PC版滑动验证的实现
简介
滑动验证是基于人机识别技术开发的智能验证码产品。用户通过简单的右滑交互,无需思考即可通过验证。

资源引入说明
使用PC版滑动验证码,需要引入以下js资源,为保证服务功能最优,官方会定期迭代升级线上js资源,因此请避免使用本地文件导入js资源,以免后端版本更新而前端资源未更新造成冲突:
<!-- 国内使用 -->
<script type="text/javascript" charset="utf-8" src="//g.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script>
<!-- 若您的主要用户来源于海外,请替换使用下面的js资源 -->
<!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script> -->其中,t字段建议设置为小时级别时间戳,随时间更新,确保js不会被浏览器长时间缓存,这样能够享受到官方针对js的动态发布迭代。
完整接入demo
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><!-- 国内使用 --><script type="text/javascript" charset="utf-8" src="//g.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script><!-- 若您的主要用户来源于海外,请替换使用下面的js资源 --><!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/ncpc/nc.js?t=2015052012"></script> --></head><body><div id="your-dom-id" class="nc-container"></div> <!--No-Captcha渲染的位置,其中 class 中必须包含 nc-container--><script type="text/javascript">var nc_token = ["CF_APP_1", (new Date()).getTime(), Math.random()].join(':');var NC_Opt = {renderTo: "#your-dom-id",appkey: "CF_APP_1",scene: "register",token: nc_token,customWidth: 300,trans:{"key1":"code0"},elementID: ["usernameID"],is_Opt: 0,language: "cn",isEnabled: true,timeout: 3000,times:5,apimap: {// 'analyze': '//a.com/nocaptcha/analyze.jsonp',// 'get_captcha': '//b.com/get_captcha/ver3',// 'get_captcha': '//pin3.aliyun.com/get_captcha/ver3'// 'get_img': '//c.com/get_img',// 'checkcode': '//d.com/captcha/checkcode.jsonp',// 'umid_Url': '//e.com/security/umscript/3.2.1/um.js',// 'uab_Url': '//aeu.alicdn.com/js/uac/909.js',// 'umid_serUrl': 'https://g.com/service/um.json'}, callback: function (data) { window.console && console.log(nc_token)window.console && console.log(data.csessionid)window.console && console.log(data.sig)}}var nc = new noCaptcha(NC_Opt)nc.upLang('cn', {_startTEXT: "请按住滑块,拖动到最右边",_yesTEXT: "验证通过",_error300: "哎呀,出错了,点击<a href=\"javascript:__nc.reset()\">刷新</a>再来一次",_errorNetwork: "网络不给力,请<a href=\"javascript:__nc.reset()\">点击刷新</a>",})</script></body>
</html>参数详细说明
| 参数 | 含义 | 是否必填 |
|---|---|---|
| renderTo | 声明滑动验证需要渲染的目标元素ID | 是 |
| appkey | 应用标示。它和scene字段一起决定了滑动验证的业务场景与后端对应使用的策略模型。您可以从console的配置里找到它正确的值,请勿乱写 | 是 |
| scene | 场景标示。它和appkey字段一起决定了滑动验证的业务场景与后端对应使用的策略模型。您可以从console的配置里找到它正确的值,请勿乱写 | 是 |
| token | 滑动验证码的主键,请务必不需要写死固定值。请确保每个用户每次打开页面时,token都是不同的。建议格式为”您的appkey”+”时间戳”+”随机数” | 是 |
| customWidth | 滑动条的长度,建议预留300像素以上 | 否 |
| trans | 业务键字段。您可以不写此字段,也可以按照下文中”问题排查与错误码”部分文档配置此字段,便于线上问题排查 | 否 |
| elementID | 通过Dom的ID属性自动填写trans业务键,您可以不写此字段,也可以按照下文中”问题排查与错误码”部分文档配置此字段,便于线上问题排查 | 否 |
| is_Opt | 是否自己配置底层采集组件。如无特殊场景请保持写0或不写此项。默认为0 | 否 |
| isEnabled | 是否启用,无特殊场景请默认写true。默认为true | 否 |
| timeout | 内部网络请求的超时时间,一般不需要改,默认值为3000ms | 否 |
| times | 允许服务器超时重复次数,默认5次 | 否 |
| apimap | 用于自己指定滑动验证各项请求的接口地址。如无特殊情况,请不要配置这里的apimap | 否 |
| callback | 前端滑动验证通过时会触发此回调,您可以在这个回调中将token、sessionid、sig记录下来,随业务请求带到您的server端调用验签 | 是 |
方法详细说明
noCaptcha对象中维护了一些方法提供给您使用,您可以通过诸如var nc = new noCaptcha(NC_Opt); nc.functionName(parm);的方式来调用使用它们。
| 方法名 | 参数 | 作用 |
|---|---|---|
| reload | 无 | 任何时候调用此方法,可以将滑动验证重置为初始状态(等待滑动) |
| hide | 无 | 任何时候调用此方法,可以隐藏滑动验证组件 |
| show | 无 | 在调用hide方法后,任何时候调用此方法,可以展示滑动验证组件 |
| getToken | 无 | 任何时候调用此方法,可以获取当前滑动验证实例的token |
| setTrans | Object | 可以设置滑动验证的业务键,方便问题排查定位。详见”问题排查与错误码说明”部分 |
| upLang | String,Object | 用于配置NC自定义文案,详见”自定义文案与多语言”部分 |
| destroy | 无 | 销毁当前滑动验证实例 |
测试指南
(1) CF_APP_1复现验证码各个状态机
CF_APP_1这个appkey是验证码服务专门为用户测试验证码各个状态所维护的appkey。启用这个appkey后,您可以通过配置前端trans字段来直接控制验证码服务接口的返回(通过or拦截),借此您可以直观的看到验证码各个状态的交互、样式和流程。正式上线时请务必将其替换为阿里云控制台上为您分配的appkey和scene,以免出现不必要的安全问题。
CF_APP_1下trans字段与验证码结果对应关系如下:
| trans | 效果 |
|---|---|
| {“key1”:”code0”} | 滑动一定会通过 |
| {“key1”:”code300”} | 滑动一定会被拦截 |
(2) 正式上线测试
正式上线之前,推荐您执行完整的功能性和兼容性测试。测试过程中有以下几点注意事项:
- 请确保您使用阿里云控制台上分配的appkey和scene进行测试,不要胡乱填写
- 请注意您当前验证码的使用场景。如果您的验证码在PCweb场景下使用,请不要用手机等移动设备进行测试
- 在测试低版本IE浏览器时,不要用IE11浏览器的兼容模式去模拟生成低版本浏览器。请用真正低版本IE浏览器进行测试
自定义样式:HTML结构与CSS定制说明
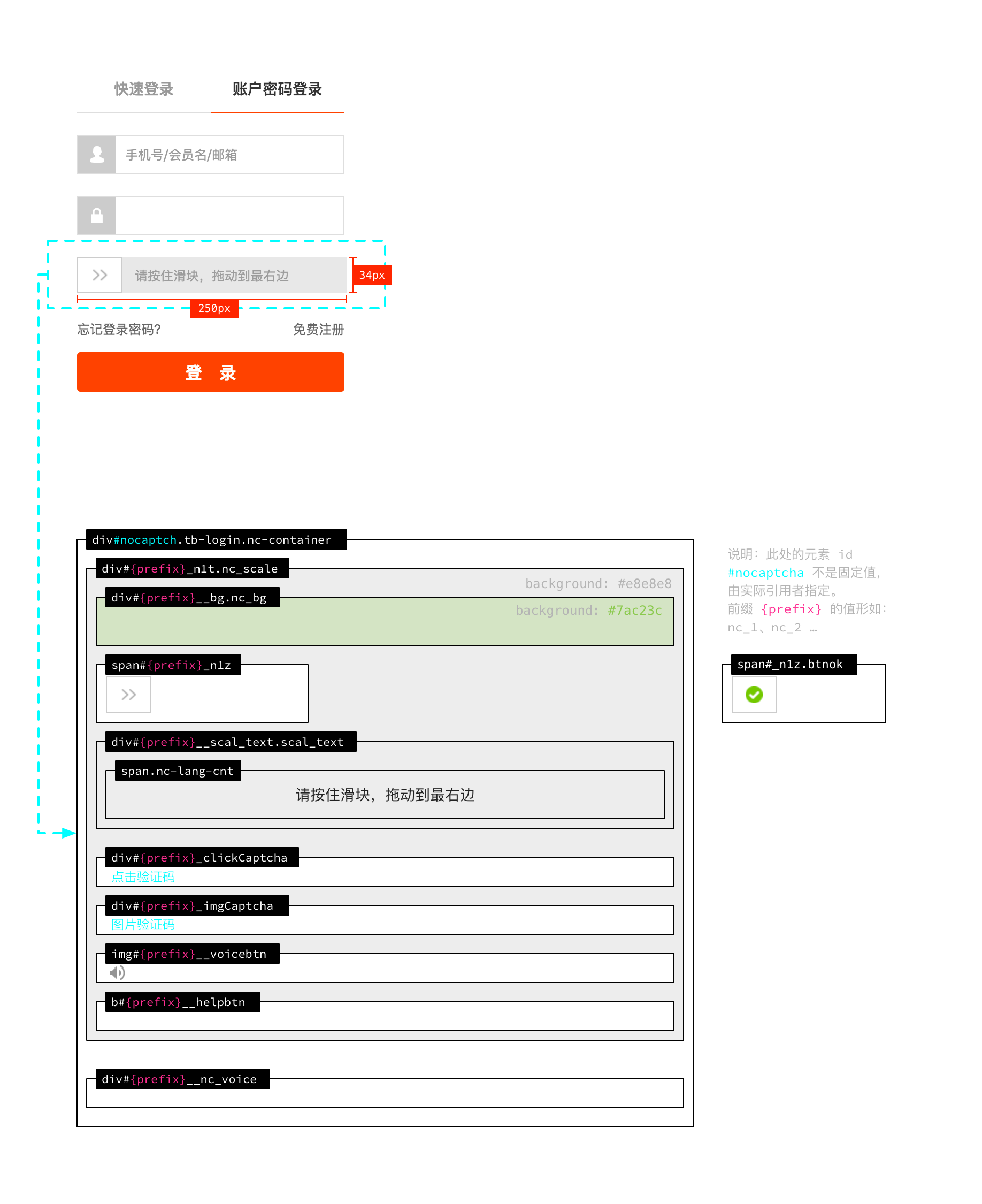
(1) HTML结构图示
滑动验证PCweb环境下的Dom结构如下图所示

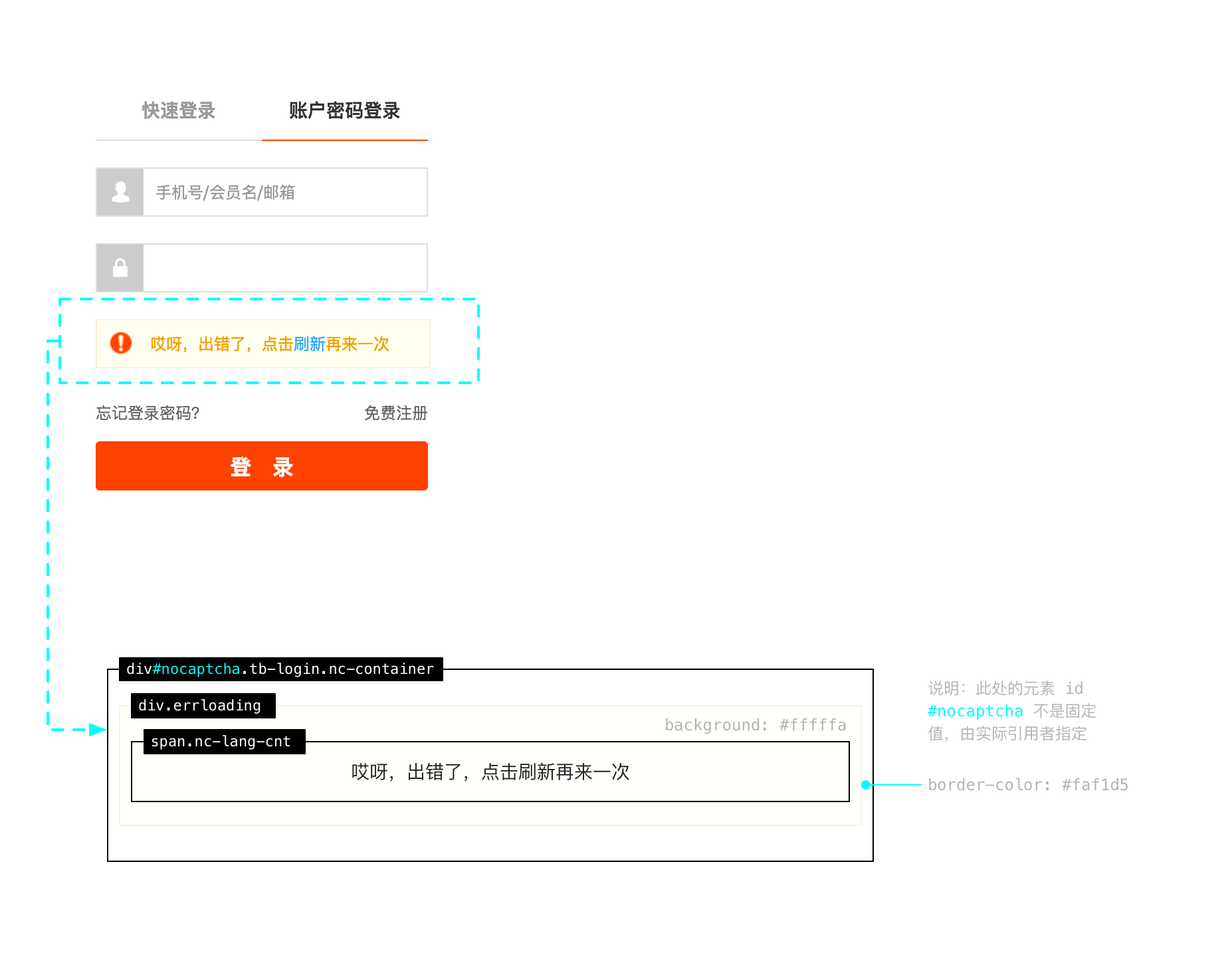
(2) 颜色、图标自定义
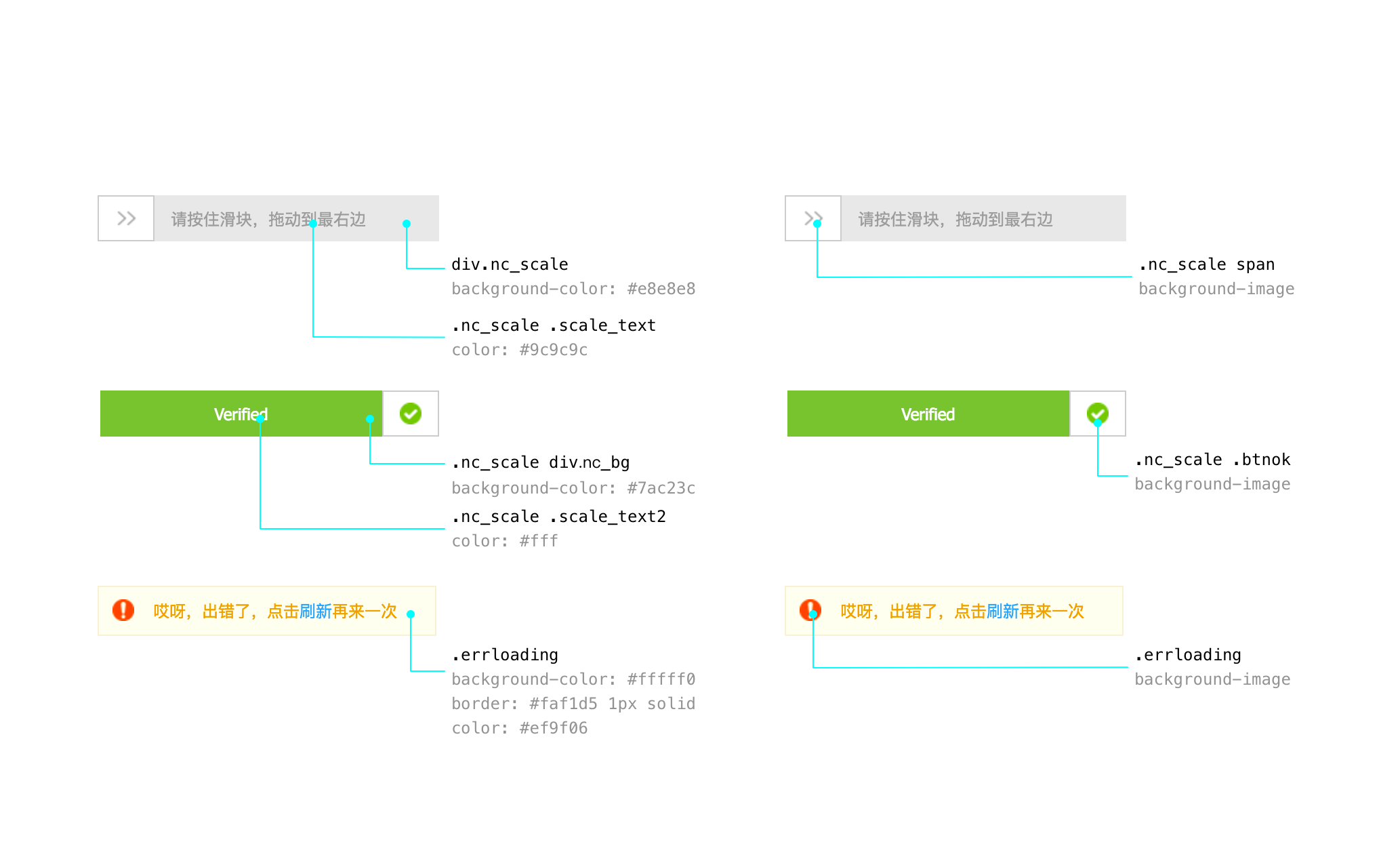
您可以通过自定义CSS的方式来覆盖滑动验证各个UI组件的颜色、资源等,注意自定义样式需出现在滑动验证自带样式的后方,必要时可添加 !important
.nc_scale {background: #e8e8e8; /* 默认背景色 */
}
.nc_scale .scale_text {color: #9c9c9c; /* 默认字体颜色 */
}
.nc_scale div.nc_bg {background: #7ac23c; /* 滑过时的背景色 */
}
.nc_scale .scale_text2 {color: #fff; /* 滑过时的字体颜色 */
}
.nc_scale span {border: 1px solid #ccc;background: #fff url("//g.alicdn.com/sd/ncpc/images/rt.png") no-repeat center;
}
.nc_scale .btnok {background: #fff url("//g.alicdn.com/sd/ncpc/images/yes.png") no-repeat center;
}
.errloading {border: #faf1d5 1px solid;background: url("//g.alicdn.com/sd/ncpc/images/no.png") #fffff0 no-repeat 10px 9px;color: #ef9f06;
}自定义文案与多语言
(1) 多语言
滑动验证默认支持18国语言,您可以通过滑动验证配置项中的language字段来进行选择(默认为cn,中文)
ar_SA:阿拉伯文
de_DE:德文
es_ES:西班牙文
fr_FR:法文
in_ID:印尼语
it_IT:意大利文
iw_HE:希伯来语
ja_JP:日文
ko_KR:韓文
nl_NL:荷蘭文
pt_BR:波蘭文
ru_RU:俄文
th_TH:泰文
tr_TR:土耳其文
vi_VN:越南文
cn:简体中文
tw:繁体中文
en:英文
(2) 自定义文案
您可以通过滑动验证对象维护的upLang方法来自定义您需要的文案。内置的语言有简体中文、繁体中文、英文(cn、tw、en)三种,可以选择其中一种进行更新,也可传入一个新名字以建立新语言。如果您调用upLang方法后,自定义文案没有生效,请在其之后调用reload()方法,让滑动验证重新渲染即可。
/*** @param name {string} 语言名,可选 cn、tw、en ,也可添加自定义语言* @param detail {object} 语言详情,key/value 格式*/
nc.upLang('cn', {_startTEXT: "请按住滑块,拖动到最右边",_yesTEXT: "验证通过",_error300: "哎呀,出错了,点击<a href=\"javascript:__nc.reset()\">刷新</a>再来一次",_errorNetwork: "网络不给力,请<a href=\"javascript:__nc.reset()\">点击刷新</a>",
})问题排查与错误码说明
(1) 上传业务键
滑动验证默认不会采集您当前业务场景下的用户名、手机号等业务键,为了方便问题排查,这里强烈建议您配置上传业务主键,这样遇到问题的客户可以提供”业务键+时间”,很方便的关联到对应滑动验证的请求。否则您必须提供引导用户进行抓包才能具体对应查到日志和请求。
您有两种方法可以上传业务键:
a. 您可以在用户操作滑块前的任何时刻调用滑动验证维护的setTrans方法上传。比如您可以在用户填写完用户名(从用户名输入框失焦)时调用nc.setTrans({‘userName’:用户名输入框value})来上传用户名;也可以在页面加载完毕的时候调用nc.setTrans({‘业务会话标示’:业务会话session的值})来上传您业务上唯一的会话标示。
b. 您也可以配置elementID来让滑动验证主动采集。elementID的值为一个stringList,配置之后在滑动结束的时刻,滑块会以elementID当中的每一个string作为ID,去获取对应dom的value值并上传。举个例子,如果您配置elementID:[“usernameID”],则滑动结束时document.getElementById(“usernameID”).value会自动被上传至滑动验证服务端。
(2) 错误码
滑动验证发生异常的情况下,在错误信息后会附带错误码,如下图:

其中错误码含义如下:
| 错误码 | 含义 |
|---|---|
| 00 | analyze请求超时 |
| 01 | uab.js加载超时 |
| 02 | um.js加载超时 |
| 04 | 设备指纹代码加载异常 |
| 08 | waitForUmx超出重试次数 |
H5版滑动验证的实现
简介
滑动验证是服役于阿里巴巴人机识别第一线的验证码产品。用户通过简单的右滑交互,无需思考即可通过验证。
资源引入说明
使用H5版滑动验证码,需要引入以下js资源:
<!-- 国内使用 -->
<script type="text/javascript" charset="utf-8" src="//g.alicdn.com/sd/nch5/index.js?t=2015052012"></script>
<!-- 若您的主要用户来源于海外,请替换使用下面的js资源 -->
<!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/nch5/index.js?t=2015052012"></script> -->其中,t字段建议设置为小时级别时间戳,随时间更新,确保js不会被浏览器长时间缓存,这样能够享受到针对js的动态发布迭代。
完整接入demo
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0">
<!-- 国内使用 -->
<script type="text/javascript" charset="utf-8" src="//g.alicdn.com/sd/nch5/index.js?t=2015052012"></script>
<!-- 若您的主要用户来源于海外,请替换使用下面的js资源 -->
<!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/nch5/index.js?t=2015052012"></script> -->
</head>
<body>
<div id="__nc" style="margin-left:auto;margin-right:auto;width:80%;height:100px;padding-top:100px;">
<div id="nc"></div>
</div><script>
var nc_token = ["CF_APP_1", (new Date()).getTime(), Math.random()].join(':');
var nc=NoCaptcha.init({
renderTo: '#nc',
appkey: 'CF_APP_1',
scene: 'register',
token: nc_token,
trans: {"key1": "code200"},
elementID: ["usernameID"],
is_Opt: 0,
language: "cn",
timeout: 10000,
retryTimes: 5,
errorTimes: 5,
inline:false,
apimap: {
// 'analyze': '//a.com/nocaptcha/analyze.jsonp',
// 'uab_Url': '//aeu.alicdn.com/js/uac/909.js',
},
bannerHidden:false,
initHidden:false,
callback: function (data) {
window.console && console.log(nc_token)
window.console && console.log(data.csessionid)
window.console && console.log(data.sig)
},
error: function (s) {
}
});
NoCaptcha.setEnabled(true);
nc.reset();//请务必确保这里调用一次reset()方法NoCaptcha.upLang('cn', {
'LOADING':"加载中...",//加载
'SLIDER_LABEL': "请向右滑动验证",//等待滑动
'CHECK_Y':"验证通过",//通过
'ERROR_TITLE':"非常抱歉,这出错了...",//拦截
'CHECK_N':"验证未通过", //准备唤醒二次验证
'OVERLAY_INFORM':"经检测你当前操作环境存在风险,请输入验证码",//二次验证
'TIPS_TITLE':"验证码错误,请重新输入"//验证码输错时的提示
});
</script>
</body>
</html>参数详细说明
| 参数 | 含义 | 是否必填项 |
|---|---|---|
| renderTo | 声明滑动验证需要渲染的目标元素ID | 是 |
| appkey | 应用标示。它和scene字段一起决定了滑动验证的业务场景与后端对应使用的策略模型。您可以从console的配置里找到它正确的值,请勿乱写 | 是 |
| scene | 场景标示。它和appkey字段一起决定了滑动验证的业务场景与后端对应使用的策略模型。您可以从console的配置里找到它正确的值,请勿乱写 | 是 |
| token | 滑动验证码的主键,请务必不需要写死固定值。请确保每个用户每次打开页面时,token都是不同的。建议格式为”您的appkey”+”时间戳”+”随机数” | 是 |
| trans | 业务键字段。您可以不写此字段,也可以按照下文中”问题排查与错误码”部分文档配置此字段,便于线上问题排查 | 否 |
| elementID | 通过Dom的ID属性自动填写trans业务键,您可以不写此字段,也可以按照下文中”问题排查与错误码”部分文档配置此字段,便于线上问题排查 | 否 |
| is_Opt | 是否自己配置底层采集组件。如无特殊场景请保持写0或不写此项。默认为0 | 否 |
| language | 语言。H5场景默认支持简中、繁中、英文,详细配置方法请见下方”自定义文案与多语言”部分。默认为cn(中文) | 否 |
| timeout | 内部网络请求的超时时间,一般不需要改,默认值为10000ms | 否 |
| retryTimes | 允许服务器超时重复次数,默认5次 | 否 |
| errorTimes | 弹出二次验证时,允许二次验证填错的最大次数,默认5次 | 否 |
| bannerHidden | 验证通过后,验证码组件是否自动隐藏,默认为 true | 否 |
| initHidden | 是否默认不渲染,设置为true时,不会自动渲染,需要自行调用show方法将其渲染,默认为false | 否 |
| inline | 弹出二次验证是否为inline方式,默认为false(浮层模式) | 否 |
| apimap | 用于自己指定滑动验证各项请求的接口地址。如无特殊情况,请不要配置这里的apimap | 否 |
| callback | 前端滑动验证通过时会触发此回调,您可以在这个回调中将token、sessionid、sig记录下来,随业务请求带到您的server端调用验签 | 是 |
方法详细说明
NoCaptcha的实例化对象中维护了一些方法提供给您使用,您可以通过诸如var nc=NoCaptcha.init(NC_Opt); nc.functionName(parm);的方式来调用使用它们。
| 方法名 | 参数 | 作用 |
|---|---|---|
| reset | 无 | 任何时候调用此方法,可以将滑动验证重置为初始状态(等待滑动) |
| hide | 无 | 任何时候调用此方法,可以隐藏滑动验证组件 |
| show | 无 | 在调用hide方法后,任何时候调用此方法,可以展示滑动验证组件 |
| setTrans | Object | 可以设置滑动验证的业务键,方便问题排查定位。详见”问题排查与错误码说明”部分 |
| upLang | String,Object | 用于配置NC自定义文案,详见”自定义文案与多语言”部分 |
| on | 事件名(String),回调函数(Function) | 为滑动验证状态设置监听 |
为滑动验证设置事件监听的具体方法:
var nc=NoCaptcha.init(NC_Opt); nc.on(‘事件名’, 回调函数);
事件列表:
| 事件名 | 含义 |
|---|---|
| beforeverify | 弹出验证浮层之前 |
| afterverify | 弹出验证浮层之后 |
| error | 系统或者网络错误 |
| fail | 用户验证失败 |
| success | 用户验证成功 |
| refresh | 点击刷新 |
测试指南
(1) CF_APP_1复现验证码各个状态机
CF_APP_1这个appkey是验证码服务专门为用户测试验证码各个状态所维护的appkey。启用这个appkey后,您可以通过配置前端trans字段来直接控制验证码服务接口的返回(通过or二次验证or拦截),借此您可以直观的看到验证码各个状态的交互、样式和流程。正式上线时请务必将其替换为阿里云控制台上为您分配的appkey和scene,以免出现不必要的安全问题。
CF_APP_1下trans字段与验证码结果对应关系如下:
| trans | 效果 |
|---|---|
| {“key1”:”code0”} | 滑动一定会通过 |
| {“key1”:”code200”} | 滑动一定出现二次验证 |
| {“key1”:”code300”} | 滑动一定会被拦截 |
(2) 正式上线测试
正式上线之前,推荐您执行完整的功能性和兼容性测试。测试过程中有以下几点注意事项:
- 请确保您使用阿里云控制台上分配的appkey和scene进行测试,不要胡乱填写
- 请注意您当前验证码的使用场景。如果您的验证码在HTML5场景下使用,请不要用PCWeb浏览器进行测试
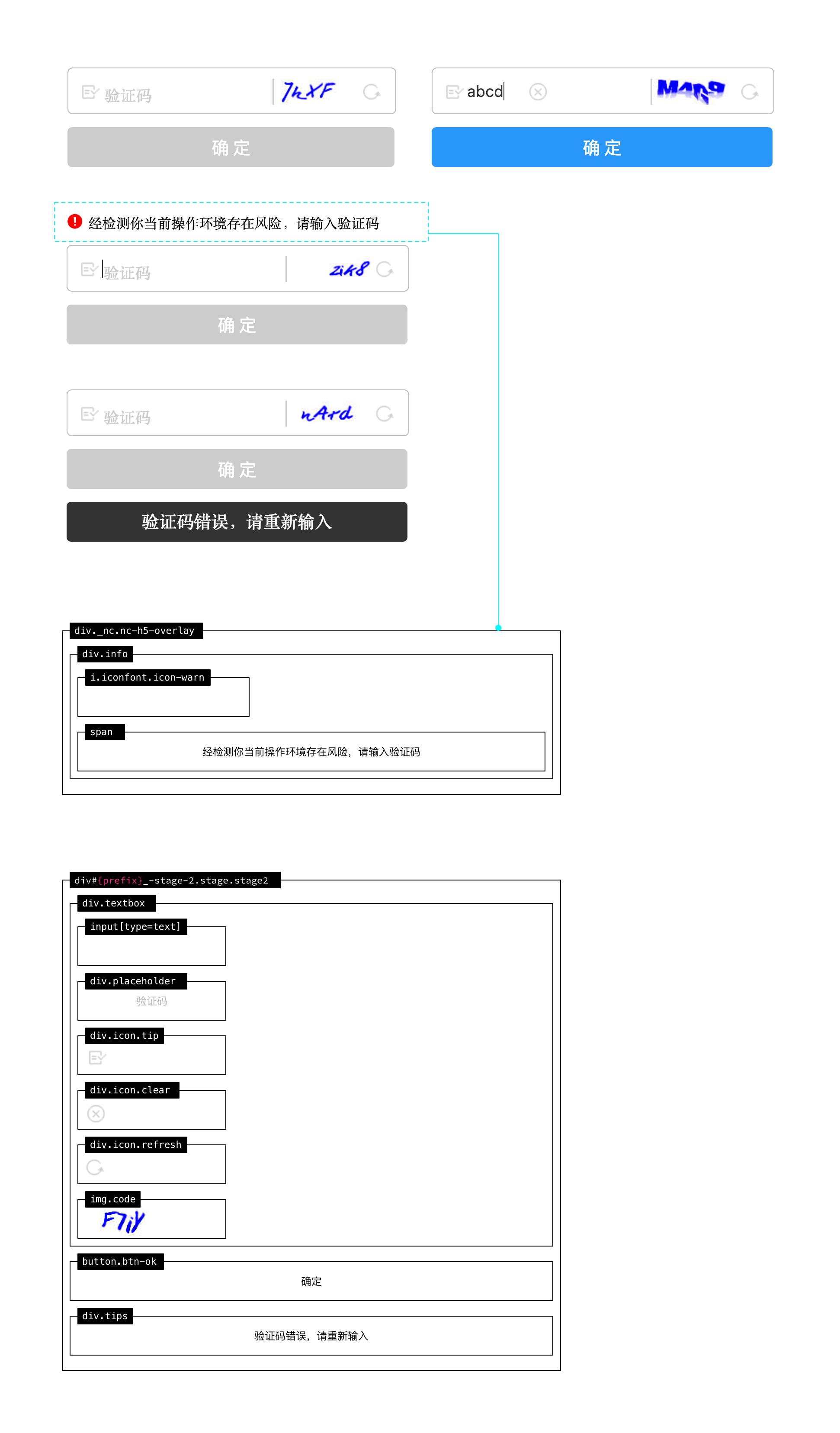
自定义样式:HTML结构与CSS定制说明
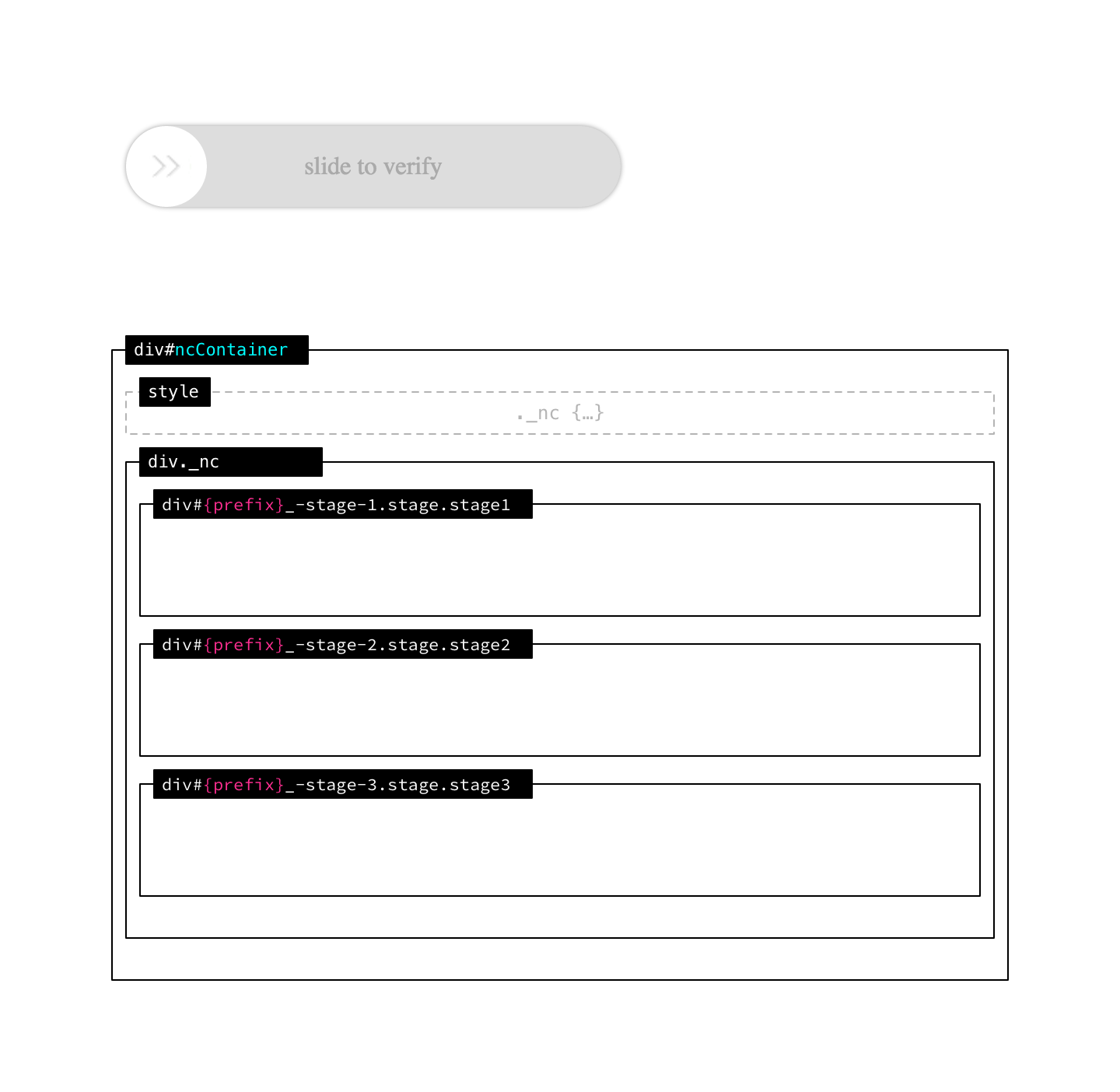
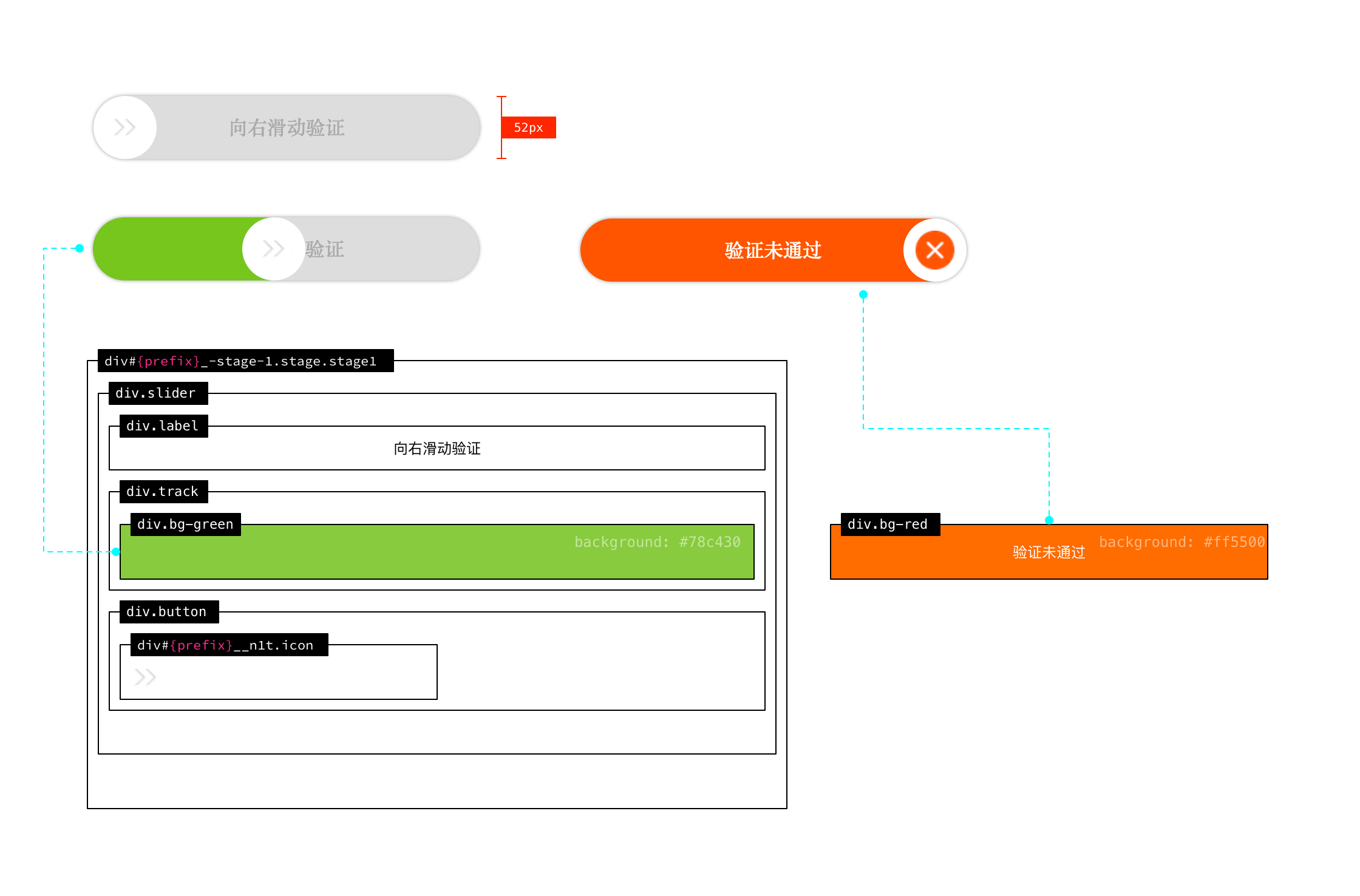
滑动验证Html5环境下的Dom结构如下图所示,共分为3种stage状态:stage1(初始状态)、stage2(二次验证)、stage3(拦截状态)。其中 {prefix} 为前缀,值形如 nc_1、nc_2…
您可以通过自定义CSS的方式来覆盖滑动验证各个UI组件的颜色、资源等,注意自定义样式需出现在滑动验证自带样式的后方,必要时可添加 !important
stage1(初始状态):
/* 滑动条高度、边框、背景色等 */
._nc .stage1 .slider {
height: 52px;
border-radius: 26px;
box-shadow: 0 0 3px #999;
background-color: #ddd;
}
/* 滑动条 */
._nc .stage1 .track div {
border-radius: 26px;
color: #fff;
}
/* 滑动条背景色-正常 */
._nc .stage1 .bg-green {
background-color: #78c430;
}
/* 滑动条背景色-失败 */
._nc .stage1 .bg-red {
background-color: #ff5500;
}
/* 各个状态的icon */
等待滑动:"icon iconfont icon-slide-arrow"
验证出错:"icon no iconfont icon-close"
验证通过:"icon yes iconfont icon-ok"stage2(二次验证):
.nc-h5-overlay div.info i.iconfont {
color: #f00;
width: 1.2em;
font-size: 120%;
margin-right: .3em;
}
/* 验证码输入框 */
._nc .stage2 .textbox .input {
background: none;
width: 140px;
height: 40px;
outline: none;
font-size: 18px;
color: #333;
}
/* 图标 */
._nc .icon {
width: 32px;
height: 32px;
background-image: url("//g.alicdn.com/sd/nch5/icons.png?v=2");
}
._nc .stage2 .icon.tip {
left: 10px;
background-position: -192px 0;
}
._nc .stage2 .icon.clear {
left: 106px;
background-position: -224px 0;
}
._nc .stage2 .icon.refresh {
right: 11px;
background-position: -256px 0;
}
/* 确定按钮、提示 */
._nc .stage2 .btn-ok, ._nc .stage2 .tips {
width: 100%;
height: 46px;
border-radius: 5px;
color: #fff;
font-size: 20px;
border: none;
outline: none;
background-color: #3199f4;
}
._nc .stage2 .btn-ok:disabled {
background-color: #ccc;
}
._nc .stage2 .tips {
background-color: #333;
color: #fff;
text-align: center;
line-height: 46px;
}stage3(拦截状态):
._nc .stage3 .title {
font-size: 20px;
color: #777;
width: 100%;
}
/* 图标 */
._nc .icon {
width: 32px;
height: 32px;
background-image: url("//g.alicdn.com/sd/nch5/icons.png?v=2");
}
._nc .stage3 .menu.refresh .icon {
background-position: -128px 0;
}
._nc .stage3 .menu.feedback .icon {
background-position: -160px 0;
}
/* 刷新链接 */
._nc .stage3 .menu.refresh {
border-right: 2px solid #ccc;
}自定义文案与多语言
(1) 多语言
滑动验证默认支持简体中文、繁体中文、英文三种语言,您可以通过滑动验证配置项中的language字段来进行选择(默认为cn,简体中文)
cn:简体中文
tw:繁体中文
en:英文
(2) 自定义文案
您可以通过滑动验证对象维护的upLang方法来自定义您需要的文案。内置的语言有简体中文、繁体中文、英文(cn、tw、en)三种,可以选择其中一种进行更新,也可传入一个新名字以建立新语言。如果您调用upLang方法后,自定义文案没有生效,请在其之后调用reset()方法,让滑动验证重新渲染即可
/**
* @param name {string} 语言名,可选 cn、tw、en ,也可添加自定义语言
* @param detail {object} 语言详情,key/value 格式
*/
NoCaptcha.upLang('cn', {
'LOADING':"加载中...",//加载
'SLIDER_LABEL': "请向右滑动验证",//等待滑动
'CHECK_Y':"验证通过",//通过
'ERROR_TITLE':"非常抱歉,这出错了...",//拦截
'CHECK_N':"验证未通过", //准备唤醒二次验证
'OVERLAY_INFORM':"经检测你当前操作环境存在风险,请输入验证码",//二次验证
'TIPS_TITLE':"验证码错误,请重新输入"//验证码输错时的提示
});问题排查与错误码说明
(1) 上传业务键
滑动验证默认不会采集您当前业务场景下的用户名、手机号等业务键,为了方便问题排查,这里强烈建议您配置上传业务主键,这样遇到问题的客户可以提供”业务键+时间”,很方便的关联到对应滑动验证的请求。否则您必须提供引导用户进行抓包才能具体对应查到日志和请求。
您有两种方法可以上传业务键:
a. 您可以在用户操作滑块前的任何时刻调用滑动验证维护的setTrans方法上传。比如您可以在用户填写完用户名(从用户名输入框失焦)时调用nc.setTrans({‘userName’:用户名输入框value})来上传用户名;也可以在页面加载完毕的时候调用nc.setTrans({‘业务会话标示’:业务会话session的值})来上传您业务上唯一的会话标示。
b. 您也可以配置elementID来让滑动验证主动采集。elementID的值为一个stringList,配置之后在滑动结束的时刻,滑块会以elementID当中的每一个string作为ID,去获取对应dom的value值并上传。举个例子,如果您配置elementID:[“usernameID”],则滑动结束时document.getElementById(“usernameID”).value会自动被上传至滑动验证服务端。
(2) 错误码
滑动验证发生异常的情况下,在错误信息后会附带错误码,如下图:
其中错误码含义如下:
| 错误码 | 含义 |
|---|---|
| 00 | analyze请求超时 |
| 01 | uab.js加载超时 |
| B0 | 策略拦截 |
短信验证码的实现
简介
短信验证码是对图片验证、滑动验证一种兜底的人机验证方式,实现原理较为简单,但通常需要接入第三方短信服务商的短信验证码接口。
短信服务商接口对接
开发短信验证码功能通常是采用第三方短信服务商的服务,作为短信下发渠道,以这个网站短信验证码为例: https://www.veesing.com ,获取试用验证码条数和验证码接口文档。进行接口对接前需首先进行准备工作:
短信签名报备
短信验证码需预先设置短信签名,签名会经过平台审核,审核通过后才可作为接口参数使用。

短信验证码模板报备
短信验证码需预先设置短信模板,签名会经过平台审核,审核通过后才可作为接口参数使用。

获取appId和appKey
为保障接口安全,短信验证码接口,使用多重加密的appId和appKey进行身份鉴权和校验,这两个字段作为验证码接口必填项,建议预先获取到,获取appKey时需要对注册人进行身份校验。

至此,短信服务商验证码接口已经准备完毕,接下来可以进行自身业务的开发,下面展示通用的短信验证码Demo。
短信验证码前端实现
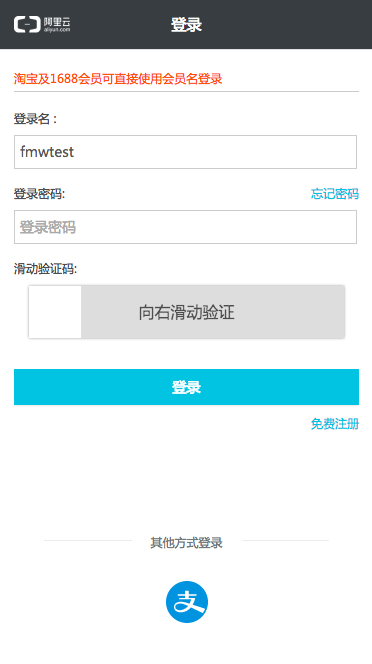
短信验证码前端较为简单,主要就是发送验证码和校验验证码两个ajax请求,结合上面的滑动验证可实现双重验证。实现效果图如下:

实现代码如下:
<html>
<head><meta charset="utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"><!-- 国内使用 --><link rel="stylesheet" href="https://cdn.staticfile.org/amazeui/2.7.2/css/amazeui.min.css"><script type="text/javascript" charset="utf-8" src="https://cdn.staticfile.org/jquery/3.3.1/jquery.min.js"></script><script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/sd/nch5/index.js?t=2015052012"></script><!-- 若您的主要用户来源于海外,请替换使用下面的js资源 --><!-- <script type="text/javascript" charset="utf-8" src="//aeis.alicdn.com/sd/nch5/index.js?t=2015052012"></script> --><style>.am-form{padding: 10px;}._nc .stage1 .slider{left: 0;right: 0;}</style>
</head>
<body><div class="am-form"><div class="am-form-group"><label for="tel">请输入手机号</label><input type="text" class="" id="tel" placeholder="请输入手机号"></div><div id="__nc" style="height: 70px"><div id="nc"></div></div><div class="am-form-group"><label for="code">请输入验证码</label><input id="code" type="text" placeholder="请输入验证码"></div><button type="button" class="am-btn am-btn-primary">提交</button>
</div><script>var nc_token = ["CF_APP_1", (new Date()).getTime(), Math.random()].join(':');var nc=NoCaptcha.init({renderTo: '#nc',appkey: 'CF_APP_1',scene: 'register',token: nc_token,trans: {"key1": "code200"},elementID: ["usernameID"],is_Opt: 0,language: "cn",timeout: 10000,retryTimes: 5,errorTimes: 5,inline:false,apimap: {
// 'analyze': '//a.com/nocaptcha/analyze.jsonp',
// 'uab_Url': '//aeu.alicdn.com/js/uac/909.js',},bannerHidden:false,initHidden:false,callback: function (data) {window.console && console.log(nc_token)window.console && console.log(data.csessionid)window.console && console.log(data.sig);var tel = $('#tel').val();$.ajax({url: "sendCode",type: "post",data: {tel:tel},dataType: "json",success: function (result) {if (result.code == 0) {alert("验证码已发送!", "green")} else {alert("发送失败,请稍后再试!");nc.reset()}},error: function () {alert("系统繁忙,请稍后再试!", "red")}})},error: function (s) {}});NoCaptcha.setEnabled(true);nc.reset();//请务必确保这里调用一次reset()方法NoCaptcha.upLang('cn', {'LOADING':"加载中...",//加载'SLIDER_LABEL': "请向右滑动验证",//等待滑动'CHECK_Y':"验证通过",//通过'ERROR_TITLE':"非常抱歉,这出错了...",//拦截'CHECK_N':"验证未通过", //准备唤醒二次验证'OVERLAY_INFORM':"经检测你当前操作环境存在风险,请输入验证码",//二次验证'TIPS_TITLE':"验证码错误,请重新输入"//验证码输错时的提示});
</script>
</body>
</html>
短信验证码后端实现
后端代码主要职责是两方面:1)接收生成验证码请求,生成验证码存入session中;2)接收校验验证码的请求,将存入session的验证码去除,与前端输入的验证码进行比对,比对一致则通过并进行视图转发,比对不一致则告知前端错误原因。
实现代码如下:
HttpSession session = req.getSession();// TODO 验证码有效时间session.setMaxInactiveInterval(600);try {Integer num = RandNumber.getNum();// TODO 发送验证码通道Sendsms.Send(num, phone);session.setAttribute(phone, num);return R.ok();} catch (Exception e) {e.printStackTrace();logger.error(e.getMessage());return R.error("fasle");}
import java.io.Exception;import org.apache.commons.httpclient.HttpClient;
import org.apache.commons.httpclient.HttpException;
import org.apache.commons.httpclient.NameValuePair;
import org.apache.commons.httpclient.methods.PostMethod;public class Sendsms {private static String Url = "https://vip.veesing.com/smsApi/verifyCode";// 发送短信验证码public static void Send(Integer num, String mobile) {try {HttpClient client = new HttpClient();PostMethod method = new PostMethod(Url);client.getParams().setContentCharset("UTF-8");method.setRequestHeader("ContentType", "application/x-www-form-urlencoded;charset=UTF-8");NameValuePair[] data = { new NameValuePair("appId", "*********"),new NameValuePair("appKey", "**********"), new NameValuePair("templateId", "*******"), new NameValuePair("mobile", "*******"),new NameValuePair("variables", "*******") };method.setRequestBody(data);client.executeMethod(method);String submitResult = method.getResponseBodyAsString();System.out.println(submitResult);} catch (Exception e) {e.printStackTrace();}}}HttpSession session = req.getSession();String yzm = String.valueOf(session.getAttribute(username));logger.info(yzm);if (yzm == null) {return R.error("验证码错误");}if (yzm != null && !verifycode.equals(yzm)) {return R.error("验证码错误");}以上就是Java实现网页滑动验证与短信验证码的全部实现,仔细研究此案例,可实现安全性高、用户体验好的登录注册+滑动验证+短信验证码功能。
内容来源:https://blog.csdn.net/veesing/article/details/88290441