticInOut', //数据更新动画的缓动效果。color: ['#4472C5', '#ED7C30', '#80FF80', '#FF8096', '#800080', '#7288aa'],legend: { //=========圖表控件show: true,textStyle: { //标签的字体样式color: '#cde6c7', //字体颜色fontStyle: 'normal', //文字字体的风格 'normal'标准 'italic'斜体 'oblique' 倾斜//fontWeight: 'bolder',//'normal'标准'bold'粗的'bolder'更粗的'lighter'更细的或100 | 200 | 300 | 400...fontFamily: 'sans-serif' //文字的字体系列},data: [{name: '负载',icon: 'roundRect', //'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'},{name: '中间件',icon: 'roundRect'}, {name: '端口号',icon: 'circle'}, {name: '数据库',icon: 'pin'}, {name: '用户名',icon: 'roundRect'}]},series: [{type: 'graph', //关系图name: "监控管理系统", //系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。layout: 'circular', // 图的布局。[ default: 'none' ]// 'none' 不采用任何布局,使用节点中提供的 x, y 作为节点的位置。// 'circular' 采用环形布局;'force' 采用力引导布局.legendHoverLink: true, //是否启用图例 hover(悬停) 时的联动高亮。hoverAnimation: true, //是否开启鼠标悬停节点的显示动画coordinateSystem: null, //坐标系可选xAxisIndex: 0, //x轴坐标 有多种坐标系轴坐标选项yAxisIndex: 0, //y轴坐标force: { //力引导图基本配置//initLayout: ,//力引导的初始化布局,默认使用xy轴的标点repulsion: 200, //节点之间的斥力因子。支持数组表达斥力范围,值越大斥力越大。gravity: 0.02, //节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。edgeLength: 80, //边的两个节点之间的距离,这个距离也会受 repulsion。[10, 50] 。值越小则长度越长layoutAnimation: true//因为力引导布局会在多次迭代后才会稳定,这个参数决定是否显示布局的迭代动画,在浏览器端节点数据较多(>100)的时候不建议关闭,布局过程会造成浏览器假死。},roam: true, //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启nodeScaleRatio: 0.6, //鼠标漫游缩放时节点的相应缩放比例,当设为0时节点不随着鼠标的缩放而缩放draggable: false, //节点是否可拖拽,只在使用力引导布局(layout: 'force',)的时候有用。focusNodeAdjacency: true, //是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。//symbol:'roundRect',//关系图节点标记的图形。ECharts 提供的标记类型包括 'circle'(圆形), 'rect'(矩形), 'roundRect'(圆角矩形), 'triangle'(三角形), 'diamond'(菱形), 'pin'(大头针), 'arrow'(箭头) 也可以通过 'image://url' 设置为图片,其中 url 为图片的链接。'path:// 这种方式可以任意改变颜色并且抗锯齿//symbolSize:10 ,//也可以用数组分开表示宽和高,例如 [20, 10] 如果需要每个数据的图形大小不一样,可以设置为如下格式的回调函数:(value: Array|number, params: Object) => number|Array//symbolRotate:,//关系图节点标记的旋转角度。注意在 markLine 中当 symbol 为 'arrow' 时会忽略 symbolRotate 强制设置为切线的角度。//symbolOffset:[0,0],//关系图节点标记相对于原本位置的偏移。[0, '50%']edgeSymbol: ['circle', 'arrow'], //边两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定。默认不显示标记,常见的可以设置为箭头,如下:edgeSymbol: ['circle', 'arrow']edgeSymbolSize: 10, //边两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。itemStyle: { //===============图形样式,有 normal 和 emphasis 两个状态。normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。normal: { //默认样式label: {show: true},borderType: 'solid', //图形描边类型,默认为实线,支持 'solid'(实线), 'dashed'(虚线), 'dotted'(点线)。borderColor: 'rgba(255,255,255,0.4)', //设置图形边框为淡金色,透明度为0.4borderWidth: 0, //图形的描边线宽。为 0 时无描边。opacity: 1,shadowBlur: 10,shadowColor: 'rgba(0, 0, 0, 0.3)'// 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。默认0.5},emphasis: { //高亮状态borderType: 'solid', //图形描边类型,默认为实线,支持 'solid'(实线), 'dashed'(虚线), 'dotted'(点线)。borderColor: 'rgba(255,255,255,0.4)', //设置图形边框为淡金色,透明度为0.4borderWidth: 2 //图形的描边线宽。为 0 时无描边。}},lineStyle: { //==========关系边的公用线条样式。normal: {color: 'source',//线的颜色与节点颜色一致// color: 'black',//线的颜色都为此固定色width: '2',type: 'solid', //线的类型 'solid'(实线)'dashed'(虚线)'dotted'(点线)curveness: 0.3, //线条的曲线程度,从0到1 --- 不加弧度,两节点互相指向时,线上的字会重叠opacity: 1// 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。默认0.5},emphasis: { //高亮状态width: 10}},label: { //=============图形上的文本标签normal: {show: true, //是否显示标签。position: 'right', //标签的位置。['50%', '50%'] [x,y]textStyle: { //标签的字体样式color: '#cde6c7', //字体颜色fontStyle: 'normal', //文字字体的风格 'normal'标准 'italic'斜体 'oblique' 倾斜fontWeight: 'bolder', //'normal'标准'bold'粗的'bolder'更粗的'lighter'更细的或100 | 200 | 300 | 400...fontFamily: 'sans-serif', //文字的字体系列fontSize: 12, //字体大小}},emphasis: { //高亮状态}},edgeLabel: { //==============线条的边缘标签 + 线上的字体设置normal: {show: true,fontWeight: 'bolder',//字体加粗lineHeight: 0.2,//字与线之间的距离textStyle: {color: '#333333',//字体颜色fontSize: 8, //line线上字体大小fontWeight: 'bold'},formatter: '{c}',},emphasis: { //高亮状态}},//别名为nodes name:影响图形标签显示,value:影响选中后值得显示,category:所在类目的index,symbol:类目节点标记图形,symbolSize:10图形大小//label:标签样式。data: data.nodes,categories: data.categories,links: data.links}]
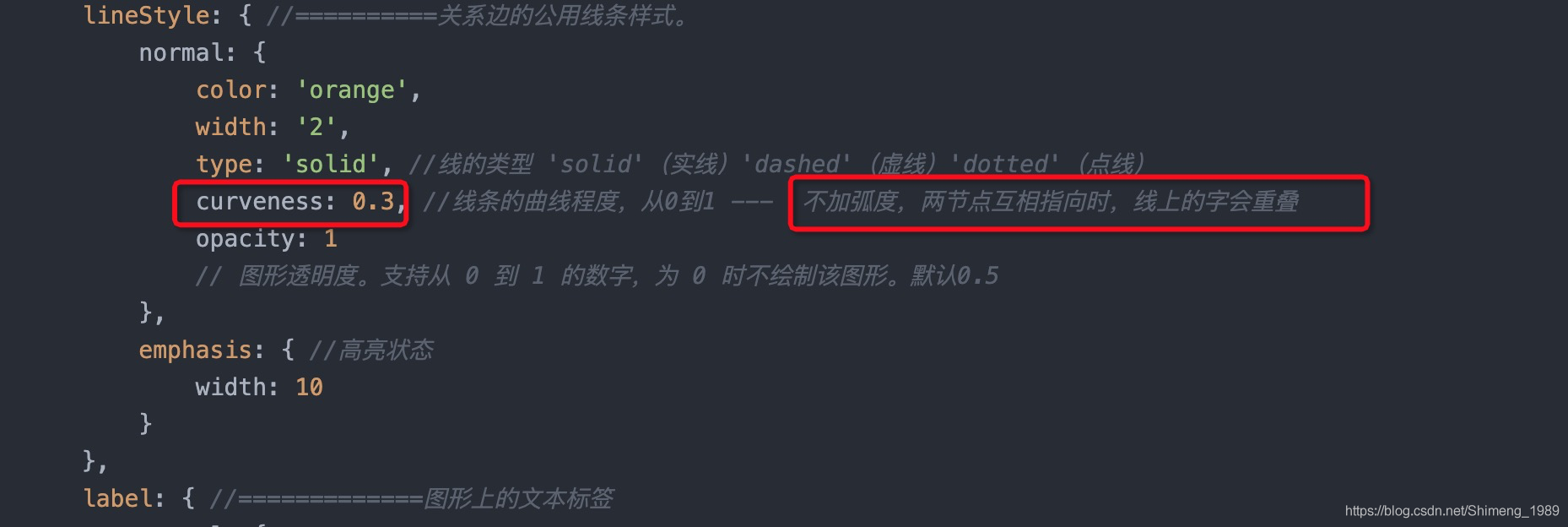
};( a、b两个节点互相指向时,线上的字重叠问题)
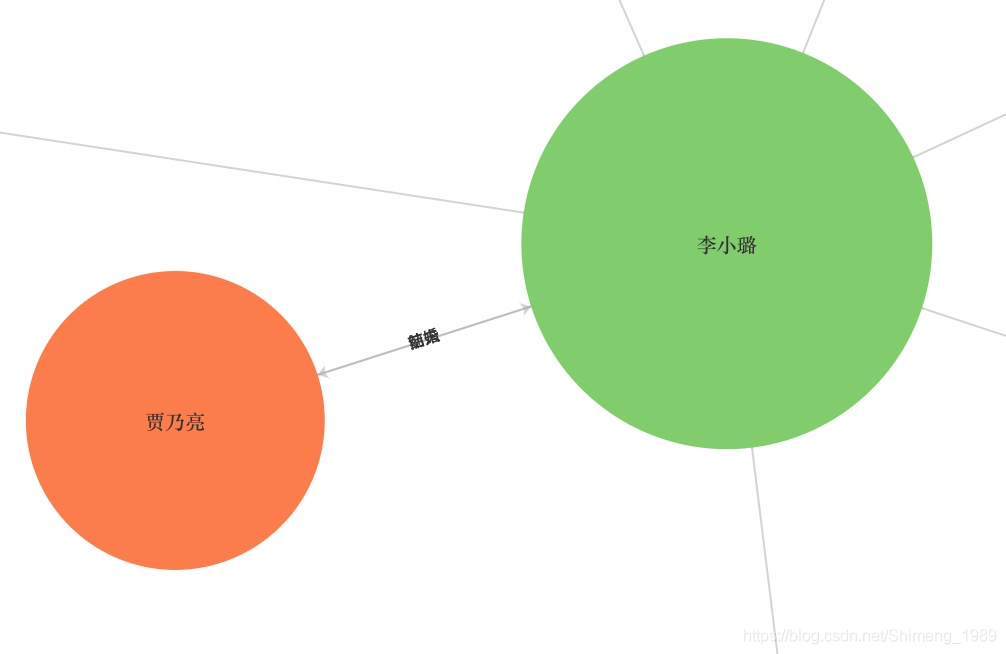
添加此属性(弧度)即可,效果如下图:

curveness:0.3

curveness:0(前夫 与结婚 重叠