http请求这个问题在面试中可谓是三天两头的出现,好多人对这道题都是屡试不爽,倒背如流的就可以将get和post的区别如数家珍的娓娓道来!
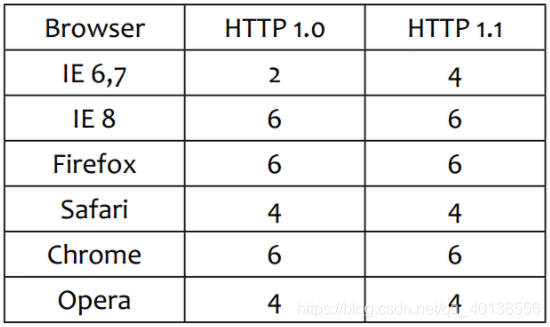
如下图

上图来自 w3schools
我相信当面试官问这道题的时候你心里肯定是乐开花了,正中下怀的感觉,自信的眼神加上嘴角微微的上扬,肯定是那个面试官严重的那个最靓的仔。
我今天想说的不光是这个问题?想来问问小伙伴们有没有碰见过面试官问你post请求发送几次这样的问题?有没有感觉当头棒喝,感觉有力使不不出来的感觉?今天就主要谈一谈这个问题。
大家都知道get请求最鲜明的特点就是请求的参数都会拼接在url上,通过url可以明确的知道请求的内容是什么,但是post是在请求body中,并不能直接看到,所以post请求正常先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据),但是我想说的两次并不是这样的post请求,而是想谈的是post请求前可能会发送options请求。
在现在这种前后端分离的开发模式中,前端和服务器一定存在跨域的,所以有了跨域影响,post请求可能会先发送options请求
在跨域情况下如果post的请求数据它的请求header的content-type并是 application/x-www-form-urlencoded, multipart/form-data,text/plain 这三种之一的话,就会发先发送options请求,然后才会发送post请求。
官网说明:options⽅法是⽤于请求获得由Request-URI标识的资源在请求/响应的通信过程中可以使⽤的功能选项。通过这个⽅法,客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能。简单来说,在发⽣post的请求之前,先进⾏⼀次预检请求。看服务端返回⼀些信息,浏览器拿到之后,看后台是否允许进⾏访问, 所以发送这个options请求的原因就是服务器对于请求参数的识别解析出现了问题。
如果上面解释不清楚的话,这边来映射一个货车拉的是鲜活农产品想走免费路费这么一个例子,货车司机好比http协议,他所拉的苹果也就是我们要传递的参数,如果get请求相当于它是一个没有敞篷的大货车,一眼可以看到运输的内容,post请求相当于后面是一个大箱货,苹果在箱子里面看不到,那么经过告诉收费站的时候,你首先得开箱,让工作人员查看里面到底装的是什么,这个时候有两种情况,一种你的包装是透明的,一看里面就是苹果,还有一种情况就是你的包装是不透明的,那么工作人员就必须把包装拆开等等其它的操作来确定你这里面是苹果。
那么以上透明的包装就好比 之前提到的三种content-type,application/x-www-form-urlencoded, multipart/form-data,text,可以免检,直接过,但是不透明包装就必须要先发送options请求,你先跟检查人员说明情况,然后检验,最后才能检查通过。
所以在跨域的情况下,可能先发options请求,然后再发post请求,那么当我们工作的时候如果去避免发送完options请求,服务端没有响应导致我们post请求发不出去的尴尬情况解决方法如下
1 不要用服务器设置跨域,前端使用代理的方式跨域
2 将 请求头设置上述三种之一,最常设置的就是application/x-www-form-urlencoded
所以大家学废了吗?
*陆荣涛前端学习交流Q群858752519
加群备注:CSDN推荐