当当当当!开工大吉!

新春虎年的第一个工作日,相信有不少的小伙伴跟TJ君一样,斗志满满的开始了新一年的工作之旅。

也肯定有不少的小伙伴还在休假,享受一年难得的相聚。

那么春节期间,大家都去了什么好玩的地方、吃了什么好吃的呢?
TJ君春节期间印象最深的就是不少实体店铺,都赶着在节日举办各种让利活动吸引客户光临,最常见的就是给店铺拍个照片转发朋友圈点赞达到一定数目之后给予相应的优惠。
相信很多小伙伴都参加过类似的活动,不过节日期间,小伙伴们不一定会守在手机前,有时候这个赞也是蛮不容易攒的。
那么TJ君今天正好看到GitHub上有一个本周还颇受关注的开源朋友圈截图转发小工具项目,WechatMomentScreenshot,看来大家过年都碰到了类似的问题,TJ君赶紧来和大家分享一下。
WechatMomentScreenshot,主要用HTML和JavaScript完成,是一款简单实用的朋友圈转发截图生成工具。
使用这个小工具,可以轻松的做出你想要的各种点赞截图,TJ君来带你看看究竟:

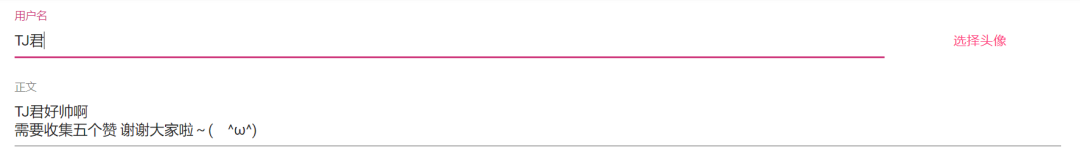
首先是输入用户名和正文内容,就是你想实现的朋友圈显示的用户名以及发文内容。
这里我们可以看到还有一个选择头像按钮,可以方便选择和自己头像一摸一样的图片,以假乱真。
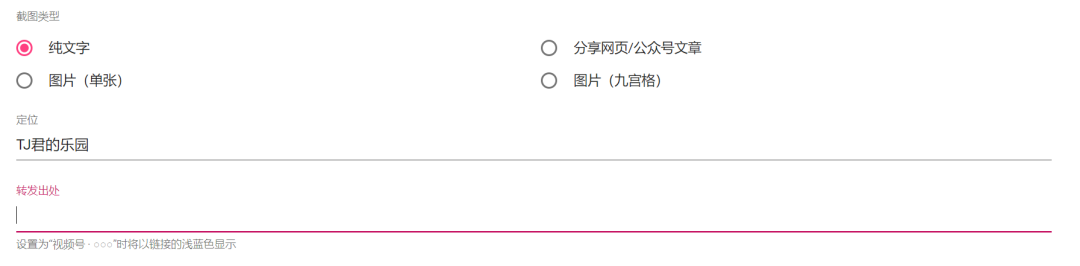
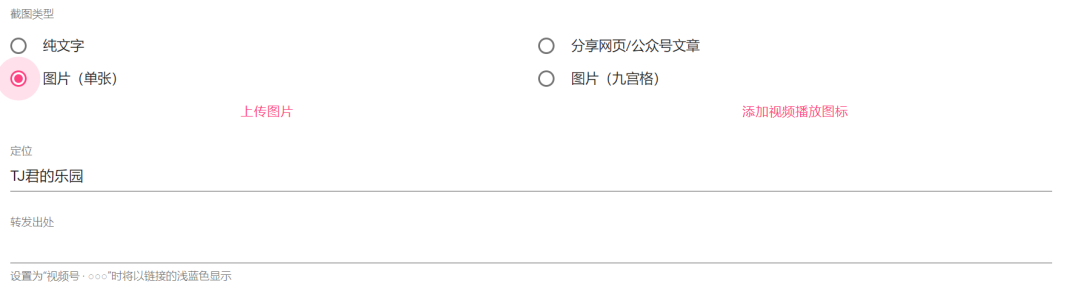
然后可以选择四种不同的朋友圈展示方式:
文字
分享网页及公众号
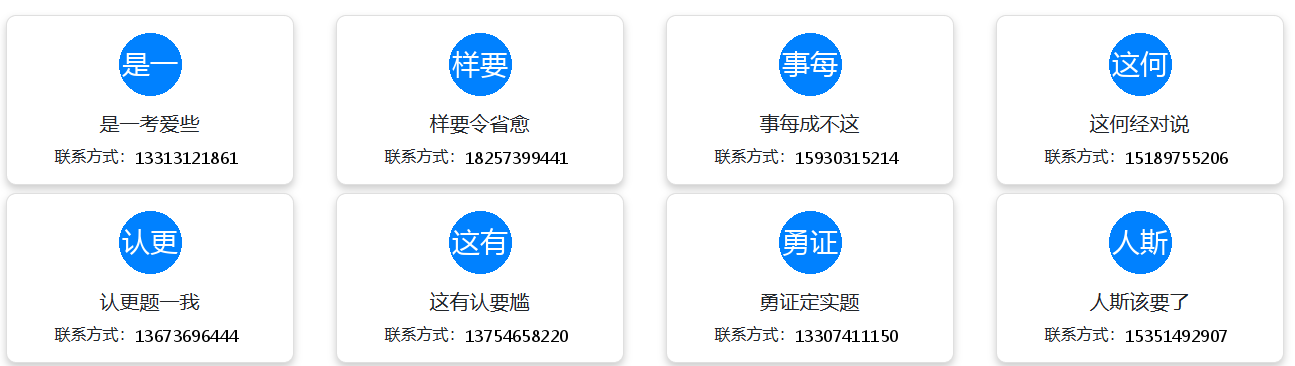
单张图片
九宫格图片
并且可以设定定位及出处,直接定位成需要的店铺,是不是妙不可言?




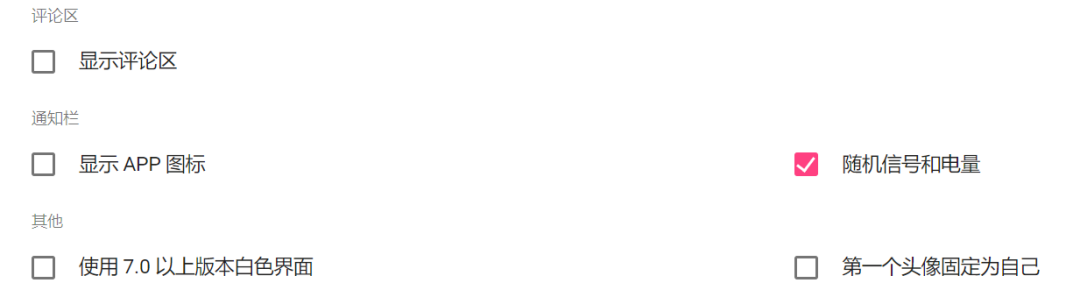
然后,可以设定发表的时间及点赞数,要多少给多少

最后,还可以设定随机电量等各种细节,完善图片。

看看TJ君生成的成品:

是不是和真的一摸一样有没有?不过稍稍要注意的是,不同手机的长度均不相同,所以生出的图片可能在某些型号手机上显得有些怪异,这点希望大家谅解。
另外作者将小工具开源是希望大家都能使用,方便一点而已,大家不要滥用用到这些用途上哦:
将生成的截图用于造谣诽谤、微商宣传等非法或令人反感的用途
使用各种方式大量批量生成截图
将源代码或生成的截图有偿售卖
好啦,需要使用这款小工具生成点小图片自己用用的小伙伴,项目地址在这里:https://github.com/TransparentLC/WechatMomentScreenshot
小伙伴们如果觉得还不错的话记得将TJ君推荐给自己的朋友哦,希望今年TJ君能给大家带来更多有意思且实用的工具、项目,让我们一起加油!加油!加油!新年行大运!
点击下方卡片,持续关注公众号“TJ君”
关注我,每天了解一个牛x、好用、有趣的东东