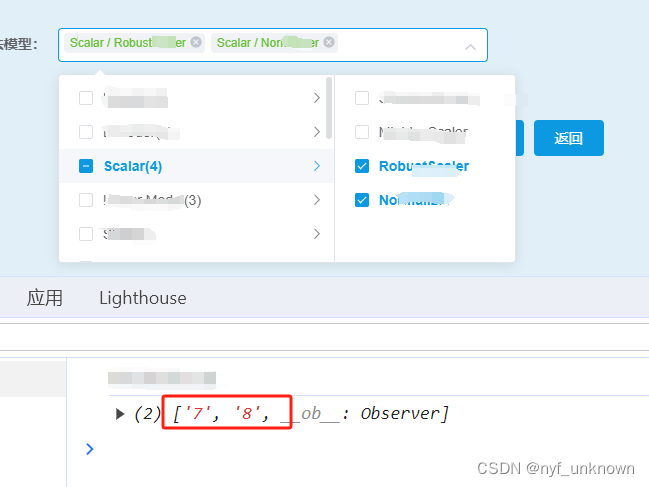
< el- form- item label= "选择算法模型:" > < el- cascaderv- model= "formInline.algorithmId" : options= "modelOptions" : props= "{ value: 'id', label: 'name', multiple: true, emitPath: false,}" filterableclearableplaceholder= "请选择" style= "width: 430px;" @change= "modelChange" > < template slot- scope= "{ node, data }" > < span> { { data. name } } < / span> < span v- if = "!node.isLeaf" > ( { { data. children. length } } ) < / span> < / template> < / el- cascader>
< / el- form- item>
modelChange ( val) { console. log ( "算法模型改变" ) ; console. log ( val) ;
} ,
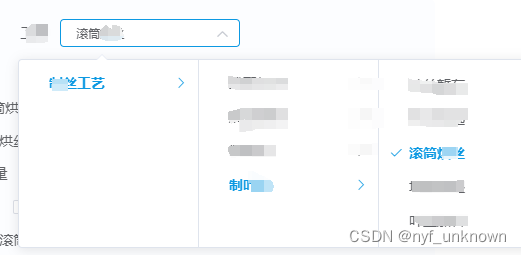
< el- form- item label= "工序" > < el- cascaderv- model= "formInline.processId" : options= "processOptions" : props= "{ value: 'id', label: 'name' }" : show- all- levels= "false" @change= "ziduanSearch" > < / el- cascader>
< / el- form- item>
ziduanSearch ( val) { this. formInline. processId = val[ val. length - 1 ] ;
} ,


















![[NSSRound#3 Team]This1sMysql](https://img-blog.csdnimg.cn/direct/2bb6b5bebe484ea4ae05473870405a13.png)